Google Chat giúp bạn thêm định dạng cho tin nhắn, bao gồm các định dạng sau:
- Định dạng văn bản cơ bản, chẳng hạn như in đậm, in nghiêng và gạch ngang chữ, trong tin nhắn văn bản và thông báo thẻ.
- Văn bản được liên kết.
- đề cập đến một hoặc tất cả người dùng bằng@ trong phòng Chat.
- Thêm tích hợp sẵn và biểu tượng tuỳ chỉnh trong thông báo thẻ.
Định dạng tin nhắn văn bản
Chat cho phép bạn thêm định dạng cơ bản vào tin nhắn văn bản, bao gồm in đậm, in nghiêng và gạch ngang chữ bằng cách sử dụng một tập hợp con nhỏ cú pháp Markdown. Bạn định dạng văn bản trong tin nhắn văn bản khác với tin nhắn thẻ vì văn bản tin nhắn được định dạng bằng cú pháp giống như trong Chat mà người dùng sử dụng. Để định dạng văn bản xuất hiện trong thẻ, hãy xem Định dạng thông báo dạng thẻ.
Để định dạng tin nhắn văn bản, hãy sử dụng cú pháp sau:
| Định dạng | Biểu tượng | Cú pháp mẫu | Văn bản xuất hiện trong Google Chat |
|---|---|---|---|
| Đậm | * | *Xin chào* | Xin chào |
| In nghiêng | _ (dấu gạch dưới) | _hello_ | Xin chào |
| Gạch ngang chữ | ~ | ~xin chào! | |
| Monospace | ` (dấu trích dẫn ngược) | "Xin chào" | hello |
| Khối đơn cách | ` ` ` (ba dấu ngoặc kép) | ``` Hello World ``` |
Hello |
| Danh sách có dấu đầu dòng | * hoặc - (dấu gạch nối), theo sau là một dấu cách | * Đây là mục đầu tiên trong danh sách * Đây là mục thứ hai trong danh sách |
|
Ví dụ: hãy xem xét JSON sau:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Tin nhắn văn bản được định dạng này sẽ hiển thị các thông tin sau trong một ứng dụng Chat dấu cách:

Xem định dạng văn bản được gửi trong tin nhắn
Khi người dùng gửi thư, nội dung văn bản thuần tuý của thư sẽ nằm trong
Trường text. Một số định dạng được áp dụng cho tin nhắn văn bản bằng Markdown
trong trường text. Định dạng bổ sung nằm trong
trường formattedText chỉ có đầu ra, bao gồm các thông tin sau:
- Cú pháp Markdown bổ sung cho văn bản
- Lượt đề cập của người dùng
- Siêu liên kết tuỳ chỉnh
- Biểu tượng cảm xúc tuỳ chỉnh
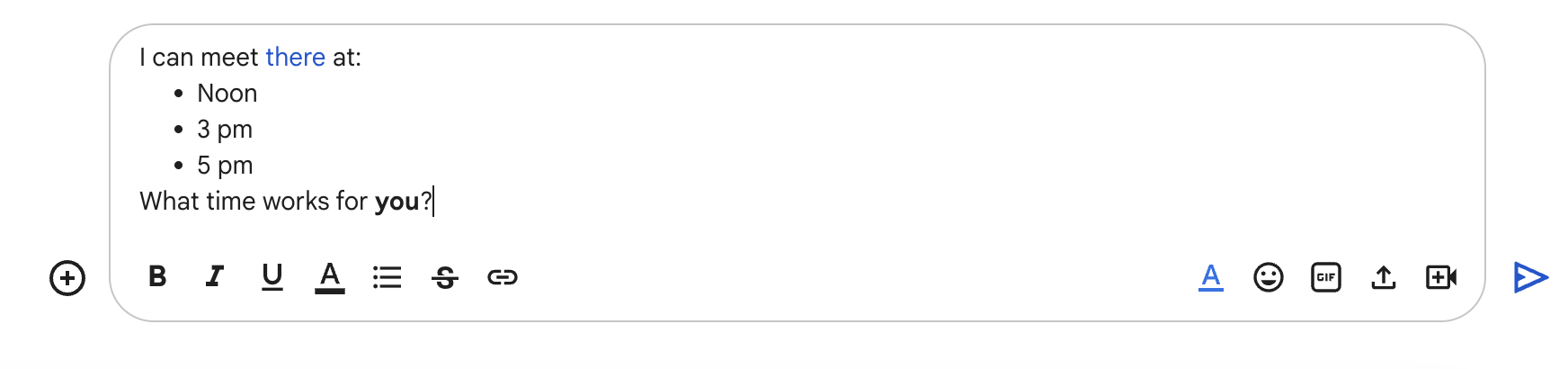
Ví dụ: hãy xem xét văn bản sau đây do một người dùng gửi:

Nếu thư đã được định dạng bằng cách sử dụng trình đơn Định dạng trong
Giao diện người dùng của Chat, trường text chỉ chứa văn bản, trong khi trường
Trường formattedText chứa nội dung đánh dấu, văn bản và siêu liên kết. Chiến lược phát hành đĩa đơn
ví dụ sau đây hiển thị bản nháp của một tin nhắn văn bản có chứa từ siêu liên kết,
mục trong danh sách và một từ được in đậm:

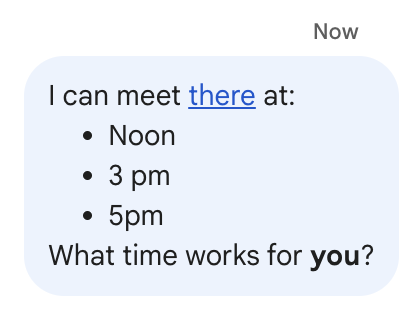
Thư được nhận theo định dạng sau:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Định dạng đường liên kết
Nếu bạn đưa URL của đường liên kết thuần tuý vào văn bản thông báo, chẳng hạn như
http://www.example.com/, Google Chat sử dụng địa chỉ này làm văn bản liên kết và
tự động tạo siêu liên kết giữa văn bản đó đến URL được chỉ định.
Để cung cấp văn bản liên kết thay thế cho đường liên kết của bạn, hãy sử dụng cú pháp sau:
| Cú pháp mẫu | Văn bản xuất hiện trong Google Chat |
|---|---|
<https://example.com|Example website> |
Dấu sổ thẳng và văn bản liên kết là không bắt buộc để <https://www.example.com/> và
https://www.example.com/ là tương đương.
Đề cập đến người dùng trong tin nhắn văn bản
Ứng dụng trong Chat có thể gửi tin nhắn văn bản đề cập đến một hoặc tất cả người dùng trong phòng Chat bằng @. Ứng dụng trong Chat không thể đề cập đến người dùng trong không gian đang ở chế độ nhập hoặc bất kỳ người dùng nào chưa tham gia không gian.
đề cập đến người dùng cụ thể bằng @
Để đề cập đến một người dùng cụ thể bằng @, hãy thêm <users/{user}> vào tin nhắn văn bản kèm theo
{user} là mã nhận dạng của người dùng. Ví dụ: hãy xem xét nội dung sau
thông báo trong đó 123456789012345678901 đại diện cho mã nhận dạng của người dùng Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Tin nhắn văn bản xuất hiện như sau:

Bạn có thể chỉ định giá trị users/{user} theo các cách sau:
- Nếu ứng dụng Google Chat của bạn đang phản hồi một tin nhắn do
người dùng, bạn có thể sử dụng trường
message.sender.namecủaMESSAGEsự kiện tương tác. Nếu ứng dụng Google Chat của bạn đang tạo một tin nhắn văn bản không đồng bộ, bạn có thể chỉ định giá trị cho
users/{user}theo các cách sau:- Sử dụng trường
namecủa Google Chat Tài nguyênUser, chẳng hạn nhưusers/123456789012345678901. - Sử dụng địa chỉ email của người dùng làm email đại diện cho giá trị
{user}. Cho ví dụ: nếu địa chỉ email làmahan@example.com, bạn có thể chỉ định người dùng làusers/mahan@example.com. Để sử dụng email đại diện, Ứng dụng Google Chat phải xác thực với tư cách người dùng.
- Sử dụng trường
Nếu sử dụng API Mọi người, bạn cũng có thể sử dụng Phương thức
people.getđể xác định user ID đó.
Đề cập tất cả người dùng bằng @
Để tạo tin nhắn văn bản đề cập đến mọi người bằng @trong một không gian, hãy thay thế {user}
cùng với all. Ví dụ JSON sau đây đề cập đến tất cả người dùng trong một thông báo:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Định dạng thông báo thẻ
Bên trong các thẻ, hầu hết các trường văn bản đều hỗ trợ định dạng văn bản cơ bản bằng cách sử dụng một mẫu một tập hợp con các thẻ HTML. Bạn định dạng văn bản trong thông báo thẻ khác với định dạng văn bản vì tin nhắn văn bản được định dạng với cùng một cú pháp Người dùng Chat sử dụng. Để định dạng văn bản xuất hiện trong tin nhắn văn bản: xem Định dạng tin nhắn văn bản.
Sử dụng Trình tạo thẻ để thiết kế và xem trước thông báo trên thẻ JSON cho các ứng dụng trong Chat:
Mở Trình tạo thẻDưới đây là các thẻ được hỗ trợ và mục đích của chúng bảng:
| Định dạng | Ví dụ: | Kết quả được hiển thị |
|---|---|---|
| Đậm | "This is <b>bold</b>." |
Đây là kiểu chữ in đậm. |
| In nghiêng | "This is <i>italics</i>." |
Tên này là in nghiêng. |
| Gạch dưới | "This is <u>underline</u>." |
Đây là nội dung gạch chân. |
| Gạch ngang chữ | "This is <s>strikethrough</s>." |
Đây là chữ |
| Màu phông chữ | "This is <font color=\"#FF0000\">red font</font>." |
Đây là phông chữ màu đỏ. |
| Siêu liên kết | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Đây là siêu liên kết. |
| Thời gian | "This is a time format: <time>2023-02-16 15:00</time>." |
Đây là định dạng thời gian: . |
| Dòng mới | "This is the first line. <br> This is a new line." |
Đây là dòng đầu tiên. Đây là một dòng mới. |
Thêm biểu tượng tích hợp sẵn vào thẻ
Chiến lược phát hành đĩa đơn
DecoratedText
và
ButtonList
tiện ích hỗ trợ phần tử icon
dùng để chỉ định một trong các biểu tượng tích hợp sẵn trong Chat.
Bảng sau đây liệt kê các biểu tượng tích hợp sẵn cho tin nhắn thẻ:
| TRÊN MÁY BAY | Dấu trang | ||
| XE BUÝT | Ô TÔ | ||
| ĐỒNG HỒ | CONFIRMATION_NUMBER_ICON | ||
| NỘI DUNG MÔ TẢ | ĐÔ LA LÊN | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| KHÁCH SẠN | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| Gói thành viên | MULTIPLE_PEOPLE | ||
| NGƯỜI | Điện thoại | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| GẮN DẤU SAO | CỬA HÀNG | ||
| VÉ | ĐÀO TẠO | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Chiến lược phát hành đĩa đơn sau đây là ví dụ về thẻ có biểu tượng email:
Thêm biểu tượng Google Material Design vào thẻ
Chiến lược phát hành đĩa đơn
DecoratedText
và
ButtonList
các tiện ích cho phép bạn dùng các biểu tượng Google Material
để bạn có thể chọn trong số hơn 2500 lựa chọn về biểu tượng và tuỳ chỉnh
trọng số, tô màu nền và điểm của các biểu tượng.
Sau đây là ví dụ về thẻ có biểu tượng Google Material:
Thêm biểu tượng tuỳ chỉnh vào thẻ
Chiến lược phát hành đĩa đơn
DecoratedText
và
ButtonList
các tiện ích cho phép bạn sử dụng biểu tượng tích hợp sẵn hoặc xác định biểu tượng tuỳ chỉnh của riêng bạn. Người nhận
thêm biểu tượng tuỳ chỉnh vào thẻ, bao gồm trường iconUrl và chỉ định biểu tượng
URL tương ứng.
Sau đây là ví dụ về biểu tượng tuỳ chỉnh:
