Nesta página, explicamos como os apps do Google Chat podem formatar texto para enviar mensagens com:
- Texto rico com hiperlinks ou @menções a um ou todos os usuários em um espaço de chat.
- Texto que aparece em uma interface de card, incluindo texto de parágrafo ou texto da interface que aparece ao lado de um ícone, como um botão.
Formatar uma mensagem de texto
Com o Chat, você pode adicionar formatação básica a uma mensagem de texto, incluindo negrito, itálico e tachado, usando um pequeno subconjunto da sintaxe Markdown. Você formata o texto de maneira diferente em mensagens de texto e em mensagens de cartão, porque elas são formatadas com a mesma sintaxe que os usuários do Chat.
Para formatar mensagens de texto, use a seguinte sintaxe:
| Formato | Símbolo | Exemplo de sintaxe | Texto exibido no Google Chat |
|---|---|---|---|
| Negrito | * | *Olá* | Olá |
| Itálico | _ (sublinhado) | _hello_ | Olá |
| Tachado | ~ | ~hello~ | |
| fonte monoespaçada | ` (crase) | `hello` | hello |
| Bloco monoespaçado | ` ` ` (três aspas simples) | ``` Olá, Mundo ``` |
Hello |
| Lista com marcadores | * ou - (hífen) seguido por um espaço | * Este é o primeiro item da lista * Este é o segundo item da lista |
|
Por exemplo, considere o seguinte JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Esta mensagem de texto formatada mostra o seguinte em um espaço de chat:

Conferir a formatação de texto enviada em uma mensagem
Quando um usuário envia uma mensagem, o corpo em texto simples dela fica no
campo text. Algumas formatações aplicadas à mensagem de texto usando a sintaxe
Markdown estão no campo text. Há formatação adicional no campo formattedText somente saída, incluindo o seguinte:
- Sintaxe de Markdown adicional para texto
- Menções de usuários
- Hiperlinks personalizados
- Emojis personalizados
Por exemplo, considere o texto a seguir enviado por um usuário:

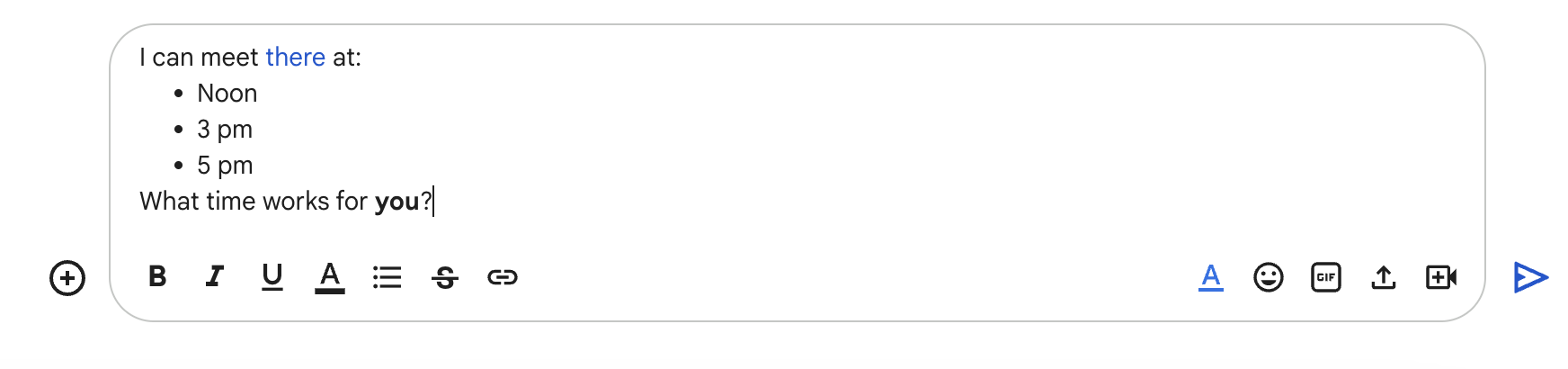
Se a mensagem foi formatada usando o menu Formatar na
interface do chat, o campo text contém apenas o texto, enquanto o
formattedText contém as marcações, o texto e o hiperlink. O
exemplo a seguir mostra o rascunho de uma mensagem de texto com uma palavra com hiperlink,
itens em uma lista e uma palavra em negrito:

A mensagem é recebida no seguinte formato:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Formatar links
Se você incluir um URL de link simples no texto da mensagem, como
http://www.example.com/, o Google Chat vai usá-lo como o texto do link e
criar um hiperlink automaticamente para o URL especificado.
Para fornecer um texto alternativo para o link, use a seguinte sintaxe:
| Exemplo de sintaxe | Texto exibido no Google Chat |
|---|---|
<https://example.com|Example website> |
O texto do pipe e do link são opcionais, de modo que <https://www.example.com/> e https://www.example.com/ são equivalentes.
Mencionar usuários em uma mensagem de texto
Os apps de chat podem enviar mensagens de texto que mencionam um ou todos os usuários em um espaço do Chat. Os apps de chat não podem mencionar usuários em um espaço que está no modo de importação ou qualquer usuário que não tenha entrado no espaço.
@mencionar usuários específicos
Para mencionar um usuário específico, adicione <users/{user}> à mensagem de texto, em que
{user} é o ID do usuário. Por exemplo, considere a seguinte mensagem
de texto em que 123456789012345678901 representa o ID do usuário Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
A mensagem de texto é exibida da seguinte forma:

É possível especificar o valor users/{user} das seguintes maneiras:
- Se o app do Google Chat estiver respondendo a uma mensagem enviada pelo
usuário, será possível usar o campo
message.sender.namedo evento de interaçãoMESSAGE. Se o app do Google Chat estiver criando uma mensagem de texto assíncrona, especifique o valor de
users/{user}das seguintes maneiras:- Use o campo
namedo recursoUserdo Google Chat, comousers/123456789012345678901. - Use o endereço de e-mail do usuário como um alias para o valor
{user}. Por exemplo, se o endereço de e-mail formahan@example.com, especifique o usuário comousers/mahan@example.com. Para usar um alias de e-mail, o app do Google Chat precisa ser autenticado como um usuário.
- Use o campo
Se você usa a API People, também pode usar o método
people.getpara identificar o ID do usuário.
@mencionar todos os usuários
Para criar uma mensagem de texto que @mencione todos em um espaço, substitua {user}
por all. O exemplo de JSON a seguir menciona todos os usuários em uma mensagem:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Formatar o texto que aparece nos cards
Dentro dos cards, a maioria dos campos de texto oferece suporte à formatação básica usando um pequeno subconjunto de tags HTML. Você formata o texto de forma diferente nas mensagens de card e de texto porque as mensagens de texto são formatadas com a mesma sintaxe que os usuários do Chat usam.
Use o Criador de cards para projetar e visualizar mensagens e interfaces do usuário para apps de chat:
Abrir o criador de cardsFormatar texto do parágrafo
As tags compatíveis e a finalidade delas são mostradas na tabela abaixo:
| Formato | Exemplo | Resultado renderizado |
|---|---|---|
| Negrito | "This is <b>bold</b>." |
Isso está em negrito. |
| Itálico | "This is <i>italics</i>." |
Isso está em itálico. |
| Sublinhado | "This is <u>underline</u>." |
Isso é sublinhado. |
| Tachado | "This is <s>strikethrough</s>." |
Isso é |
| Cor da fonte | "This is <font color=\"#FF0000\">red font</font>." |
Esta é uma fonte vermelha. |
| Hiperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Este é um hiperlink. |
| Tempo | "This is a time format: <time>2023-02-16 15:00</time>." |
Este é um formato de hora: . |
| Nova linha | "This is the first line. <br> This is a new line." |
Esta é a primeira linha. Esta é uma nova linha. |
Adicionar ícones ao texto
Para mostrar ícones ao lado do texto em um card, use os widgets
DecoratedText
e
ButtonList.
As seções a seguir explicam como usar ícones integrados, ícones do Google Material ou ícones personalizados em texto ou botões decorados.
Usar ícones do Chat
Para usar um ícone integrado disponível no Chat, especifique uma das seguintes opções:
A tabela a seguir lista os ícones integrados disponíveis para mensagens do card:
| AVIÃO | ADICIONAR AOS FAVORITOS | ||
| BUS | CAR | ||
| RELÓGIO | CONFIRMATION_NUMBER_ICON | ||
| DESCRIÇÃO | DÓLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| CONVITE | MAP_PIN | ||
| ASSINATURA | MULTIPLE_PEOPLE | ||
| PESSOA | TELEFONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | ARMAZENAMENTO | ||
| TICKET | TREINAMENTO | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Confira a seguir um exemplo de card com um ícone de e-mail:
Usar ícones do Google Material
Você pode usar os ícones do Material Design do Google para escolher entre mais de 2.500 opções de ícones e personalizar o peso, o preenchimento e a classificação deles.
Confira a seguir um exemplo de card com um ícone do Google Material:
Usar ícones personalizados
Para adicionar um ícone personalizado, inclua o campo iconUrl e especifique o URL correspondente
do ícone.
Veja a seguir um exemplo de ícone personalizado:
