Pakiet Web Sender SDK jest obsługiwany w przeglądarkach obsługujących Cast na komputerach Mac, Urządzenia z systemem Linux, ChromeOS i Android. W przypadku natywnych aplikacji mobilnych Cast: Aplikacje na Androida oraz Aplikacje na iOS.
Konfiguracja
Dodaj bibliotekę interfejsu Web Sender API do projektu
Aby używać interfejsu Web Sender API, umieść na swojej stronie internetowej ten skrypt:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Rejestracja
Oprócz zarejestrowania aplikacji i urządzenia Web Receiver, nie musisz wykonać żadnych dodatkowych czynności konfiguracyjnych. są wymagane do korzystania z pakietu SDK Web Sender.
Aby zarejestrować swoją aplikację i urządzenie, wykonaj czynności opisane na stronie Rejestracja. Gdy już będziesz mieć identyfikator aplikacji, możesz zacząć tworzyć aplikację Web Sender.
Testuję przyciski Cast
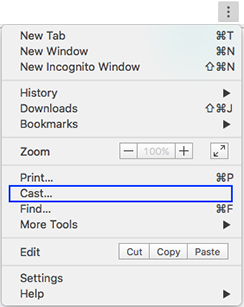
Aplikacja Web Sender powinna mieć własny przycisk Cast, ale użytkownik może też wywołać funkcję przesyłania, wybierając Przesyłaj z menu rozwijanego prawym przyciskiem myszy, jak pokazano na ekranie. tutaj:

Aplikacja Web Sender powinna obsługiwać oba przypadki.
Wersja beta Chrome
Dostępny jest też publiczny kanał wersji beta Chrome. Nowe wersje Chrome są została przeniesiona na kanał wersji beta przed opublikowaniem pełnej wersji; wersja beta jest również aktualizowany częściej niż kanał stabilny. Dzięki temu deweloperzy (oraz użytkowników wczesnej wersji) zwiększają możliwości dostępu do nowych funkcji i umożliwiają upewnij się, że Twoja witryna będzie działać z nadchodzącymi wersjami Chrome.
Aby korzystać z publicznego kanału wersji beta:
- Instalowanie wersji beta Chrome
- Aby zgłosić problemy, kliknij prawym przyciskiem myszy ikonę Cast na pasku narzędzi i wybierz „Zgłoś problem”. Nie możemy odpowiedzieć na każdą opinię, ale bardzo cenimy sobie niż w przypadku kanału beta.
- Przed opublikowaniem aktualizacji w działającej witrynie przetestuj ją za pomocą bieżącej stabilnej wersji Chrome. Większość użytkowników witryny będzie mieć masz zainstalowaną stabilną wersję Chrome, a jeśli korzystasz tylko z funkcji w wersji beta, ma to wpływ na użytkowników korzystających z wersji stabilnej,