Cast 미디어 탐색 (CMB)은 스마트 디스플레이 사용자가 오디오 또는 동영상 콘텐츠 카탈로그를 찾고 이용하는 방법에 대해 알아보겠습니다 CMB는 웹 수신기를 향상하는 데 도움을 주는 간소화된 웹 브라우저입니다. 스마트 디스플레이 전용입니다.
CMB는 일관된 브라우징 경험을 제공하는 표준화된 템플릿을 정의합니다. 스마트 디스플레이 UI 규칙을 따릅니다. 개발자가 채우기 위해 데이터를 제공 살펴보겠습니다 템플릿은 오디오 및 동영상 콘텐츠를 둘 다 지원하거나 혼합하여 사용할 수 있습니다.
진입점
CMB에는 두 개의 진입점이 있으며, 사용자는 여기에서 탐색하고 선택할 수 있습니다. 콘텐츠를 공유할 수 있습니다.
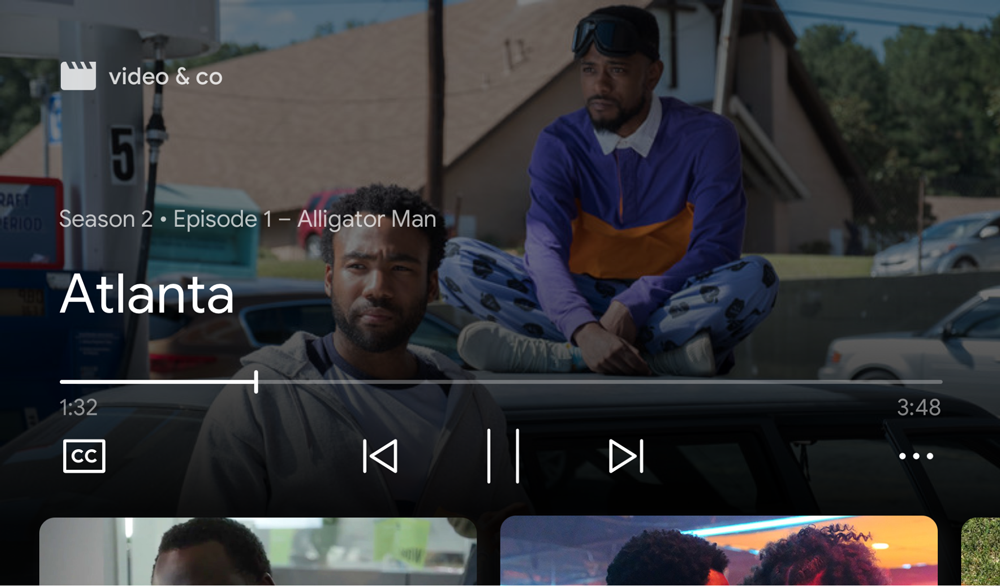
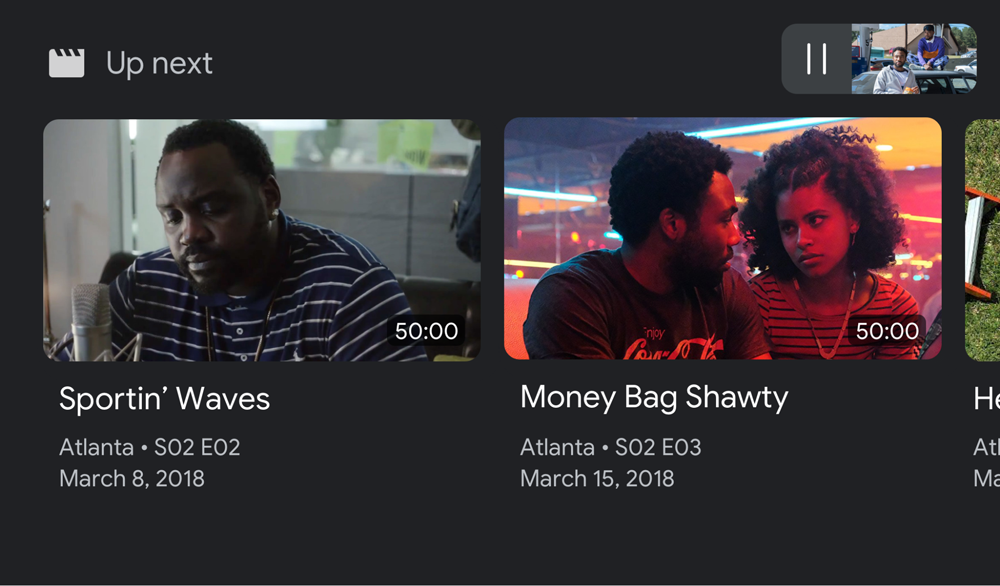
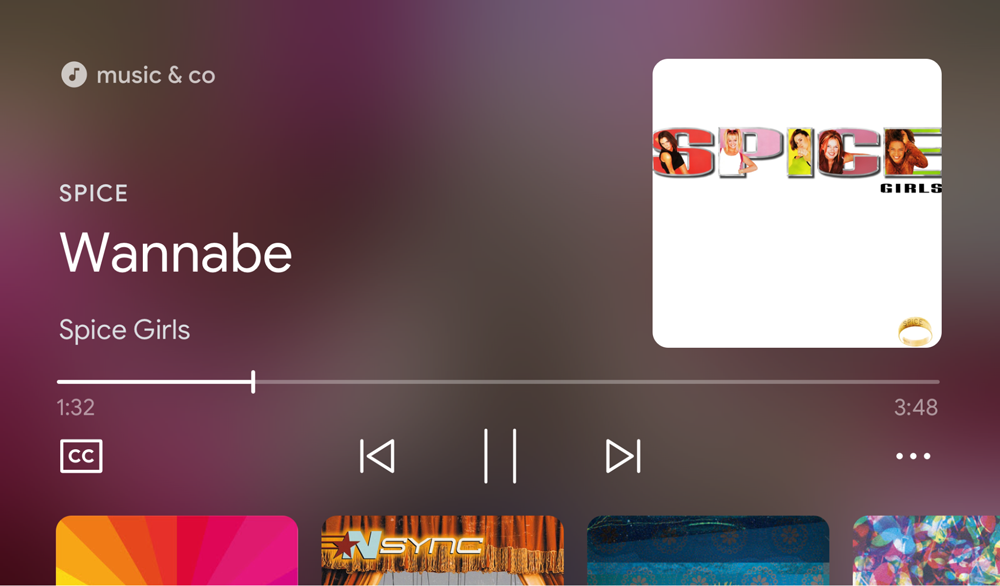
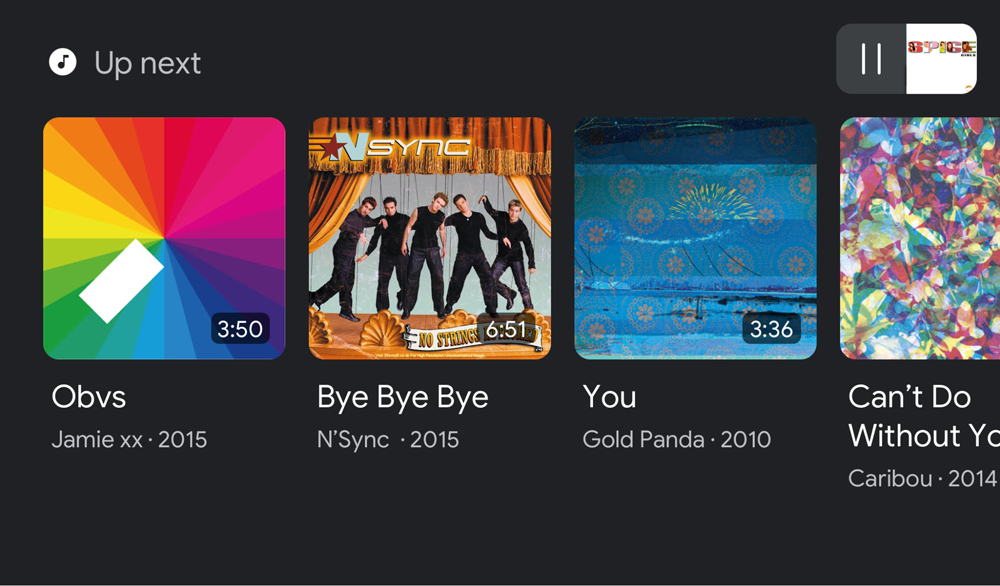
플레이어 내 탐색
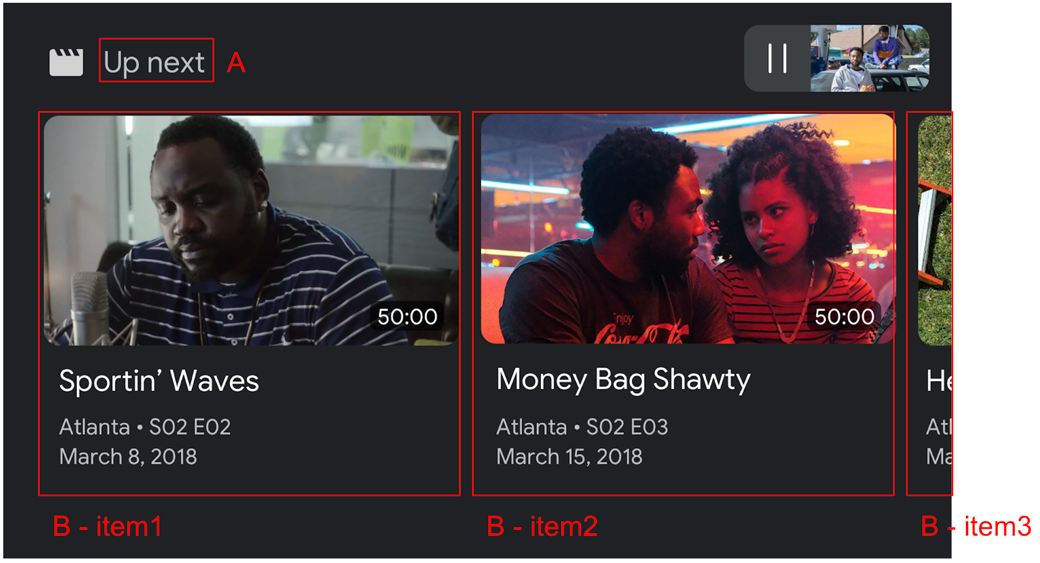
재생 중에 위로 스와이프하여 애플리케이션에서 제공하는 콘텐츠 목록에서 선택합니다.
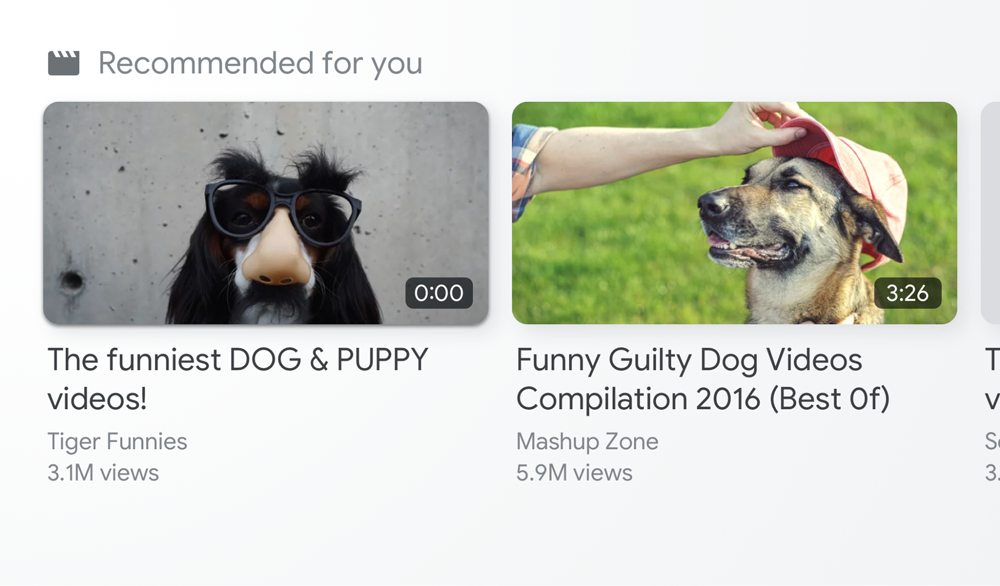
동영상


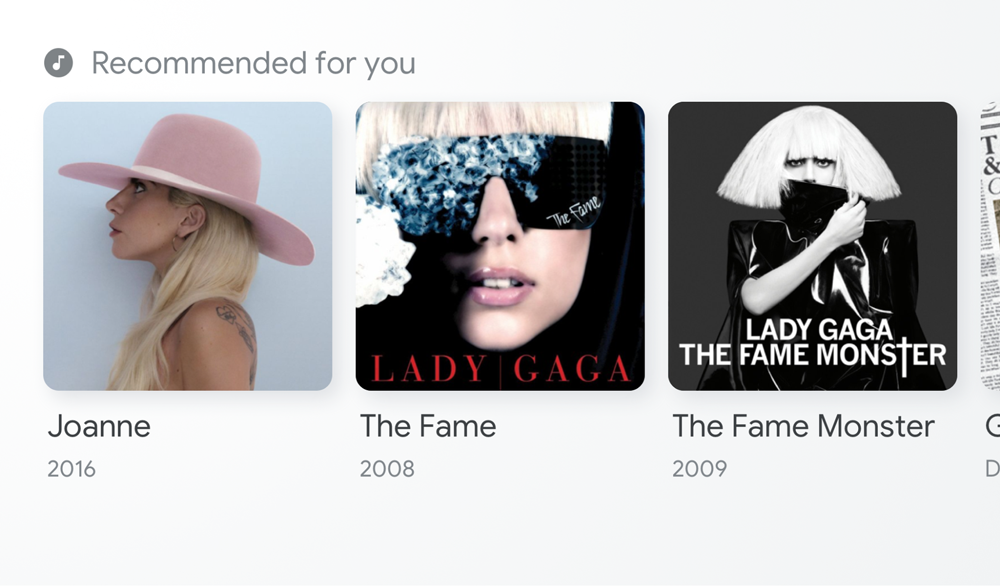
오디오


방문 페이지 탐색
cast-media-player 요소가 포함된 웹 수신기가 스마트에서 실행 중인 경우
IDLE 상태에서 CMB를 표시합니다.
동영상 및 오디오


콘텐츠 추가 중
개발자는 각 진입점의 템플릿을 데이터입니다. 플레이어 내 탐색을 채우는 데 사용되는 콘텐츠는 방문 페이지 탐색을 채우는 데 사용된 콘텐츠와 다릅니다.
플레이어 내 탐색을 사용하여 사용자의 콘텐츠와 관련된 항목을 표시합니다. 현재 재생 중인 항목 또는 재생목록의 항목을 표시할 수 있습니다 실시간 TV 제공업체도 이 기능을 진입점을 사용하여 채널 목록을 채우면 쉽게 액세스할 수 있습니다.
방문 페이지 탐색을 사용하여 새롭고 독창적인 콘텐츠, 즉 관련성이 높은 콘텐츠를 현재 라이브 중인 콘텐츠 또는 사용자가 더 관심을 가질 만한 콘텐츠인지를 파악해야 합니다.
미디어 탐색 사용
setBrowseContent를 호출하여 탐색할 미디어 콘텐츠 목록을 제공합니다.
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
미디어 탐색 UI는 이 메서드를 호출한 직후에 업데이트됩니다.
안전 영역 높이
CMB를 사용 설정하면 Cast SDK UI 안전 영역의 높이가 변경되어
기존 웹 수신기 UI를 업데이트해야 할 수도 있습니다. 사용
getSafeAreaHeight 드림
안전 영역의 높이를 결정합니다.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
미디어 탐색 삭제
미디어 탐색 UI를 삭제하려면 null를 setBrowseContent와 함께 사용합니다.
controls.setBrowseContent(null);
미디어 탐색 맞춤설정
콘텐츠 탐색
사용
BrowseContent 드림
를 사용하여 미디어 탐색 UI의 제목을 맞춤설정하고 항목을 업데이트합니다.

사용
BrowseItem 드림
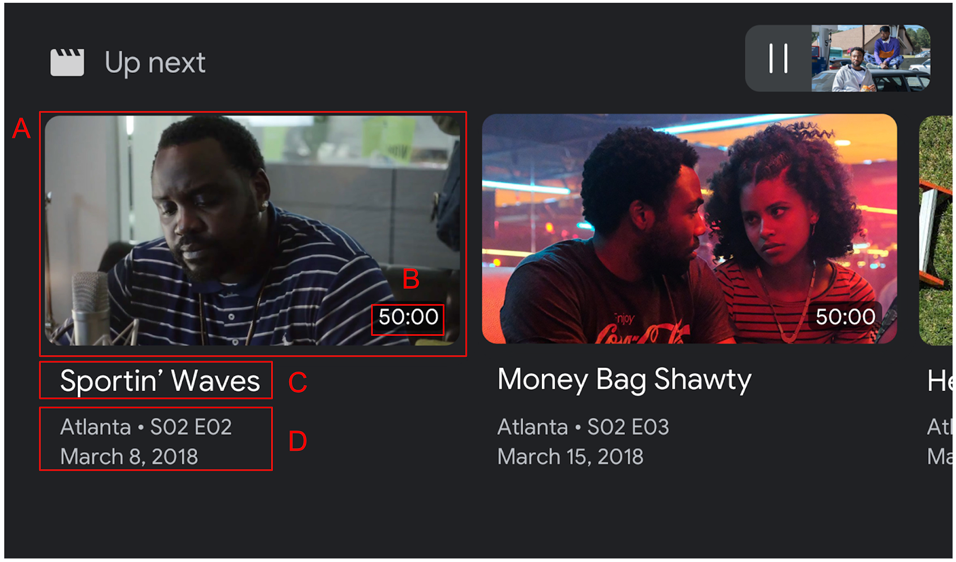
을 사용하면 미디어에 있는 각 항목의 제목, 부제목, 길이, 이미지를 표시할 수 있습니다.
탐색 UI:

가로세로 비율
targetAspectRatio 사용
이미지 확장 소재에 가장 적합한 가로세로 비율을 선택합니다 세 가지 가로세로 비율은
다음과 같습니다.
| 가로세로 비율 | 예 |
|---|---|
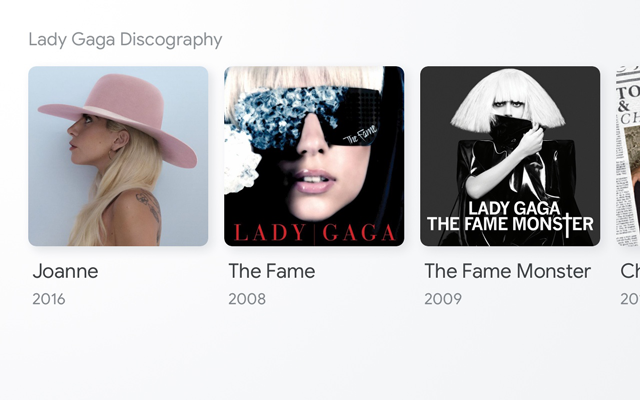
SQUARE_1_TO_1 |
 |
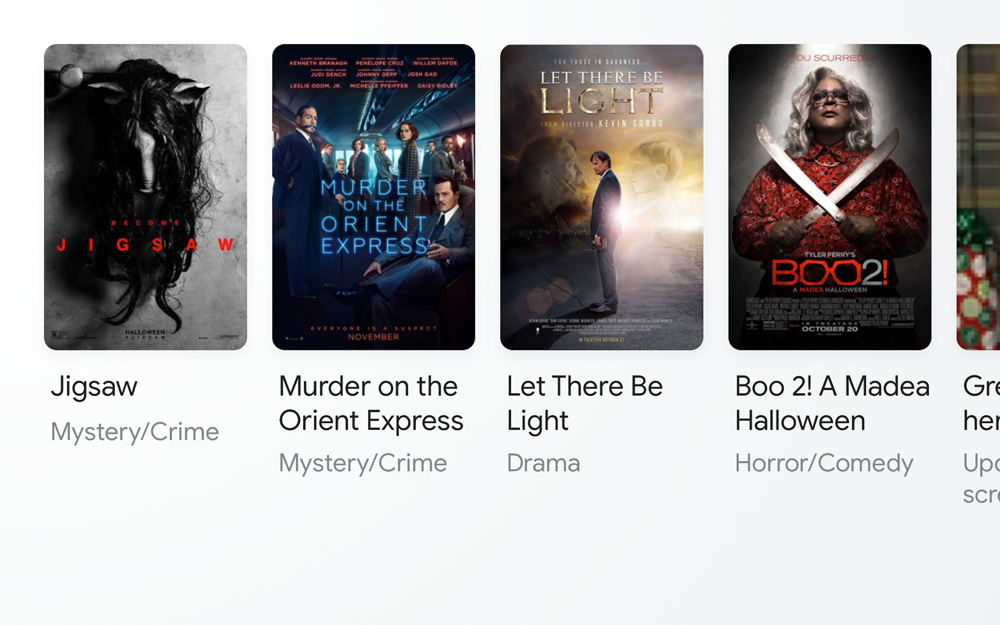
PORTRAIT_2_TO_3 |
 |
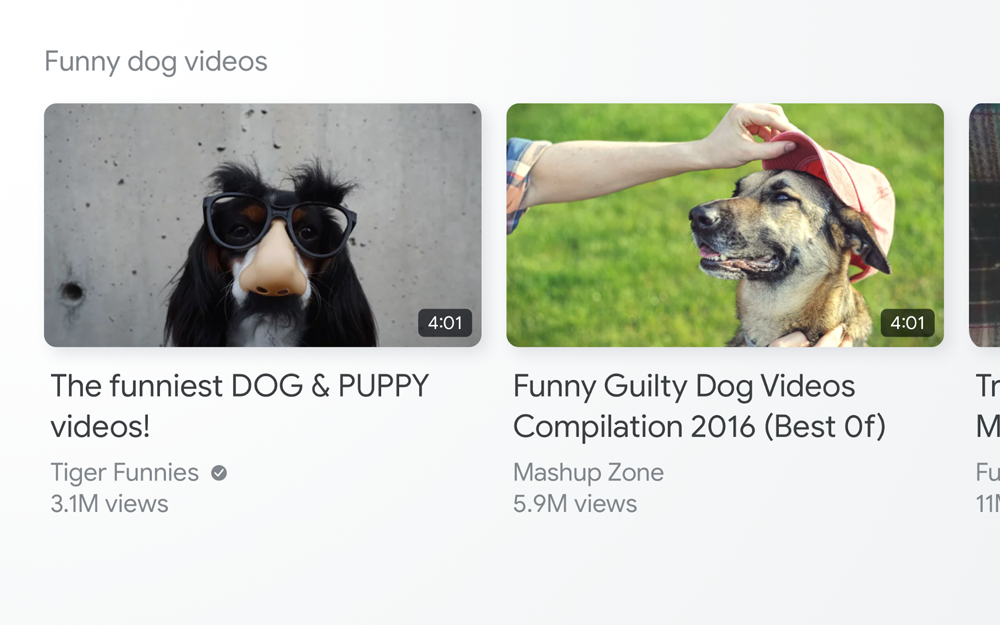
LANDSCAPE_16_TO_9 |
 |
메시지
사용자가 미디어 탐색 UI에서 항목 중 하나를 선택하면 웹 수신기는
SDK는 다음에 따라 애플리케이션에 LOAD 메시지를 전송합니다.
선택된 BrowseItem의 값입니다.
샘플 코드
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});