Cast SDK에는 실시간 콘텐츠 지원을 위한 API가 내장되어 있습니다. 여기에는 유연하고 즉시 사용 가능한 UI와 API를 결합하여 풍부한 콘텐츠를 만들 수 있습니다. 라이브 경험을 제공할 수 있습니다. Live API는 시작 및 종료 시간, 프로그램 메타데이터, DVR 컨트롤 및 탐색 가능한 창
이 가이드에서는 다음을 포함하여 Live API에 대한 스트림을 구성하는 방법을 보여줍니다. 핵심 라이브 시나리오를 구성하기 위한 코드 및 메타데이터 샘플과 각 시나리오의 모양을 보여주는 스크린샷
기본 요건
Kubernetes를 구현하기 위한 검토하려면 웹 수신기가 필요합니다. 참조하세요. 또한 코드 샘플을 실행하려면 실시간 데이터베이스 스트림 중 하나를 준수하는 스트림은 전송에서 지원되는 미디어 유형에 대해 자세히 알아보세요. 일반적으로 실시간 기능은 일반적인 라이브 스트림 구성을 지원합니다. 지원되는 미디어로 이동합니다.
다음 용어는 가이드 전체에서 사용됩니다.
- 탐색 가능한 기간 - 사용자가 탐색할 수 있는 실시간 스트림의 범위입니다.
- 라이브 에지 - 플레이어가 시청할 수 있는 라이브 스트림의 최신 부분입니다.
- 재생 헤드 - 현재 재생 위치의 UI 타임스탬프입니다.
라이브 스트림 전송
Live API를 사용하도록 Web Receiver SDK를 구성하는 방법에는 두 가지가 있습니다. 콘텐츠:
- 웹 수신기 애플리케이션에서
LOAD메시지 인터셉터를 사용합니다. (권장) - 로드 요청을 사용하여 요청을 보낼 수 있습니다.
인터셉터는
LoadRequestData 드림
로드 요청에 대한 중요한 메타데이터가 모두 포함된 객체입니다. 받는사람
로드 요청임을 나타내려면
streamType 드림
에
mediaInformation
거부
StreamType.LIVE:
플레이어 인스턴스는 MediaInformation.duration이므로 -1여야 합니다.
콘텐츠가 LIVE일 때 계산을 담당합니다.
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
프로그램 가이드 데이터 추가
라이브 스트림, 특히 TV 채널과 같이 오래 실행되는 스트림은 현재 재생에 기반해 화면에 가이드/프로그래밍 메타데이터 표시 위치를 설정할 수 있습니다. 콘텐츠 제공자는 더 나은 최종 사용자를 위한 웹 수신기 애플리케이션의 프로그래밍 메타데이터 경험해 볼 수 있습니다
LOAD 메시지에서 스트림에 대한 초기 가이드 데이터를 구성할 수 있습니다.
인터셉터를 사용하면 해당 스트림이 YouTube 채널의 라이브 스트림임을 명시한 것과 같습니다.
예로 들 수 있습니다 라이브 스트림의 개별 섹션이나 프로그램은
다음과 같이 표현합니다.
MediaMetadata 드림
이러한 객체는
queue를 참조하세요.
프로그램 유형에 따라 MediaMetadata 클래스가 다릅니다.
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata,
기타
다음 코드 스니펫에서는 MediaMetadata 객체를 사용하여
각 프로그램의 시작 시간에
UNIX 타임스탬프를
sectionStartAbsoluteTime
속성 프로그램의 기간은 초 단위로 표시됩니다.
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
실시간 탐색 가능 범위
Cast SDK에는 사용자가 콘텐츠를 이동할 수 있게 해주는 UI 요소와 컨트롤이 포함되어 있습니다. 스트림 내 플레이헤드를 확장 컨트롤러 또는 터치 컨트롤이 포함되어 있습니다.
이
LiveSeekableRange 드림
스트림의 시간 범위를 나타냅니다. 일
웹 수신기는
PlayerManager.getLiveSeekableRange()님,
이 함수는
LiveSeekableRange
객체를 지정합니다. 알아야 할 객체의 기본 속성은 다음과 같습니다.
- start — 스트림 시작 시간(초)입니다.
- end — 플레이어가 탐색할 수 있는 최대 시간 (초)입니다. 스트림의 시작을 기준으로 사용 가능한 세그먼트를 기준으로 게재할 수 있습니다.
- isMovingWindow — 탐색 가능한 범위인지 여부를 나타내는 불리언 값입니다. (예: 이전 세그먼트가 매니페스트에서 삭제됨) 모든 라이브 스트림에서 true여야 합니다.
- isLiveDone — 라이브 스트림의 새로운 세그먼트가 생성되지 않았음을 의미합니다.
탐색 가능한 범위의 크기로, start에서
end는 스트림에서 사용할 수 있는 세그먼트 수에 따라 결정되며
스트림과 함께 움직입니다. 예를 들어 스트림의 시작 부분에서 탐색 가능한
범위는 {start:0, end: 600, isMovingWindow: false, isLiveDone: false}, 10입니다.
스트림 시작 후 초가 지나면 {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false} 상태가 될 수 있습니다. 여기서 중요한 점은
검색 가능한 범위의 종료 시간은
새 세그먼트를 생성합니다. 스트림의 일반적인 세그먼트 길이가
10초인 경우 시작 시간과 종료 시간은 약 10초마다
있습니다.
탐색 사용 중지
스트림 내에서 탐색을 사용 중지하려면 탐색 기능을 삭제해야 합니다. 다음과 같이 웹 수신기의 지원되는 미디어 명령어에서 가져옵니다.
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
발신기 애플리케이션에 전송되는 SEEK 신호에 지원되는 미디어 명령어 삭제
터치 디스플레이를 사용하여 탐색을 비활성화하지만, 음성 명령과 같은 음성 명령은
"Hey Google, 30초 뒤로 탐색"이라고 할 수 있습니다.
지원되는 미디어 명령(음성)
음성 미디어 명령을 사용 중지하는 방법을 자세히 알아보세요.
라이브 프레임워크 이벤트
두 개의 이벤트, LIVE_ENDED 및 LIVE_IS_MOVING_WINDOW_CHANGED가
있습니다. 두 이벤트 모두
LiveStatusEvent 드림
객체에는 현재 실시간으로 탐색 가능한 범위가 포함되어 있습니다.
| 이벤트 | 설명 |
|---|---|
LIVE_ENDED |
라이브 스트림이 종료될 때 트리거됩니다. 이 시점에서 LiveSeekableRange의 end 값은 업데이트를 중지합니다. 사용자는 실시간으로 탐색 가능한 범위 내의 콘텐츠를 계속 볼 수 있습니다. |
LIVE_IS_MOVING_WINDOW_CHANGED |
라이브 스트림의 탐색 가능한 범위가 고정 창에서 움직이는 창으로 변경되거나 그 반대로 변경되면 트리거됩니다. 라이브 스트림의 경우 플레이어에서 매니페스트가 이전 세그먼트를 삭제하는 것을 감지하면 이 문제가 발생합니다. |
라이브 스트림 시나리오
라이브 스트리밍에는 8가지 유형의 시나리오가 있습니다. 세 가지 핵심 설정을 설정하여 구성됩니다.
- 스트림에 시작 시간이 있음
- 스트림에 종료 시간이 있음
- 사용자가 라이브 스트림의 탐색 가능 창 내에서 탐색할 수 있음
구성 방법은 프로그램 가이드 데이터 추가를 참조하세요. 확인할 수 있습니다.
다음은 라이브 스트림에서 지원하는 시나리오의 설명과 스크린샷입니다. API에 액세스할 수 있습니다. 변수 T1 및 T2는 왼쪽과 오른쪽에 각각 표시됩니다.
| 시작 시간 | 종료 시간 | 탐색 가능 | T1 | T2 | |
|---|---|---|---|---|---|
| 시나리오 1 | 아니요 | 아니요 | 아니요 | 플레이 헤드 | 표시되지 않음 |
| 시나리오 7 | 예 | 예 | 아니요 | 시작 시간 표시 | 종료 시간 표시 |
| 시나리오 8 | 예 | 예 | 예 | 시작 시간 표시 | 종료 시간 표시 |
시나리오 1
| 시작 시간 | 종료 시간 | 탐색 가능 | T1 | T2 |
|---|---|---|---|---|
| 아니요 | 아니요 | 아니요 | 재생 헤드 | 표시되지 않음 |
시나리오 1에 시작 또는 종료 시간이 없고 사용자가 있습니다. 사용자가 스트림을 중지하면 라이브 에지에서 재생이 다시 시작됩니다. 을 확인할 수 있습니다.
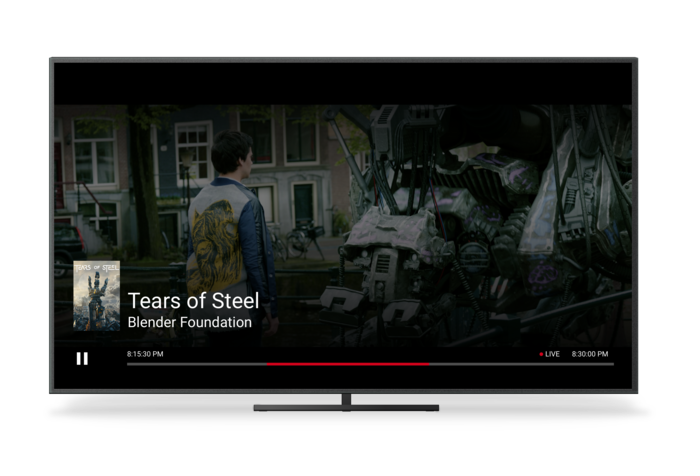
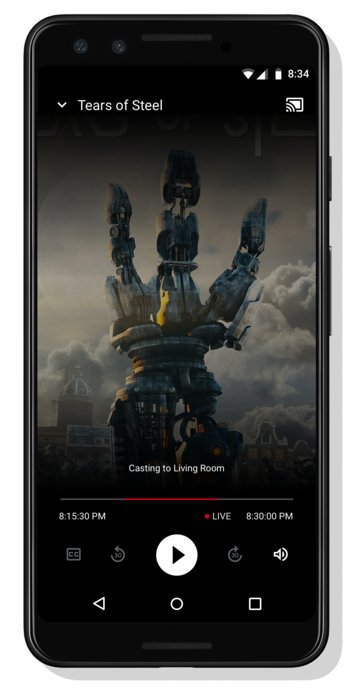
시나리오 7


| 시작 시간 | 종료 시간 | 탐색 가능 | T1 | T2 |
|---|---|---|---|---|
| 예 | 예 | 아니요 | 플레이 헤드 | 프로그램 기간 |
시나리오 7에는 시작 시간과 종료 시간이 있지만 탐색할 수 없습니다. 둘 UI의 타임스탬프 T1과 T2는 현재 플레이헤드 시간과 총합을 나타냅니다. 프로그램 기간입니다. 사용자가 재생을 일시중지하거나 재개하면 다시 시작할 수 있습니다. 위 예에서 탐색 막대는 사용자가 시작한 이후의 스트림 부분을 나타냅니다. 있습니다.
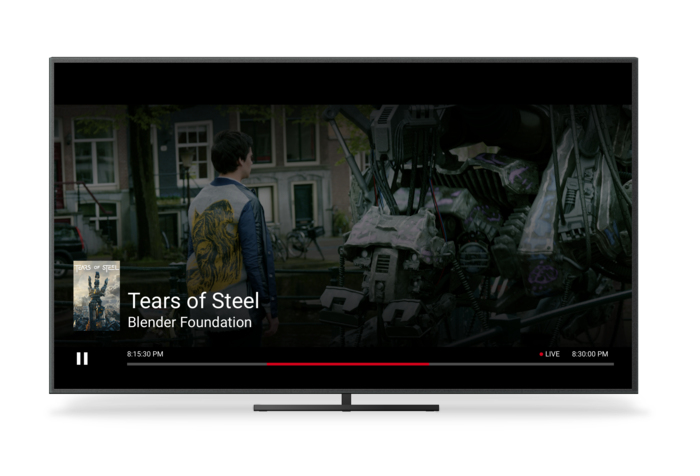
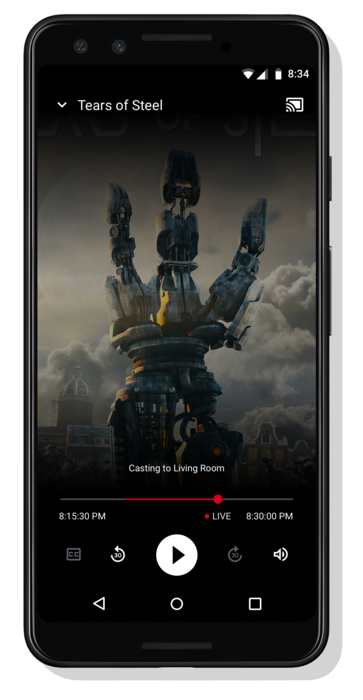
시나리오 8


| 시작 시간 | 종료 시간 | 탐색 가능 | T1 | T2 |
|---|---|---|---|---|
| 예 | 예 | 예 | 플레이 헤드 | 프로그램 기간 |
시나리오 7은 시작 시간과 종료 시간이 있으며 탐색 가능합니다. 두 개의 타임스탬프 T1과 T2는 현재 플레이헤드 시간과 총 프로그램을 나타냅니다. 각각 다릅니다. 사용자가 재생을 일시중지하거나 재개하면 스트림이 재개됩니다. 탐색 가능한 창, 즉 빨간색으로 표시된 영역 내에 있는 경우 탐색바는 사용자가 뒤로 탐색할 수 있는 위치와 해당 영역을 흰색으로 나타냅니다. 그들이 앞으로 나아갈 수 있는 곳을 나타냅니다.
시나리오 구성
스트림을 특정 실시간 시나리오로 구성하는 작업은 다음 세 부분으로 이루어집니다.
- 스트림 유형 설정 - 스트림을 라이브 스트림
- 프로그램 가이드 데이터 추가 - 시작 시간 설정
MediaMetadata객체의 두 번째 매개변수입니다. - 탐색 기능 구성 - 탐색 사용 중지
재생 동작
일시중지 상태에서도 UI의 재생 메타데이터가 계속 업데이트됩니다. 재생 헤드 및 라이브 에지 시간이 포함됩니다. 스트림을 재개하면 스트림 구성에 따라 달라지는 알아두어야 할 몇 가지 동작이 있습니다.
탐색 가능한 스트림
탐색 가능한 스트림을 재개할 때:
- 라이브 에지가 실제 위치 및 탐색 가능한 범위로 업데이트됩니다. 그에 따라 조정됩니다
- 플레이헤드가 현재 프로그램을 지나가면 재생바가 업데이트됩니다. 새 프로그램의 메타데이터 (예: 시작 시간 및 종료 시간)를 사용 가능).
- 탐색 가능한 창의 길이가 'X'인 경우 탐색 가능한 범위는 최대 'X' 또는 프로그램의 첫 부분 중 더 작은 부분까지 재생되어야 합니다.
- 사용자가 충분히 오래 일시중지한 상태여서 현재 시간이 더 이상 유효하지 않은 경우 탐색할 수 있는 경우 스트림이 가장 이른 지점 (왼쪽 끝)부터 다시 시작됩니다. 창 크기를 설정합니다.
탐색
LiveSeekableRange.end 드림
일시중지 해제 후 라이브 에지에서 재생을 다시 시작할 수 있습니다.
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
탐색할 수 없는 스트림
탐색 불가능한 스트림을 재개한 경우:
- 이 경우 라이브 에지에서 재생이 다시 시작됩니다.
- 라이브 가장자리가 현재 프로그램을 지나가는 경우 재생바가 새 프로그램의 메타데이터로 업데이트됨 (시작 시간과 종료 시간 포함) 가능한 경우).
API 노출 영역 변경사항 및 라이브 UI 맞춤설정
Cast SDK에는 기본 제공 지원 기능 대신 맞춤 사용자 인터페이스를 만들 수 있는 기능이 있습니다. API를 사용할 수 있습니다. 하지만 Cast UX 디자인 체크리스트 인터페이스에 추가되었습니다.
웹 수신기
Web Receiver에서
PlayerData 드림
개발자가 커스텀 API를 확장할 수 있도록 다음 필드가 포함되어 있습니다.
라이브 스트림용 인터페이스입니다.
- isLive: 현재 스트림이 실시간 스트림인지를 나타내는 플래그입니다. VOD와는 차이가 있습니다.
- liveSeekableRange - 화면 경계를 지정하여 표시할 탐색 가능한 범위 확인할 수 있습니다.
- mediaStartAbsoluteTime - 섹션이 절대 시간으로 시작된 경우 (UNIX 에포크).
- sectionStartTimeInMedia - 시작 시간(초)을 기준으로 한 섹션 시작 시간 미디어 시작 시간
- sectionDuration - 섹션 길이(초)입니다.
또한 2개의 실시간 이벤트를 표시합니다.
Android SDK
라이브 기능의 일부로,
UIMediaController가 지원 중단되었습니다. 대신 CastSeekBar를 사용하세요.