Cast SDK में, लाइव कॉन्टेंट के साथ काम करने वाले बिल्ट-इन एपीआई मौजूद हैं. इसमें शामिल है सुविधाजनक, आउट-ऑफ़-बॉक्स यूज़र इंटरफ़ेस (यूआई), जिसमें ऐसे एपीआई होते हैं जो डेवलपर को का इस्तेमाल किया जा सकता है. Live API का इस्तेमाल करके, शुरू और खत्म होने का समय, प्रोग्राम का मेटाडेटा, डीवीआर कंट्रोल, और खोजी जा सकने वाली विंडो.
इस गाइड में, लाइव एपीआई के लिए किसी स्ट्रीम को कॉन्फ़िगर करने का तरीका बताया गया है. इसमें, लाइव स्ट्रीम की मुख्य स्थितियों को कॉन्फ़िगर करने के लिए, कोड और मेटाडेटा के सैंपल. स्क्रीनशॉट की मदद से यह दिखाया गया है कि हर स्थिति कैसी दिखती है.
ज़रूरी शर्तें
लागू करने की बुनियादी बातों की जानकारी इसकी समीक्षा करने से पहले वेब पाने वाले की जानकारी देना ज़रूरी है पढ़ें. इसके अलावा, कोड सैंपल चलाने के लिए, आपको किसी लाइव स्ट्रीम जो इसमें से किसी एक कास्ट करने के लिए, इस्तेमाल किए जा सकने वाले मीडिया टाइप. आम तौर पर, लाइव स्ट्रीम की सुविधा के लिए सामान्य लाइव स्ट्रीम कॉन्फ़िगरेशन का समर्थन करता है इस्तेमाल किया जा सकने वाला मीडिया.
पूरी गाइड में इन शब्दों का इस्तेमाल किया गया है:
- खोजने की सुविधा वाली विंडो - यह लाइव स्ट्रीम की वह रेंज होती है जिसमें लोग, लाइव स्ट्रीम को ढूंढ सकते हैं.
- Live Edge - यह लाइव स्ट्रीम का सबसे नया हिस्सा होता है, जो प्लेयर के लिए उपलब्ध होता है.
- प्ले हेड - वीडियो चलाने की मौजूदा स्थिति के लिए यूज़र इंटरफ़ेस (यूआई) टाइमस्टैंप.
लाइव स्ट्रीम को कास्ट करना
वेब पाने वाले के SDK टूल को कॉन्फ़िगर करने के दो तरीके हैं, ताकि वह Live API का इस्तेमाल सामग्री:
- अपने वेब रिसीवर ऐप्लिकेशन में
LOADमैसेज इंटरसेप्टर का इस्तेमाल करके. (सुझाए गए) - लोड करने के लिए, पर क्लिक करें.
इंटरसेप्टर,
LoadRequestData
एक ऑब्जेक्ट होता है, जिसमें लोड अनुरोध के बारे में सभी ज़रूरी मेटाडेटा होता है. यहां की यात्रा पर हूं
यह बताएं कि लोड करने का अनुरोध लाइव स्ट्रीम के लिए है. इसके लिए, बस
streamType
पूरी तरह कैसे
mediaInformation
को आपत्ति है
StreamType.LIVE.
MediaInformation.duration की वैल्यू -1 होनी चाहिए, क्योंकि प्लेयर के इंस्टेंस इस तरह हैं
कॉन्टेंट LIVE है, तो इसकी गणना करने के लिए ज़िम्मेदार है.
/*
* This interceptor is called before your content is loaded by a Cast device
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => { /* cast.framework.messages.LoadRequestData */
request.media.streamType = cast.framework.messages.StreamType.LIVE;
return request;
});
प्रोग्राम गाइड का डेटा जोड़ना
लाइव स्ट्रीम (खास तौर पर, टीवी चैनल जैसी लंबी चलने वाली स्ट्रीम) से ये काम किए जा सकते हैं चल रहे वीडियो के हिसाब से ऑन-स्क्रीन गाइड/प्रोग्रामिंग मेटाडेटा दिखाना लाइव स्ट्रीम में जगह दिखाना. कॉन्टेंट देने वालों को हमारी सलाह है कि वे बेहतर असली उपयोगकर्ता के लिए अपने वेब रिसीवर ऐप्लिकेशन में प्रोग्रामिंग मेटाडेटा अनुभव.
लोड होने वाले मैसेज में किसी स्ट्रीम के लिए, शुरुआती गाइड का डेटा कॉन्फ़िगर किया जा सकता है
इंटरसेप्टर की तरह दिखाई देता है, जैसे हमने यह बताया था कि स्ट्रीम
पिछला उदाहरण. लाइव स्ट्रीम के अलग-अलग सेक्शन या प्रोग्राम
इस रूप में दिखाया जाता है
MediaMetadata
बाद में,
सूची.
अलग-अलग तरह के प्रोग्राम के लिए एक अलग MediaMetadata क्लास होती है—उदाहरण के लिए,
TvShowMediaMetadata,
MovieMediaMetadata,
MusicTrackMediaMetadata,
वगैरह
नीचे दिए गए कोड स्निपेट में, हम MediaMetadata ऑब्जेक्ट का इस्तेमाल
प्रत्येक शो के प्रारंभ समय को
UNIX टाइमस्टैंप, जिसमें
sectionStartAbsoluteTime
प्रॉपर्टी. प्रोग्राम की अवधि को सेकंड में दिखाया जाता है.
// The metadata for a single TV show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
const previousShow = new ...;
const nextShow = new ...;
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.title = 'My TV Channel';
containerMetadata.sections = [previousShow, currentShow, nextShow];
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
लाइव खोजने लायक रेंज
Cast SDK में ऐसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट और कंट्रोल होते हैं जिनकी मदद से उपयोगकर्ता, अपने लाइव स्ट्रीम की शुरुआत करने के लिए, एक्सपैंडेड कंट्रोलर या टचस्क्रीन वाले डिवाइसों पर टच कंट्रोल की सुविधा का इस्तेमाल करें.
कॉन्टेंट बनाने
LiveSeekableRange
यह किसी स्ट्रीम में समय की वह सीमा दिखाता है, जिसमें उपयोगकर्ता किसी लाइव स्ट्रीम में आगे बढ़ सकता है. इस
वेब रिसीवर के ज़रिए आप खोजी जा सकने वाली रेंज के बारे में जानकारी ऐक्सेस कर सकते हैं
PlayerManager.getLiveSeekableRange()
जो
LiveSeekableRange
ऑब्जेक्ट है. ऑब्जेक्ट की जिन मुख्य प्रॉपर्टी के बारे में आपको जानकारी होनी चाहिए वे यहां दी गई हैं:
- start — चुनी गई समयावधि के शुरू होने का समय (सेकंड में) सेकंड में स्ट्रीम की शुरुआत.
- end — खिलाड़ी ज़्यादा से ज़्यादा जितने समय तक इंतज़ार कर सकता है (सेकंड में), उपलब्ध सेगमेंट के हिसाब से और स्ट्रीम की शुरुआत से जुड़े डेटा के मुताबिक होनी चाहिए.
- isMovingWindow — यह एक बूलियन वैल्यू होती है, जिससे पता चलता है कि खोजी जा सकने वाली रेंज स्ट्रीम के साथ एक से दूसरी जगह ले जाया जाता है (यानी कि पुराने सेगमेंट को मेनिफ़ेस्ट से हटा दिया जाता है) यह सभी लाइव स्ट्रीम के लिए सही होना चाहिए.
- isLiveDone — यह एक बूलियन वैल्यू होती है. इससे पता चलता है कि लाइव स्ट्रीम में खत्म हो गया है, जिसका मतलब है कि कोई नया सेगमेंट जनरेट नहीं होगा.
खोजी जा सकने वाली रेंज का साइज़, जिसे start और के बीच के समय के तौर पर दिखाया जाता है
end को स्ट्रीम में मौजूद सेगमेंट की संख्या से तय किया जाता है.
स्ट्रीम के साथ चलें. उदाहरण के लिए, अगर स्ट्रीम की शुरुआत में, खोजने लायक
रेंज {start:0, end: 600, isMovingWindow: false, isLiveDone: false}, दस है
स्ट्रीम शुरू होने के कुछ सेकंड बाद, यह {start: 10, end: 610,
isMovingWindow: true, isLiveDone: false} में बदल सकता है. यह ध्यान रखें कि शुरुआत में
खोजने लायक रेंज में खत्म होने का समय, समीक्षा में लगने वाले समय के हिसाब से अपडेट हो जाता है
नया सेगमेंट जनरेट करते हैं. इस तरह, अगर आपकी स्ट्रीम के किसी सेगमेंट की सामान्य लंबाई
10 सेकंड है, शुरू और खत्म होने का समय करीब हर 10 सेकंड में इस तरह अपडेट किया जाएगा
करते हैं.
वीडियो में आगे/पीछे जाने की सुविधा बंद करें
स्ट्रीम में वीडियो में आगे/पीछे जाने की सुविधा को बंद करने के लिए, आपको सीक करने की सुविधा को हटाना होगा को सही मीडिया फ़ॉर्मैट में बदलने की सुविधा मिलती है. इसके लिए:
// disable seeking in the LOAD messageInterceptor
playerManager.removeSupportedMediaCommands(cast.framework.messages.Command.SEEK, true);
ईमेल भेजने वाले ऐप्लिकेशन के लिए, SEEK सिग्नल के लिए इस्तेमाल किया जा सकने वाला मीडिया कमांड हटाया जा रहा है
और वीडियो में आगे/पीछे जाने की सुविधा को बंद करने के लिए, स्क्रीन को छुएं. हालांकि, इस तरह के निर्देश मिलने की सुविधा को बंद नहीं किया जाता
‘Ok Google, 30 सेकंड पीछे ले जाओ.’
बोलकर दिए जाने वाले मीडिया के निर्देश
बोलकर निर्देश देने की सुविधा बंद करने का तरीक़ा जानें.
लाइव फ़्रेमवर्क इवेंट
LIVE_ENDED और LIVE_IS_MOVING_WINDOW_CHANGED, इसमें दो इवेंट शामिल हैं
Live API पर जाना होगा. दोनों इवेंट को
LiveStatusEvent
ऑब्जेक्ट, जिसमें लाइव खोजने लायक मौजूदा रेंज शामिल हो.
| इवेंट | ब्यौरा |
|---|---|
LIVE_ENDED |
यह तब ट्रिगर होता है, जब लाइव स्ट्रीम खत्म होती है. इसके बाद, LiveSeekableRange में end वैल्यू अपडेट होना बंद हो जाएगी; हालांकि, उपयोगकर्ता अब भी लाइव खोजने लायक सीमा के अंदर कॉन्टेंट देख पाएंगे. |
LIVE_IS_MOVING_WINDOW_CHANGED |
यह तब ट्रिगर होता है, जब लाइव स्ट्रीम में वीडियो के बीच में ढूंढने के लिए तय की गई रेंज, एक तय विंडो से मूविंग विंडो में बदल जाती है या लाइव स्ट्रीम को, किसी तय विंडो से मूव करने वाली विंडो में बदल दिया जाता है. लाइव स्ट्रीम में ऐसा तब होगा, जब प्लेयर को पता चलेगा कि मेनिफ़ेस्ट फ़ाइल से पिछले सेगमेंट हटा रहा है. |
लाइव स्ट्रीम से जुड़ी स्थितियां
लाइव स्ट्रीमिंग के लिए आठ तरह की स्थितियां हो सकती हैं. हर स्थिति तीन मुख्य सेटिंग पर सेट करके कॉन्फ़िगर किया जाता है:
- स्ट्रीम के शुरू होने का समय तय है
- स्ट्रीम खत्म होने का समय है
- लोग लाइव स्ट्रीम के दौरान, वीडियो में उसके कॉन्टेंट पर जाने की सुविधा का इस्तेमाल कर सकते हैं
कॉन्फ़िगर करने का तरीका जानने के लिए, प्रोग्राम गाइड का डेटा जोड़ना लेख पढ़ें नहीं दी गई है.
लाइव स्ट्रीम में बताई गई स्थितियों के स्क्रीनशॉट और ब्यौरे यहां दिए गए हैं एपीआई. T1 और T2 वैरिएबल का इस्तेमाल टाइमस्टैंप दिखाने के लिए किया जाता है यूज़र इंटरफ़ेस (यूआई) की बाईं और दाईं ओर.
| शुरू होने का समय | खत्म होने का समय | खोजा जा सकता है | T1 | T2 | |
|---|---|---|---|---|---|
| पहली स्थिति | नहीं | नहीं | नहीं | प्ले हेड | नहीं दिखाया गया |
| सातवीं स्थिति | हां | हां | नहीं | शो शुरू होने का समय | खत्म होने का समय दिखाएं |
| आठवीं स्थिति | हां | हां | हां | शो शुरू होने का समय | खत्म होने का समय दिखाएं |
पहली स्थिति
| शुरू होने का समय | खत्म होने का समय | खोजा जा सकता है | T1 | T2 |
|---|---|---|---|---|
| नहीं | नहीं | नहीं | चलाने के लिए हेड | नहीं दिखाया गया |
ऐसी स्थिति जिसमें शुरुआत या खत्म होने का समय नहीं होता है और उपयोगकर्ता स्ट्रीम. जब कोई उपयोगकर्ता किसी स्ट्रीम को बंद करता है, तो लाइव एज से वीडियो फिर से शुरू हो जाएगा जहां स्ट्रीम को रोका गया था.
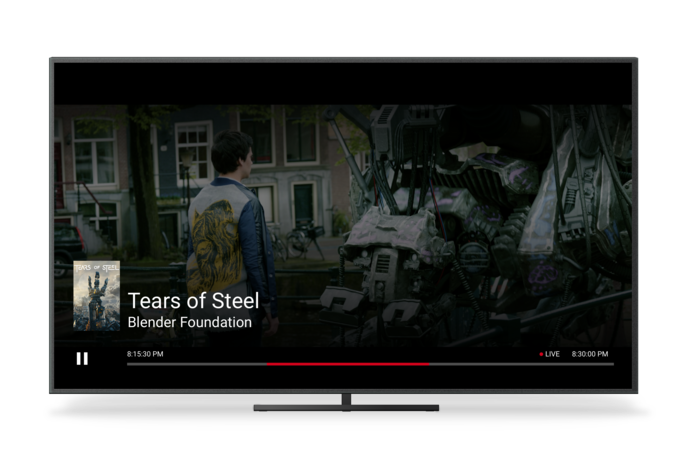
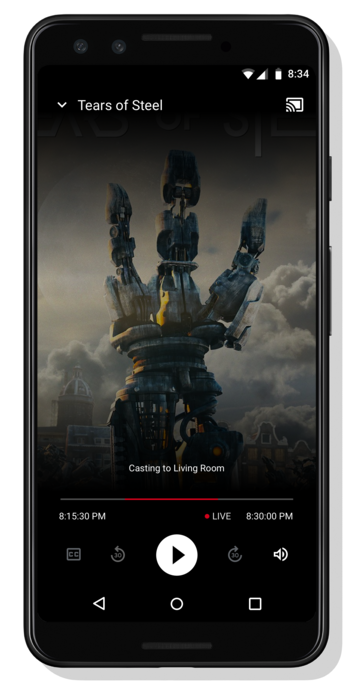
सातवीं स्थिति


| शुरू होने का समय | खत्म होने का समय | खोजा जा सकता है | T1 | T2 |
|---|---|---|---|---|
| हां | हां | नहीं | प्ले हेड | प्रोग्राम की अवधि |
स्थिति सात में, शुरू होने और खत्म होने का समय होता है, लेकिन इसे खोजा नहीं जा सकता. दोनों यूज़र इंटरफ़ेस (यूआई), T1 और T2 में टाइमस्टैंप से, वीडियो चलाने के मौजूदा समय और कुल योग का पता चलता है प्रोग्राम की अवधि. अगर कोई उपयोगकर्ता वीडियो चलाने को रोकता या फिर शुरू करता है, तो को स्ट्रीम के किनारे पर फिर से शुरू कर सकते हैं. ऊपर दिए गए उदाहरण में, लाल रंग के सेक्शन में सीक बार, उपयोगकर्ता के शुरू करने के बाद से स्ट्रीम के हिस्से को दिखाता है देखा जा रहा है.
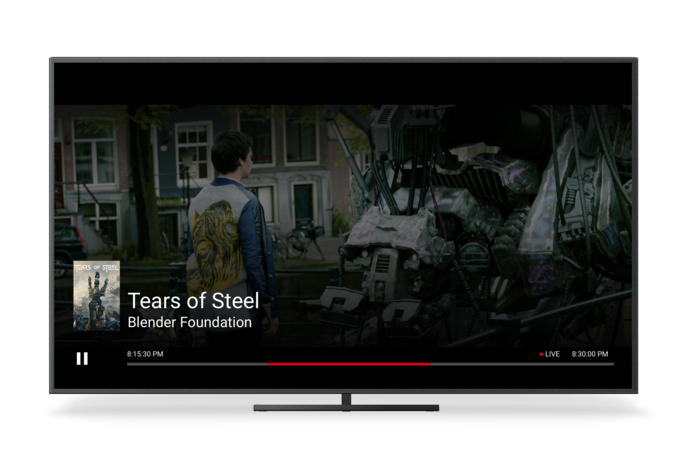
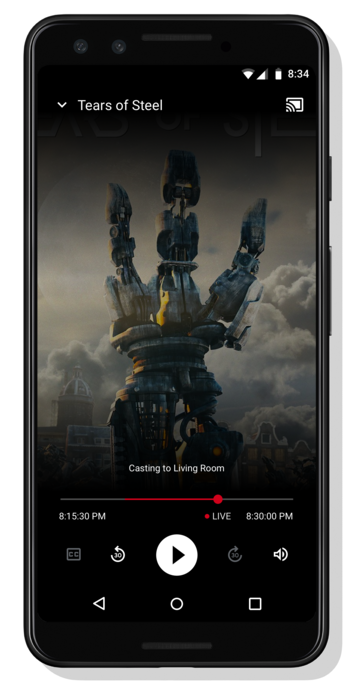
आठवीं स्थिति


| शुरू होने का समय | खत्म होने का समय | खोजा जा सकता है | T1 | T2 |
|---|---|---|---|---|
| हां | हां | हां | प्ले हेड | प्रोग्राम की अवधि |
स्थिति सात में शुरू होने का समय और खत्म होने का समय होता है. साथ ही, इस पर खोजा जा सकता है. दोनों टाइमस्टैंप यूज़र इंटरफ़ेस (यूआई), T1 और T2 में, मौजूदा प्लेहेड समय और कुल प्रोग्राम को दिखाता है कुल समय. अगर कोई उपयोगकर्ता वीडियो चलाने को रोकता या दोबारा शुरू करता है, तो स्ट्रीम फिर से शुरू हो जाएगी जब वे रुकी हुई थीं, जब यह खोजी जाने वाली विंडो के अंदर थी—यह हिस्सा लाल रंग में दिया गया था सीक (आगे/पीछे ले जाने वाला बार) से पता चलता है कि उपयोगकर्ता किस जगह पर वापस जा सकता है और उस इलाके को सफ़ेद रंग में दिखाया गया है इससे पता चलता है कि वे किस तरह के कॉन्टेंट के लिए आगे बढ़ सकते हैं.
किसी स्थिति को कॉन्फ़िगर करना
किसी स्ट्रीम को लाइव स्थिति के तौर पर कॉन्फ़िगर करने के तीन चरण हैं:
- स्ट्रीम का टाइप सेट करें - स्ट्रीम को लाइव स्ट्रीम.
- कार्यक्रम गाइड का डेटा जोड़ें - शुरू होने का समय सेट करें
और अवधि को
MediaMetadataऑब्जेक्ट में सबमिट करें. - सीक फ़ंक्शन को कॉन्फ़िगर करें - चालू करें या वीडियो में आगे/पीछे जाने की सुविधा बंद करें.
वीडियो चलाने की गतिविधि
रोके जाने के दौरान, यूज़र इंटरफ़ेस (यूआई) अपने प्लेबैक मेटाडेटा को अपडेट करना जारी रखेगा—यह इसमें प्लेबैक हेड और लाइव एज टाइम शामिल होते हैं. स्ट्रीम को फिर से शुरू करने के बाद, कुछ ऐसी चीज़ों के बारे में आपको पता होना चाहिए जो स्ट्रीम कॉन्फ़िगरेशन के आधार पर अलग-अलग हो सकती हैं.
खोजी जा सकने वाली स्ट्रीम
खोजी जा सकने वाली स्ट्रीम को फिर से शुरू करने पर:
- लाइव एज को लाइव जगह और खोजी जा सकने वाली रेंज में अपडेट किया जाएगा को उसी हिसाब से अडजस्ट किया जाएगा.
- अगर प्लेहेड मौजूदा शो से आगे बढ़ जाता है, तो स्क्रब बार अपडेट हो जाएगा नए शो के मेटाडेटा के साथ (अगर इसमें शुरू होने का समय और खत्म होने का समय शामिल है, तो उपलब्ध है).
- अगर खोजी जा सकने वाली विंडो की लंबाई 'X' है, तो खोजी जा सकने वाली रेंज वापस इतनी बड़ी हो जाएगी ज़्यादा से ज़्यादा 'X' या शो की शुरुआत तक, जो भी छोटा हो.
- अगर उपयोगकर्ता को काफ़ी देर तक रोका गया था, ताकि मौजूदा समय खत्म हो जाए खोजने-योग्य विंडो, स्ट्रीम सबसे पहले बिंदु (दूर बाएं) पर फिर से शुरू होगी ढूंढने में मदद मिलती है.
इस पर जाएं
LiveSeekableRange.end
फिर से चलाने के बाद लाइव किनारे पर प्लेबैक फिर से शुरू करने के लिए.
let playerManager = cast.framework.CastReceiverContext.getInstance().getPlayerManager();
// Intercept the message to PLAY
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.PLAY, (requestData) => {
...
if (playerManager.getLiveSeekableRange()) {
// Resume playback at the live edge
playerManager.seek(playerManager.getLiveSeekableRange().end);
} else {
return requestData;
}
...
});
ऐसी स्ट्रीम जिन्हें खोजा नहीं जा सकता
न खोजी जा सकने वाली स्ट्रीम को फिर से शुरू करने पर:
- इस स्थिति में वीडियो, लाइव स्ट्रीम के दौरान फिर से शुरू हो जाएगा.
- अगर लाइव एज मौजूदा शो से आगे जाता है, तो स्क्रब बार नए शो के मेटाडेटा से अपडेट किया गया (इसमें शुरू होने और खत्म होने का समय शामिल है) समय (अगर उपलब्ध हो).
एपीआई प्लैटफ़ॉर्म में बदलाव और लाइव यूआई को पसंद के मुताबिक बनाया जा सकता है
Cast SDK टूल में, पसंद के मुताबिक यूज़र इंटरफ़ेस बनाने की सुविधा पहले से मौजूद होती है. के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके. हालांकि, यह जानना ज़रूरी है कि अपनी पसंद के मुताबिक बनाते समय, UX डिज़ाइन चेकलिस्ट को कास्ट करें इंटरफ़ेस पर कॉपी करने की सुविधा मिलती है.
वेब रिसीवर
वेब रिसीवर पर,
PlayerData
इसमें नीचे दिए गए फ़ील्ड शामिल होते हैं, ताकि डेवलपर अपनी पसंद के मुताबिक
लाइव स्ट्रीम के लिए इंटरफ़ेस:
- isLive - एक फ़्लैग जिससे पता चलता है कि मौजूदा स्ट्रीम एक लाइव स्ट्रीम है या नहीं, शामिल कर सकते हैं.
- liveSeekableRange - स्क्रीन की पहचान करने वाली स्क्रीन पर दिखाई जाने वाली खोजने लायक रेंज डीवीआर विंडो.
- mediaStartAbsoluteTime - जब सेक्शन की शुरुआत कुल समय में हुई हो (UNIX Epoch).
- sectionStartTimeInMedia - मीडिया शुरू होने का समय.
- sectionDuration - सेक्शन की अवधि (सेकंड में).
साथ ही, इन बातों का ध्यान रखें: दो लाइव इवेंट देख सकते हैं.
Android SDK
लाइव फ़ंक्शन के हिस्से के तौर पर, Android Seekbar विजेट का इस्तेमाल
UIMediaController के इस्तेमाल पर रोक लगा दी गई है. इसके बजाय, CastSeekBar का इस्तेमाल करें.