Web Receiver SDK 提供了内置播放器界面。要在
您的自定义 Web 接收器应用,则需要将 cast-media-player 元素添加到
HTML 文件的正文部分。
<body>
<cast-media-player></cast-media-player>
</body>
借助 CSS 变量,您可以自定义各种 cast-media-player 属性,
包括播放器背景、启动图片、字体系列等。您可以
通过内嵌 CSS 样式、CSS 样式表或
style.setProperty。
在接下来的部分中,您将了解如何自定义媒体播放器的每个区域 元素。您可以使用以下模板开始创建。
<ph type="x-smartling-placeholder">index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Playback 徽标
播放徽标会显示在接收器的左上角,
。此属性独立于 .logo 类。您可以
自定义 body 选择器中的 --playback-logo-image。
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
播放器背景属性
--background 变量用于设置整个播放器的背景属性,
在启动和播放期间显示。例如,您可以将整个
背景为白色和银色线性渐变:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
网络接收器显示屏:

您可以使用以下变量自定义 .background 属性:
变量和默认值
| 名称 | 默认值 | 说明 |
|---|---|---|
| --background | 黑色 | CSS 背景属性 |
| --background-color | CSS 背景颜色属性 | |
| --background-image | CSS 背景图片属性 | |
| --background-repeat | 无重复 | CSS background-repeat 属性 |
| --background-size | 翻唱版 | CSS 背景大小属性 |
CSS 模板
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
徽标属性
.logo 类位于 .background 类的前面,并且跨越多个
整个播放器。此类会在接收器启动时显示。如果您
不提供任何 .splash 变量,当发生以下情况时,.logo 类也会显示
且接收器处于空闲状态
以下示例将 --logo-image 设置为名为
welcome.png。图片默认位于接收器的中心:
cast-media-player {
--logo-image: url('welcome.png');
}
网络接收器显示屏:

您可以使用以下变量自定义 .logo 属性:
变量和默认值
| 名称 | 默认值 | 说明 |
|---|---|---|
| --logo-background | CSS 背景属性 | |
| --logo-color | CSS 背景颜色属性 | |
| --logo-image | CSS 背景图片属性 | |
| --logo-repeat | 无重复 | CSS background-repeat 属性 |
| --logo-size | CSS 背景大小属性 |
CSS 模板
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
启动画面属性
与 .logo 类类似,.splash 类涵盖整个玩家。如果
您设置这些属性后,.splash 变量会覆盖 .logo
变量。也就是说,您可以使用一组
.logo 属性,并在启动时显示单独的背景或图片
且接收器处于空闲状态
例如,您可以使用以下代码替换白色和银色渐变背景
dimgray,然后添加动画形式的 wait... 图标:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
网络接收器显示屏:

如果未设置这些属性,接收器默认设为 .logo
设置或应用名称。
您可以使用以下变量自定义 .splash 属性:
变量和默认值
| 名称 | 默认值 | 说明 |
|---|---|---|
| --splash-background | CSS 背景属性 | |
| --splash-color | CSS 背景颜色属性 | |
| --splash-image | CSS 背景图片属性 | |
| --splash-repeat | CSS background-repeat 属性 | |
| --splash-size | CSS 背景大小属性 |
CSS 模板
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
幻灯片演示
在空闲状态下循环播放多达 10 张图片 (而非启动画面),请使用以下幻灯片演示 参数。
变量和默认值
| 名称 | 默认值 | 说明 |
|---|---|---|
| --slideshow-interval-duration | 10 秒 | 图片间隔时间。 |
| --slideshow-animation-duration | 2 秒 | 过渡时长。 |
| --slideshow-image-1 | 幻灯片中的第一张图片。 | |
| --slideshow-image-2 | 幻灯片中的第二张图片。 | |
| --slideshow-image-3 | 幻灯片中的第三张图片。 | |
| --slideshow-image-4 | 幻灯片中有第四张图片。 | |
| --slideshow-image-5 | 幻灯片中的第五张图片。 | |
| --slideshow-image-6 | 幻灯片中的第六张图片。 | |
| --slideshow-image-7 | 幻灯片中有第七张图片。 | |
| --slideshow-image-8 | 幻灯片中有第八张图片。 | |
| --slideshow-image-9 | 幻灯片中的第九张图片。 | |
| --slideshow-image-10 | 幻灯片中有第十张图片。 |
CSS 模板
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
水印属性
媒体播放时显示 .watermark。这通常需要很小
透明图片,默认位于接收器右下角
您可以使用以下变量自定义 .watermark 属性:
变量和默认值
| 名称 | 默认值 | 说明 |
|---|---|---|
| --watermark-background | CSS 背景属性 | |
| --watermark-color | CSS 背景颜色属性 | |
| --watermark-image | CSS 背景图片属性 | |
| --watermark-position | 右下角 | CSS 背景位置属性 |
| --watermark-repeat | 无重复 | CSS background-repeat 属性 |
| --watermark-size | CSS 背景大小属性 |
CSS 模板
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
播放、广告和其他 CSS 属性
您还可以通过
cast-media-player 选择器。
变量和默认值
| 名称 | 默认值 | 说明 |
|---|---|---|
| --ad-title | 广告 | 广告的标题。 |
| --skip-ad-title | 跳过广告 | 跳过广告文本框的文字。 |
| --break-color | hsl(色调, 100%, 50%) | 广告插播时间点标记的颜色。 |
| --font-family | Open Sans | 元数据和进度条的字体系列。 |
| --spinner-image | 默认图片 | 启动时显示的图片。 |
| --buffering-image | 默认图片 | 缓冲时显示的图片。 |
| --pause-image | 默认图片 | 暂停时显示的图片。 |
| --play-image | 播放时在元数据中显示的图片。 | |
| --theme-hue | 42 | 播放器的 hue。 |
| --progress-color | hsl(色相, 95%, 60%) | 进度条的颜色。 |
CSS 模板
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
有关详情和其他图解,请参阅 自定样式的媒体接收器。
过扫描
由于电视的发展,电视布局有一些独特的要求 并且希望始终向观看者展示全屏图片。电视 设备可以裁剪应用布局的外边缘,以确保 整个显示屏都填满此行为通常称为过扫描。 添加 10% 的系数,避免屏幕元素因过扫描而被裁剪 外边距。
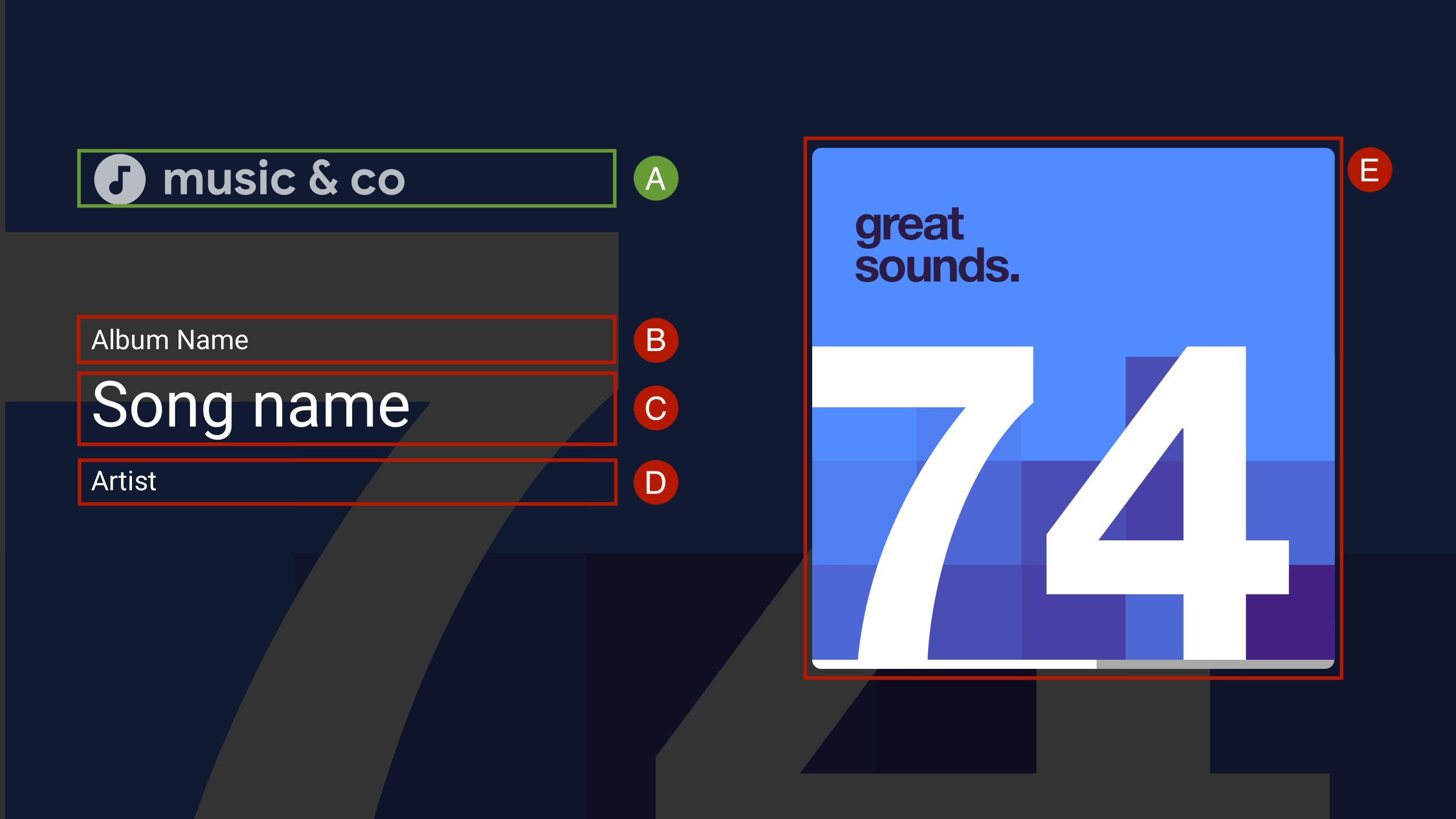
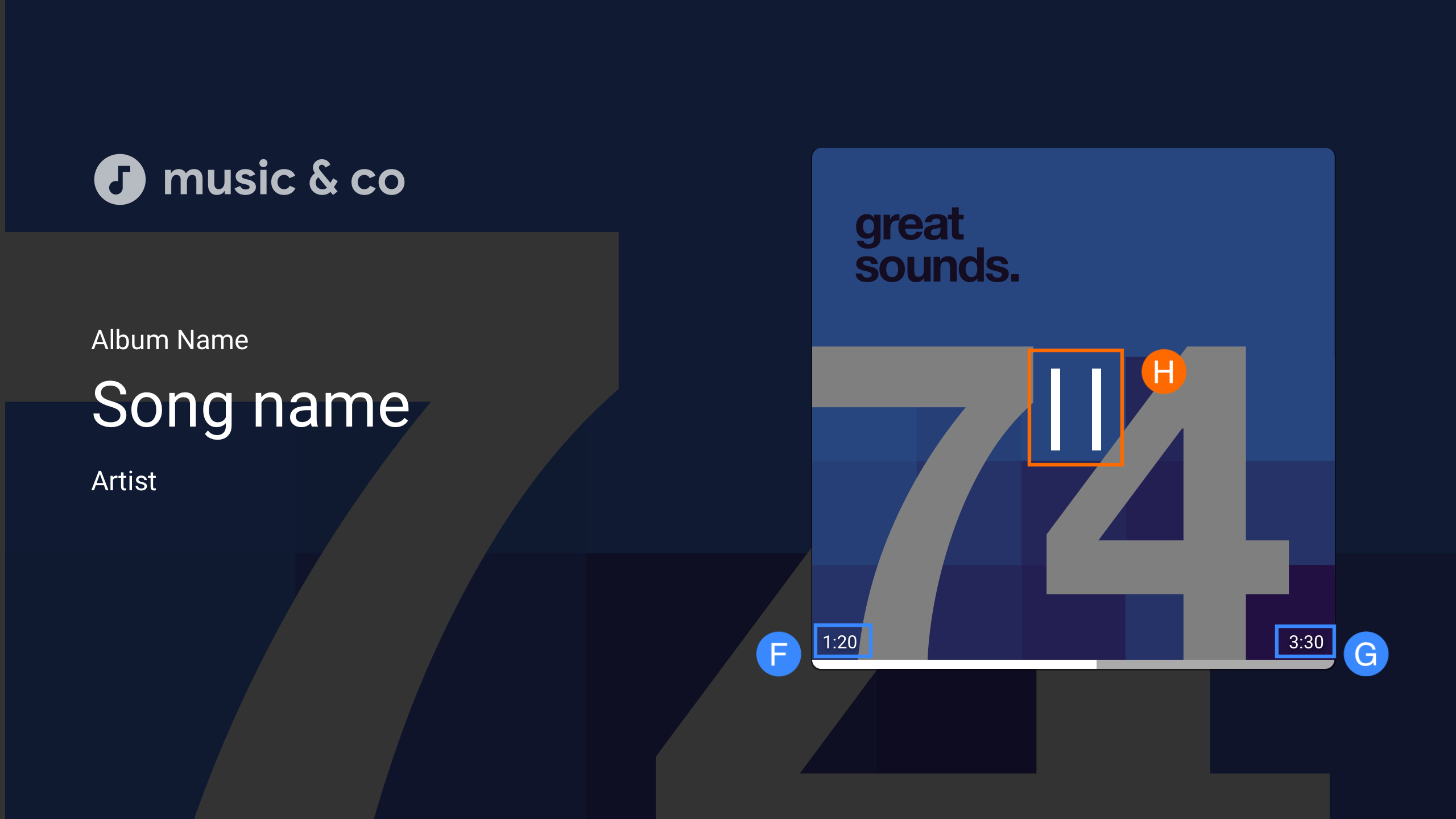
默认音频界面
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist、MusicTrackMediaMetadata.artist 或 MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. 播放/暂停
自定义界面数据绑定
Cast Web Receiver SDK 支持使用您自己的自定义界面元素,而不是
cast-media-player。
通过自定义界面数据绑定,您可以使用自己的自定义界面元素并使用
PlayerDataBinder
类来将界面绑定到播放器状态,而不是将
cast-media-player 元素添加到您的接收器。binder 还支持
事件触发。
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
您应该添加至少一个
MediaElement
添加到 HTML 中,以便网络接收器可以使用它。如果有多个 MediaElement
对象可用时,您应该标记 MediaElement,即您希望 Web
要使用的接收器。为此,您可以在视频的类中添加 castMediaElement。
如下所示:否则,Web 接收器将会选择
MediaElement。
<video class="castMediaElement"></video>