將內容投放至網頁接收器時,使用者必須一律能透過傳送端應用程式控制內容。
注意:根據 Google Cast SDK 額外開發人員服務條款,Cast 媒體應用程式必須使用 SDK 定義的 Play 控制項 API (媒體播放訊息),才能控制 Web Receiver 上的媒體播放作業。
傳送端應用程式應在下列區域提供 Cast 控制項:
即使不是由傳送端應用程式發起,傳送端應用程式的 Cast 播放狀態和控制項也必須與 Web Receiver 上的播放變更同步。這樣才能正確處理多個傳送端指令,以及來自裝置遙控器、按鈕等的播放控制項。
Android
Cast 對話方塊控制項

迷你遙控器

通知控制項

鎖定畫面控制項

iOS
Cast 對話方塊控制項

迷你遙控器

Chrome
Cast 對話方塊控制項

迷你遙控器

寄件者音量控制
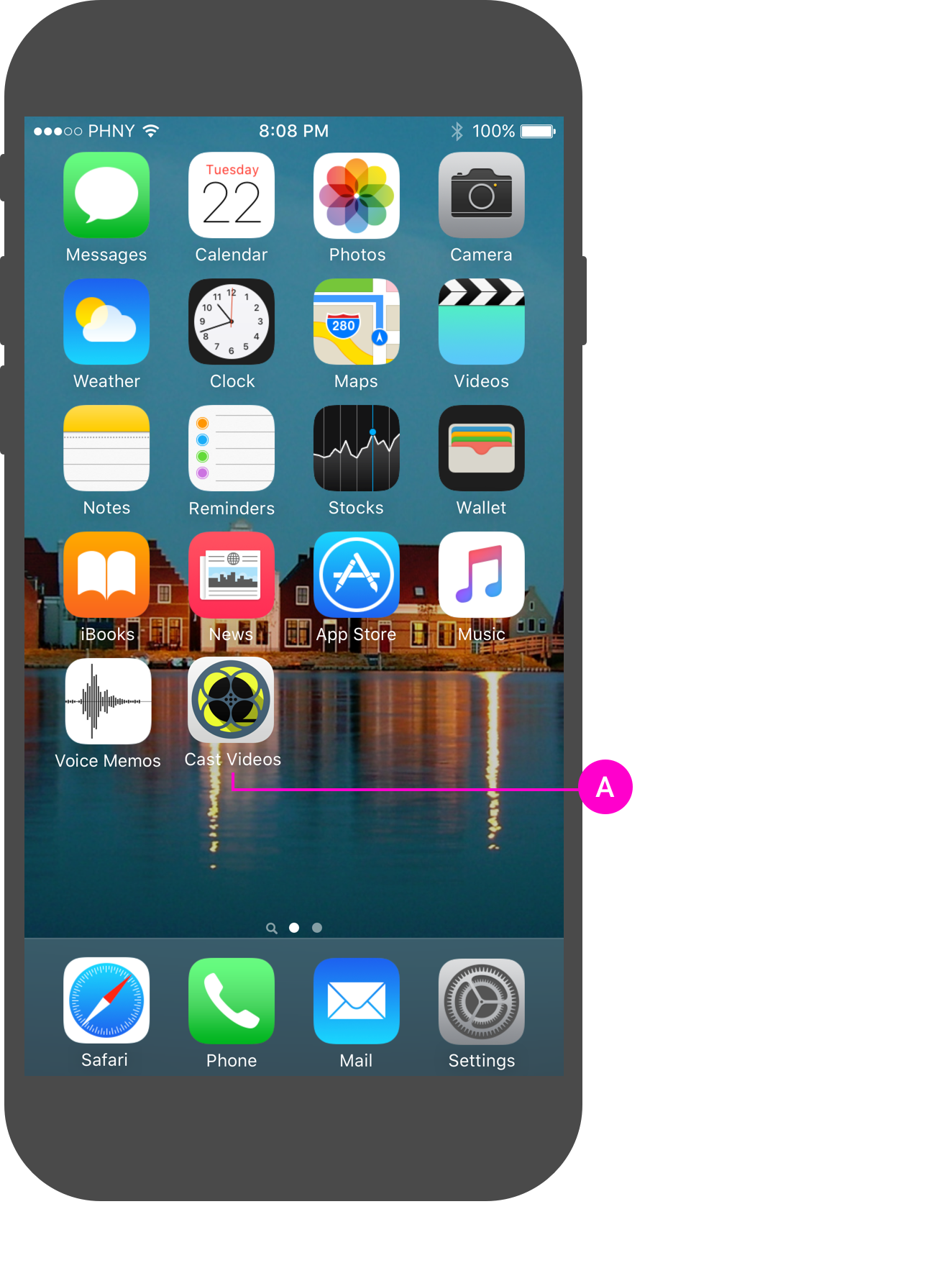
傳送端應用程式必須允許使用者透過傳送裝置上的硬體音量鍵和/或軟體音量滑桿,控制電視或音箱播放內容的音量。這些控制項可執行下列任一操作:
- 傳送至電視的音訊音量,適用於 Chromecast 等 Google Cast 裝置。
- Google Cast 電視、內建 Android TV 的電視和智慧音箱的實際原生電視/音箱音量。
必要
A 傳送端應用程式必須允許使用者透過傳送裝置上的硬體音量按鈕和/或軟體音量滑桿,控制在電視或音箱上播放的內容音量。
- Android:必須支援硬體按鈕和軟體音量滑桿。
- iOS:必須提供軟體音量滑桿。
- 網頁/Chrome:必須支援軟體音量滑桿。
B 在行動裝置上,軟體音量滑桿必須顯示在 Cast 對話方塊中,才能在投放時調整音量。
C 連線至 Web Receiver 後,傳送端應用程式的音量滑桿必須與目前的 Web Receiver 音量同步,並保持同步狀態。
D 傳送端應用程式中的音量滑桿必須反映其他傳送端或 Chromecast 應用程式遙控器所做的音量變更。
E 傳送端應用程式絕不應將音量設為預先定義的層級, 只應傳遞使用者發起的音量變更。
F 僅限 Android:使用硬體按鈕變更 Web Receiver 的音量時,按下硬體音量按鈕後,必須顯示音量滑桿 (左側有 Cast 圖示)。注意:Android Gingerbread (2.3 版) 不會顯示「投放」圖示。
最佳做法
- 音量調幅:
- Android:架構會自動調高音量。
- iOS 和 Chrome:如果是硬體音量按鈕,音訊/視訊裝置的音量增減幅度不得超過 Web Receiver 裝置完整音量範圍的 5%,音訊專用裝置的音量增減幅度則不得超過 Web Receiver 裝置完整音量範圍的 2%。
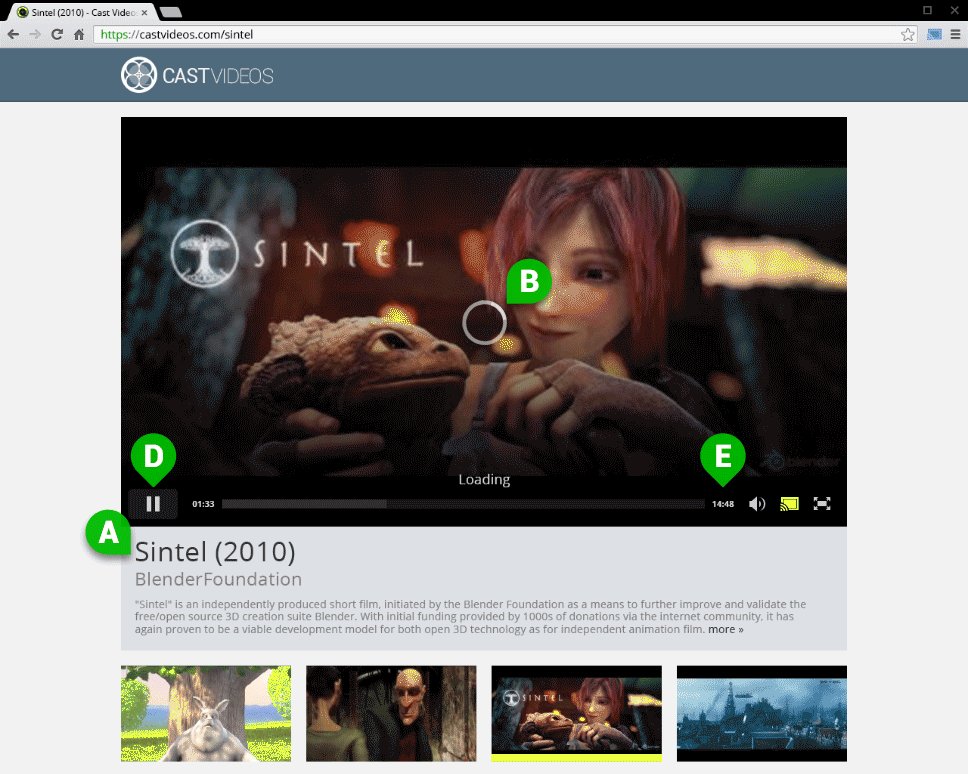
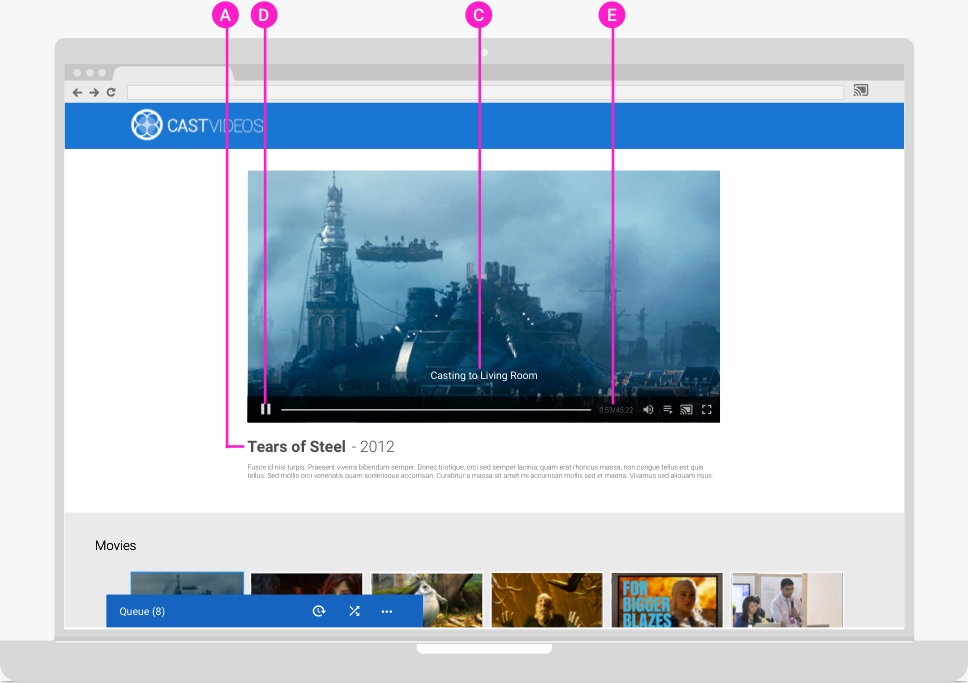
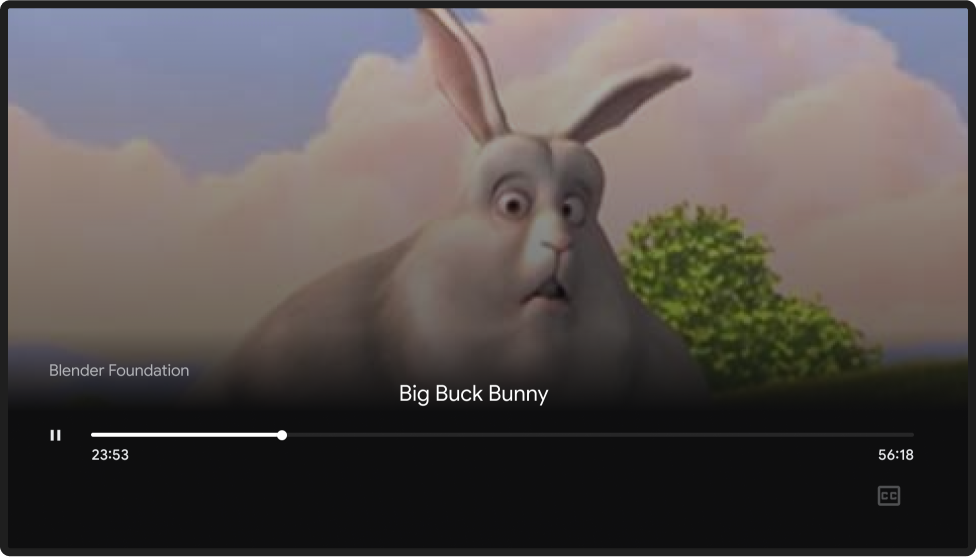
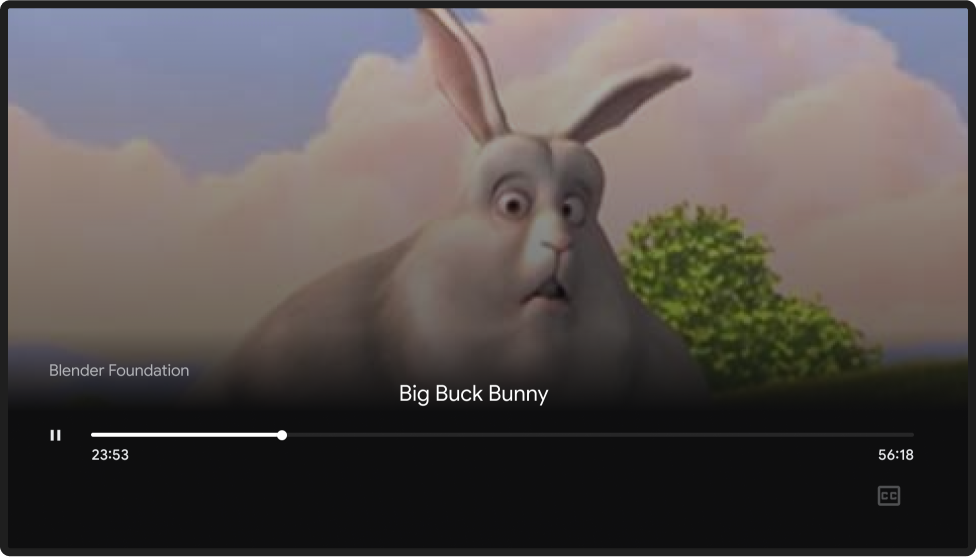
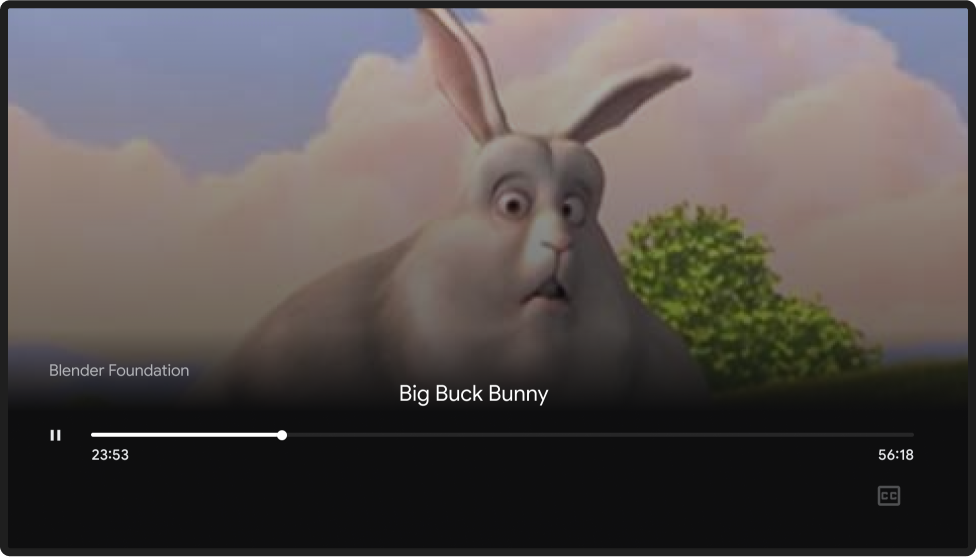
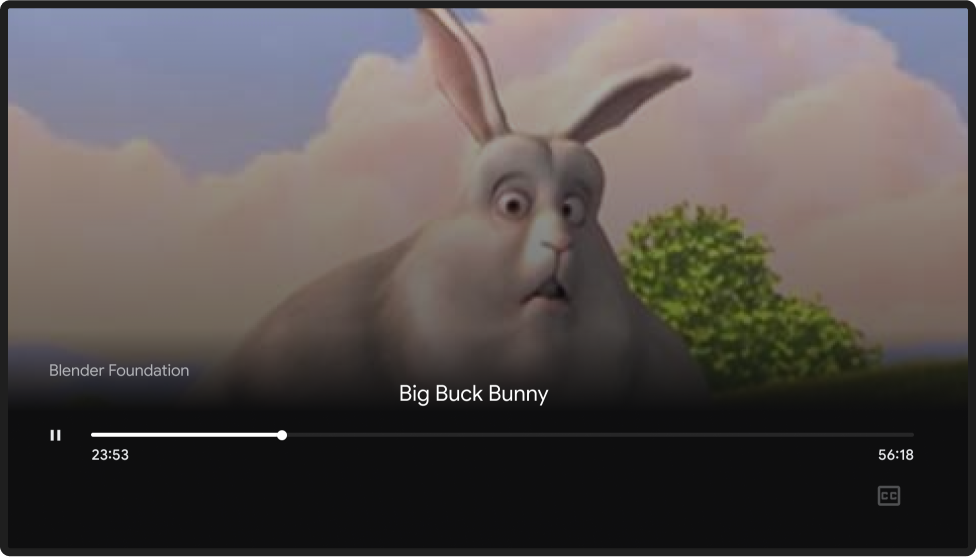
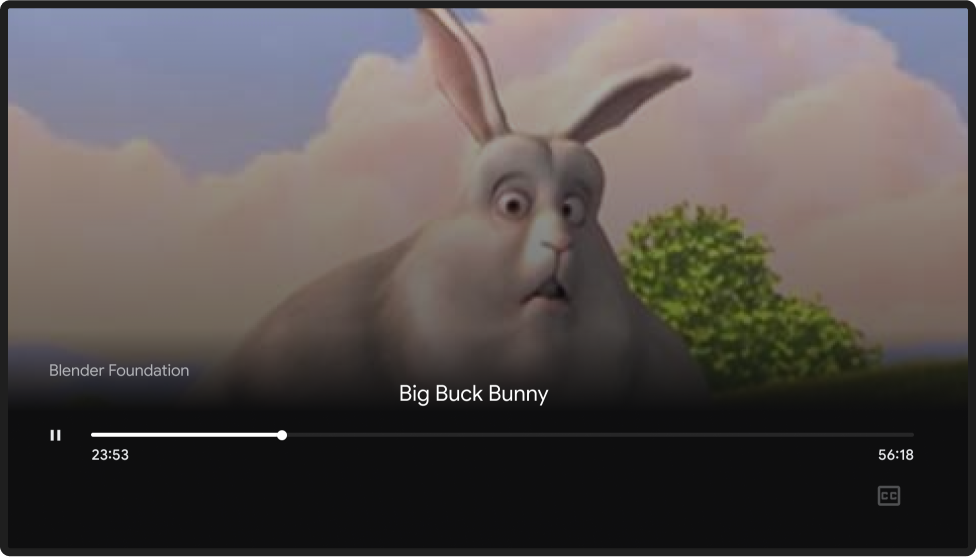
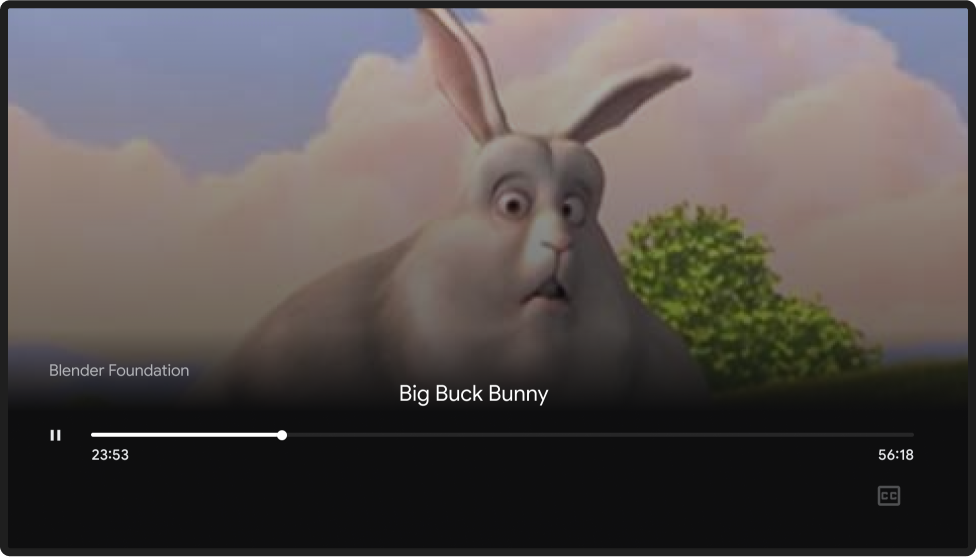
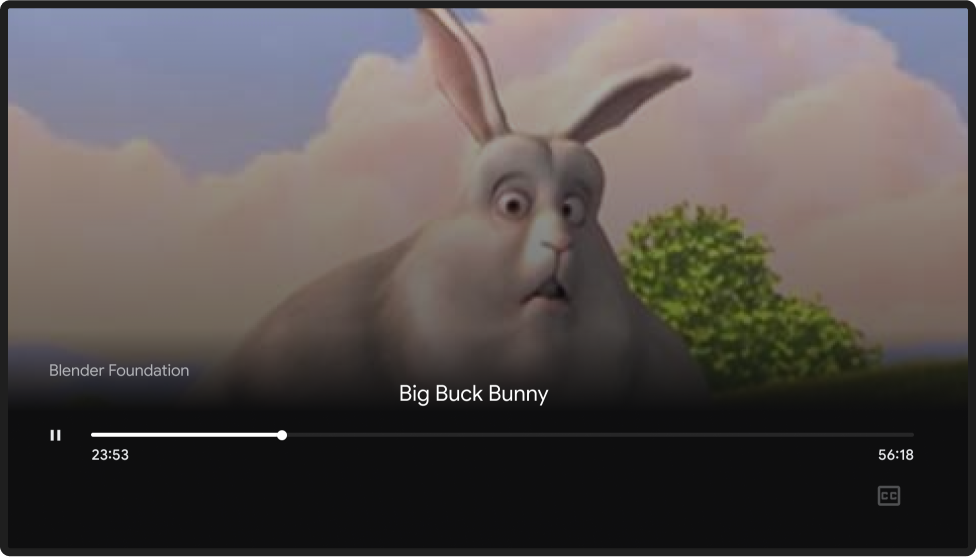
寄件者展開的控制器
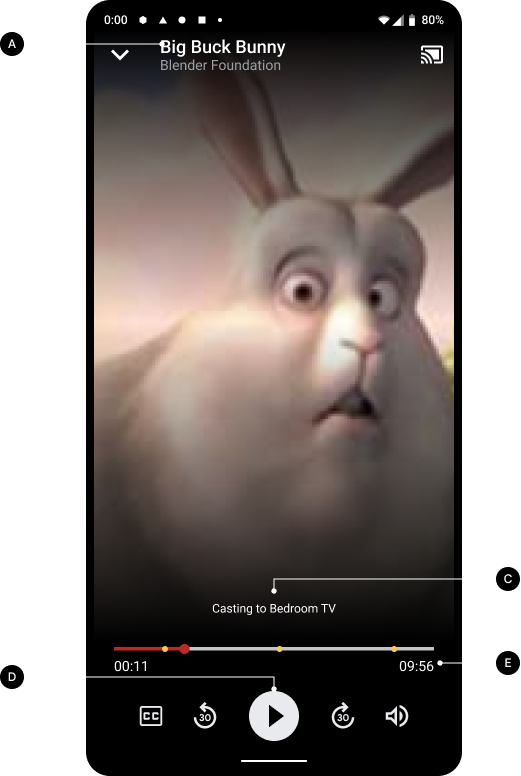
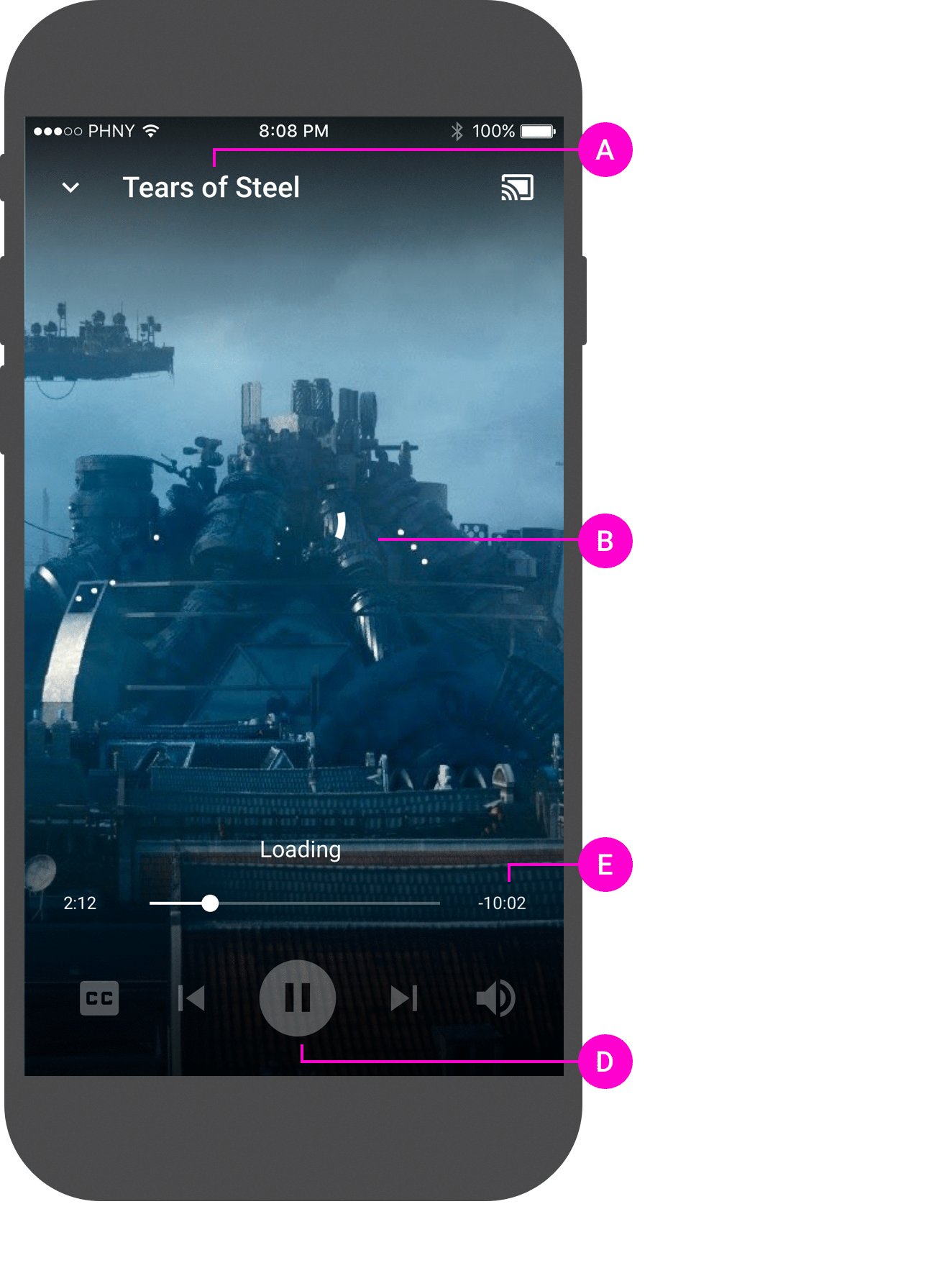
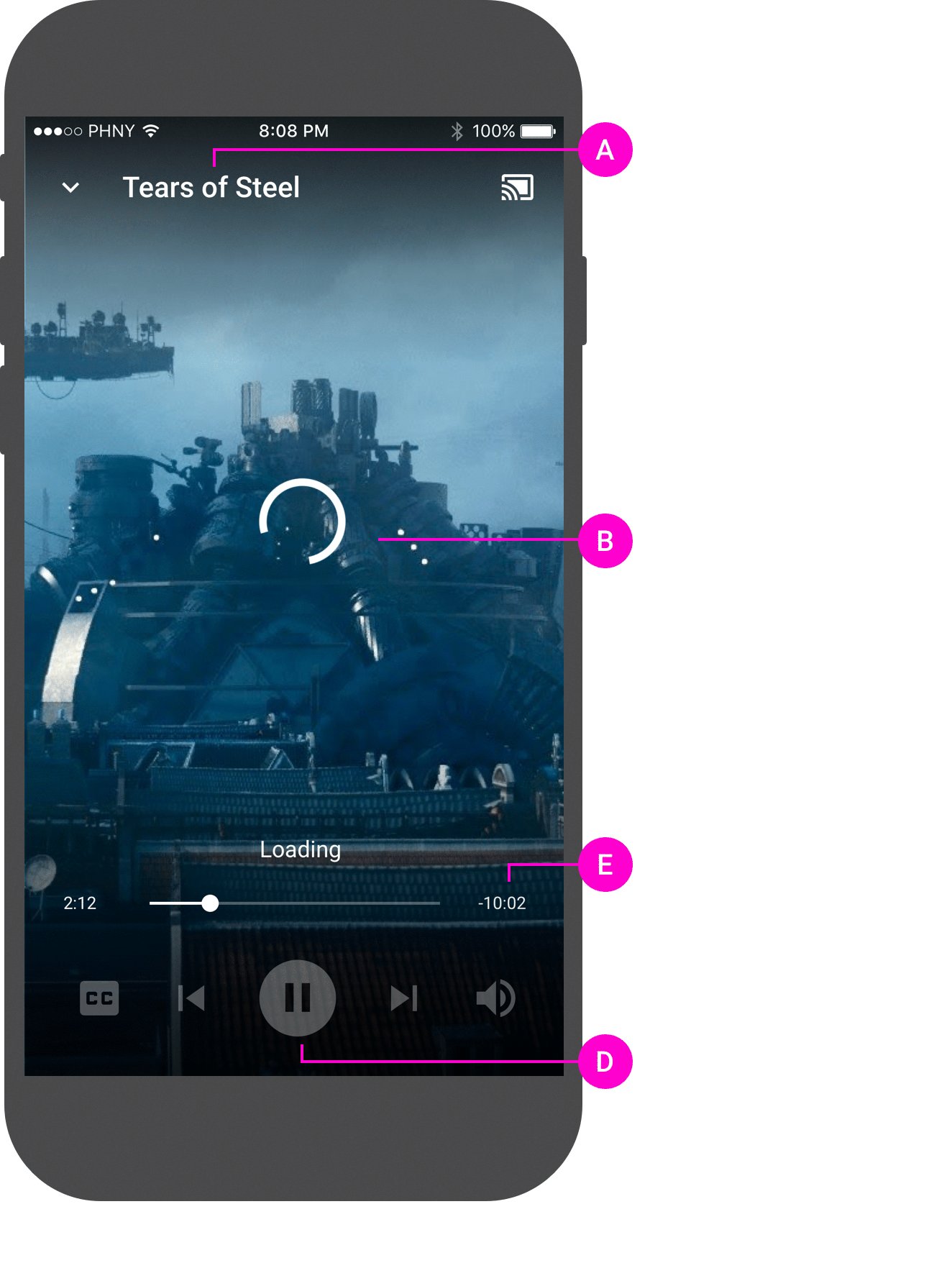
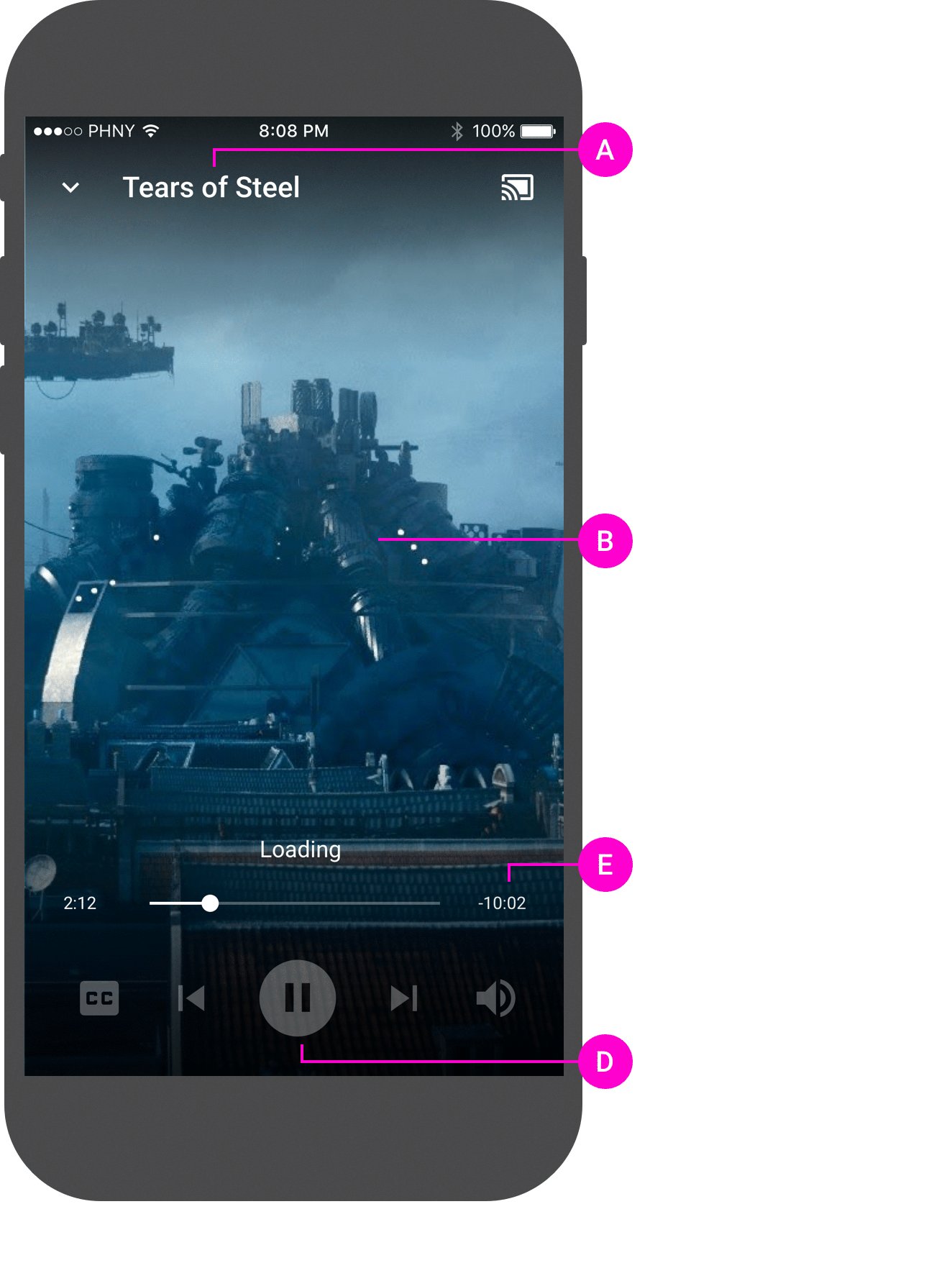
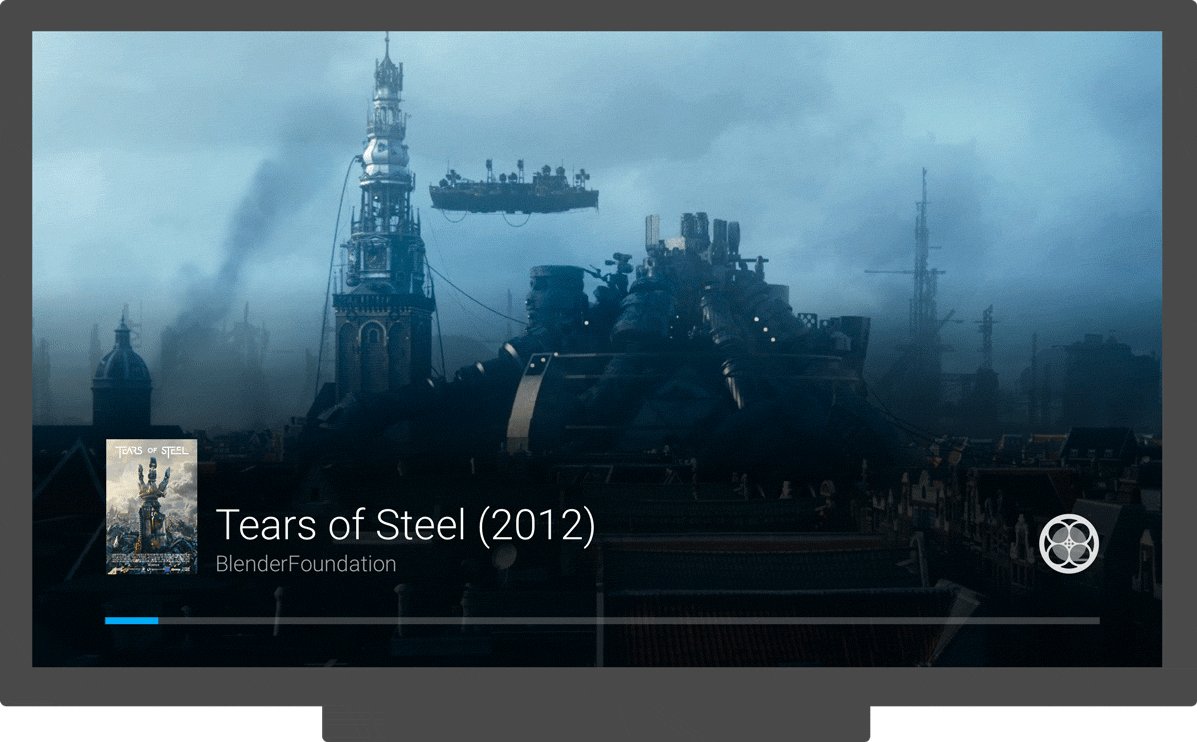
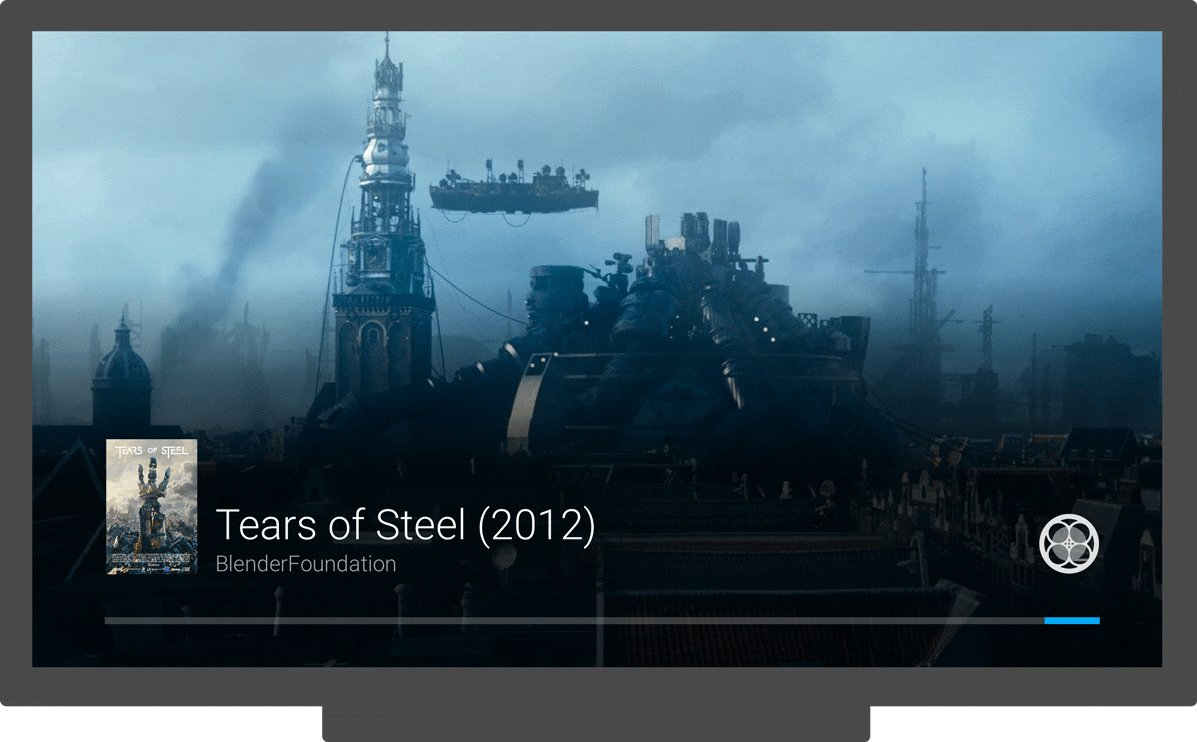
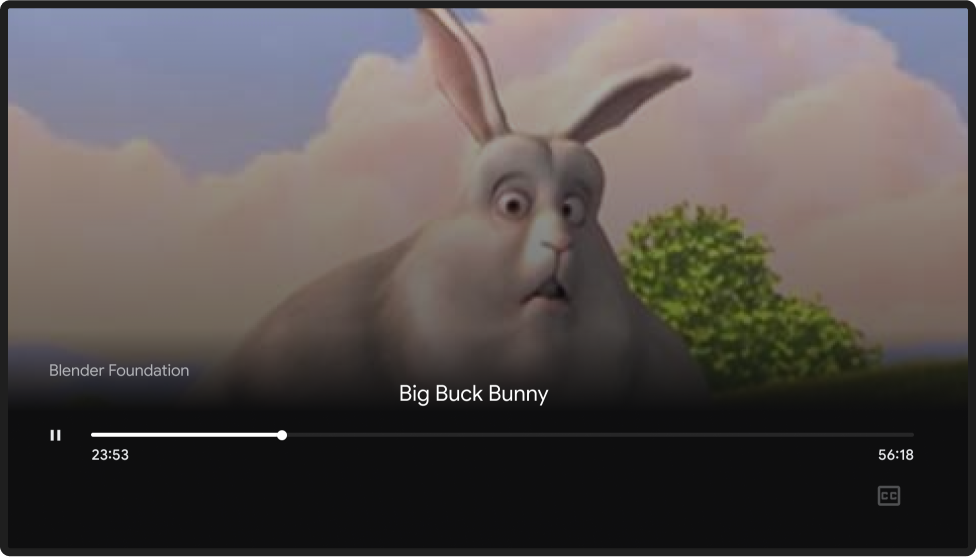
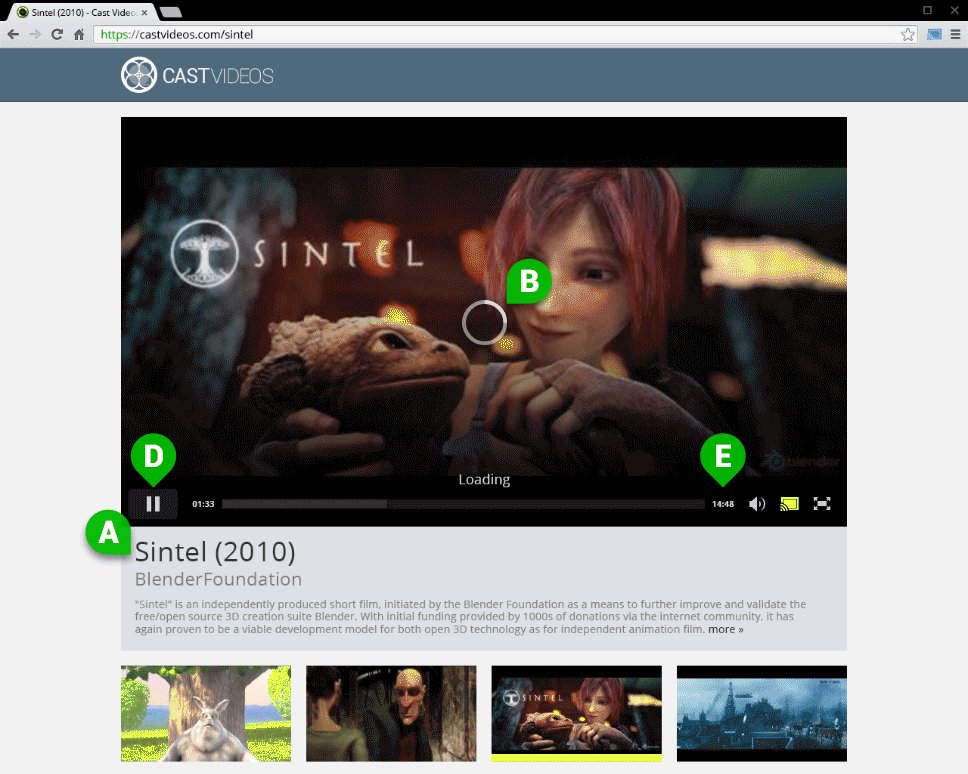
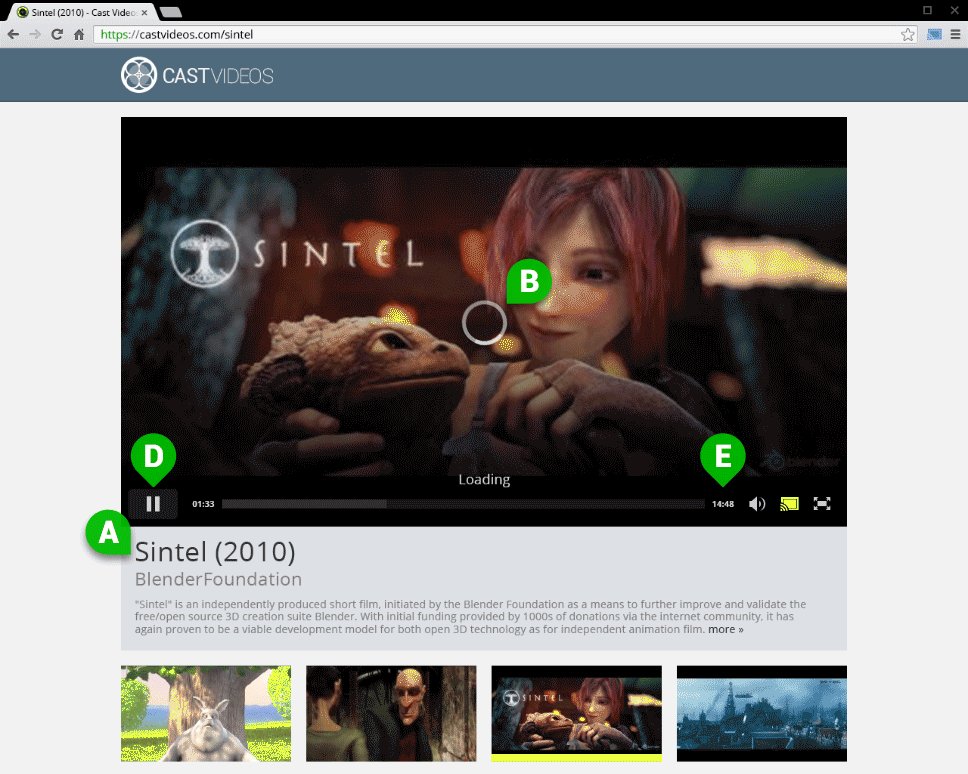
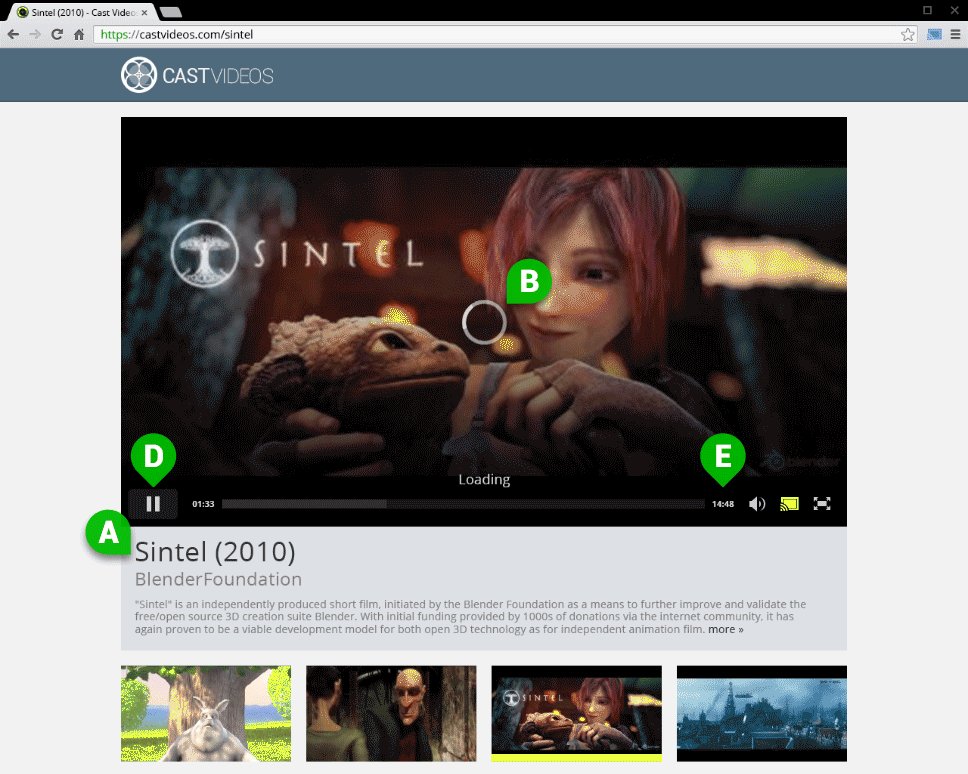
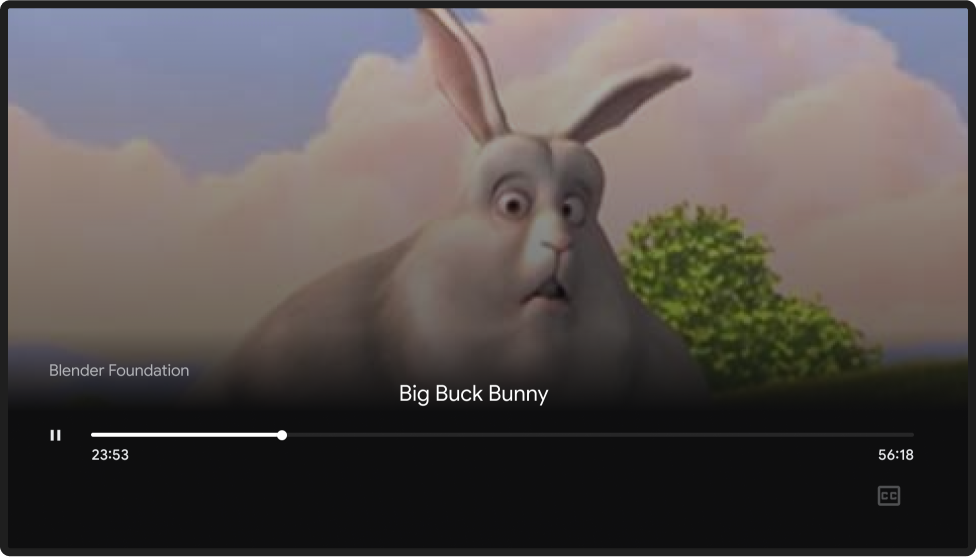
傳送端應用程式必須為要投放的內容提供擴展控制器。
必要
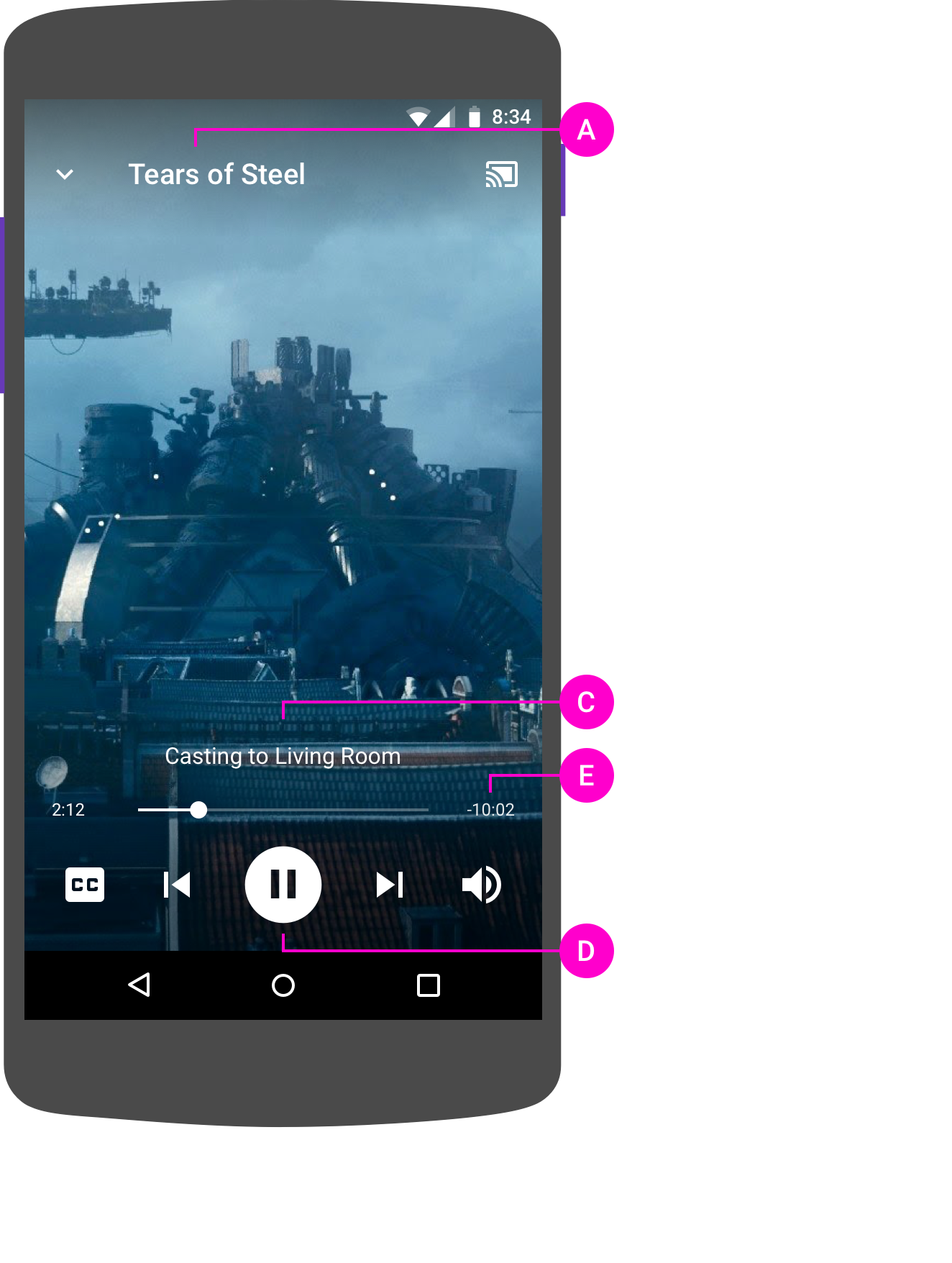
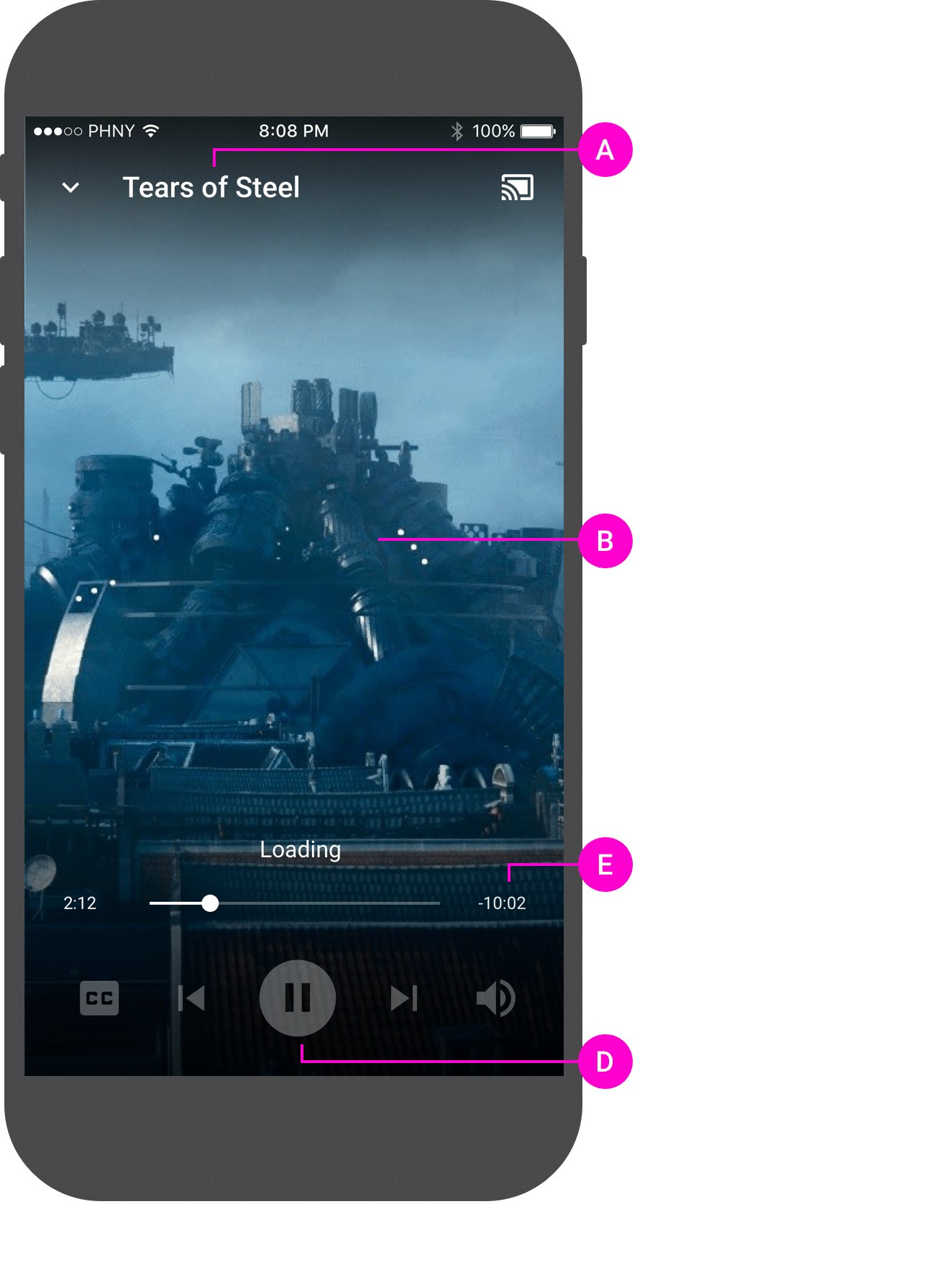
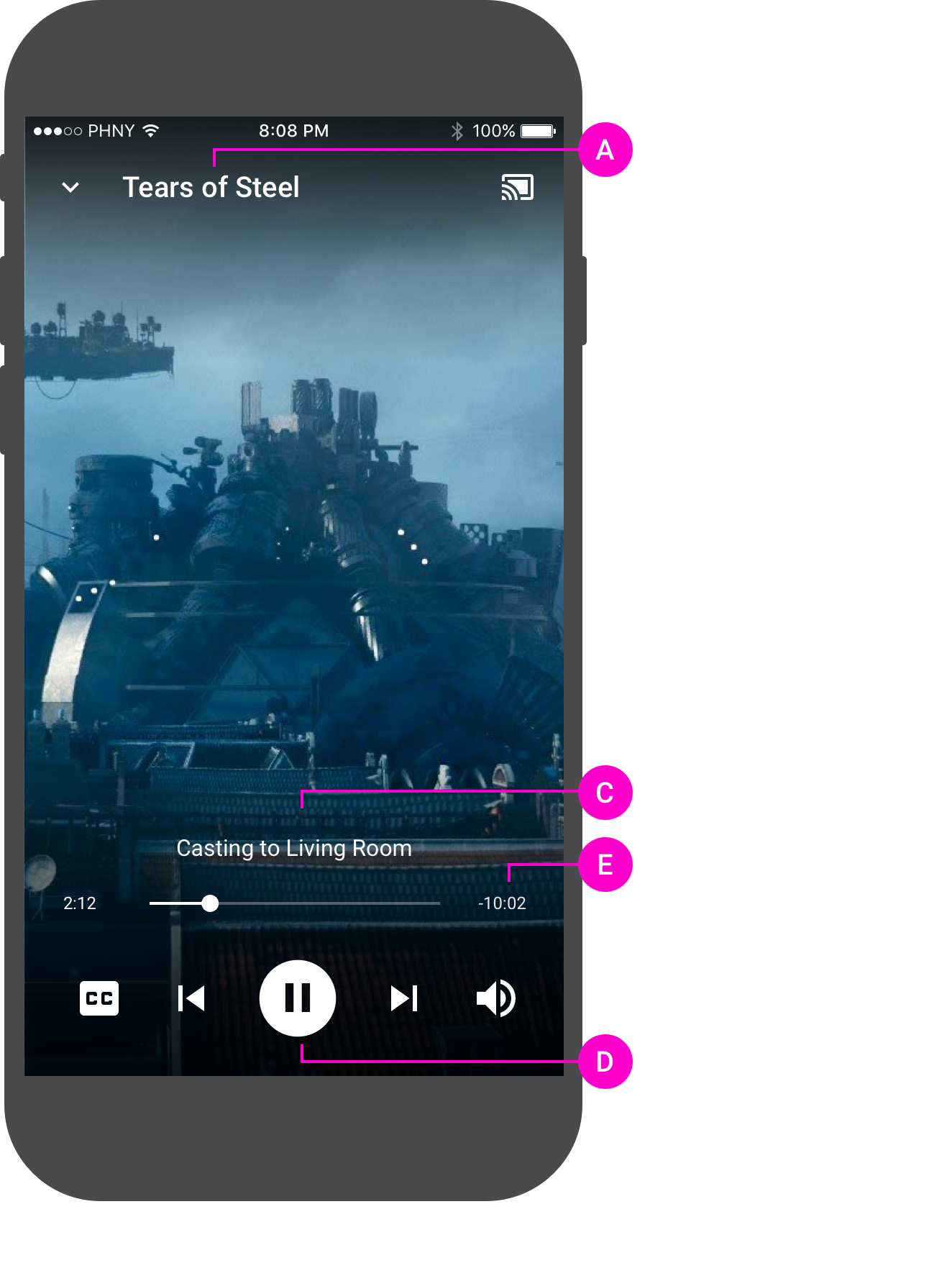
A 顯示內容標題或圖片,識別要投放的內容。
B 播放開始前,顯示載入指標和內容標題或圖片。
C 內容開始播放時,請找出 Web Receiver
狀態。
D 提供相關控制項。
E 在搜尋列左端顯示目前的播放時間。
如果串流不是直播,且已知總時長,則在右側顯示總時長。
F 隱藏與投放無關的控制項。
G 使用者離開展開的遙控器時,請勿中斷或停止投放。
H 在使用者離開時,提供返回展開式控制器的簡單方式。
最佳做法
- 為媒體串流提供播放位置滑桿。
- 顯示其他與內容相關的圖片和中繼資料。
- 找出媒體串流的經過時間和內容長度。
Android
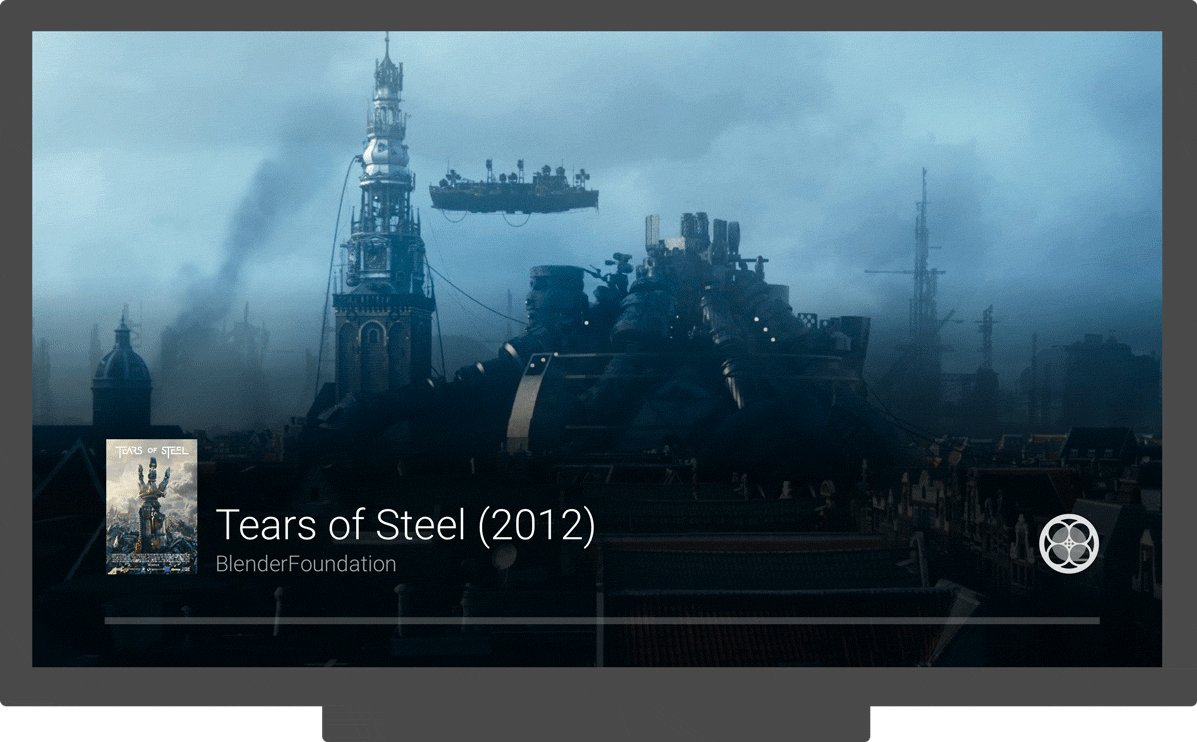
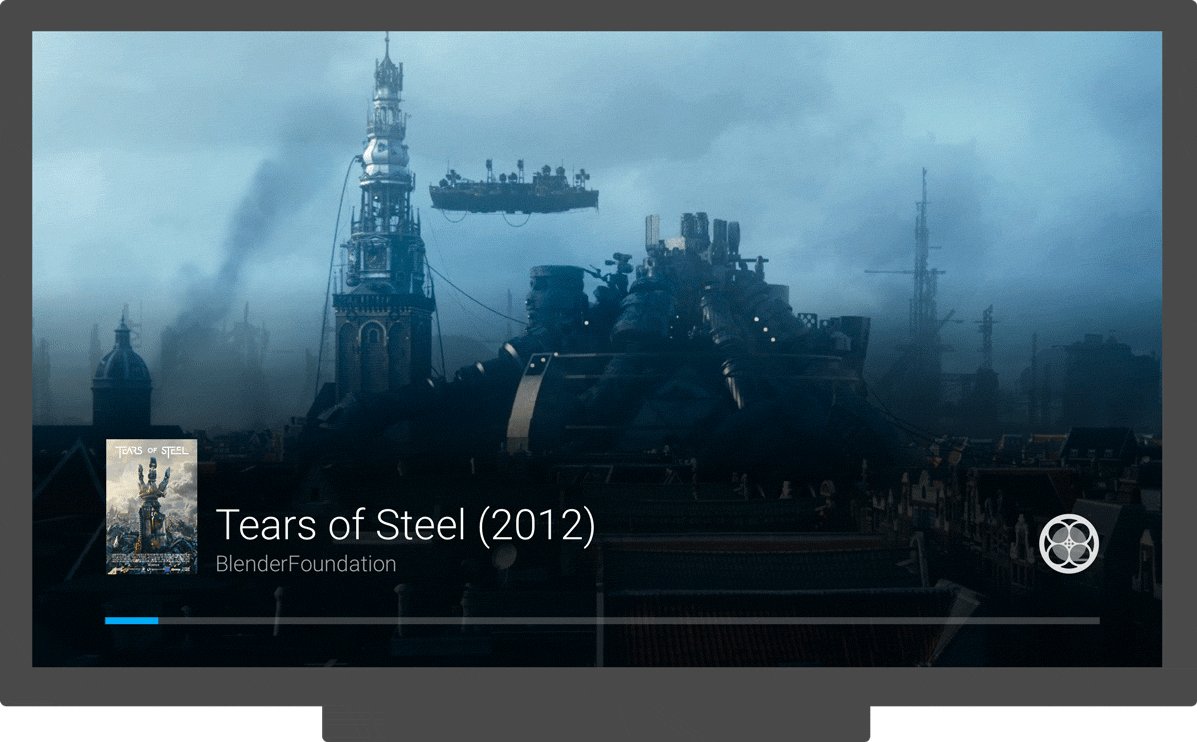
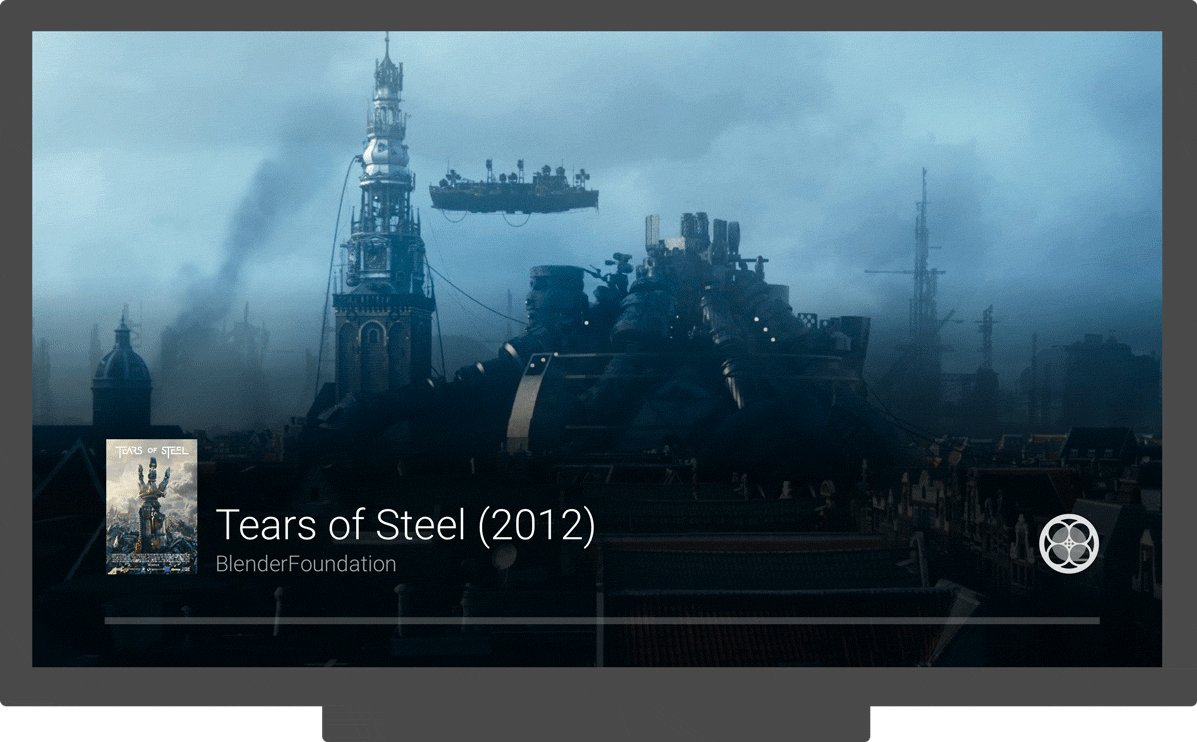
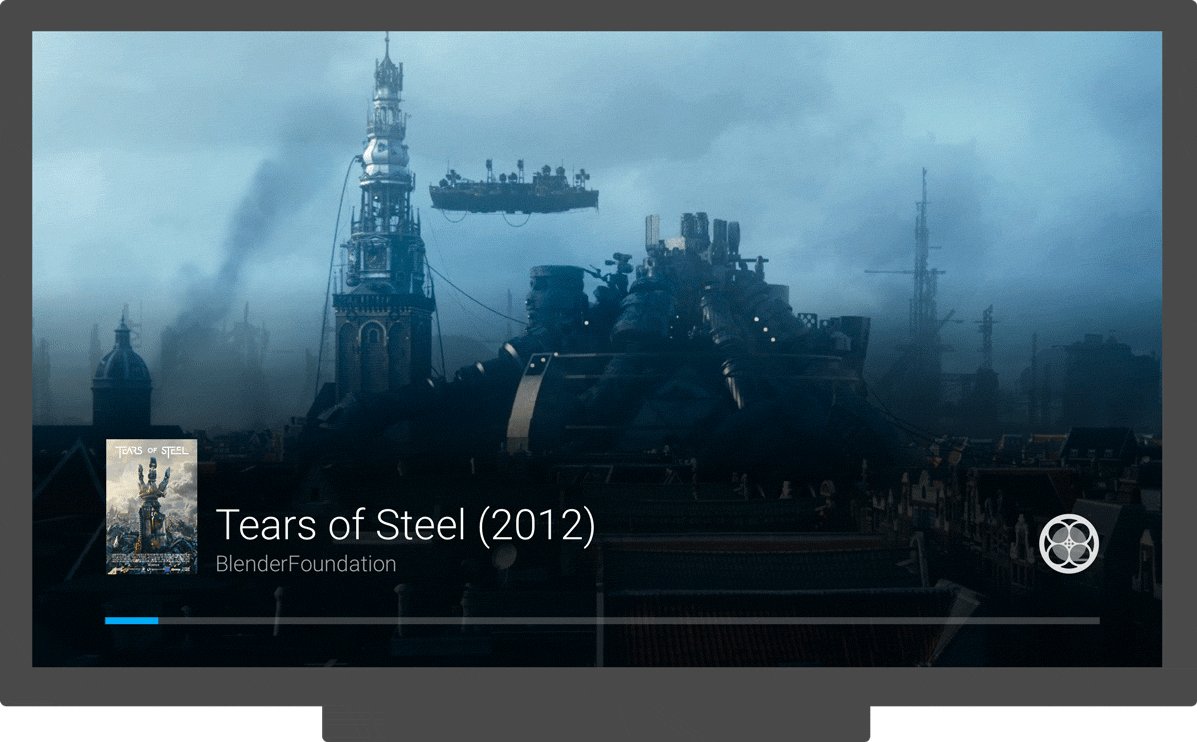
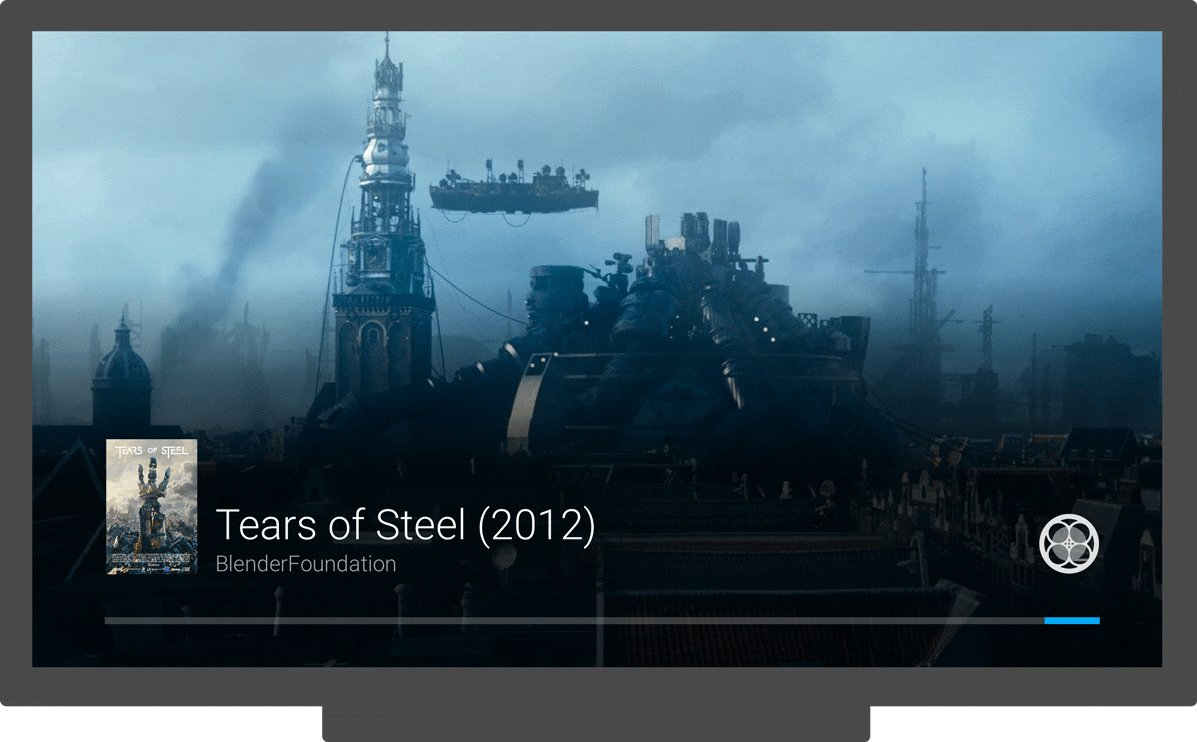
正在載入傳送者內容

正在載入接收器內容

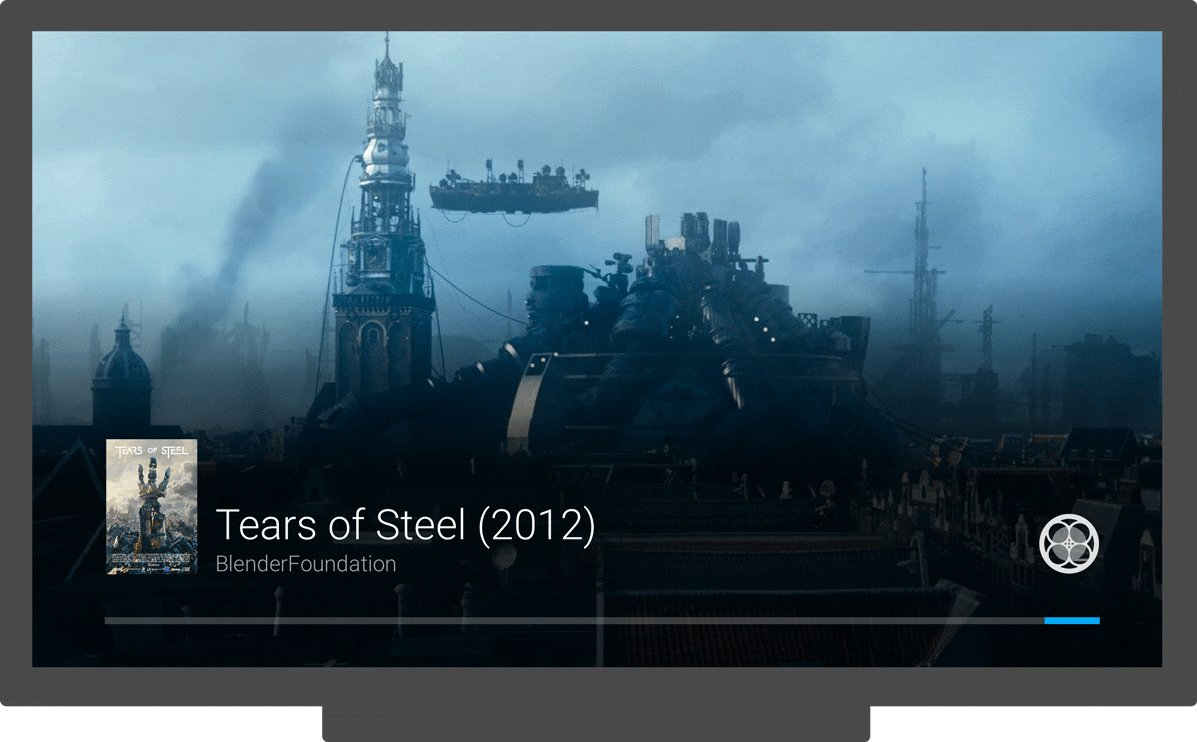
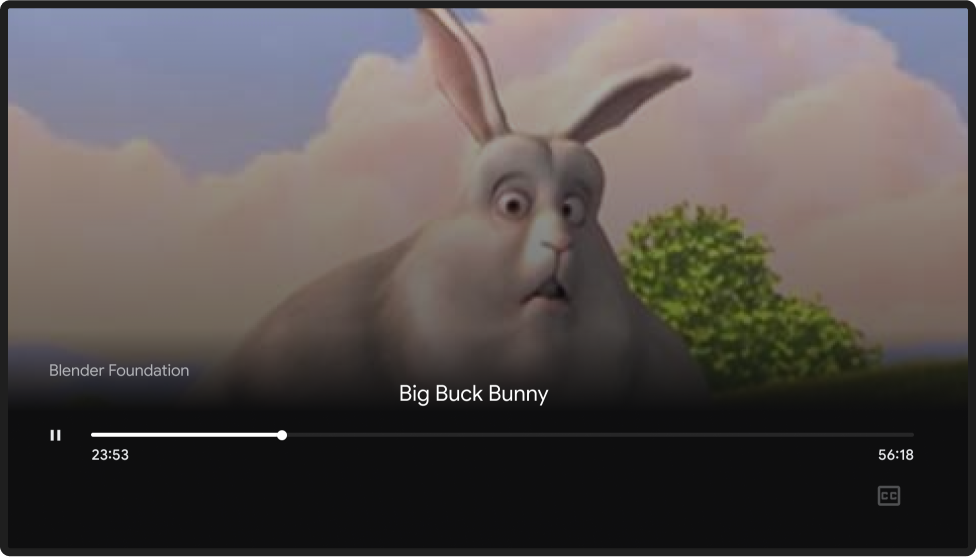
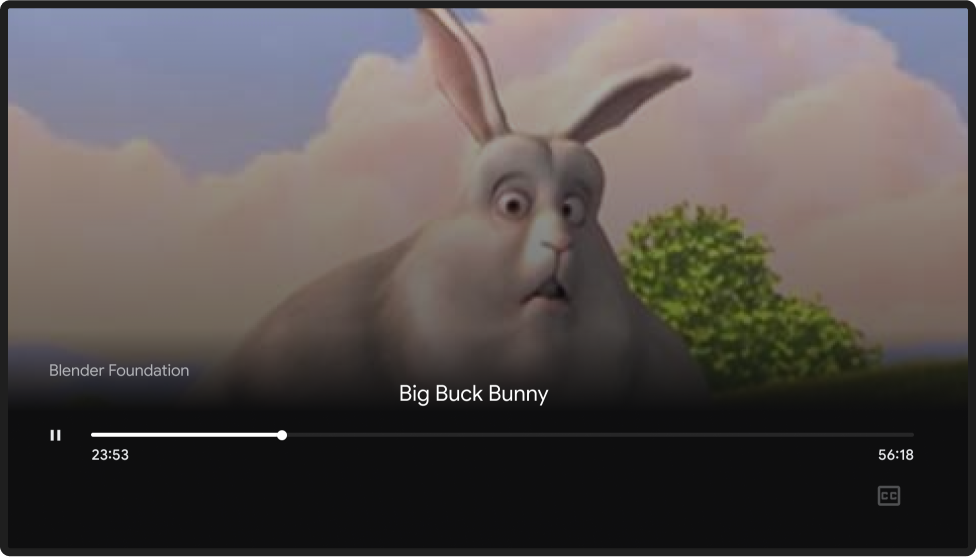
正在播放的傳送端內容

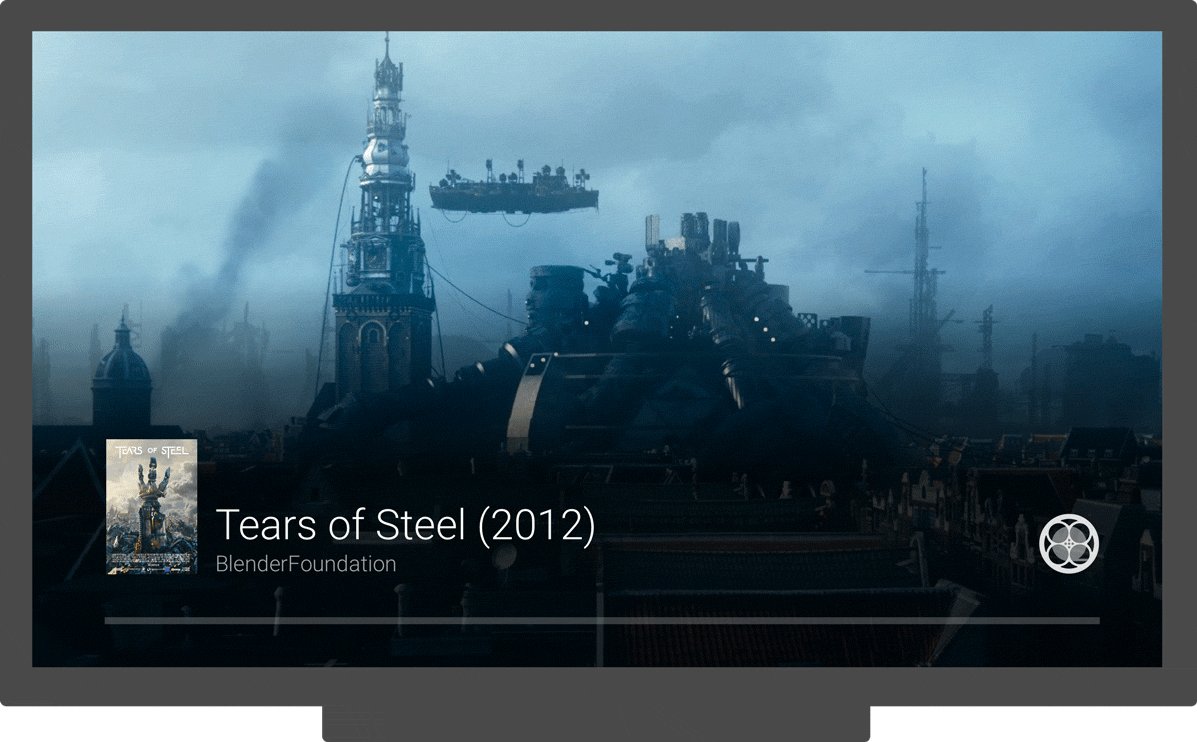
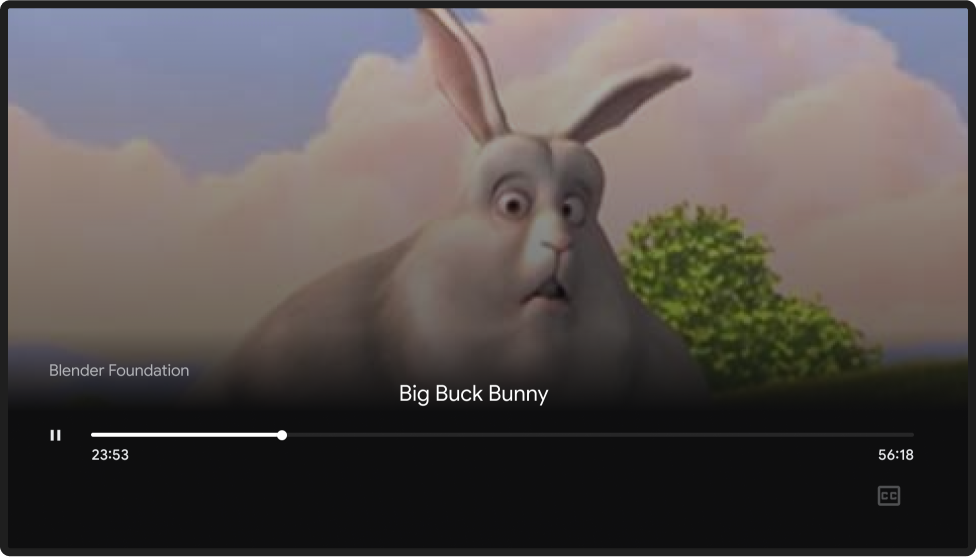
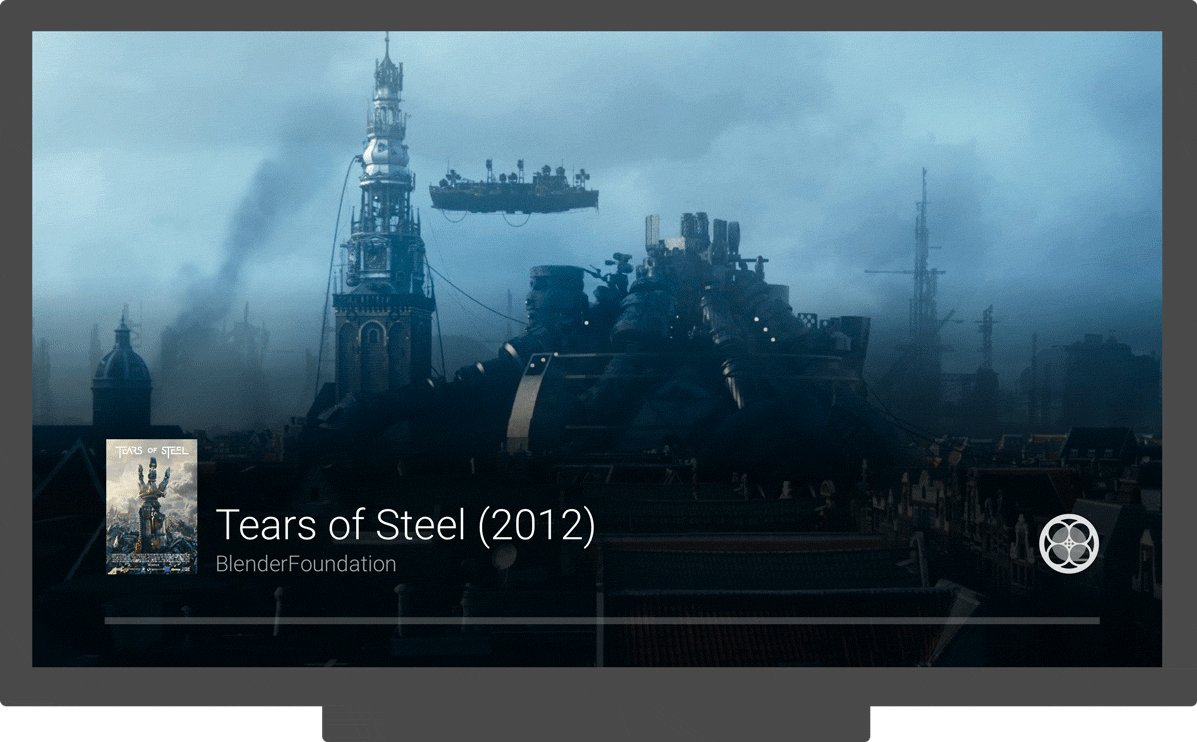
Web Receiver 播放內容

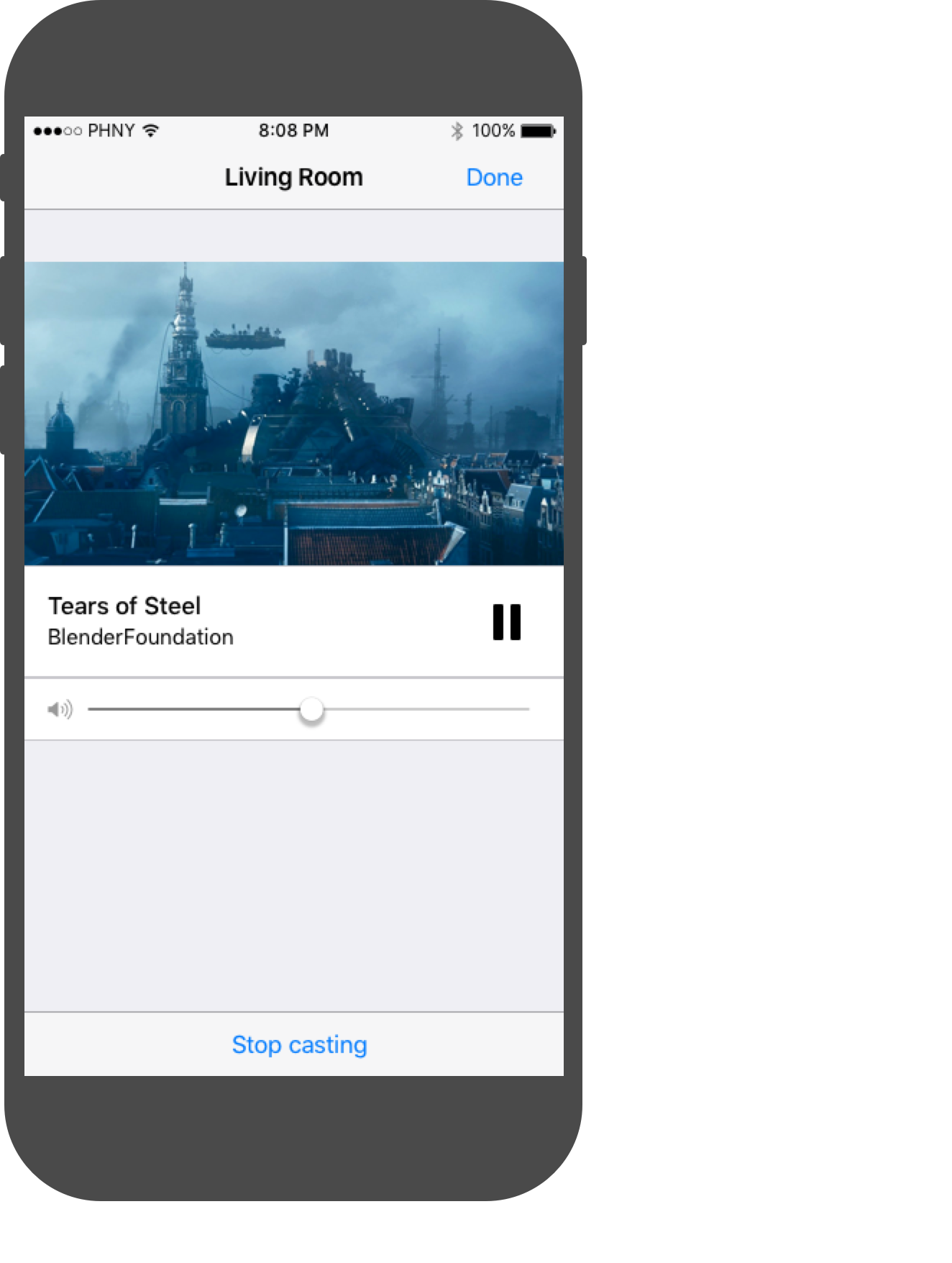
iOS
正在載入傳送者內容

Web Receiver 載入內容

正在播放的傳送端內容

Web Receiver 播放內容

Chrome
正在載入傳送者內容

Web Receiver 載入內容

正在播放的傳送端內容

Web Receiver 播放內容

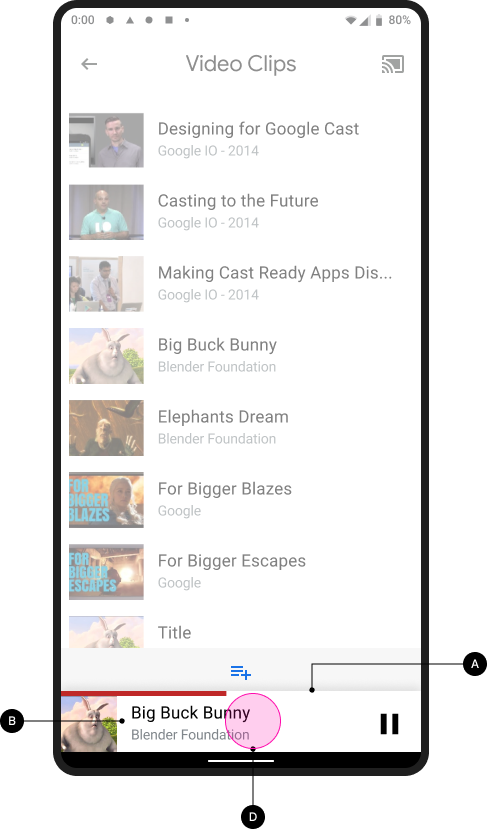
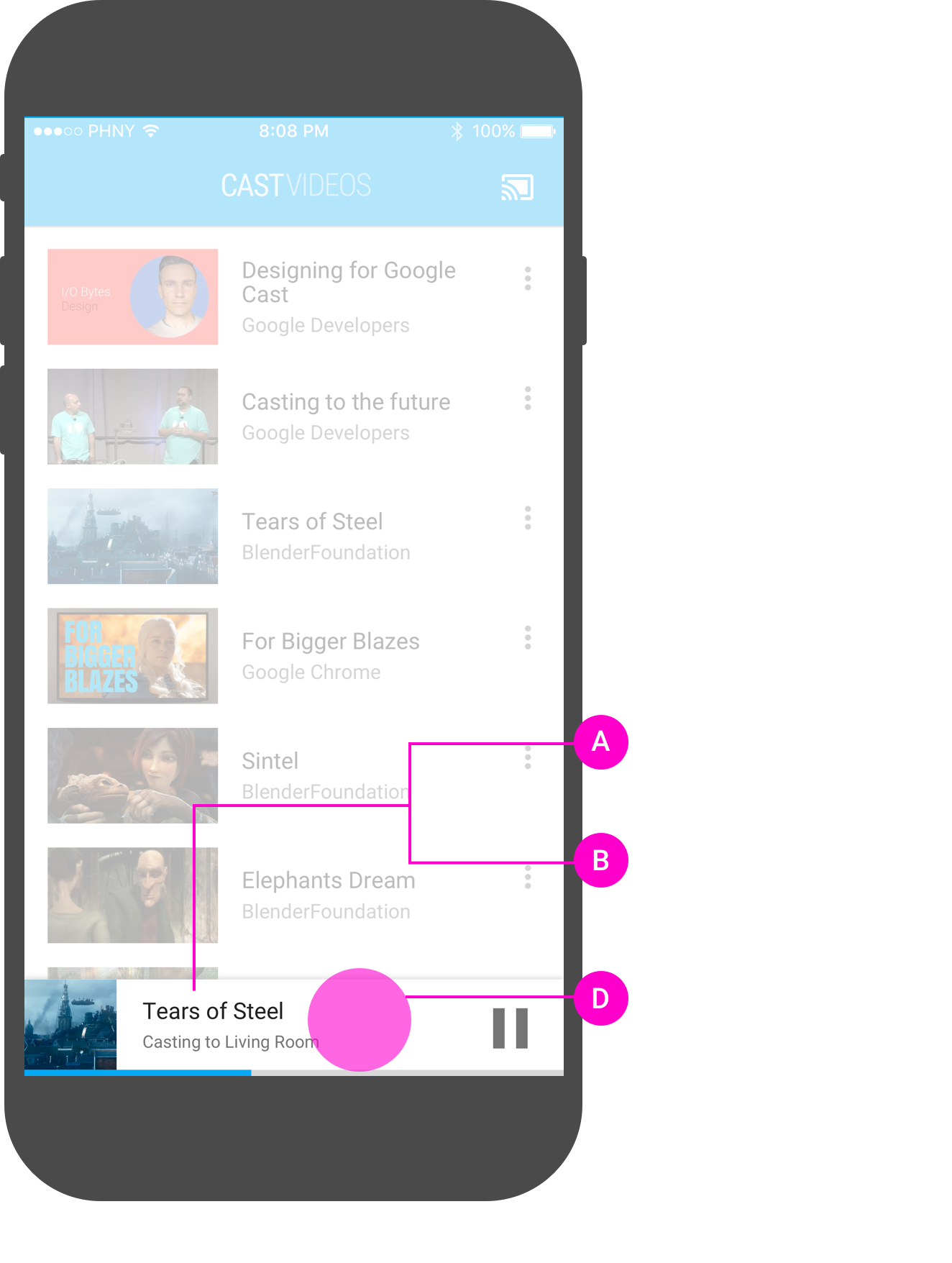
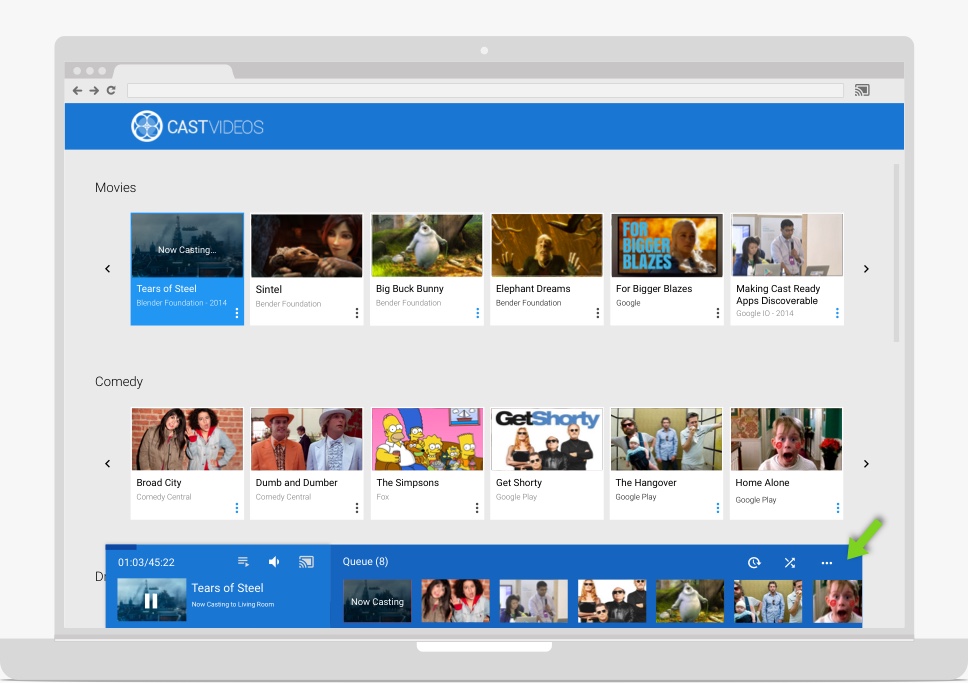
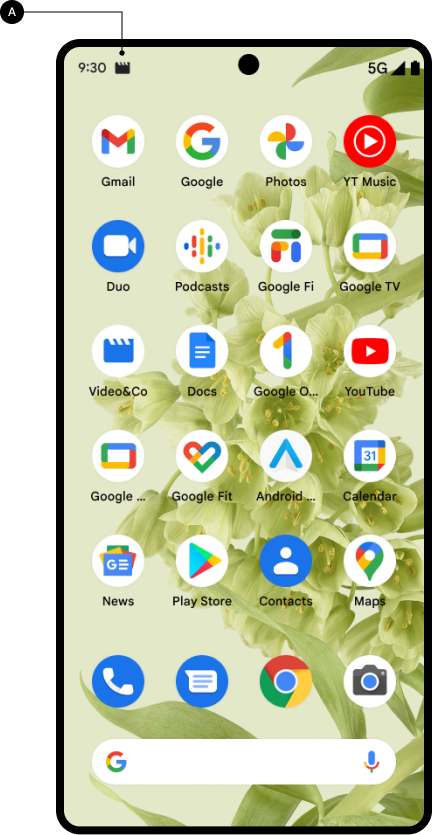
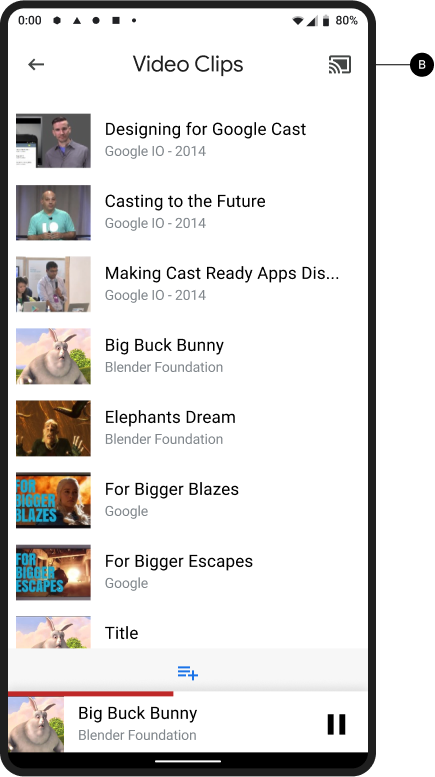
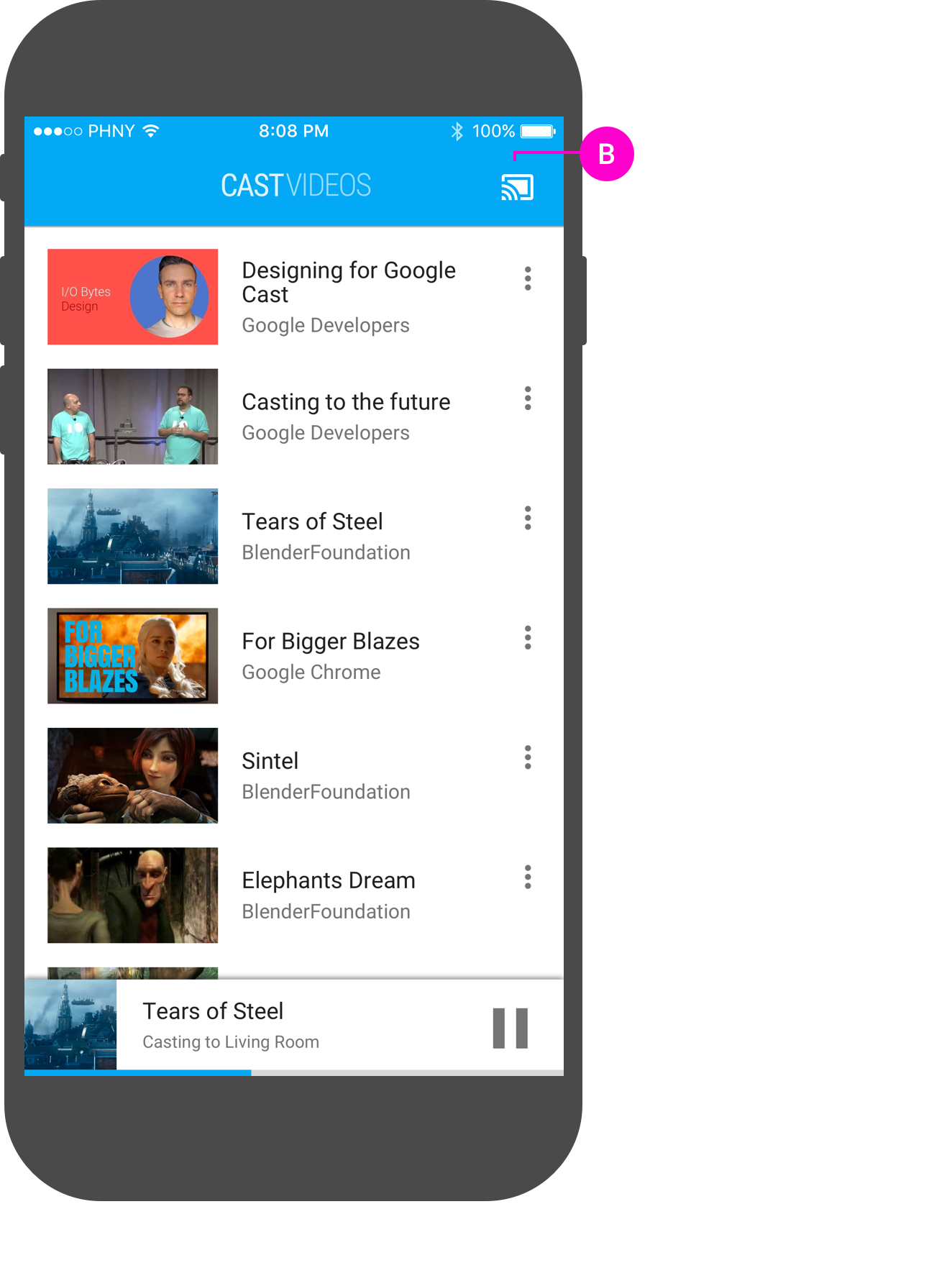
寄件者迷你控制器
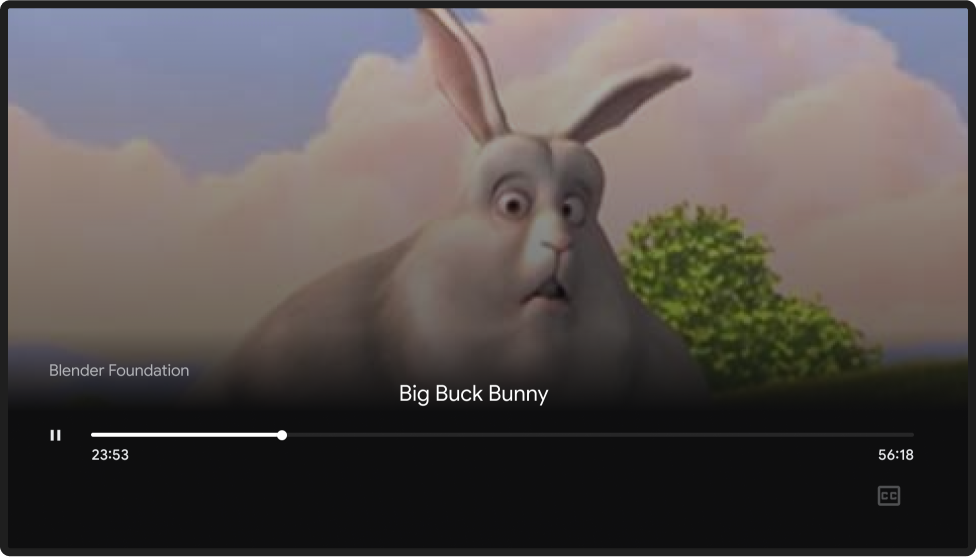
使用者在傳送器應用程式中離開目前的內容頁面或展開的控制器,前往其他檢視畫面時,應該會看到迷你控制器。迷你控制器是持續顯示的小型控制項,可提醒使用者目前正在投放內容,並提供即時存取權。
必要
A 顯示投放內容的長條或方塊會出現在傳送端應用程式底部附近。使用者瀏覽應用程式的其他內容或部分時,這些控制項會持續顯示。
B 控制項越簡單,越能清楚顯示投放內容。
C 適用於應用程式的所有畫面 (展開的遙控器頁面除外)。
D 輕觸內容區域即可開啟擴充控制器。
E 提供與立即採取行動相關的其他控制選項。
最佳做法
為提供最佳使用者體驗,除了迷你控制器外,請在Cast 對話方塊中提供控制選項。
Android
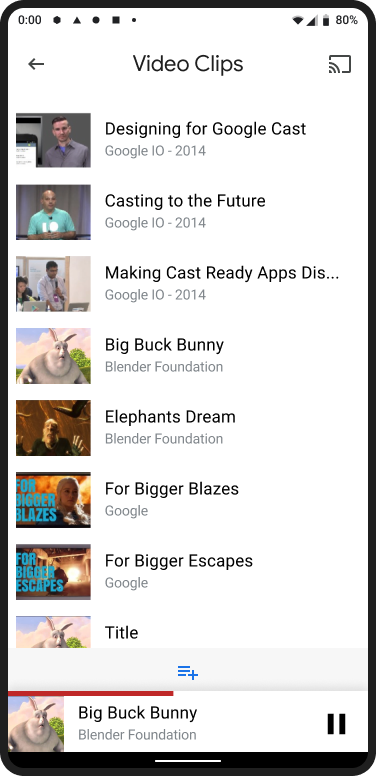
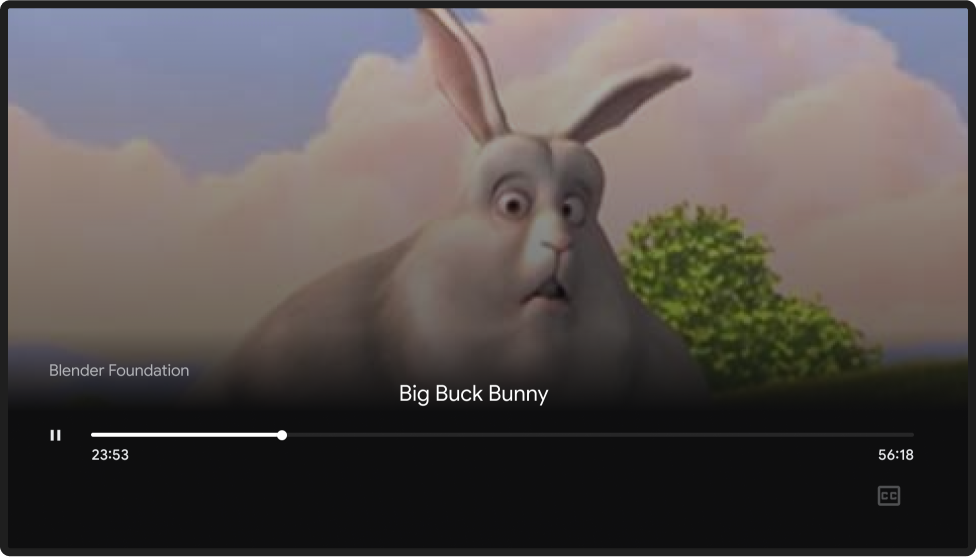
傳送者迷你遙控器

Web Receiver 內容已暫停

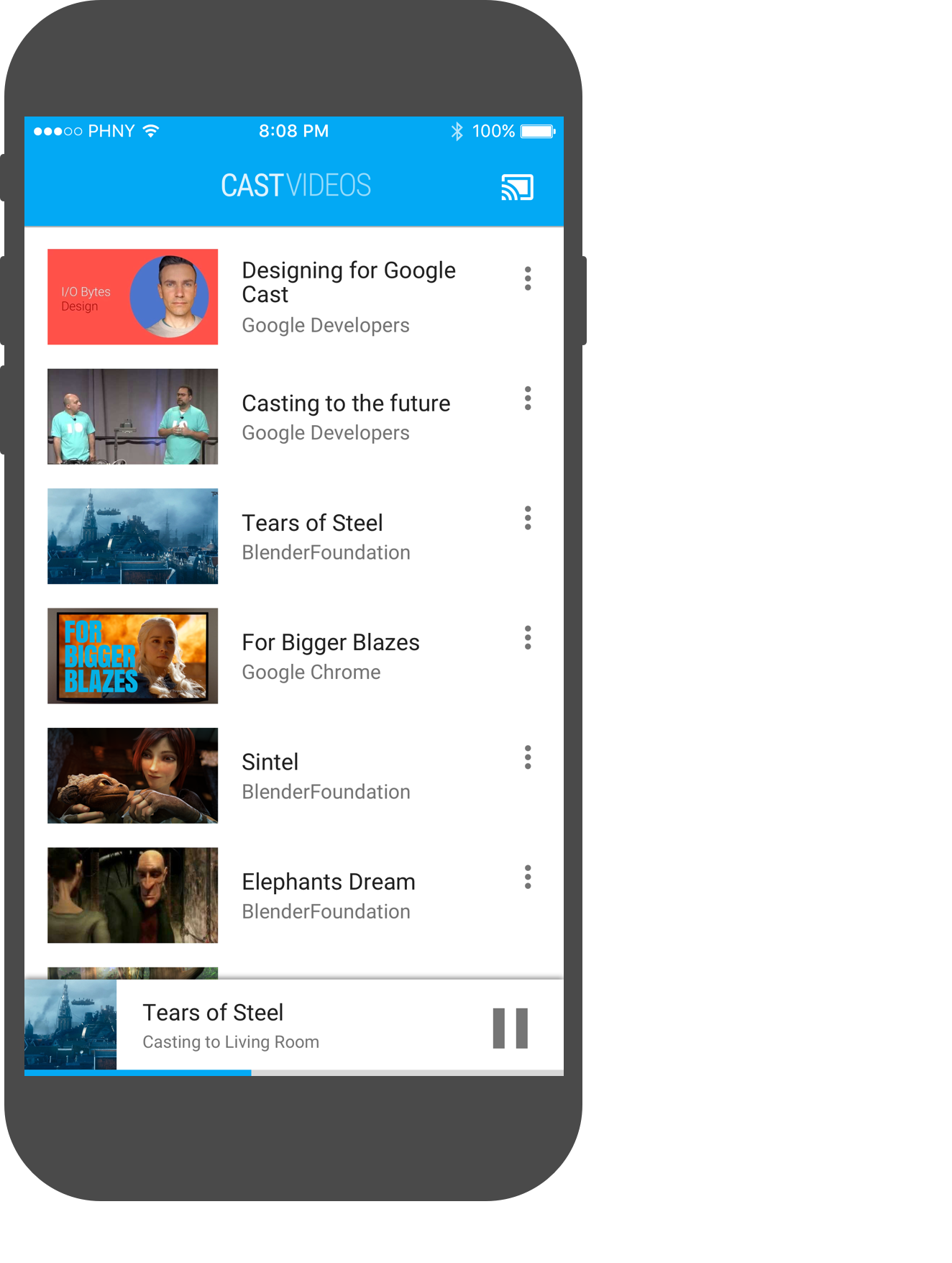
iOS
傳送者迷你遙控器

Web Receiver 內容已暫停

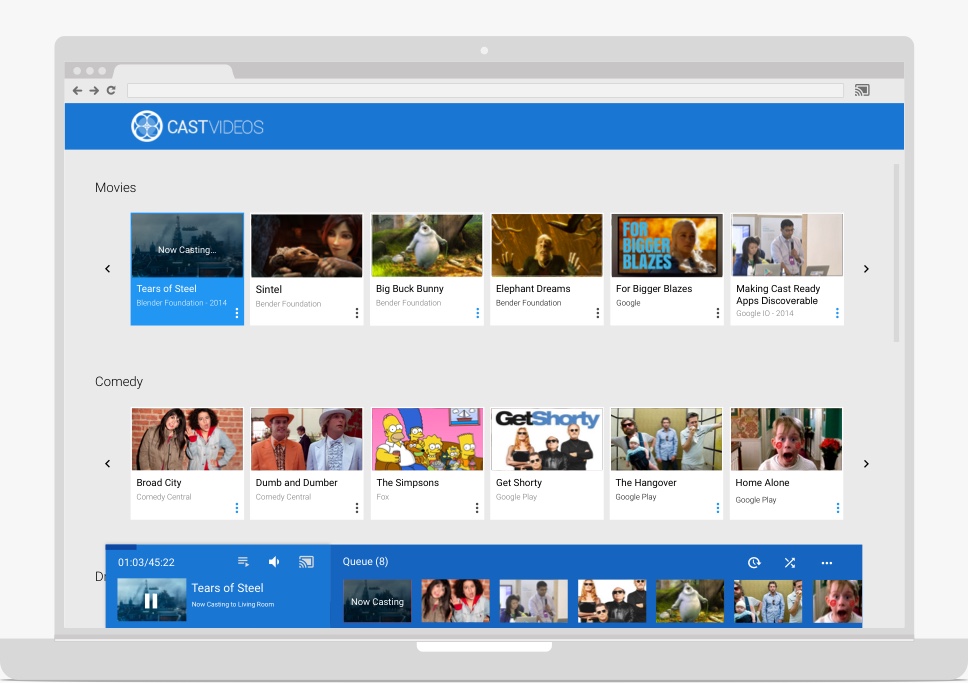
Chrome
傳送者迷你遙控器

Web Receiver 內容已暫停

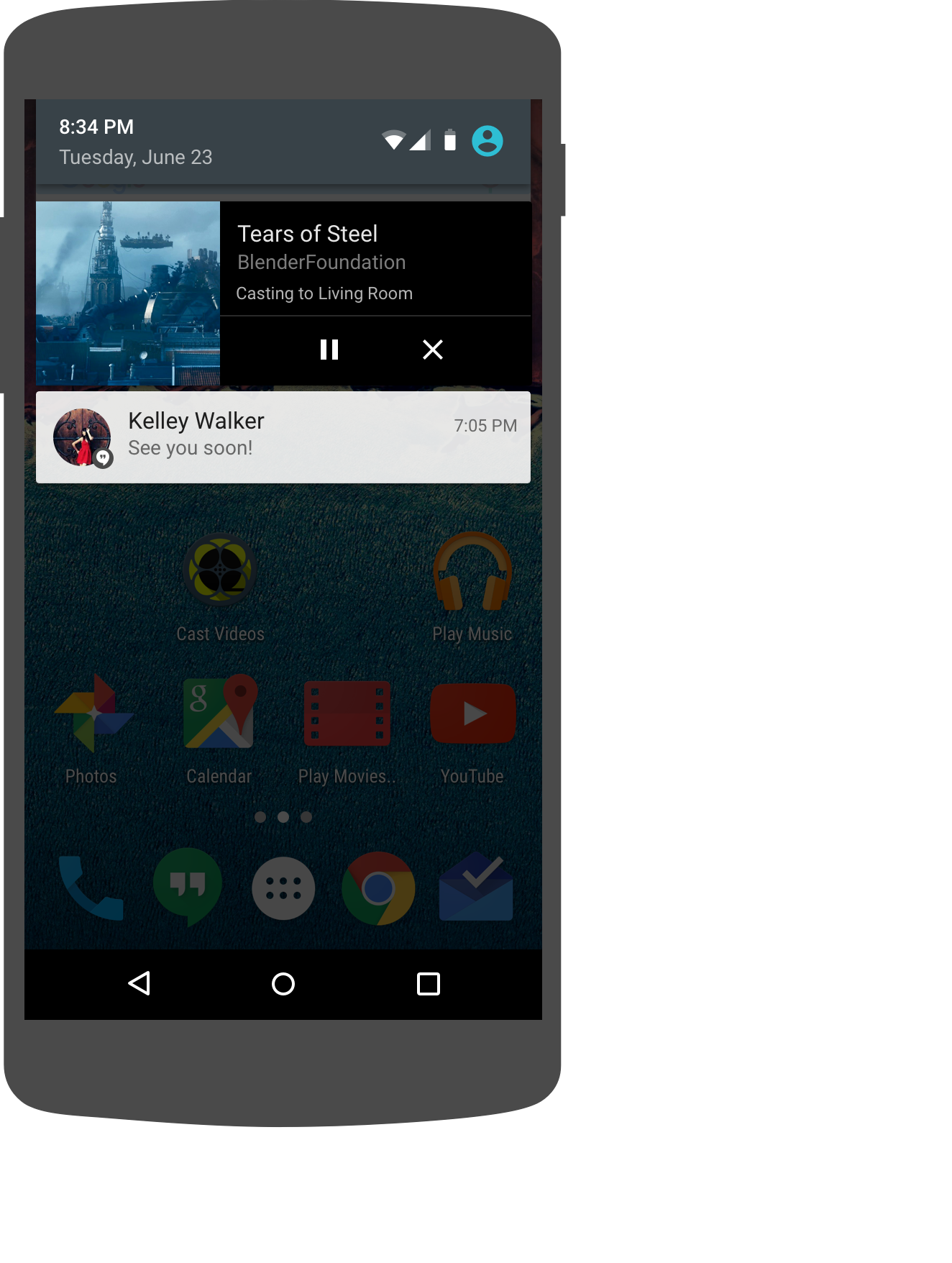
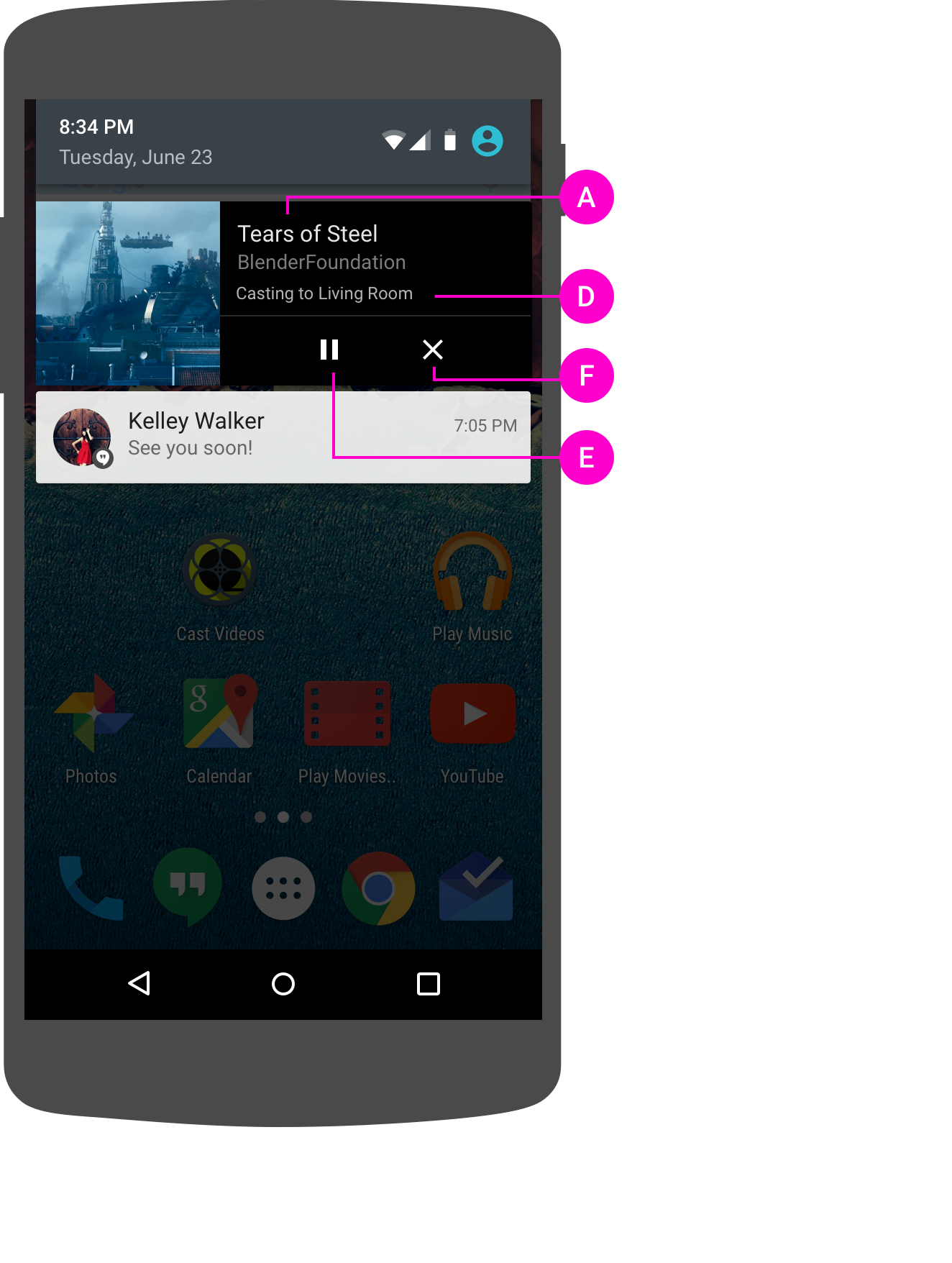
寄件者通知
必要 (僅限 Android)
在狀態列的通知中使用應用程式圖示 (而非 Cast 圖示)。
B 找出正在投放的內容。例如顯示內容標題或圖片。
C 找出正在投放的網頁接收器。
D 提供基本內容控制選項。
E 在動作列中提供「X」,停止投放並與 Web Receiver 中斷連線。
F 輕觸應用程式標誌、內容標題或圖片,應會開啟傳送端應用程式的擴展控制器。
注意事項
- 僅限 Android:無法在 iOS 或 Chrome 中實作通知。
- 在 Android Gingerbread (2.3 版) 中,通知只會顯示應用程式圖示和文字,不會顯示播放/暫停或停止按鈕。
- 詳情請參閱在通知中新增媒體控制項。
Android
寄件者通知圖示

Web Receiver 播放內容

寄件者通知控制項

Web Receiver 播放內容

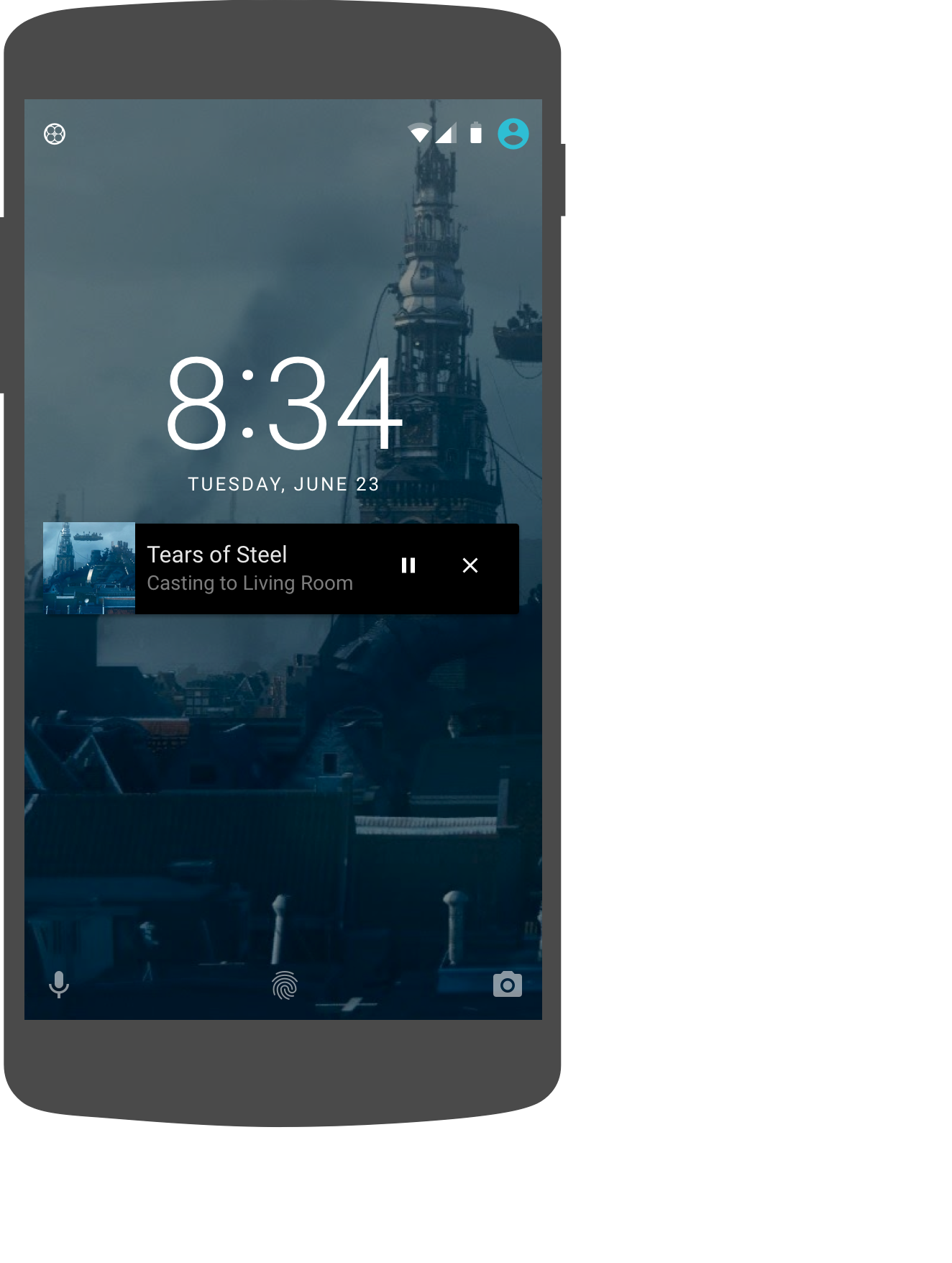
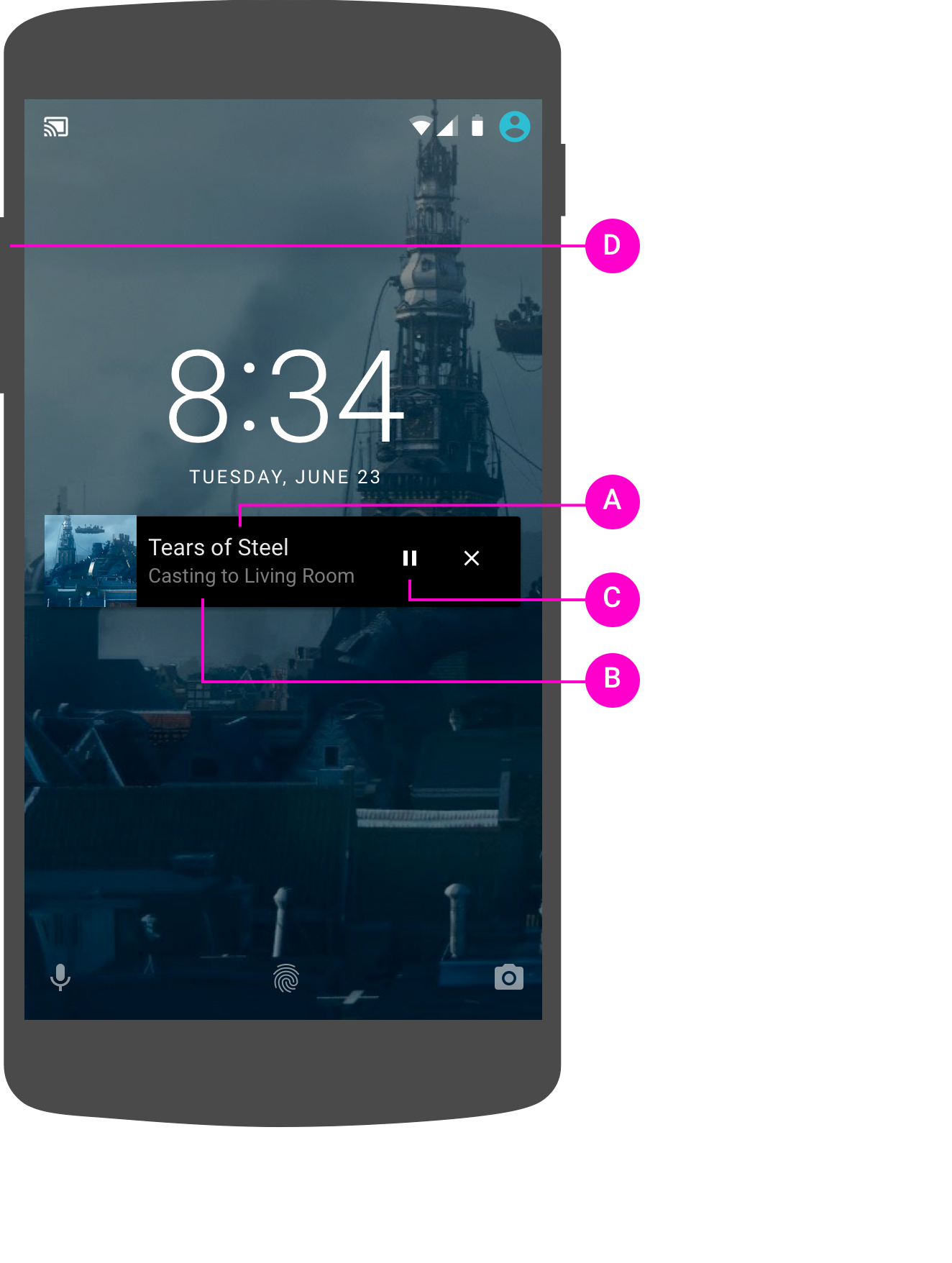
傳送者螢幕鎖定
必填 (僅限 Android)
A 使用內容名稱或圖片識別內容投放。
B 找出正在投放的網頁接收器。請注意,音樂應用程式不需要這項功能。
C 提供播放控制項。
D 透過硬體按鈕提供音量控制權。
Android 4.4 KitKat 以上版本必備條件:
- 應用程式圖示
- 圖片 (例如專輯封面)
- 在文字中指出要投放的內容 (例如「鋼鐵之淚」)
- 找出正在投放內容的網頁接收器 (例如「客廳」)
Android 4.3 Jelly Bean 的必要條件:
- 圖片 (例如專輯封面)
- 在文字中指出要投放的內容 (例如「鋼鐵之淚」)
- 找出正在投放內容的網頁接收器 (例如「客廳」)
注意事項
- 僅限 Android:無法在 iOS 或 Chrome 中實作通知。
- Android 4.1 以上版本必須使用螢幕鎖定畫面控制選項。
- Android 作業系統不同版本提供的控制選項有所不同,且鎖定畫面只能容納文字欄位。一般來說,圖像和圖示比文字更能立即描述內容。
- 手機處於鎖定狀態時,音量控制硬體按鈕應可調整傳送端應用程式的音量。
- 控制項必須使用架構元件:
MediaSession或MediaSessionCompat(適用於 4.4 和 4.3 版),或Notification(適用於 5.0 以上版本)。
Android
傳送端螢幕鎖定控制選項

Web Receiver 播放內容

寄件者繼續投放
連線的傳送端應用程式應在隱含中斷連線後 (例如網路中斷、裝置進入休眠狀態或電池沒電),還原連線狀態。
必要
A 如果傳送端應用程式隱含中斷連線 (使用者並未明確停止投放或中斷連線),則投放內容應繼續在網頁接收器上播放。重新啟動應用程式或連線時,只要 Web Receiver 工作階段仍處於最新狀態,傳送端應用程式就應還原與 Web Receiver 的連線。
B 投放按鈕應恢復為連線狀態。
C 如果使用者在傳送者重新連線前輕觸「投放」按鈕,系統會顯示 Web Receiver 裝置清單。使用者選取目前正在投放的網頁接收器時,傳送端應用程式中應會顯示迷你或展開的遙控器。
注意事項
如果發生電源故障或其他非脈絡中斷情形,Web Receiver 應用程式也可能會中斷連線並停止執行。系統會將此視為一般工作階段結束,如「傳送者停止投放」一節所述。
Android
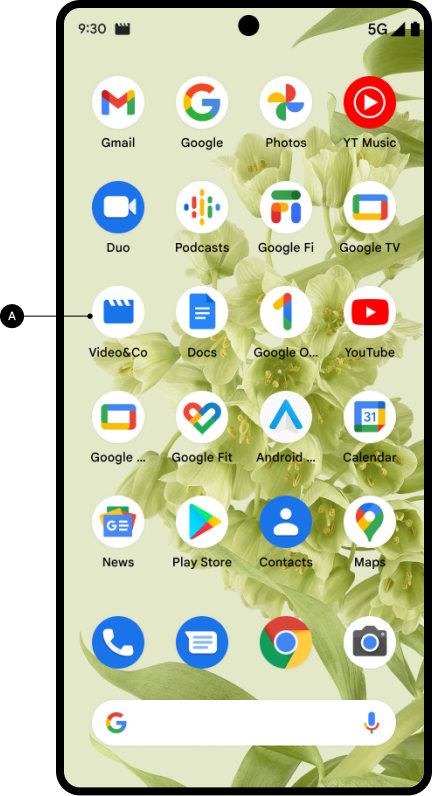
選取應用程式

Web Receiver 播放內容

已恢復投放連線

Web Receiver 播放內容

iOS
選取應用程式

Web Receiver 播放內容

已恢復投放連線

Web Receiver 播放內容

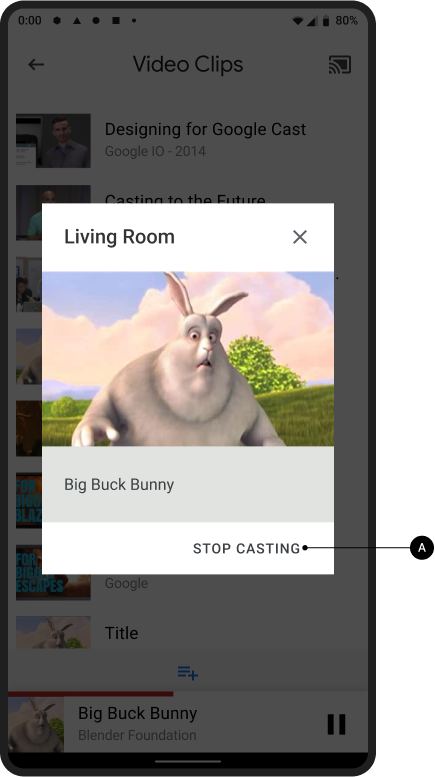
寄件者停止投放
投放到電視的內容會持續播放,直到使用者選擇停止投放,或是傳送者投放新內容為止。如果多個傳送端連線至同一個網頁接收器,每個傳送端應用程式的 Cast 對話方塊中,都應顯示「中斷連線」按鈕 (而非「停止投放」按鈕)。
必要
A 如果多個傳送端連線至網頁接收器,從其中一個傳送端應用程式按下「停止投放」不會對網頁接收器造成任何影響,但會從該傳送端裝置移除 Google Cast 控制項和通知。其餘已連線的傳送端裝置會保持連線,並提供 Cast 控制選項。
B 如果傳送端應用程式隱含中斷連線 (例如傳送端裝置沒電,或傳送端裝置與 Web Receiver 的網路連線中斷),Web Receiver 不會受到任何影響,且傳送端裝置會移除 Google Cast 控制項和通知。傳送端應用程式應追蹤隱含中斷連線,並在再次開啟傳送端應用程式時,嘗試重新連線至 Web Receiver。
Android
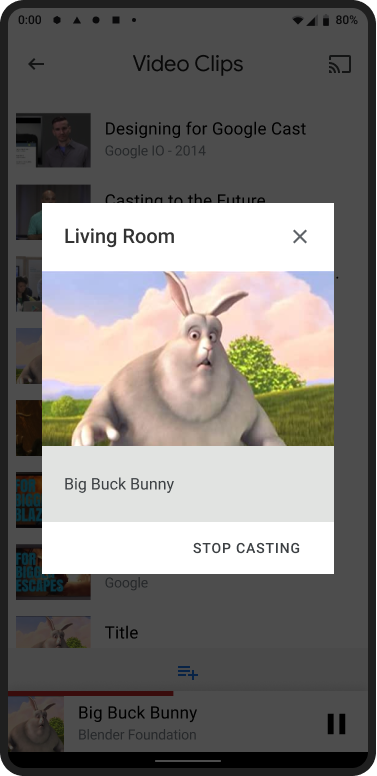
投放對話方塊、中斷連線按鈕

Web Receiver 播放內容

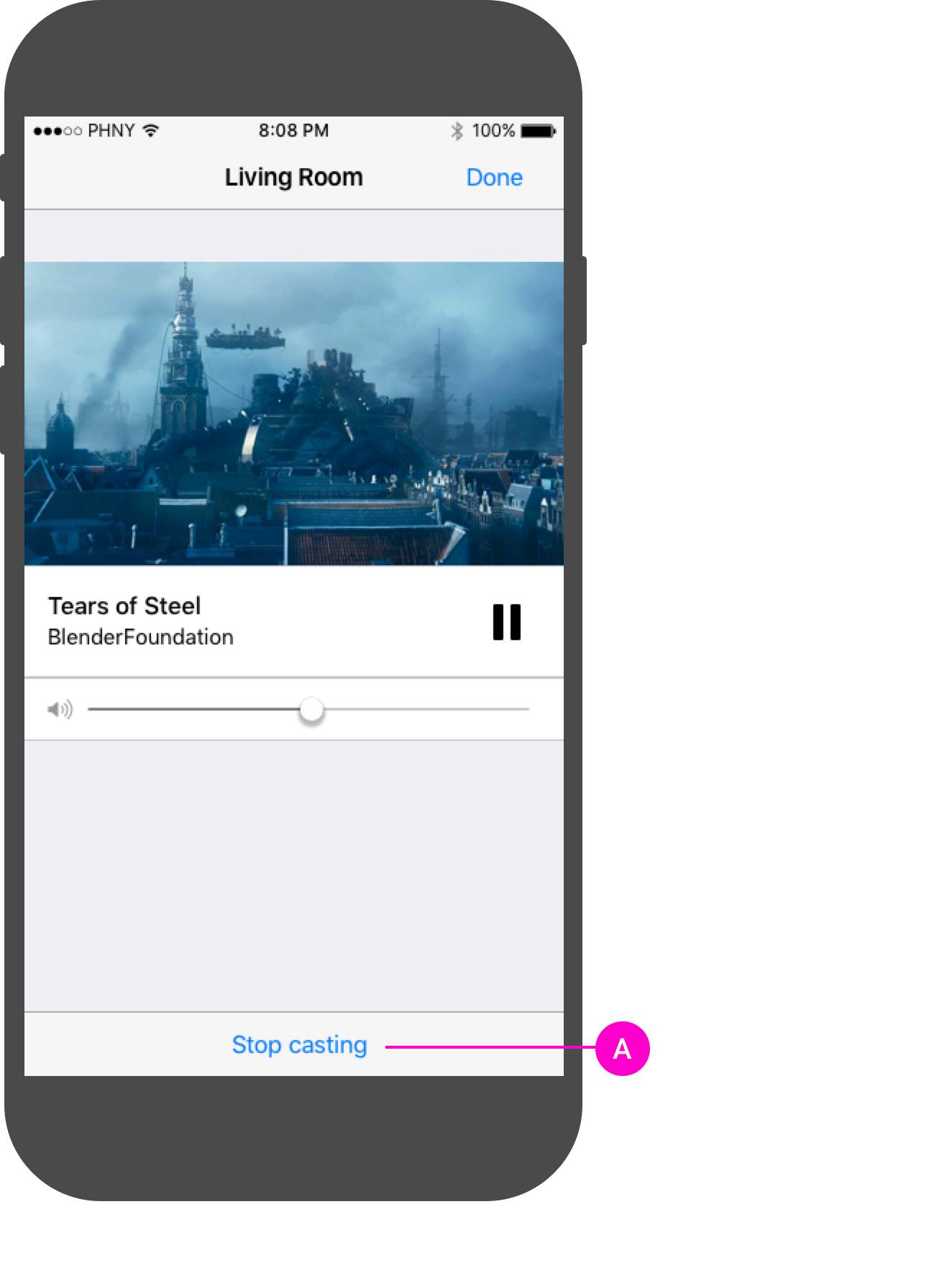
iOS
投放對話方塊、中斷連線按鈕

Web Receiver 播放內容

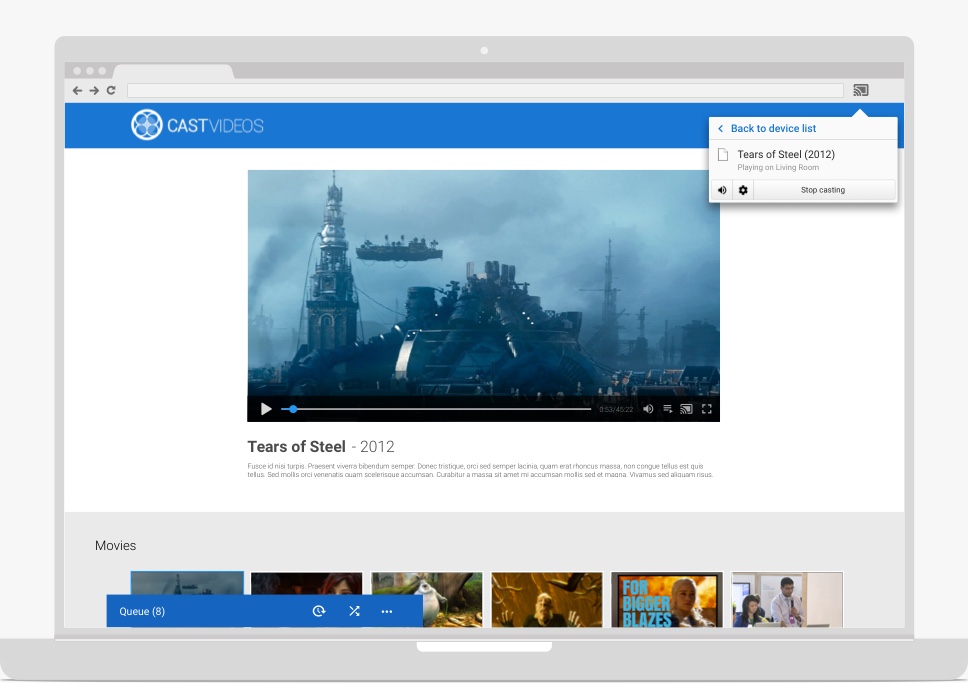
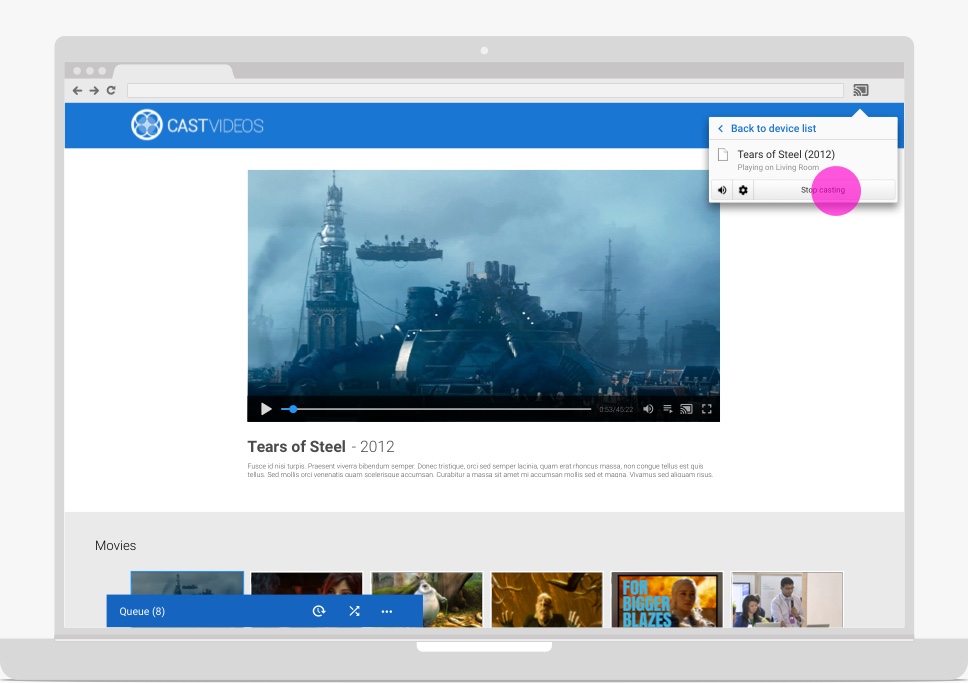
Chrome
投放對話方塊、中斷連線按鈕

Web Receiver 播放內容

本設計指南中使用的圖片 由 Blender Foundation 提供,並根據著作權或創用 CC 授權分享。
- Elephant's Dream:(c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) copyright Blender Foundation | www.sintel.org
- 鋼鐵之淚:(CC) Blender Foundation | mango.blender.org
- Big Buck Bunny:(c) copyright 2008, Blender Foundation / www.bigbuckbunny.org