Page Summary
-
Users must always be able to control content casting to a Web Receiver from the sender app.
-
Sender apps should provide Cast controls in various areas including the Cast dialog, volume controls, expanded and mini controllers, notifications, and lock screen.
-
The sender app's Cast playback status and controls must stay in sync with changes on the Web Receiver, even when not initiated by the sender app.
-
Sender apps must allow users to control volume using hardware buttons and/or software sliders, with specific requirements for Android, iOS, and Web/Chrome.
-
Sender apps should provide an expanded controller for content being cast, displaying content information and relevant controls.
When content is casting to a Web Receiver, the user must always be able to control it from the sender app.
Note: In accordance with the Google Cast SDK Additional Developer Terms of Service, a Cast media application must use the Play control APIs (Media Playback Messages) defined for the SDK to control media playback on the Web Receiver.
Sender apps should provide Cast controls in these areas:
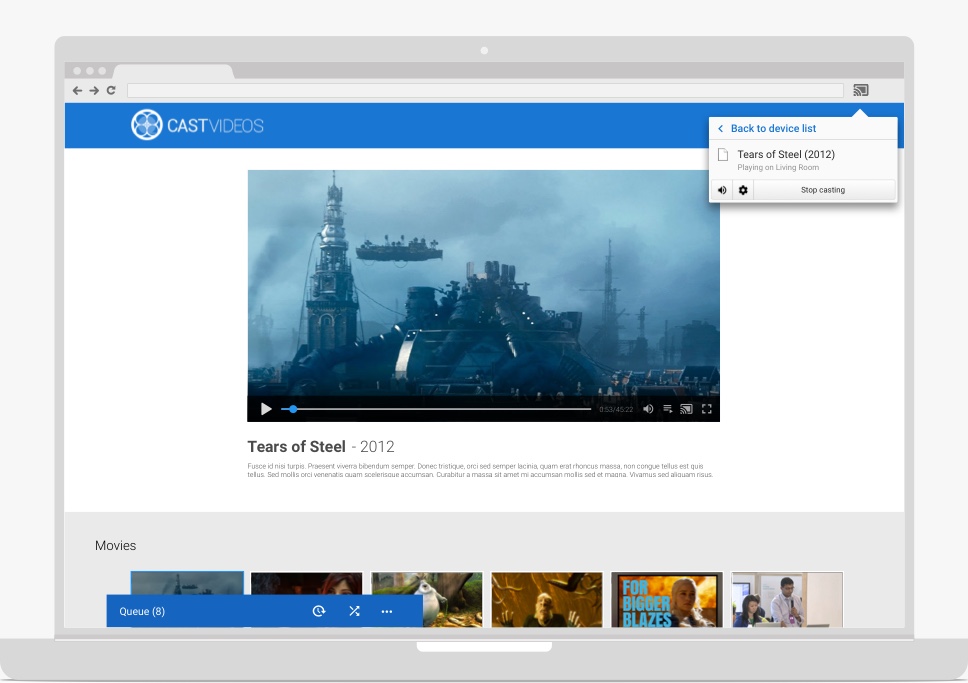
- Cast dialog, while casting
- Sender volume controls
- Sender expanded controller
- Sender mini controller
- Sender notification
- Sender lock screen
The sender app's Cast playback status and controls across these areas must be in sync with playback changes happening on the Web Receiver, even when not originated by the sender app. This will allow proper handling of both multi-sender commands and the playback control coming from the device’s remote controls, buttons, etc.
Android
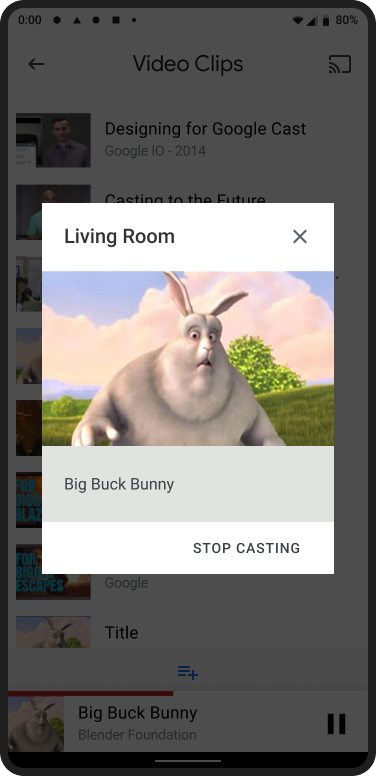
Cast dialog controls

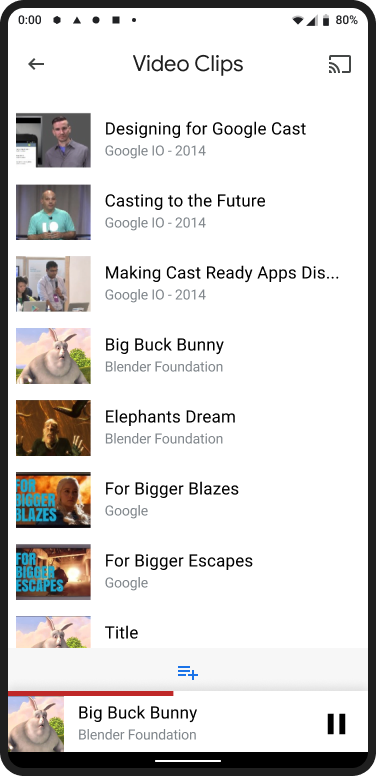
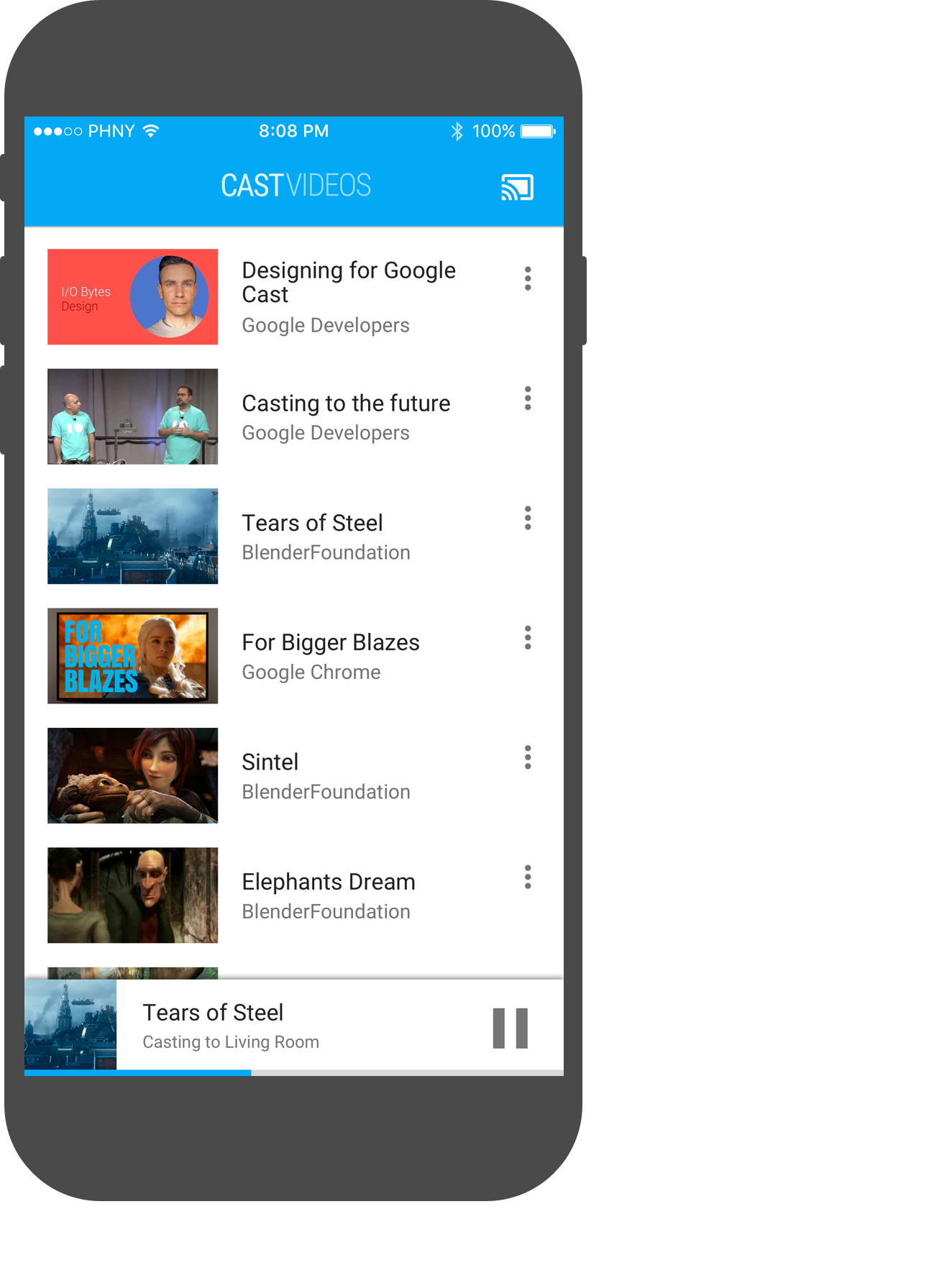
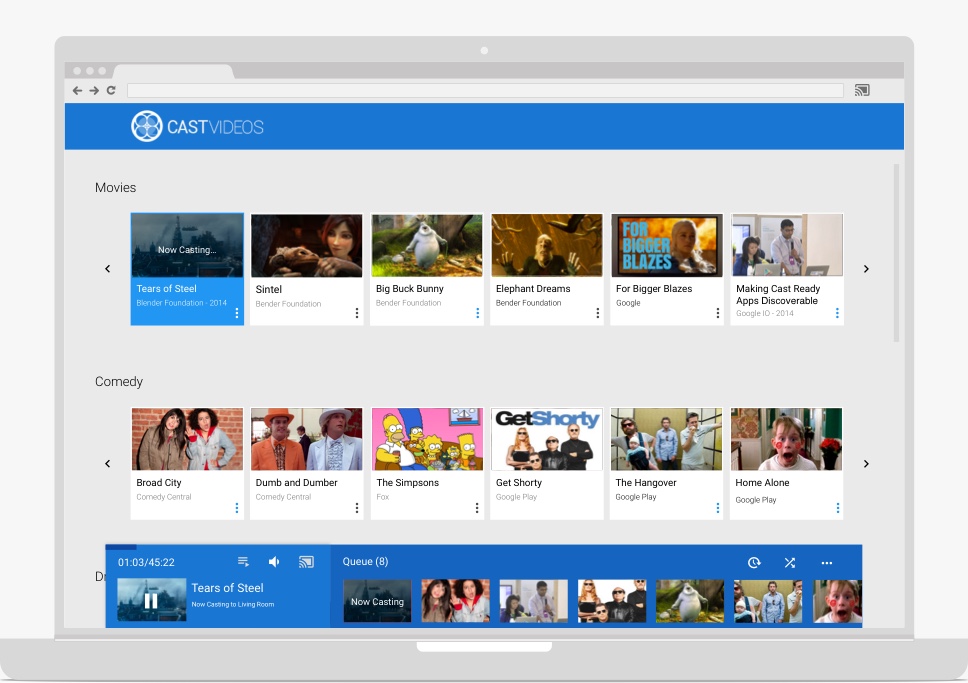
Mini controller

Notification controls

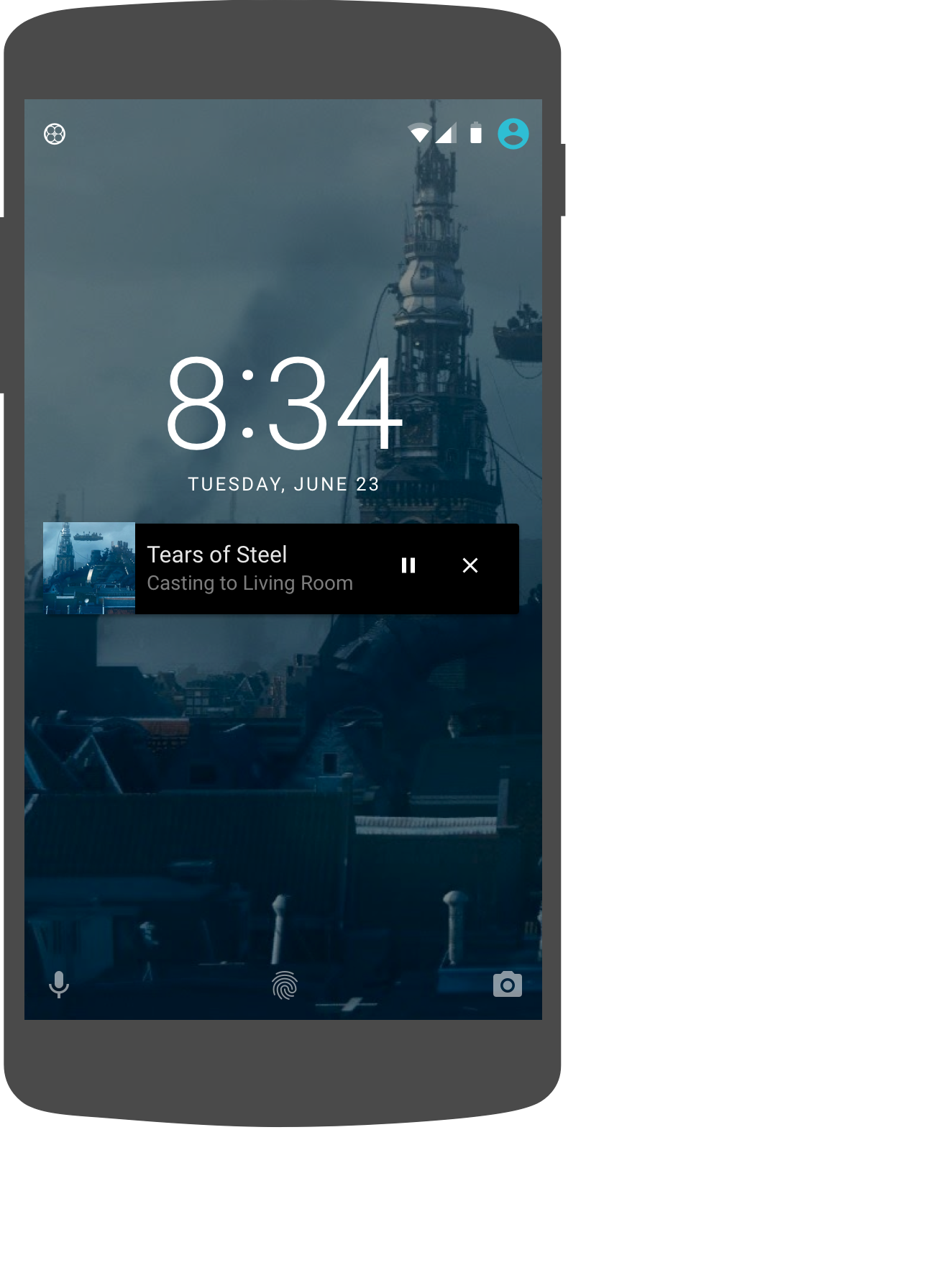
Lock screen controls

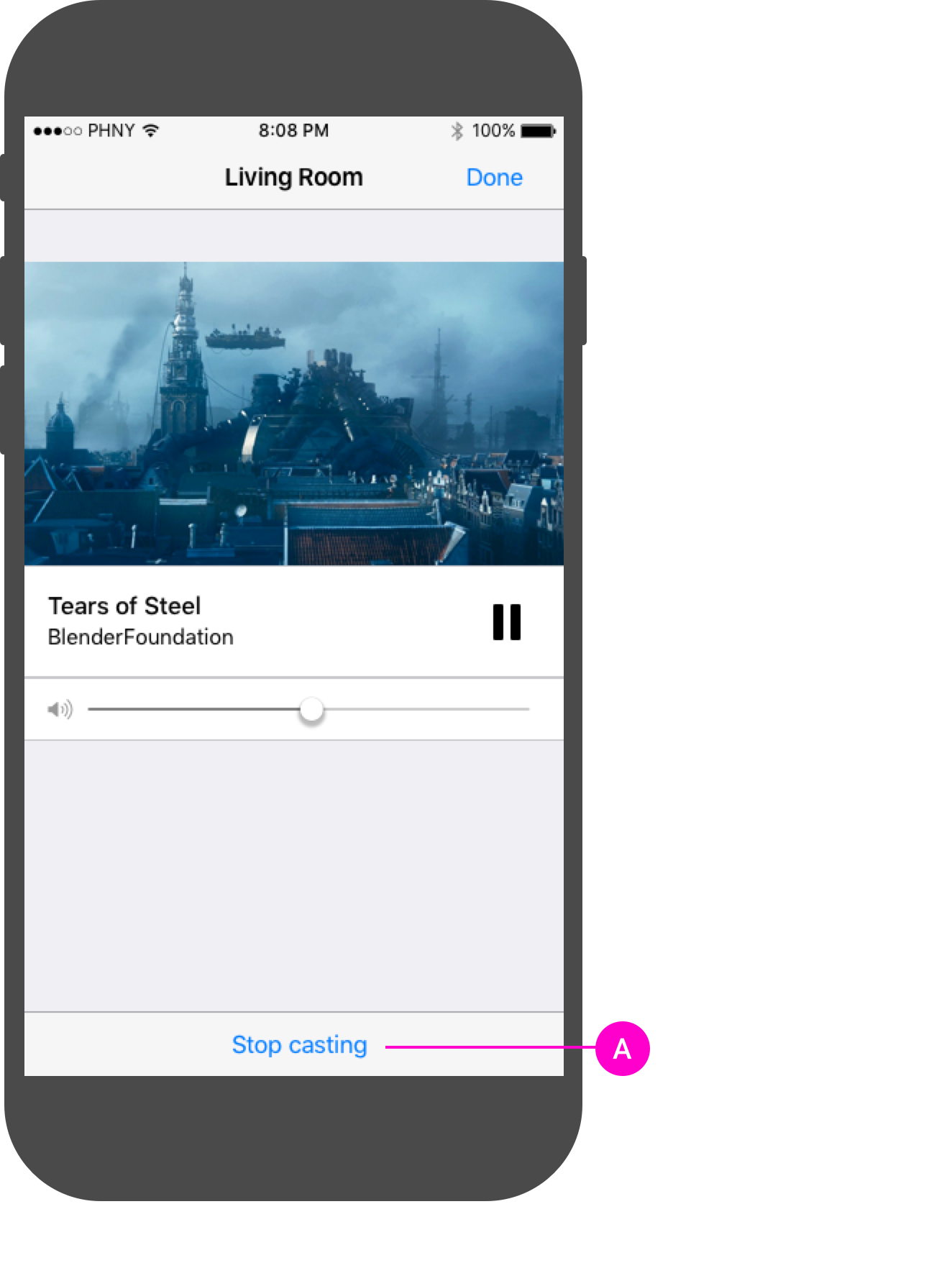
iOS
Cast dialog controls

Mini controller

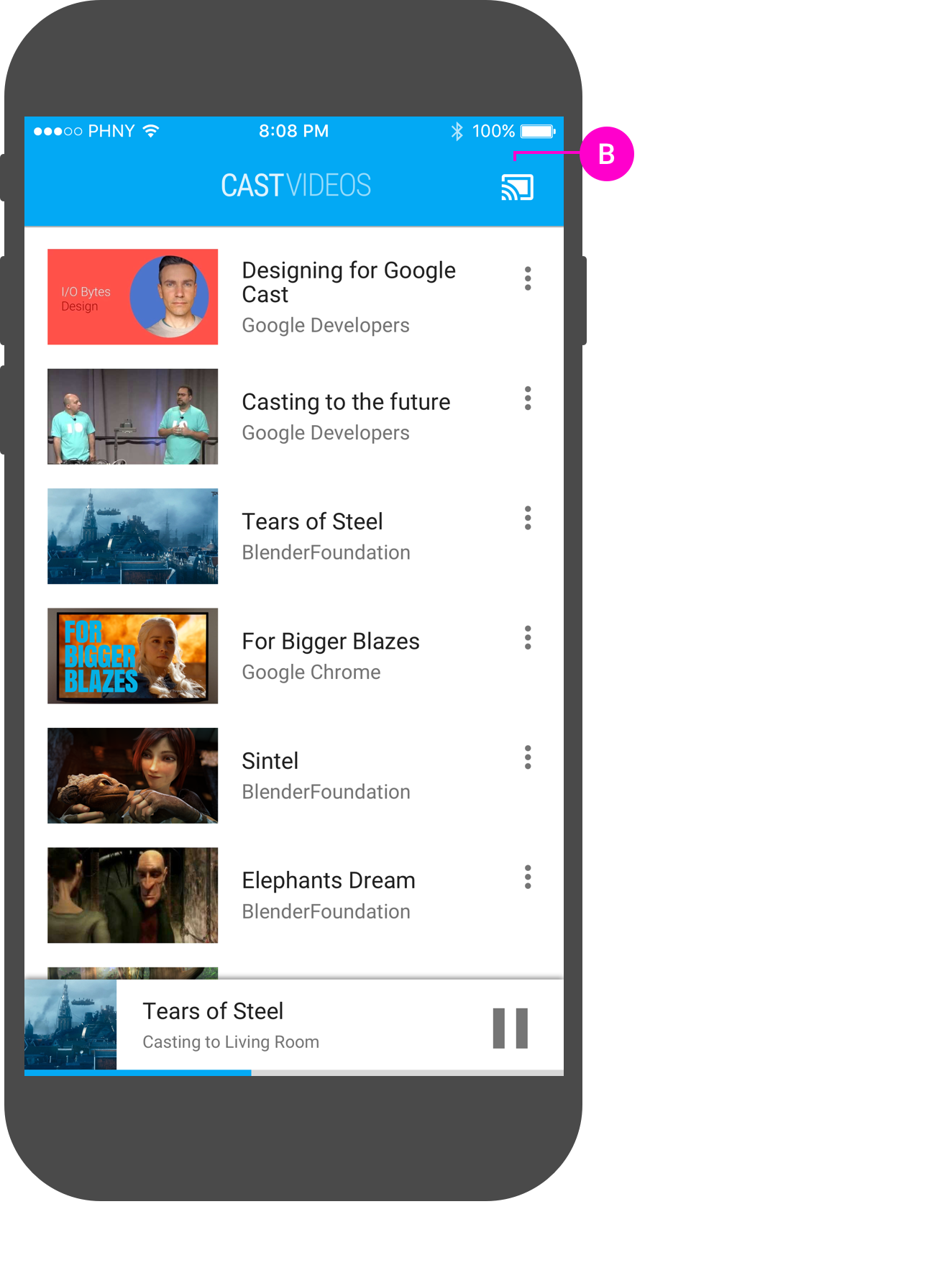
Chrome
Cast dialog controls

Mini controller

Sender volume controls
The sender app must allow users to control the volume of the content playing on the TV or speakers, using the hardware volume buttons and/or software volume slider on the sending device. These control either of the following:
- The audio level sent to the TV for Google Cast devices like Chromecast.
- The actual native TV/speaker volume for Google Cast TVs, TVs with Android TV built-in, and smart speakers.
Required
A The sender app must allow users to control the volume of
the content playing on the TV or speakers, using the hardware volume buttons and/or software
volume slider on the sending device.
- Android: Support for both hardware buttons and software volume slider is mandatory.
- iOS: Software volume slider is mandatory.
- Web/Chrome: Support for the software volume slider is mandatory.
B On the mobile device the software volume slider must be available in the Cast dialog, while casting.
C The volume slider in the sender app must sync with the current Web Receiver volume after connecting to the Web Receiver and stay in sync.
D The volume slider in the sender app must reflect volume changes made by other senders or the Chromecast app remote control.
E Sender apps should never set volume to a predefined level they should only pass user-initiated volume changes.
F Android only: When using the hardware buttons to change the volume level on the Web Receiver, a visual volume slider (with a Cast icon to the left of it) must appear when the hardware volume buttons are pressed. Note: for Android Gingerbread (version 2.3), the Cast icon does not appear.
Best practices
- Volume increments:
- Android: the framework increments the volume automatically.
- iOS and Chrome: For hardware volume buttons, use increments of less than or equal to 5% of the Web Receiver device's full volume range for audio/video devices, and increments equal to 2% of the Web Receiver device's full volume range for audio-only devices.
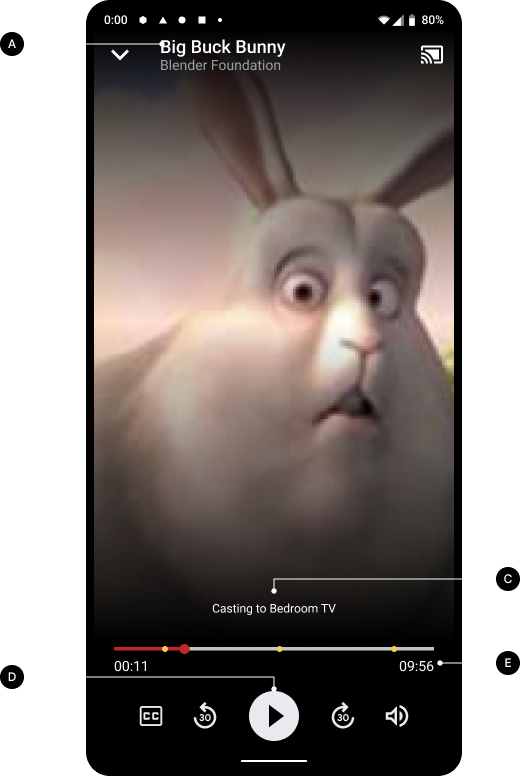
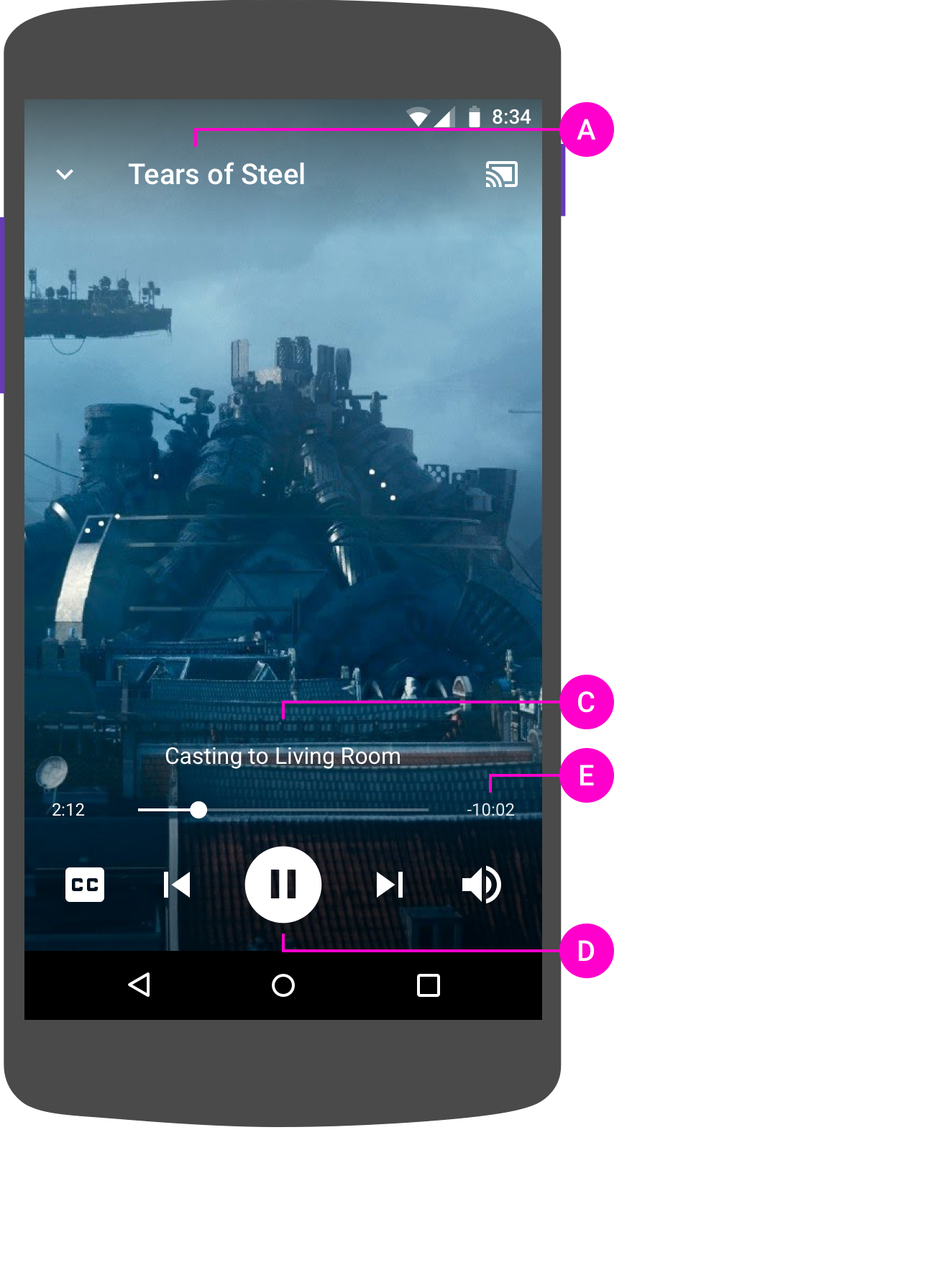
Sender expanded controller
The sender app must provide an expanded controller for the content being cast.
Required
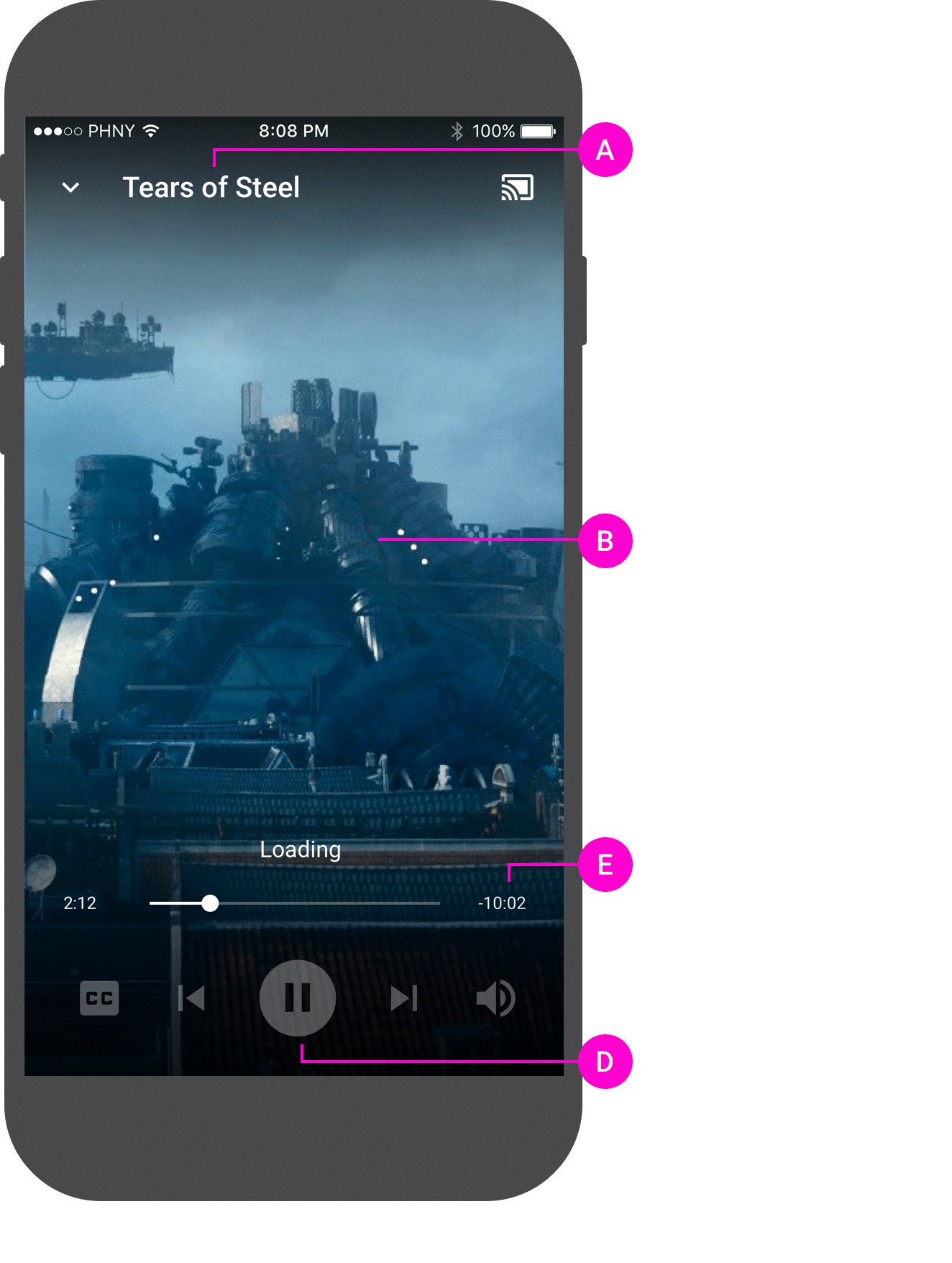
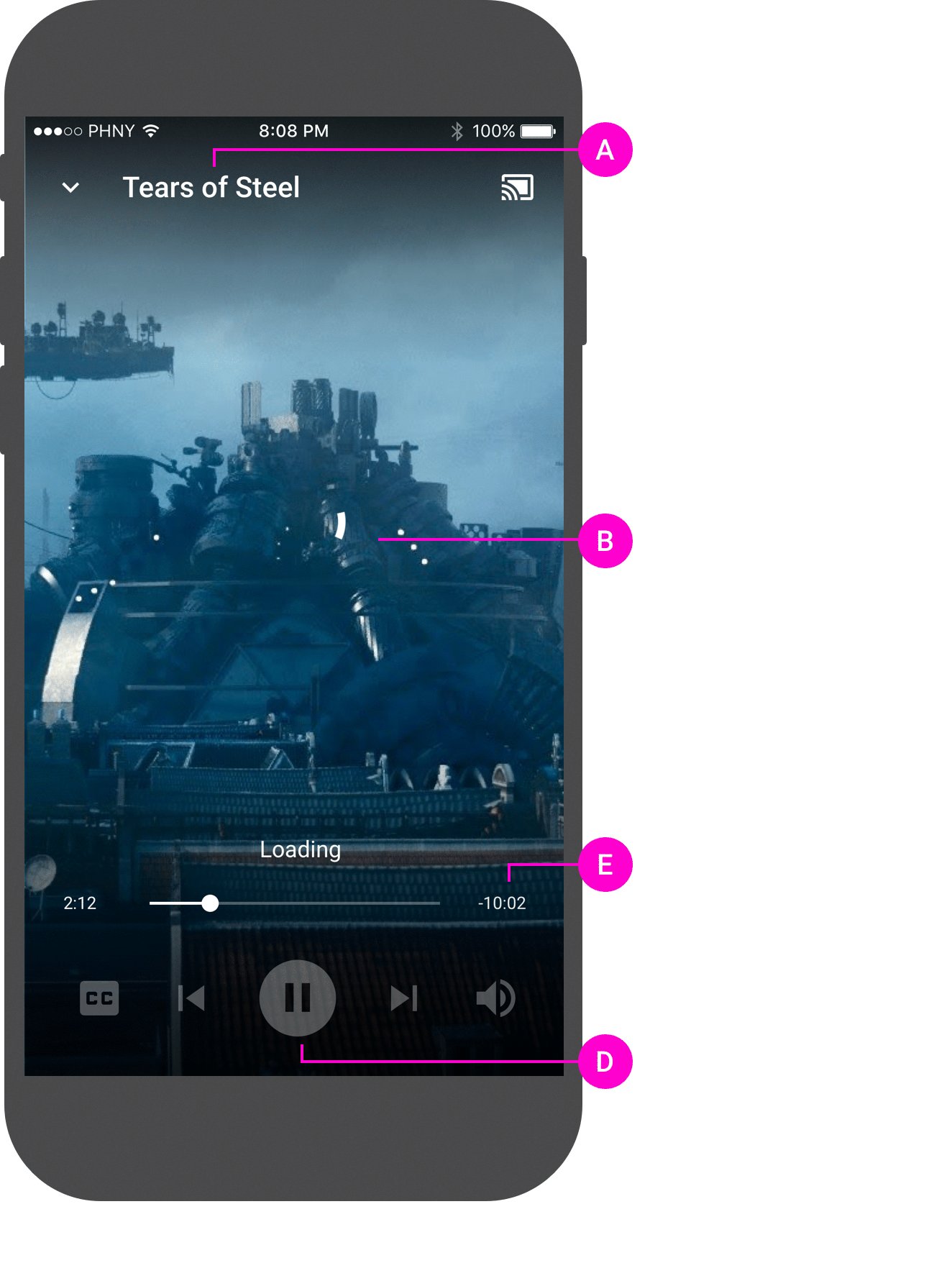
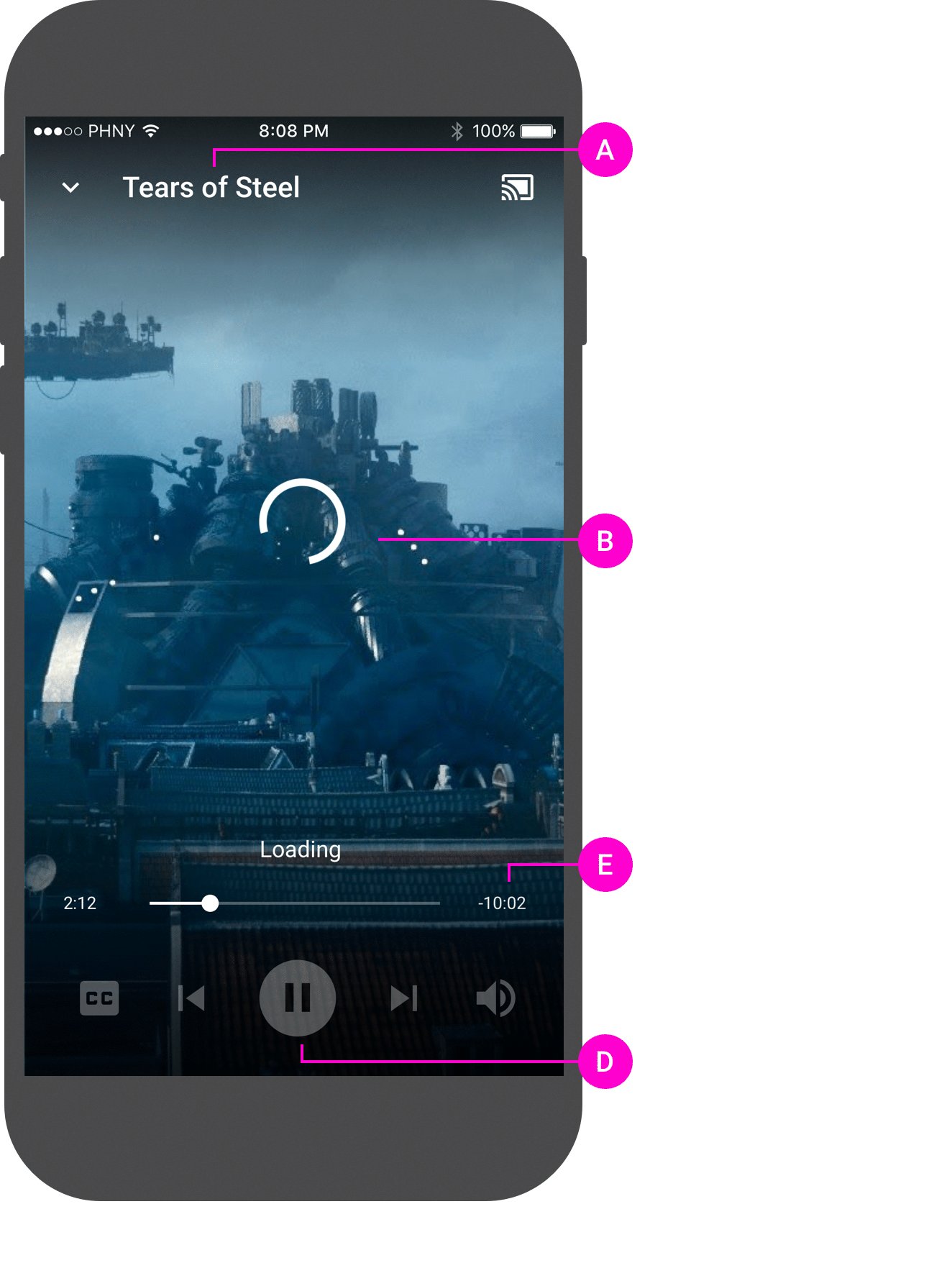
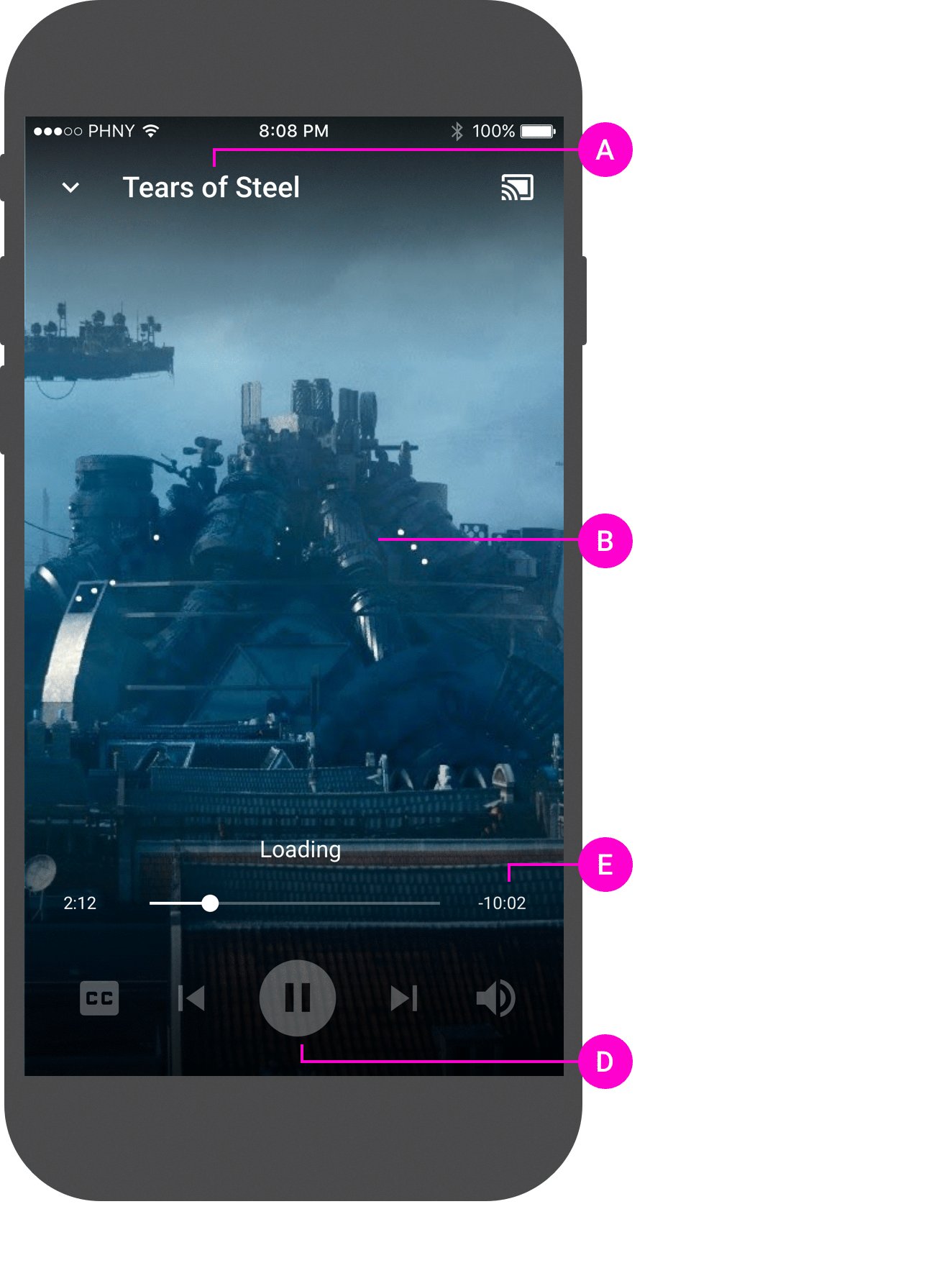
A Identify content being cast by displaying content
title or artwork.
B Before playback begins, display a loading indicator
and content title or artwork.
C When content starts, identify the Web Receiver
state.
D Provide relevant controls.
E At the left end of the seek bar, display the current
playback time.
At the right end, display the total
duration of the stream if known and if it's not a live stream.
F Hide controls not relevant to casting.
G Do not disconnect or stop the cast when users navigate
away from the expanded controller.
H Provide an easy way back to the expanded controller
when users navigate away.
Best practices
- Provide a playback position slider for media streams.
- Display other meaningful content-related artwork and metadata.
- Identify elapsed time and content duration for media streams.
Android
Sender content loading

Receiver content loading

Sender content playing

Web Receiver playing content

iOS
Sender content loading

Web Receiver content loading

Sender content playing

Web Receiver playing content

Chrome
Sender content loading

Web Receiver content loading

Sender content playing

Web Receiver playing content

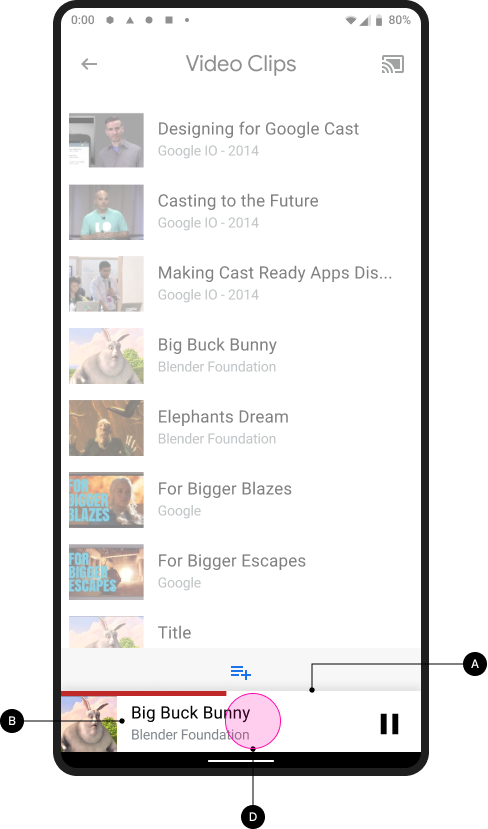
Sender mini controller
A small, persistent control known as the mini controller should appear, while casting, when the user navigates away from the current content page or expanded controller to another view within the sender app. The mini controller is a visible reminder of the current cast and provides instant access to it.
Required
A A bar or box that displays what's casting appears near
the bottom of the sender app. These controls persist while the user browses other content or
sections of the app.
B The controls work best when they are simple and
communicate what is being cast.
C Available in all screens of the app (except the expanded
controller page).
D Tapping on the content area opens the expanded controller.
E Provide any other controls relevant to immediate action.
Best practices
For the best user experience, provide controls in the
Cast
dialog in addition to the mini controller.
Android
Sender mini controller

Web Receiver content paused

iOS
Sender mini controller

Web Receiver content paused

Chrome
Sender mini controller

Web Receiver content paused

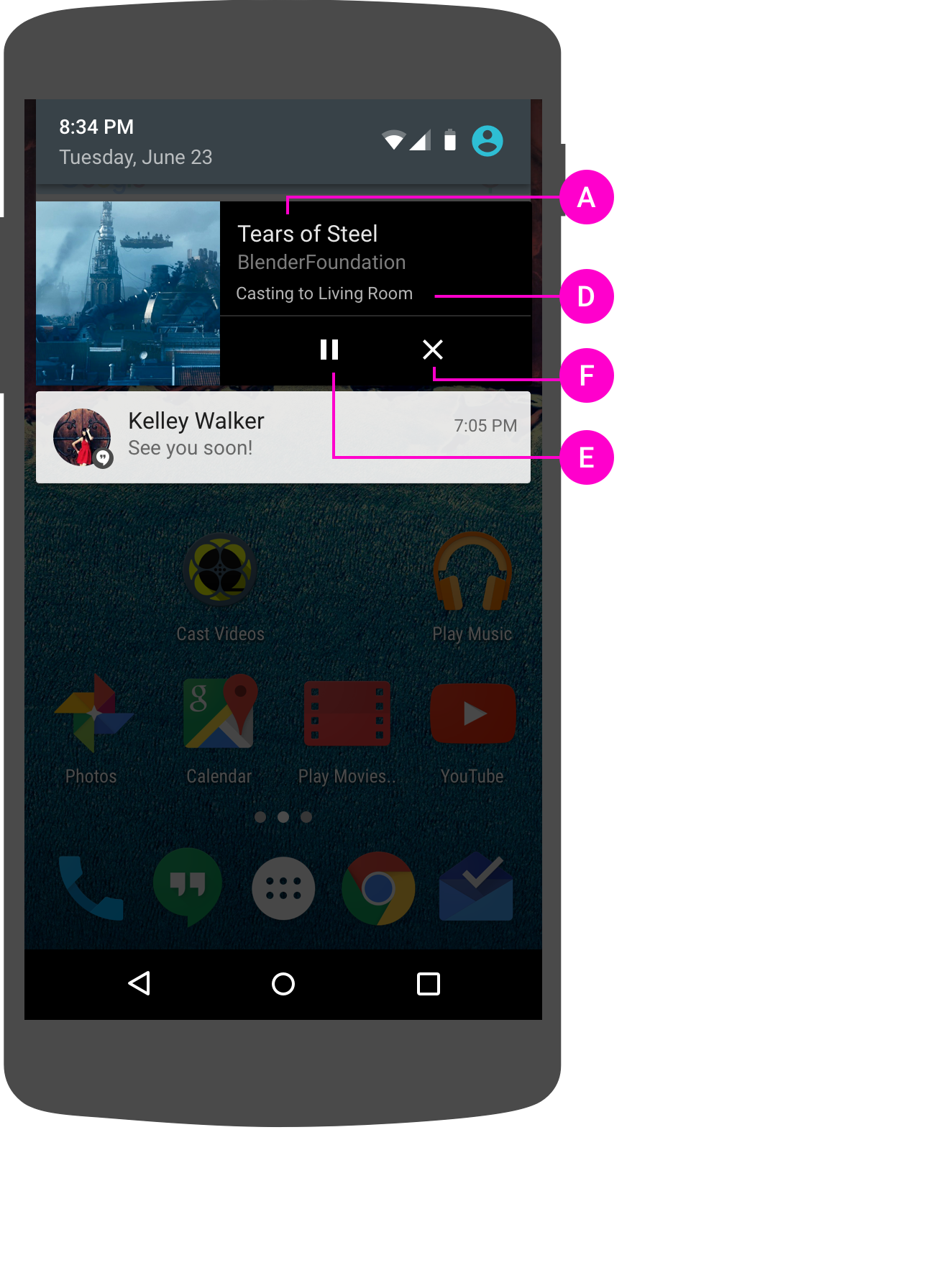
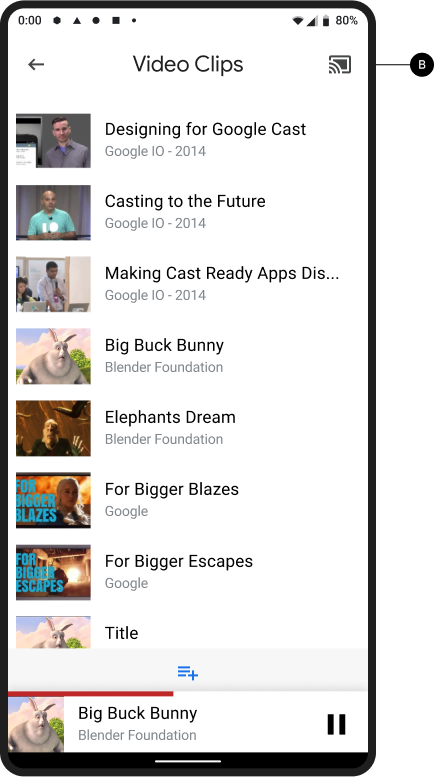
Sender notification
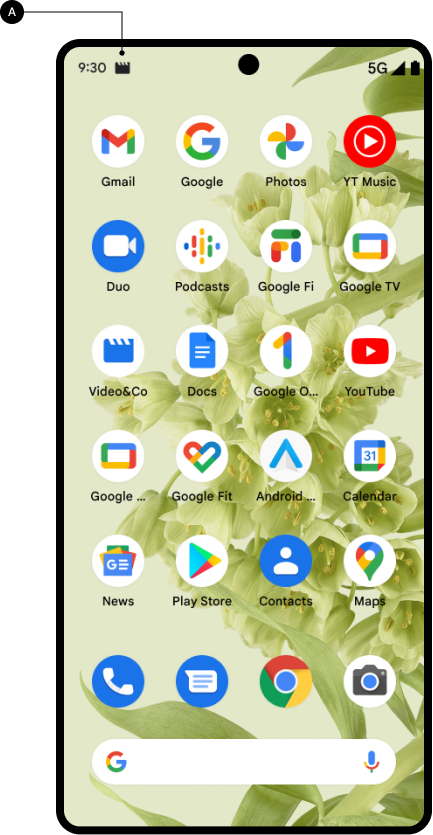
Required (Android only)
A Use the app icon (not the Cast icon) for the
notification in the status bar.
B Identify which content is casting. For example, display
content title or artwork.
C Identify which Web Receiver is casting.
D Provide basic content controls.
E Provide an "X" to stop casting and
disconnect from the Web Receiver, in the row of actions.
F Tapping on the app logo, content title or artwork should
open the sender app's expanded controller.
Notes
- Android only: it is not possible to implement notifications in iOS or Chrome.
- In Android Gingerbread (version 2.3), notifications will only display the app icon and text, not play/pause or stop.
- For more information, see adding media controls to notifications.
Android
Sender notification icon

Web Receiver playing content

Sender notification controls

Web Receiver playing content

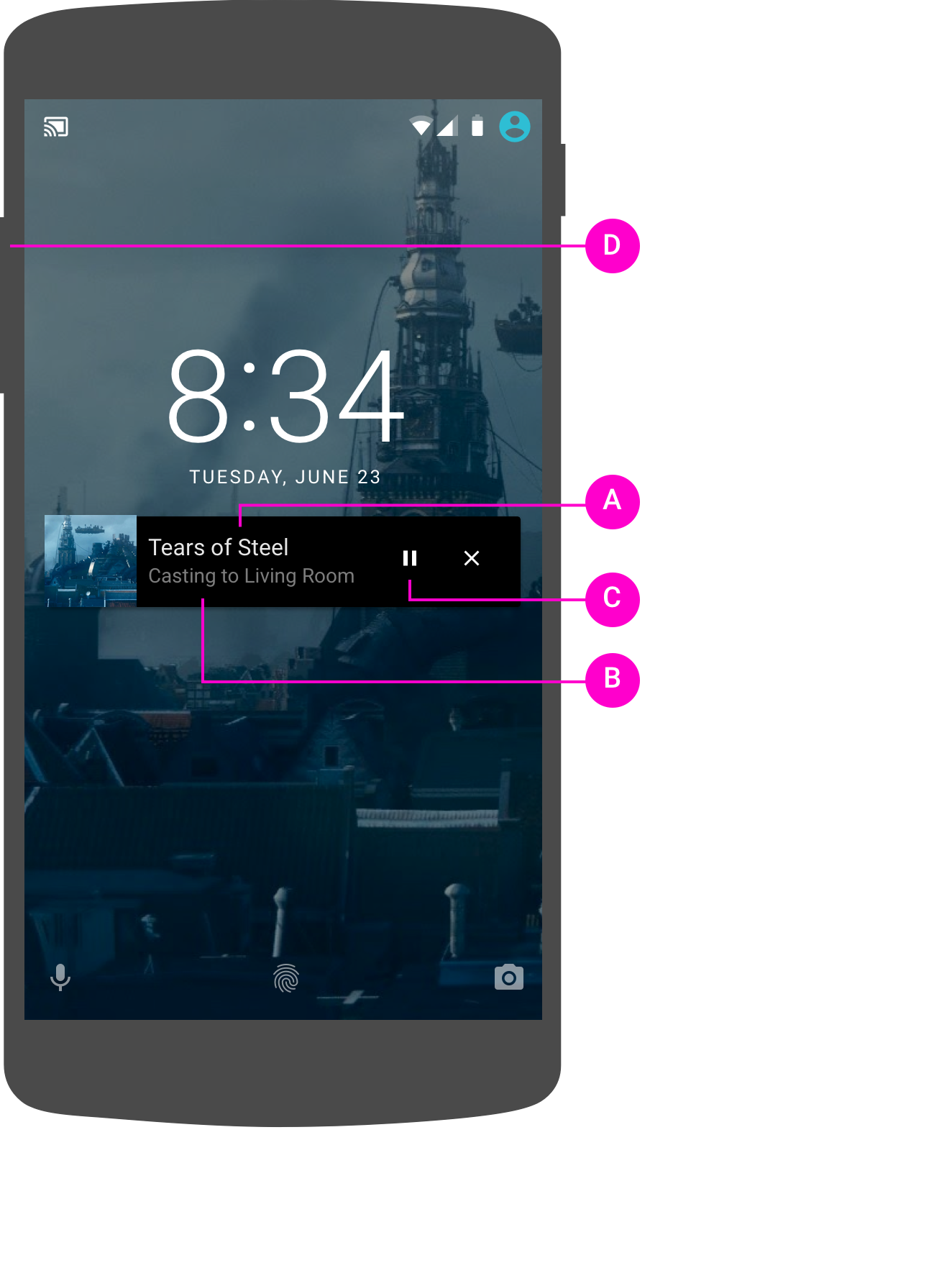
Sender lock screen
Required (Android only)
A Identify content casting using content title or artwork.
B Identify which Web Receiver is casting. Note, this
is not required for Music apps.
C Provide playback controls.
D Provide access to the volume control via hardware buttons.
Required for Android 4.4 KitKat and later versions:
- App icon
- Artwork (for example, album cover)
- Identify in text what content is casting (for example, "Tears of Steel")
- Identify which Web Receiver is casting (for example, "Living Room")
Required for Android 4.3 Jelly Bean:
- Artwork (for example, album cover)
- Identify in text what content is casting (for example, "Tears of Steel")
- Identify which Web Receiver is casting (for example, "Living Room")
Notes
- Android only: it is not possible to implement notifications in iOS or Chrome.
- The lock screen controls are required for Android 4.1 and later versions.
- Different controls are available for different versions of the Android operating system, and the lock screen can accommodate only text fields. Generally, graphics and iconography more immediately describe the content than text.
- Volume control hardware buttons should adjust the volume on the sender app when the phone is locked.
- The control must use the framework component:
MediaSessionorMediaSessionCompat(for versions 4.4 and 4.3) orNotification(for 5.0 and later).
Android
Sender lock screen controls

Web Receiver playing content

Sender resumes cast
A connected sender app should restore its connected state after an implicit disconnect (such as a network drop, device going to sleep, or battery dying).
Required
A If the sender app implicitly disconnects (the user
did not explicitly stop casting or disconnect), then the casting content should continue playing
on the Web Receiver. When the app or connection is restarted, the sender app should restore the
connection to the Web Receiver, as long as the Web Receiver session is still current.
B The Cast button should be restored to the connected state.
C If the user taps the Cast button before the sender
reconnects, the list of Web Receiver devices is displayed. When the user selects the Web Receiver
currently casting, a mini or expanded controller should appear in the sender app.
Notes
The Web Receiver app may also disconnect and stop running, due to a power failure or some other
out-of-context interruption. This is treated as an ordinary session end, as described in
Sender stops cast.
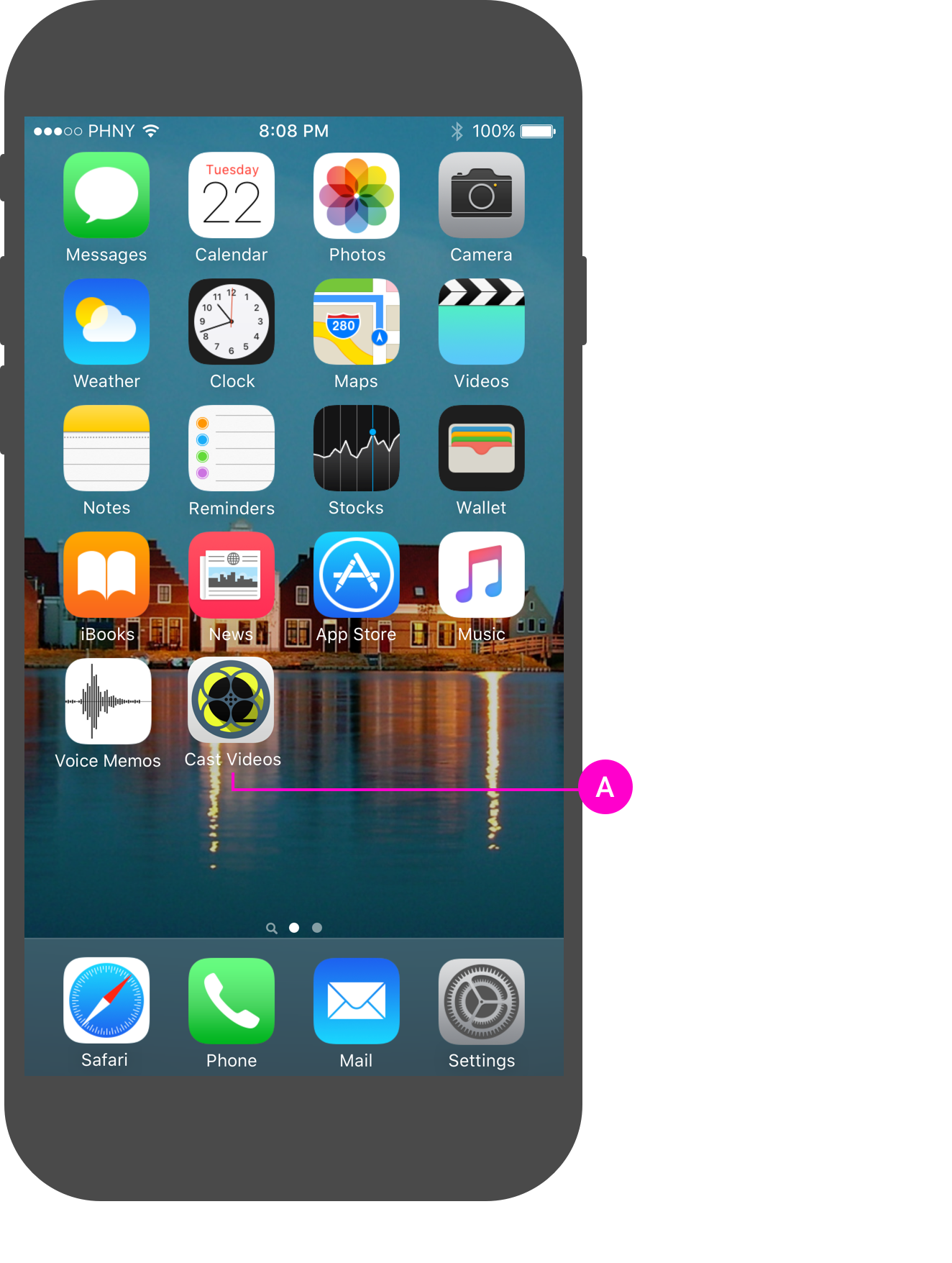
Android
Selecting the app

Web Receiver playing content

Cast connection restored

Web Receiver playing content

iOS
Selecting the app

Web Receiver playing content

Cast connection restored

Web Receiver playing content

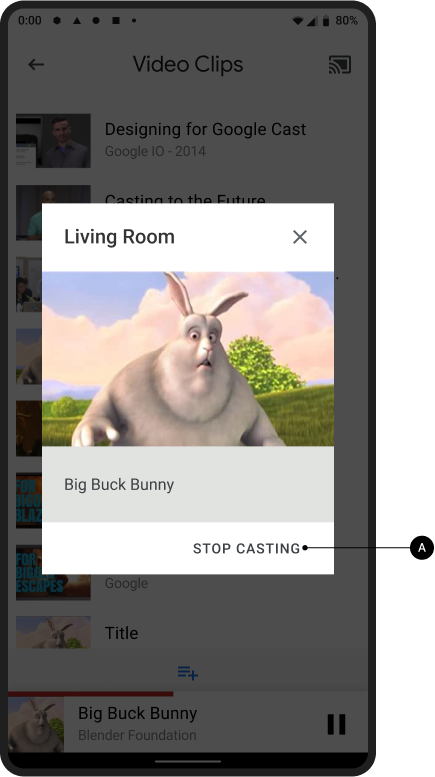
Sender stops cast
Content which is cast to a TV continues playing until either a user chooses Stop Casting or a sender casts something new. When multiple senders are connected to the same Web Receiver, each sender app should have a Disconnect button (instead of a Stop Casting button) in the Cast dialog.
Required
A When multiple senders are connected to a Web Receiver,
pressing Stop Casting from one sender app does nothing to the Web Receiver and removes Cast
controls and notifications from that sender device. The remaining connected sender device(s) stay
connected with Cast controls available.
B When a sender app disconnects implicitly (for example,
the sender device battery dies, or the sender device network connection to the Web Receiver
drops), it does nothing to the Web Receiver, and removes the Cast controls and notifications
from the sender device. The sender app should keep track of implicit disconnections and attempt
to reconnect to a Web Receiver when the sender app is opened again.
Android
Cast dialog, disconnect button

Web Receiver playing content

iOS
Cast dialog, disconnect button

Web Receiver playing content

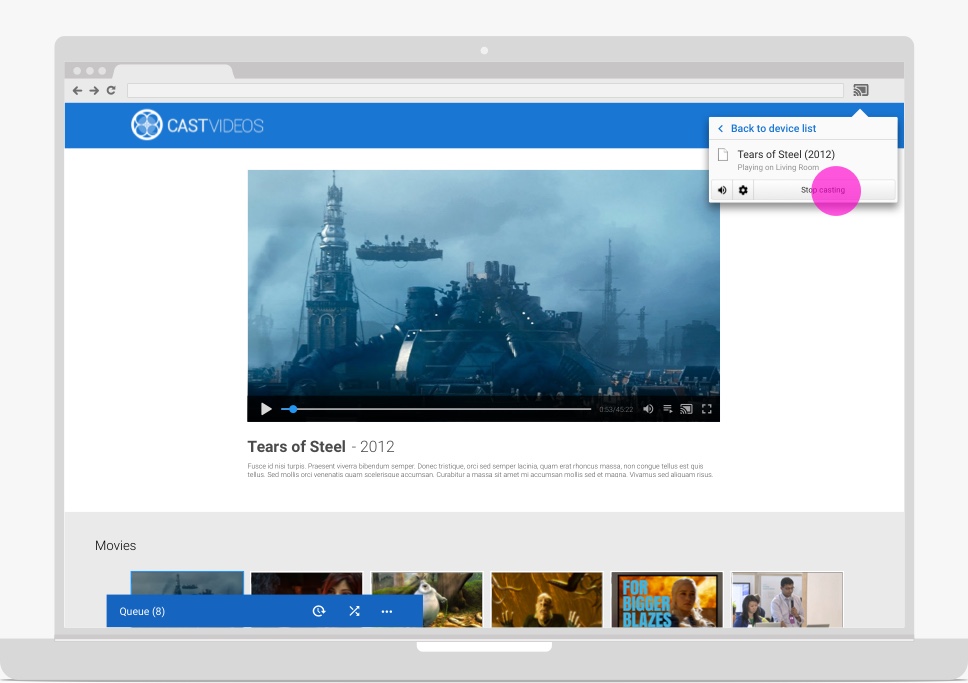
Chrome
Cast dialog, disconnect button

Web Receiver playing content

Images used in this design guide are courtesy of the Blender Foundation, shared under copyright or Creative Commons license.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org