Page Summary
-
The Cast dialog, displayed when the Cast button is pressed, allows users to connect, control, and disconnect from Web Receivers.
-
Android apps should use the
MediaRoutercomponent for the Cast dialog, which has built-in UX requirements. -
For iOS senders, a special Local Network Access interstitial dialog is required the first time a user attempts to cast.
-
When not connected and receivers are available, the Cast dialog shows a list of available Web Receivers.
-
When connected, the Cast dialog displays the receiver name and a "STOP CASTING" button.
The Cast dialog is shown whenever the Cast button is pressed. The Cast dialog lets users connect, control, and disconnect from Web Receivers.
If you're developing a custom implementation or building an app for iOS or Chrome, you must implement this dialog in a consistent way, so that users recognize and trust it to function consistently across devices, apps and platforms. Refer to the Reference apps for examples.
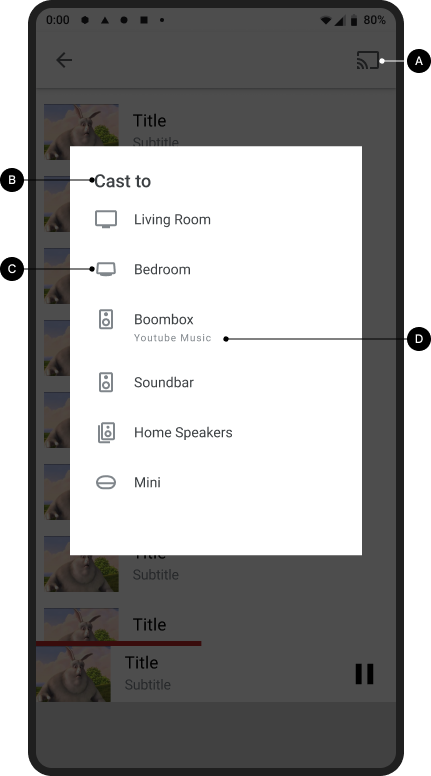
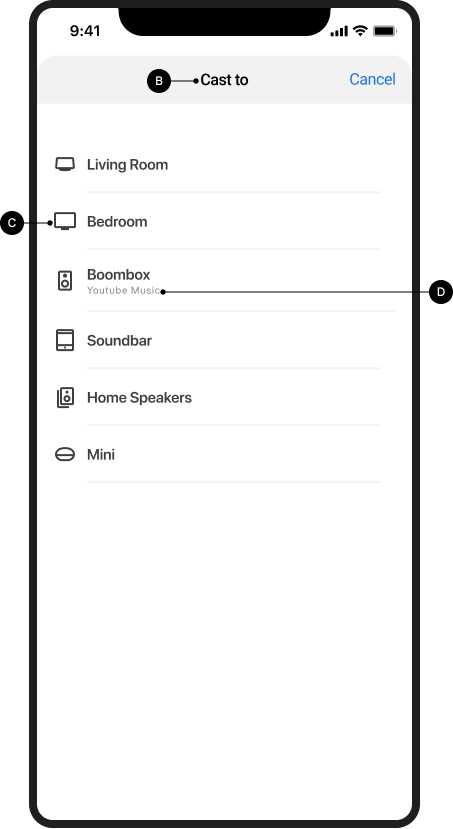
Cast dialog, not connected (receivers available)
Required (default behavior of
Android MediaRouter):
A When the sender app is not connected to a Cast receiver,
tapping the Cast button shows the Cast dialog
B The Cast dialog title, "Cast to" appears
C The Cast dialog shows a list of available Web Receivers
D Each receiver currently casting should display, "Casting
app name"
Note the multi-user scenarios:
- When another user connects to a receiver currently casting from the same app and account, the sender app provides the controls for the cast content.
- When another user connects to a receiver currently casting from an app that is not casting, the previous sender app disconnects and the new sender app connects.
Android
Cast dialog, not connected

Cast home screen

iOS
Cast dialog, not connected

Cast home screen

Chrome
Cast dialog, not connected

Cast home screen

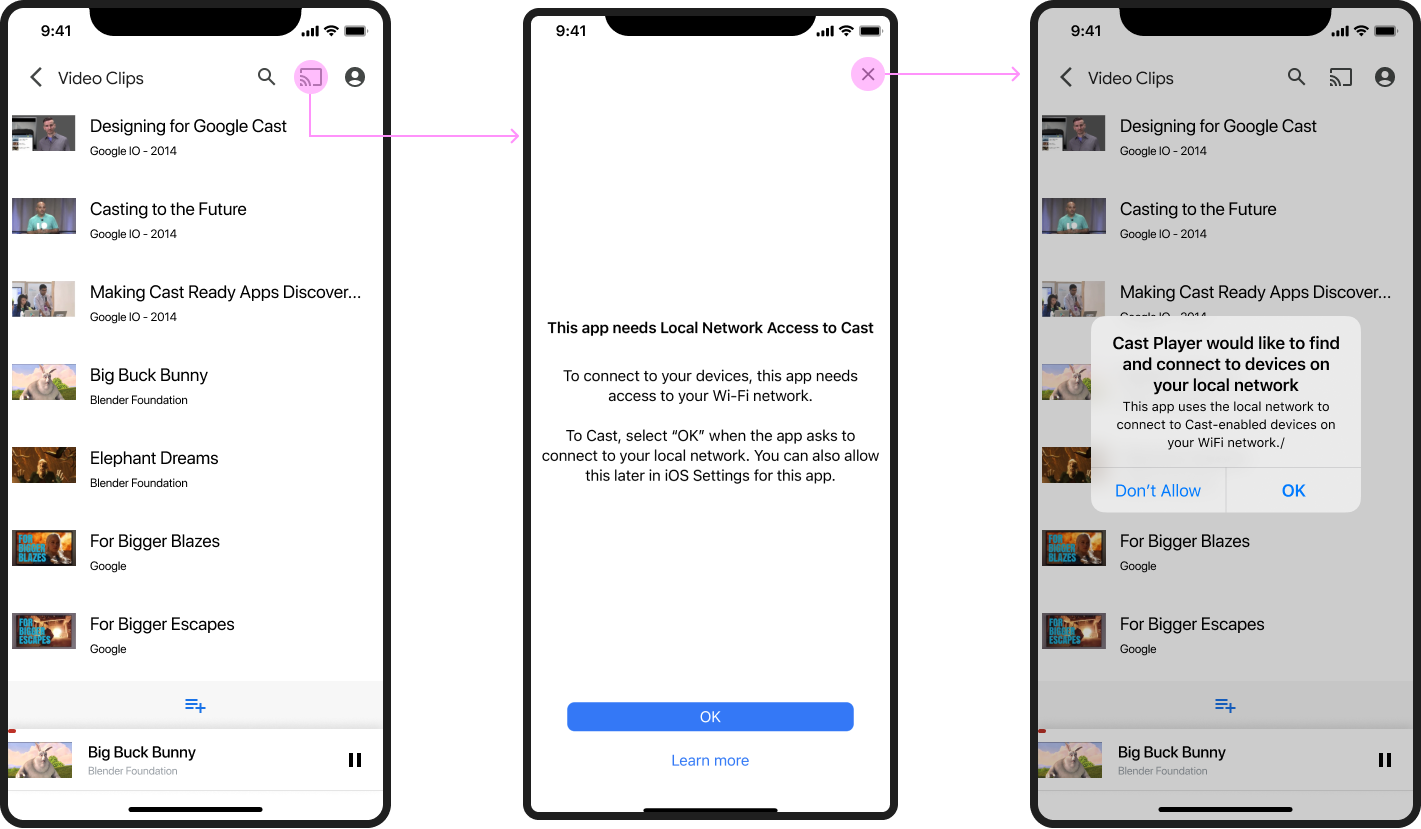
Cast dialog, not connected (iOS only)
For iOS, when casting for the first time, users must consent to allow local network access (LNA) to Cast devices. An interstitial information screen is presented to users explaining why this permission is needed, followed by the standard Apple LNA permissions dialog.
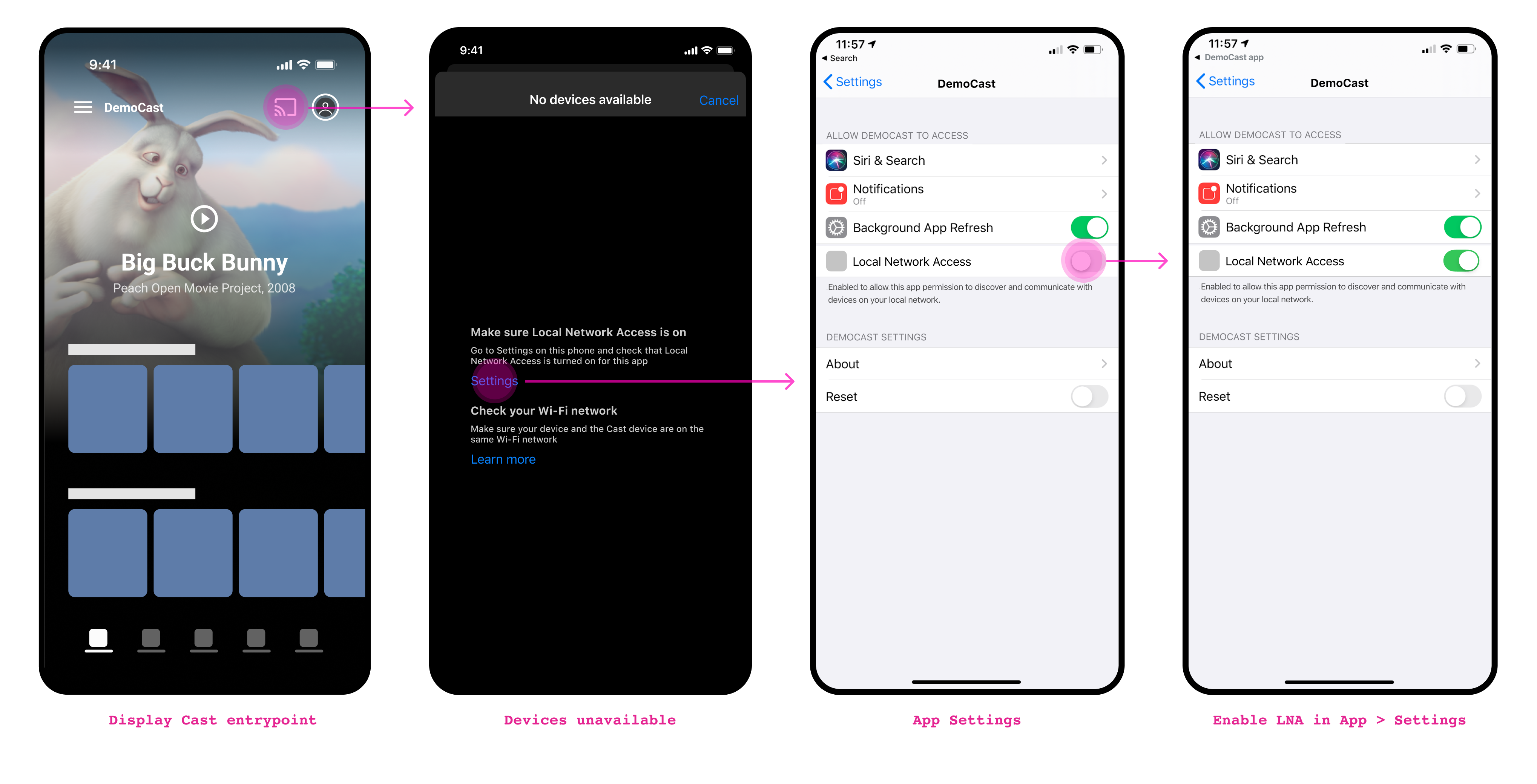
After casting for the first time, if no devices are found when the Cast button is tapped while the user is on Wi-Fi, a help screen is presented explaining why Web Receivers might not be available (for example, local network access is disabled, or there is a problem with the Wi-Fi network).
Required:
A First-time casting: After tapping on the Cast button
for the first time,
an Interstitial must be shown to explain to the user why they should allow
the app to access local network devices. The interstitial should include information on
why local network access is needed, to increase the likelihood of the user accepting
local permission access.
B Receivers unavailable: Tapping the Cast button
displays a help screen explaining possible reasons the user
is unable to discover Web Receivers, along with links to Settings to fix LNA permissions issues.
First-time casting (iOS)
First-time casting: interstitial and local network access permissions

Receivers unavailable
Receivers unavailable

Cast dialog, connected but not casting
Required
A When the sender app is connected to a Web Receiver,
tapping the Cast button shows the Cast dialog
B The Cast dialog title "Receiver-Name" appears
C The Cast dialog shows a button to stop casting
with button label "STOP CASTING" (for more information about disconnecting, see
Sender stops cast)
Android
Cast dialog, connected but not casting

Receiver app loaded / idle

iOS
Cast dialog, connected but not casting

Receiver app loaded / idle

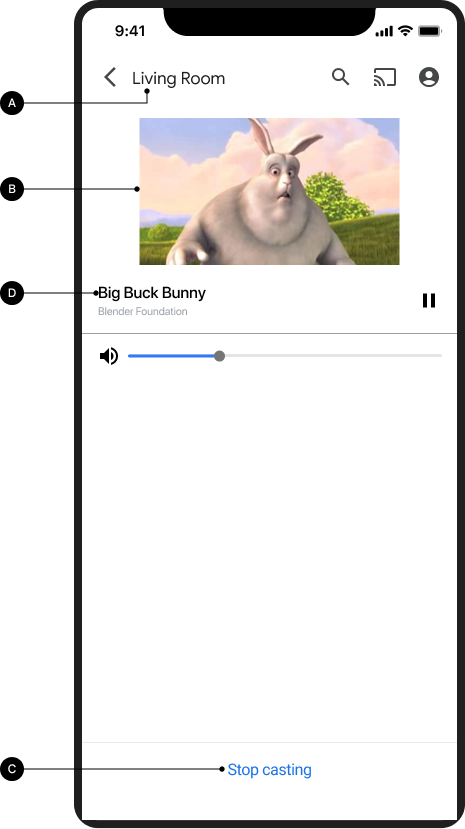
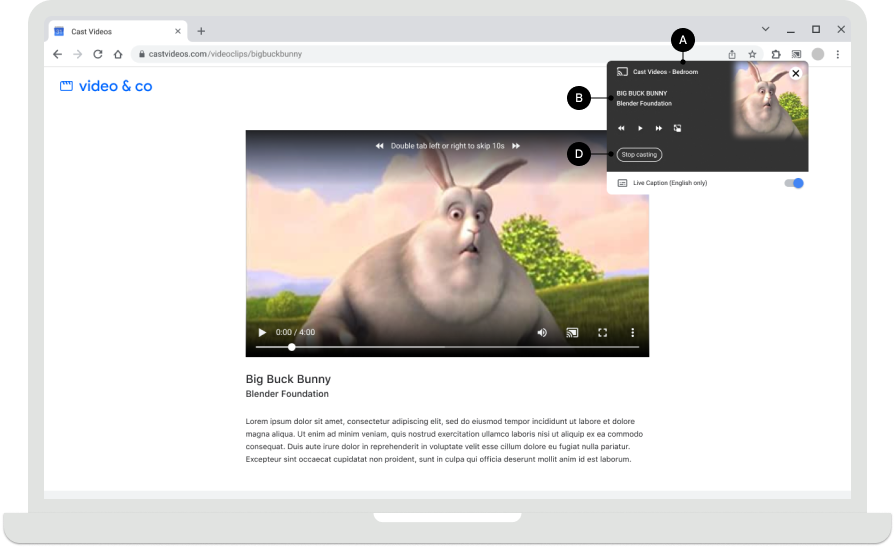
Cast dialog, while casting
Required
A The Cast dialog title "Receiver-Name" appears
B The receiver or content currently casting is shown below
the title
C The Cast dialog shows a "STOP CASTING" button that stops
casting (for more information see
Sender stops cast)
Best practice
- For the best user experience, provide persistent controls in addition to the controls in the Cast dialog.
Android
Cast dialog, while casting

Receiver playing content

iOS
Cast dialog, while casting

Receiver playing content

Chrome
Cast dialog, while casting

Receiver playing content

Images used in this design guide are courtesy of the Blender Foundation, shared under copyright or Creative Commons license.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org