ปุ่มแคสต์จะเปิดกล่องโต้ตอบเพื่อเชื่อมต่อ ควบคุม และยกเลิกการเชื่อมต่อจากตัวรับเว็บ
ดูไอคอนแคสต์เพื่อดาวน์โหลดเทมเพลตปุ่มแคสต์
โปรดทราบว่าปุ่มแคสต์ไม่ได้มีไว้สำหรับ Google Cast โดยเฉพาะ แต่สามารถใช้เพื่อแสดงทั้งตัวรับสัญญาณบนเว็บและตัวรับสัญญาณที่ไม่ใช่บนเว็บ (เช่น ชุดหูฟังบลูทูธ) ตัวรับสัญญาณเว็บควรปรากฏในกล่องโต้ตอบ Cast เสมอ และไม่ควรปรากฏในกล่องโต้ตอบ เมนู หรือการควบคุมอื่นๆ
แนะนำ Cast ให้ผู้ใช้รู้จัก
การเปิดตัวปุ่มแคสต์ช่วยให้ผู้ใช้เดิมทราบว่าแอปที่ส่งรองรับการแคสต์แล้วในตอนนี้ และยังช่วยผู้ใช้ที่เพิ่งเริ่มใช้ Google Cast อีกด้วย
ต้องระบุ
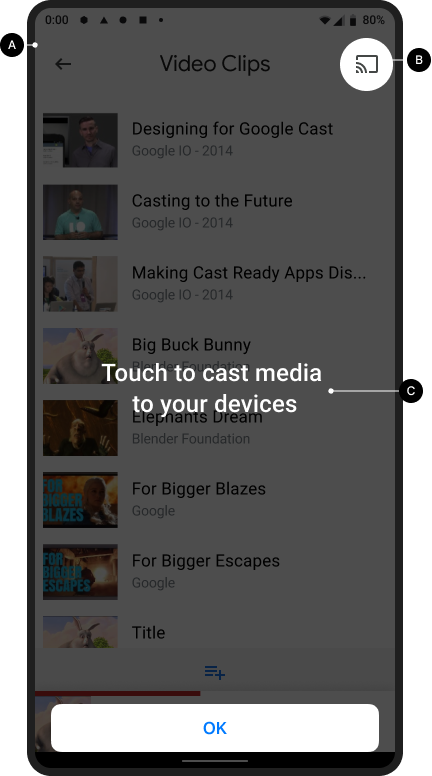
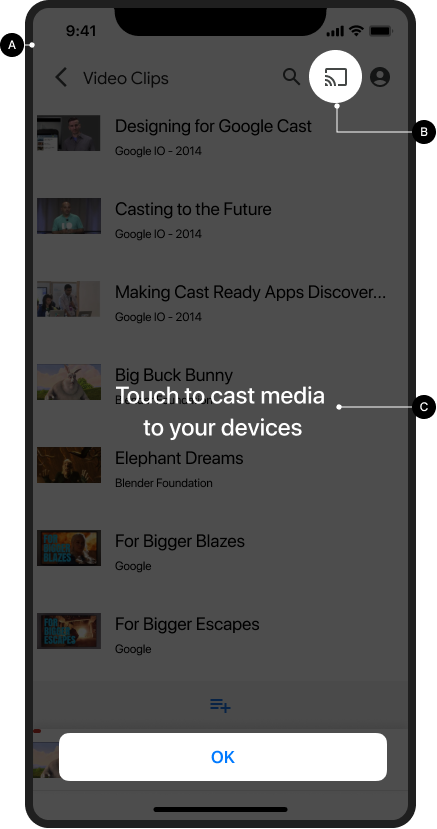
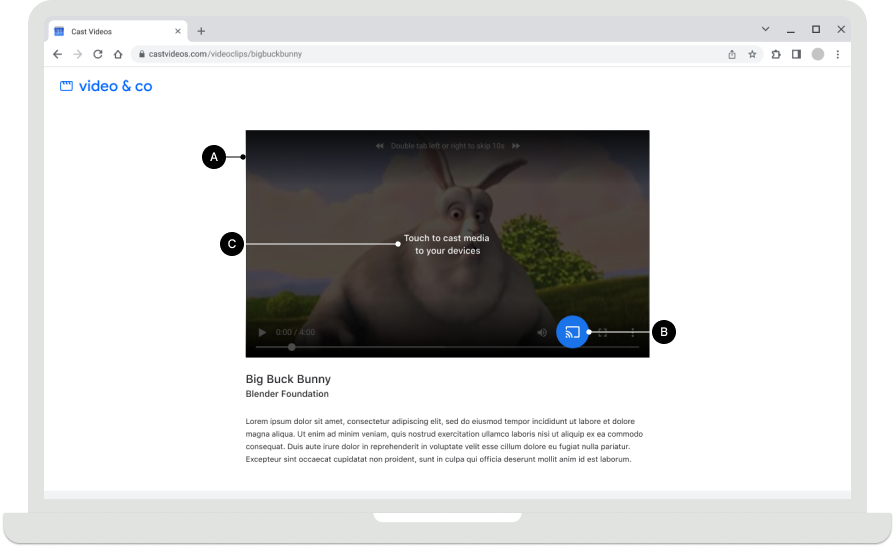
ก แสดงหน้าจอแนะนำการแคสต์เป็นครั้งแรก
เมื่อตัวรับเว็บพร้อมใช้งาน สำหรับผู้ส่งบน iOS ให้แสดงหน้าจอแนะนำ Cast
ในครั้งแรกที่ปุ่ม Cast ปรากฏขึ้น
B ไฮไลต์ปุ่มแคสต์ด้วยการวงกลมปุ่ม
(button)
C อธิบายวิธีการทำงานของปุ่มแคสต์ (เช่น
แสดงข้อความอย่าง "แตะเพื่อแคสต์วิดีโอไปยังทีวี")
Android
การแนะนำ Cast

แคสต์หน้าจอหลัก

iOS
การแนะนำ Cast

แคสต์หน้าจอหลัก

Chrome
การแนะนำ Cast

แคสต์หน้าจอหลัก

ความพร้อมใช้งานของปุ่มแคสต์
ต้องระบุ
ก ปุ่มแคสต์ต้อง
มองเห็นได้จากทุกหน้าจอที่มีเนื้อหาที่เล่นได้ และต้องอยู่ในตำแหน่งที่สอดคล้องกัน
ขณะเรียกดูหรือเล่นเนื้อหา และจะปรากฏในส่วนหัวของ Chrome สำหรับการควบคุมทั่วโลกด้วย
B ใน Chrome ปุ่มแคสต์อาจซ่อนอยู่
เมื่อตัวรับบนเว็บไม่พร้อมใช้งาน สำหรับผู้ส่ง Android และ iOS
ปุ่มแคสต์ควรแสดงเสมอเมื่ออุปกรณ์เปิด Wi-Fi เพื่อให้ความช่วยเหลือที่เหมาะสมได้
หากผู้ใช้ปิดการเข้าถึงเครือข่าย LAN และอุปกรณ์ไม่สามารถค้นพบได้
(ดูรายละเอียดเพิ่มเติมได้ที่สิทธิ์และการค้นพบใน iOS
)
ค ในแอปบนอุปกรณ์เคลื่อนที่ ให้แสดงปุ่มแคสต์ทางด้านขวา
ของหน้าจอหรือในมุมมองเพลเยอร์ หากอยู่ในมุมมองเพลเยอร์ ให้วางไว้ที่มุมขวาบน
ง ใน Chrome ปุ่ม "แคสต์" ควรอยู่ทางด้านขวาใน
ตัวควบคุมสื่อของเนื้อหา (เช่น ดูวิดีโอที่ฝัง) หากตัวควบคุมสื่อมีปุ่มเต็มหน้าจอ
ให้วางปุ่มแคสต์ไว้ทางด้านซ้ายของปุ่มดังกล่าว
หมายเหตุ
Google Cast ใช้รูปแบบการทำงานแบบมัลติทาสก์ ซึ่งช่วยให้ผู้ใช้สามารถเรียกดูแอปที่ส่งและแอปอื่นๆ ขณะแคสต์ได้ ปุ่มแคสต์ต้องมองเห็นได้จากทุกหน้าจอที่มีเนื้อหาที่เล่นได้ เพื่อให้ผู้ใช้ไม่ต้องค้นหาตำแหน่งที่จะหยุดชั่วคราวหรือหยุดเนื้อหาที่เล่นบนทีวี
Android
ผู้ส่งยกเลิกการเชื่อมต่อ
แคสต์หน้าจอหลัก

iOS
ผู้ส่งยกเลิกการเชื่อมต่อ
แคสต์หน้าจอหลัก

Chrome
ผู้ส่งยกเลิกการเชื่อมต่อ
แคสต์หน้าจอหลัก

สถานะของปุ่มแคสต์
ต้องระบุ
A ไม่ได้เชื่อมต่อ: เมื่อมี Web Receiver ให้ใช้งาน ปุ่มแคสต์จะปรากฏขึ้น
B กำลังเชื่อมต่อ: เมื่อ Web Receiver กำลังเชื่อมต่อ ปุ่มแคสต์จะเคลื่อนไหวคลื่นในไอคอนอย่างต่อเนื่อง (ดูรายละเอียดได้ที่หมายเหตุด้านล่าง)
C เชื่อมต่อแล้ว: เมื่อแอปนี้เชื่อมต่อกับ Cast
Web Receiver แล้ว ปุ่มแคสต์จะปรากฏขึ้นพร้อมกับรูปทรงกรอบที่เติมสี
แนวทางปฏิบัติแนะนำ
สำหรับสถานะปุ่มแต่ละสถานะ ให้ใช้สีที่ตรงกับสไตล์ขององค์ประกอบ UI อื่นๆ
ของแอป การใช้สีไฮไลต์ที่แตกต่าง (เช่น สีเหลือง) สำหรับสถานะเปิด / เชื่อมต่อ
เป็นตัวเลือก
หมายเหตุ
- ไอคอนแคสต์จะแสดงใน Chrome, Android และ iOS เพื่อให้สิทธิ์เข้าถึงส่วนขยาย Cast ไม่ว่าอุปกรณ์ Cast จะพร้อมใช้งานหรือไม่ก็ตาม
- สถานะกำลังเชื่อมต่อ (ภาพเคลื่อนไหว) จะปรากฏขึ้นเมื่อการเชื่อมต่อกับ Cast API ใช้เวลานานกว่า ที่คาดไว้ (SDK ของ Android และ Chrome จะสร้างภาพเคลื่อนไหวให้กับไอคอน Cast โดยอัตโนมัติ) เมื่อเชื่อมต่อแล้ว แอป Web Receiver จะเปิดขึ้น
- สถานะเปิด / เชื่อมต่อของไอคอน Cast ได้รับการอัปเดตแล้ว และตอนนี้ใช้การเติมสีทึบภายในกรอบไอคอน ไอคอน Cast ใหม่และเทมเพลตไอคอนพร้อมใช้งานแล้ว ที่นี่
Android
ผู้ส่ง ยกเลิกการเชื่อมต่อ Cast แล้ว
แคสต์หน้าจอหลัก

ผู้ส่ง กำลังเชื่อมต่อเพื่อแคสต์
แคสต์หน้าจอหลัก

ผู้ส่ง เชื่อมต่อเพื่อแคสต์แล้ว
การโหลดแอปตัวรับสัญญาณบนเว็บ

ผู้ส่ง เชื่อมต่อเพื่อแคสต์แล้ว
แอปตัวรับสัญญาณบนเว็บโหลดแล้ว / ไม่ได้ใช้งาน

iOS
ผู้ส่ง, Cast ไม่พร้อมใช้งาน
แคสต์หน้าจอหลัก

ผู้ส่ง ยกเลิกการเชื่อมต่อ Cast แล้ว
แคสต์หน้าจอหลัก

ผู้ส่ง กำลังเชื่อมต่อเพื่อแคสต์
แคสต์หน้าจอหลัก

ผู้ส่ง เชื่อมต่อเพื่อแคสต์แล้ว
การโหลดแอปตัวรับสัญญาณบนเว็บ

ผู้ส่ง เชื่อมต่อเพื่อแคสต์แล้ว
แอปตัวรับสัญญาณบนเว็บโหลดแล้ว / ไม่ได้ใช้งาน

Chrome
ผู้ส่ง, Cast ไม่พร้อมใช้งาน
ไอคอนแคสต์จะแสดงใน Chrome เพื่อให้เข้าถึงส่วนขยายแคสต์ได้ ไม่ว่าสถานะการเชื่อมต่อจะเป็นอย่างไรก็ตาม
แคสต์หน้าจอหลัก

ผู้ส่ง ยกเลิกการเชื่อมต่อ Cast แล้ว
แคสต์หน้าจอหลัก

ผู้ส่ง กำลังเชื่อมต่อเพื่อแคสต์
แคสต์หน้าจอหลัก

ผู้ส่ง เชื่อมต่อเพื่อแคสต์แล้ว
การโหลดแอปตัวรับสัญญาณบนเว็บ

ผู้ส่ง เชื่อมต่อเพื่อแคสต์แล้ว
แอปตัวรับสัญญาณบนเว็บโหลดแล้ว / ไม่ได้ใช้งาน

รูปภาพที่ใช้ในคำแนะนำการออกแบบนี้ ได้รับความอนุเคราะห์จาก Blender Foundation และแชร์ภายใต้ลิขสิทธิ์หรือสัญญาอนุญาตครีเอทีฟคอมมอนส์
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org