キャスト アイコンをクリックすると、ウェブ レシーバへの接続、制御、切断を行うためのダイアログが開きます。
キャスト アイコンのテンプレートをダウンロードするには、キャスト アイコンをご覧ください。
キャスト アイコンは Google Cast 固有のものではなく、ウェブ レシーバと非ウェブ レシーバ(Bluetooth ヘッドセットなど)の両方を表すために使用できます。ウェブ レシーバは常にキャスト ダイアログに表示され、別のダイアログ、メニュー、コントロールに表示されることはありません。
ユーザーに Cast を紹介する
キャスト アイコンを導入することで、既存のユーザーにセンダーアプリがキャストをサポートしていることを知らせ、Google Cast を初めて使用するユーザーをサポートできます。
必須
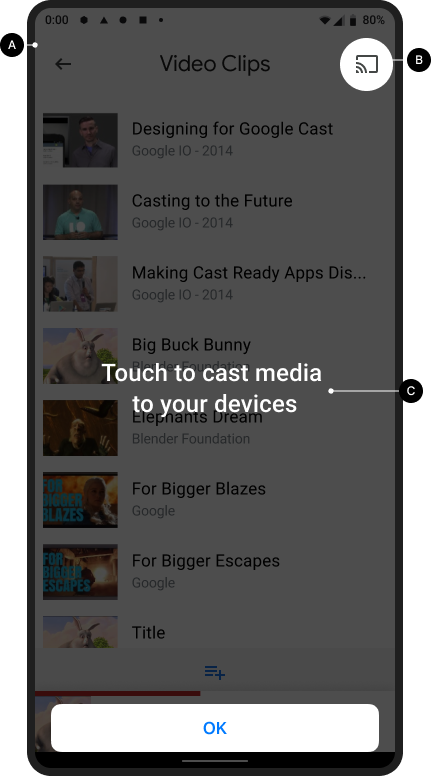
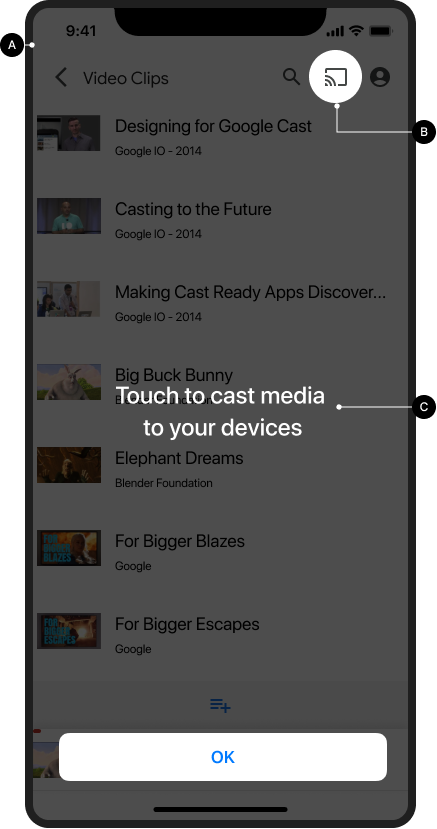
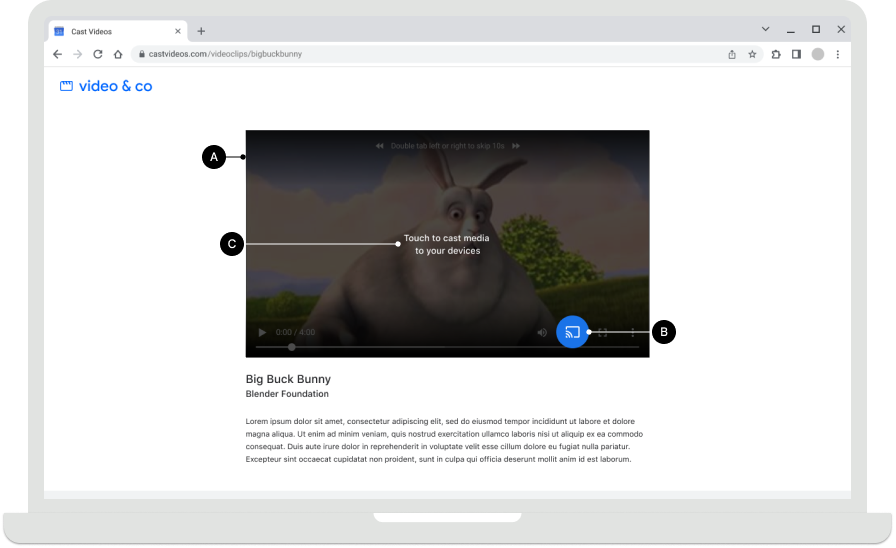
A ウェブ レシーバが初めて利用可能になったときに、キャストの紹介画面を表示します。iOS 送信側の場合、キャスト ボタンが初めて表示されたときにキャストの紹介画面を表示します。
B キャスト ボタンを視覚的に強調表示する(ボタンを丸で囲むなど)
C キャスト ボタンの仕組みを説明する(「タップして動画をテレビにキャスト」などのメッセージを表示するなど)
Android
Cast の概要

ホーム画面をキャストする

iOS
Cast の概要

ホーム画面をキャストする

Chrome
Cast の概要

ホーム画面をキャストする

キャスト アイコンの利用状況
必須
A 再生可能なコンテンツがあるすべての画面でキャスト ボタンが表示され、コンテンツの閲覧中や再生中に一貫した位置に配置されている必要があります。また、Chrome のヘッダーにも表示され、グローバル コントロールとして機能します。
B Chrome では、ウェブ レシーバが利用できない場合、キャスト アイコンが非表示になることがあります。Android と iOS の送信側では、デバイスが Wi-Fi に接続されているときは常にキャスト ボタンが表示されるようにする必要があります。これにより、ユーザーがローカル ネットワークへのアクセスをオフにした結果、デバイスが検出できなくなった場合に、適切なヘルプを提供できます(詳しくは、iOS の権限と検出をご覧ください)。
C モバイルアプリでは、画面の右側またはプレーヤー ビューにキャスト ボタンを表示します。プレーヤー ビューの場合は、右上隅に配置します。
D Chrome では、キャスト アイコンはコンテンツ メディア コントロールの右側に表示される必要があります(埋め込み動画など)。メディア コントロールに全画面ボタンが含まれている場合は、その左側にキャスト ボタンを配置します。
注
Google Cast はマルチタスク モデルを採用しているため、ユーザーはキャスト中に送信側アプリや他のアプリをブラウジングできます。キャスト ボタンは、再生可能なコンテンツがあるすべての画面で表示されるようにする必要があります。これにより、ユーザーはテレビで再生中のコンテンツを一時停止または停止する場所を探す必要がなくなります。
Android
送信者の接続が解除されました
ホーム画面をキャストする

iOS
送信者の接続が解除されました
ホーム画面をキャストする

Chrome
送信者の接続が解除されました
ホーム画面をキャストする

キャスト アイコンの状態
必須
A 接続解除: ウェブレシーバーが利用可能な場合、キャスト ボタンが表示されます。
B 接続中: ウェブレシーバーが接続中の場合、キャスト ボタンのアイコンの波が徐々にアニメーション表示されます(詳しくは、下記の注をご覧ください)。
C 接続済み: このアプリがキャスト ウェブレシーバーに接続されている場合、キャスト ボタンは塗りつぶされたフレームの形状で表示されます。
ベスト プラクティス
ボタンの各状態について、アプリの他の UI 要素のスタイルに合った色を使用します。オン / 接続状態に目立つハイライト色(黄色など)を使用することは任意です。
注
- キャスト アイコンは、キャスト デバイスの有無にかかわらず、Chrome、Android、iOS に表示され、キャスト拡張機能へのアクセスを提供します。
- キャスト API への接続に予想よりも時間がかかると、接続中(アニメーション)状態が表示されます(Android と Chrome SDK はキャスト アイコンを自動的にアニメーション表示します)。接続すると、ウェブ レシーバー アプリが起動します。
- キャスト アイコンのオン / 接続状態が更新され、アイコン フレーム内で塗りつぶしが使用されるようになりました。新しいキャスト アイコンとアイコン テンプレートは こちらで入手できます。
Android
送信側、キャストの接続が切断されました
ホーム画面をキャストする

送信側、キャストに接続中
ホーム画面をキャストする

送信側、キャスト接続済み
Web Receiver アプリの読み込み

送信側、キャスト接続済み
Web Receiver アプリが読み込まれた / アイドル状態

iOS
送信者、キャストを利用できない
ホーム画面をキャストする

送信側、キャストの接続が切断されました
ホーム画面をキャストする

送信側、キャストに接続中
ホーム画面をキャストする

送信側、キャスト接続済み
Web Receiver アプリの読み込み

送信側、キャスト接続済み
Web Receiver アプリが読み込まれた / アイドル状態

Chrome
送信者、キャストを利用できない
接続状態に関係なく、Chrome にキャスト アイコンが表示され、キャスト拡張機能にアクセスできます。
ホーム画面をキャストする

送信側、キャストの接続が切断されました
ホーム画面をキャストする

送信側、キャストに接続中
ホーム画面をキャストする

送信側、キャスト接続済み
Web Receiver アプリの読み込み

送信側、キャスト接続済み
Web Receiver アプリが読み込まれた / アイドル状態

この設計ガイドで使用されている画像は、Blender Foundation の提供によるもので、著作権またはクリエイティブ・コモンズ ライセンスに基づいて共有されています。
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) コピーライト: Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org