Web Receiver SDK CastDebugLogger API را در اختیار توسعه دهندگان قرار می دهد تا برنامه گیرنده وب خود را به راحتی اشکال زدایی کنند و یک ابزار Command and Control (CaC) همراه برای ثبت گزارش ها.
مقدار دهی اولیه
برای استفاده از CastDebugLogger API ، اسکریپت زیر را بلافاصله بعد از اسکریپت Web Receiver SDK در برنامه Web Receiver خود قرار دهید:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
شی CastDebugLogger را ایجاد کنید و لاگر را فعال کنید:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
هنگامی که ثبت اشکال زدایی فعال است، یک پوشش که حالت DEBUG MODE را نمایش می دهد روی گیرنده نمایش داده می شود.

ثبت رویدادهای پخش کننده
با استفاده از CastDebugLogger میتوانید به راحتی رویدادهای پخشکننده را که توسط Web Receiver SDK اجرا میشوند ثبت کنید و از سطوح مختلف ثبتکننده برای ثبت دادههای رویداد استفاده کنید. پیکربندی loggerLevelByEvents cast.framework.events.EventType و cast.framework.events.category را برای مشخص کردن رویدادهایی که باید ثبت شوند را می گیرد.
به عنوان مثال، اگر می خواهید بدانید که رویدادهای CORE پخش کننده چه زمانی فعال می شوند یا یک تغییر mediaStatus پخش می شود، از پیکربندی زیر برای ثبت رویدادها استفاده کنید:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
پیام های سفارشی را با برچسب های سفارشی ثبت کنید
CastDebugLogger API به شما امکان می دهد پیام های گزارشی را ایجاد کنید که روی پوشش اشکال زدایی گیرنده وب با رنگ های مختلف ظاهر می شوند. از روش های گزارش زیر استفاده کنید که به ترتیب از بالاترین اولویت به پایین ترین فهرست شده اند:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
برای هر متد log، پارامتر اول باید یک تگ سفارشی باشد و پارامتر دوم پیام log است. تگ می تواند هر رشته ای باشد که به نظر شما مفید است.
در اینجا مثالی از نحوه استفاده از دیباگگر در LOAD interceptor آورده شده است.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
با تنظیم سطح گزارش در loggerLevelByTags برای هر تگ سفارشی، میتوانید پیامهایی را که در پوشش اشکالزدایی ظاهر میشوند، کنترل کنید. برای مثال، فعال کردن یک برچسب سفارشی با cast.framework.LoggerLevel.DEBUG در سطح گزارش، همه پیامهای اضافه شده با پیامهای خطا، هشدار، اطلاعات و اشکالزدایی را نمایش میدهد. مثال دیگر این است که فعال کردن یک برچسب سفارشی با سطح WARNING فقط پیامهای خطا و هشدار را نمایش میدهد.
پیکربندی loggerLevelByTags اختیاری است. اگر یک تگ سفارشی برای سطح ثبتکننده آن پیکربندی نشده باشد، همه پیامهای گزارش روی پوشش اشکالزدایی نمایش داده میشوند.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
همپوشانی اشکال زدایی
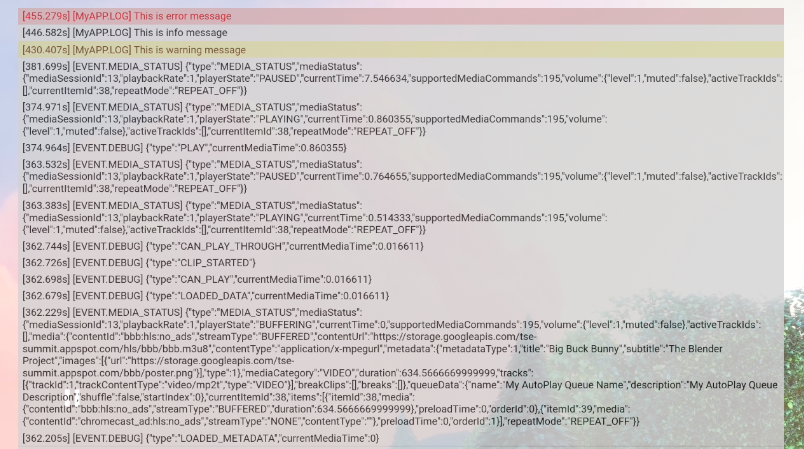
Cast Debug Logger یک پوشش اشکالزدایی روی گیرنده وب برای نمایش پیامهای ثبت سفارشی شما فراهم میکند. از showDebugLogs برای تغییر همپوشانی اشکال زدایی و clearDebugLogs برای پاک کردن پیامهای گزارش روی پوشش استفاده کنید.
یادآوری: بعد از فعال شدن castDebugLogger از showDebugLogs و clearDebugLogs استفاده کنید.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});