Web Receiver SDK 為開發人員提供 CastDebugLogger API 為 Web Receiver 應用程式和隨附程式偵錯 要擷取的命令與控制 (CaC) 工具 。
初始化
如要使用 CastDebugLogger API,請在 Web Receiver 應用程式,緊接在 Web Receiver SDK 指令碼後方:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
建立 CastDebugLogger 物件並啟用記錄器:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
啟用偵錯記錄器時,會顯示 DEBUG MODE 的重疊元素會 畫面上隨即會顯示。

記錄播放器事件
使用 CastDebugLogger 可讓您輕鬆記錄觸發的玩家事件
Web Receiver SDK 並使用不同的記錄器層級記錄事件資料。
loggerLevelByEvents 設定採用 cast.framework.events.EventType
和 cast.framework.events.category
指定要記錄的事件。
舉例來說,如果您想瞭解玩家 CORE 事件的觸發時機
或發出 mediaStatus 變更,請使用以下設定記錄
事件:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
使用自訂標記記錄自訂訊息
CastDebugLogger API 可讓您建立 不同顏色的 Web Receiver 偵錯重疊畫面。使用下列記錄方法。 按照優先順序由高到低列出:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
每一個記錄方法的第一個參數都必須是自訂標記, 第二個參數是記錄訊息。 標記可以是任何您認為有幫助的字串。
以下範例說明如何在 LOAD 攔截器中使用偵錯記錄器。
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
您可以設定記錄檔,以控制要顯示在偵錯疊加畫面的訊息。
每個自訂代碼的 loggerLevelByTags 層級。舉例來說,啟用
會顯示記錄層級 cast.framework.LoggerLevel.DEBUG 的自訂代碼
所有新增的訊息,包括錯誤、警告、資訊和偵錯記錄訊息。其他
範例是啟用具有 WARNING 層級的自訂代碼時
錯誤訊息。
loggerLevelByTags 設定為選用項目。如未設定自訂代碼
,所有記錄訊息都會顯示在偵錯重疊上。
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
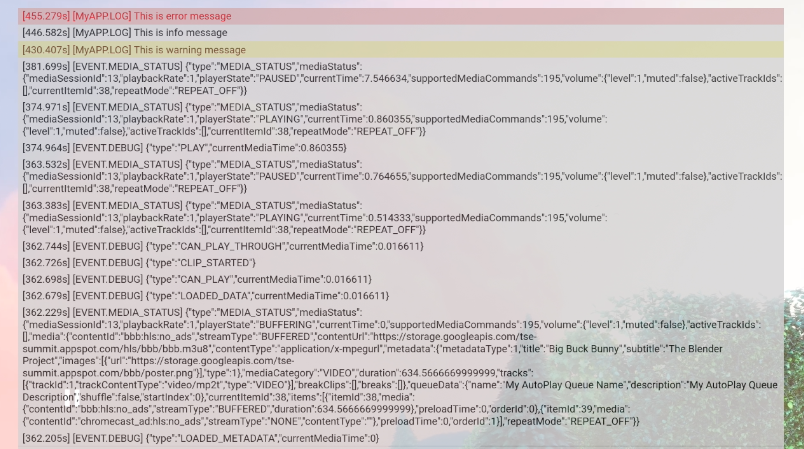
偵錯重疊
Cast Debug Logger 會在網路接收器上提供偵錯疊加層
傳送資料使用 showDebugLogs 切換偵錯重疊畫面
和 clearDebugLogs 可清除疊加上的記錄訊息。
提醒:在 castDebugLogger 執行之後,使用 showDebugLogs 和 clearDebugLogs
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});