Web Receiver SDK には、デベロッパーが簡単に Web Receiver アプリとコンパニオンアプリをデバッグする キャプチャするコマンド&コントロール(CaC)ツール できます。
初期化
CastDebugLogger API を使用するには、次のスクリプトを Web Receiver SDK スクリプトの直後の Web Receiver アプリ:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
CastDebugLogger オブジェクトを作成し、ロガーを有効にします。
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
デバッグロガーが有効になっている場合は、[DEBUG MODE] と表示されているオーバーレイが 受信側に表示されます。

プレーヤー イベントをログに記録する
CastDebugLogger を使用すると、API によって呼び出されるプレーヤー イベントを簡単にログに記録できます。
さまざまなロガーレベルを使用してイベントデータをログに記録します。
loggerLevelByEvents 構成は cast.framework.events.EventType を取ります。
および cast.framework.events.category
ログに記録するイベントを指定します。
たとえば、プレーヤーの CORE イベントがトリガーされたタイミングを知りたい場合などです。
mediaStatus の変更がブロードキャストされた場合は、次の構成を使用して、
events:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
カスタムタグを使用したカスタム メッセージの記録
CastDebugLogger API を使用すると、Google Cloud のサイトやアプリで さまざまな色の Web Receiver デバッグ オーバーレイが表示されます。次のログメソッドを使用します。 優先度の高い順に一覧表示されます。
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
各ログメソッドで、最初のパラメータはカスタムタグである必要があります。 2 番目のパラメータはログ メッセージです。 タグには、役に立つ任意の文字列を使用できます。
LOAD インターセプタでデバッグロガーを使用する方法の例を次に示します。
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
デバッグ オーバーレイに表示するメッセージを制御するには、ログ
カスタムタグごとに loggerLevelByTags でレベルを指定します。たとえば、
ログレベルが cast.framework.LoggerLevel.DEBUG のカスタムタグは次のように表示されます。
error、warn、info、debug のログメッセージとともに追加されたすべてのメッセージ。その他
たとえば、WARNING レベルでカスタムタグを有効にすると、
ログメッセージを警告します。
loggerLevelByTags 構成は省略可能です。カスタムタグが設定されていない場合
すべてのログメッセージがデバッグ オーバーレイに表示されます。
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
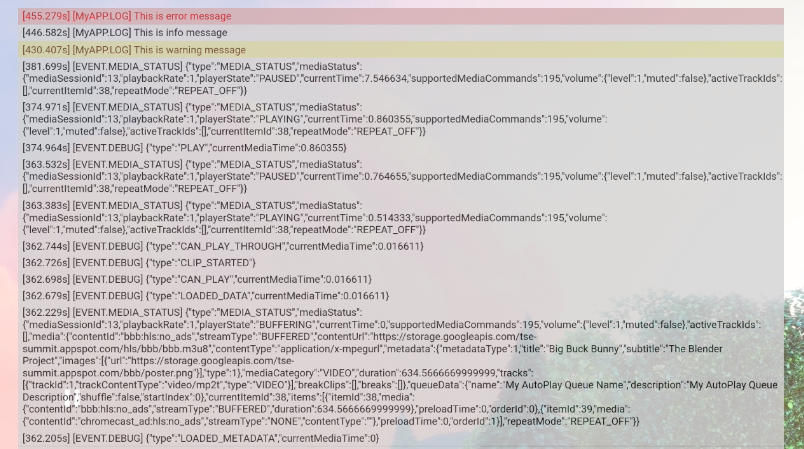
デバッグ オーバーレイ
Cast デバッグロガーでは、Web Receiver 上にデバッグ オーバーレイが表示され、
表示されます。showDebugLogs を使用してデバッグ オーバーレイを切り替える
clearDebugLogs: オーバーレイ上のログメッセージを消去します。
注意: castDebugLogger の後に showDebugLogs と clearDebugLogs を使用してください。
有効にします。
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});