Web Receiver SDK には組み込みのプレーヤー UI が用意されています。この UI を
カスタムのウェブ レシーバー アプリを作成するには、cast-media-player 要素を
記述する必要があります。
<body>
<cast-media-player></cast-media-player>
</body>
CSS 変数を使用すると、さまざまな cast-media-player プロパティをカスタマイズできます。
プレーヤーの背景、スプラッシュ画像、フォント ファミリーなどが含まれます。Google Chat では
これらの変数をインライン CSS スタイル、CSS スタイルシート、
JavaScript 内の style.setProperty。
次のセクションでは、メディア プレーヤーの各領域をカスタマイズする方法について説明します 要素です。次のテンプレートをご利用になれます。
<ph type="x-smartling-placeholder">index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css&qu>ot;< media="screen" / script type="text/javascript" src="//www.gstatic.com/cast/sdk/lib>s/c<af_rece>i<ver/v>3</cas>t_r<eceiver_framework><.js" /scrip>t< /hea>d< body > c<ast-media-player/cast-media><-player> </body f>o<oter > script src="js/receiver.js"/script /footer /html
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receive>r_f<ramewor>k<.js&q>u<ot;
> /<script
/head
body><
cast-media-play>er/<cast->media-player
style
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('h<ttp://>som<e/imag>e.png');
}
/style
script
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("htt<p://som>e</othe>r</imag>e.png")');
...
context.start();
/script
/body
/html再生のロゴ
再生ロゴはレシーバーの左上に表示されますが、
できます。このプロパティは .logo クラスとは別のものです。Google Chat では
body セレクタから --playback-logo-image をカスタマイズします。
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
プレーヤーの背景プロパティ
--background 変数は、プレーヤー全体の背景プロパティを設定します。
表示されます。たとえば、サーバー モジュール全体の
背景を白と銀の線形グラデーションにします。
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Web Receiver の画面:

次の変数を使用して、.background プロパティをカスタマイズできます。
変数とデフォルト
| 名前 | デフォルト値 | 説明 |
|---|---|---|
| --background | Black | CSS バックグラウンド プロパティ |
| --background-color | CSS の背景色のプロパティ | |
| --background-image | CSS の背景画像のプロパティ | |
| --background-repeat | 繰り返しなし | CSS の背景繰り返しプロパティ |
| --background-size | 、 | CSS の background-size プロパティ |
CSS テンプレート
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
ロゴのプロパティ
.logo クラスは .background クラスの前に配置され、
必要があります。このクラスは、レシーバの起動時に表示されます。もし
.splash 変数を指定しない場合、.logo クラスは
受信機がアイドル状態になります
次の例では、--logo-image を
welcome.png。画像は、デフォルトで受信機の中央に設定されます。
cast-media-player {
--logo-image: url('welcome.png');
}
Web Receiver の画面:

次の変数を使用して、.logo プロパティをカスタマイズできます。
変数とデフォルト
| 名前 | デフォルト値 | 説明 |
|---|---|---|
| --logo-background | CSS バックグラウンド プロパティ | |
| --logo-color | CSS の背景色のプロパティ | |
| --logo-image | CSS の背景画像のプロパティ | |
| --logo-repeat | 繰り返しなし | CSS の背景繰り返しプロパティ |
| --logo-size | CSS の background-size プロパティ |
CSS テンプレート
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
スプラッシュのプロパティ
.logo クラスと同様に、.splash クラスはプレーヤー全体にまたがっています。条件
これらのプロパティを設定すると、.splash 変数が .logo をオーバーライドします。
変数を使用します。つまり、1 つのデータセットを
起動時に .logo プロパティを設定し、実行時に別の背景や画像を表示する
受信機がアイドル状態です。
たとえば、白と銀のグラデーションの背景を
dimgray を実行し、アニメーション「待機中...」アイコンを追加します。
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Web Receiver の画面:

これらのプロパティを設定しない場合、レシーバーはデフォルトで .logo になります。
設定やアプリ名が表示されます。
次の変数を使用して、.splash プロパティをカスタマイズできます。
変数とデフォルト
| 名前 | デフォルト値 | 説明 |
|---|---|---|
| --splash-background | CSS バックグラウンド プロパティ | |
| --splash-color | CSS の背景色のプロパティ | |
| --splash-image | CSS の背景画像のプロパティ | |
| --splash-repeat | CSS の背景繰り返しプロパティ | |
| --splash-size | CSS の background-size プロパティ |
CSS テンプレート
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
スライドショー
アイドル状態のときに最大 10 個のイメージが循環されるようにする (スプラッシュ画像の代わりに)次のスライドショーを使用してください あります。
変数とデフォルト
| 名前 | デフォルト値 | 説明 |
|---|---|---|
| --slideshow-interval-duration | 10 秒 | 画像間の時間。 |
| --slideshow-animation-duration | 2 秒 | 移行期間。 |
| --slideshow-image-1 | スライドショーの最初の画像。 | |
| --slideshow-image-2 | スライドショーの 2 番目の画像。 | |
| --slideshow-image-3 | スライドショーの 3 番目の画像。 | |
| --slideshow-image-4 | スライドショーの 4 番目の画像。 | |
| --slideshow-image-5 | スライドショーの 5 番目の画像。 | |
| --slideshow-image-6 | スライドショーの 6 番目の画像。 | |
| --slideshow-image-7 | スライドショーの 7 番目の画像。 | |
| --slideshow-image-8 | スライドショーの 8 枚目の画像。 | |
| --slideshow-image-9 | スライドショーの 9 番目の画像。 | |
| --slideshow-image-10 | スライドショーの 10 番目の画像。 |
CSS テンプレート
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
透かしのプロパティ
メディアの再生中は .watermark が表示されます。通常は小規模で
受信機の右下に設定されます。
次の変数を使用して、.watermark プロパティをカスタマイズできます。
変数とデフォルト
| 名前 | デフォルト値 | 説明 |
|---|---|---|
| --watermark-background | CSS バックグラウンド プロパティ | |
| --watermark-color | CSS の背景色のプロパティ | |
| --watermark-image | CSS の背景画像のプロパティ | |
| --watermark-position | 右下 | CSS の background-position プロパティ |
| --watermark-repeat | 繰り返しなし | CSS の背景繰り返しプロパティ |
| --watermark-size | CSS の background-size プロパティ |
CSS テンプレート
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
再生、広告、その他の CSS プロパティ
また、広告、フォント、プレーヤー画像、その他のプロパティを
cast-media-player セレクタ。
変数とデフォルト
| 名前 | デフォルト値 | 説明 |
|---|---|---|
| --ad-title | 広告 | 広告のタイトル。 |
| --skip-ad-title | 広告をスキップ | [広告をスキップ] テキスト ボックスのテキスト。 |
| --break-color | hsl(hue, 100%, 50%) | 広告ブレーク マークの色。 |
| --font-family | Open Sans | メタデータと進行状況バーのフォント ファミリー。 |
| --spinner-image | デフォルトの画像 | 起動時に表示される画像。 |
| --buffering-image | デフォルトの画像 | バッファリング中に表示する画像。 |
| --pause-image | デフォルトの画像 | 一時停止中に表示される画像。 |
| --play-image | 再生中にメタデータに表示される画像。 | |
| --theme-hue | 42 | プレーヤーに使用する hue。 |
| --progress-color | hsl(色相, 95%, 60%) | 進行状況バーの色。 |
CSS テンプレート
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
詳細と説明については、 スタイル付きメディア レシーバー。
オーバースキャン
テレビの進化により、テレビ向けのレイアウトには独自の要件がいくつかあります。 常に全画面表示したいという要望に 応えるのが一般的でしたテレビ デバイスはアプリ レイアウトの外端をクリップして、 画面いっぱいに表示されます。この動作は、一般にオーバースキャンと呼ばれます。 オーバースキャンによって画面要素が切り取られるのを防ぐために 10% レイアウトの上下左右に余白を設定します。
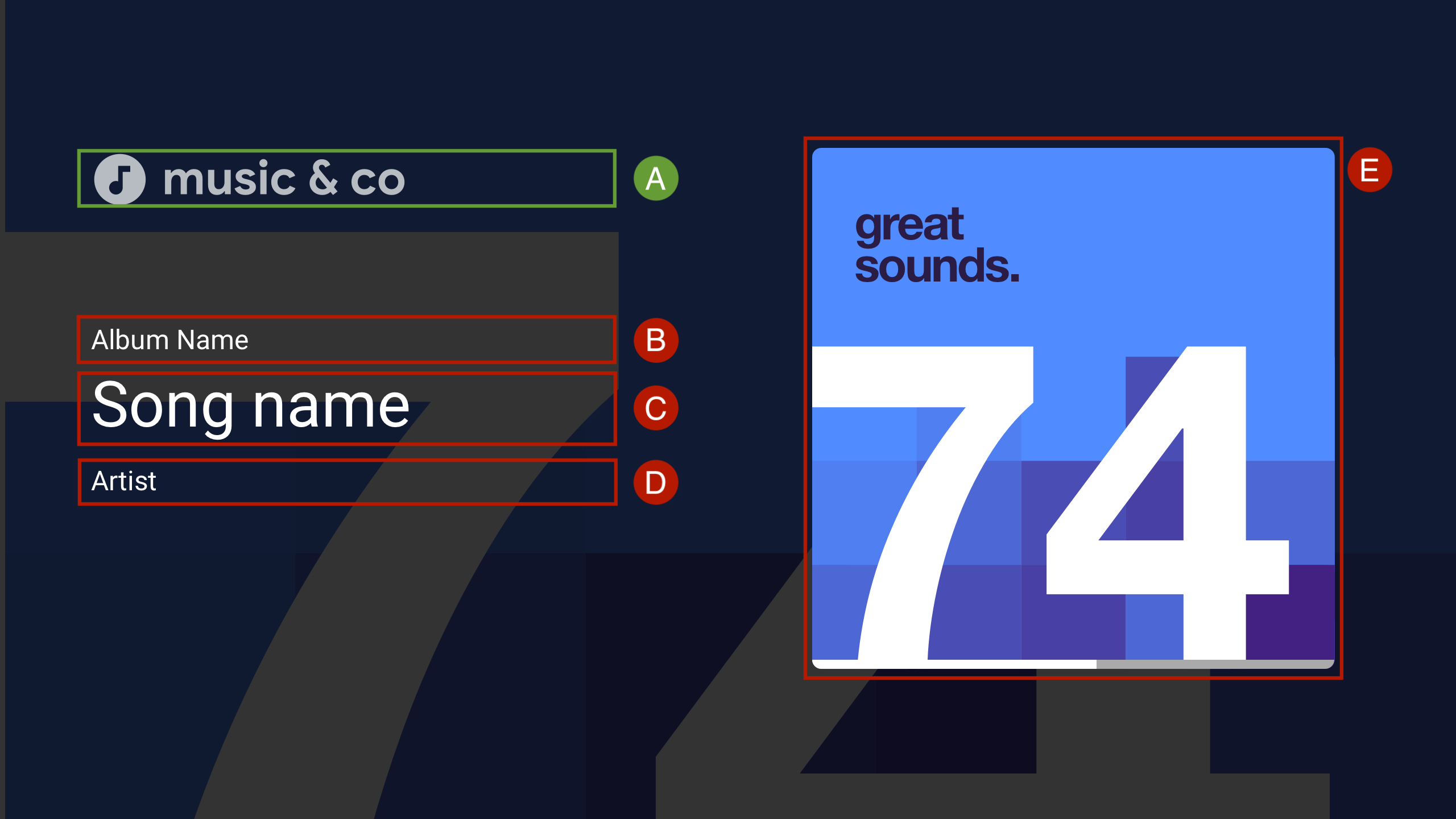
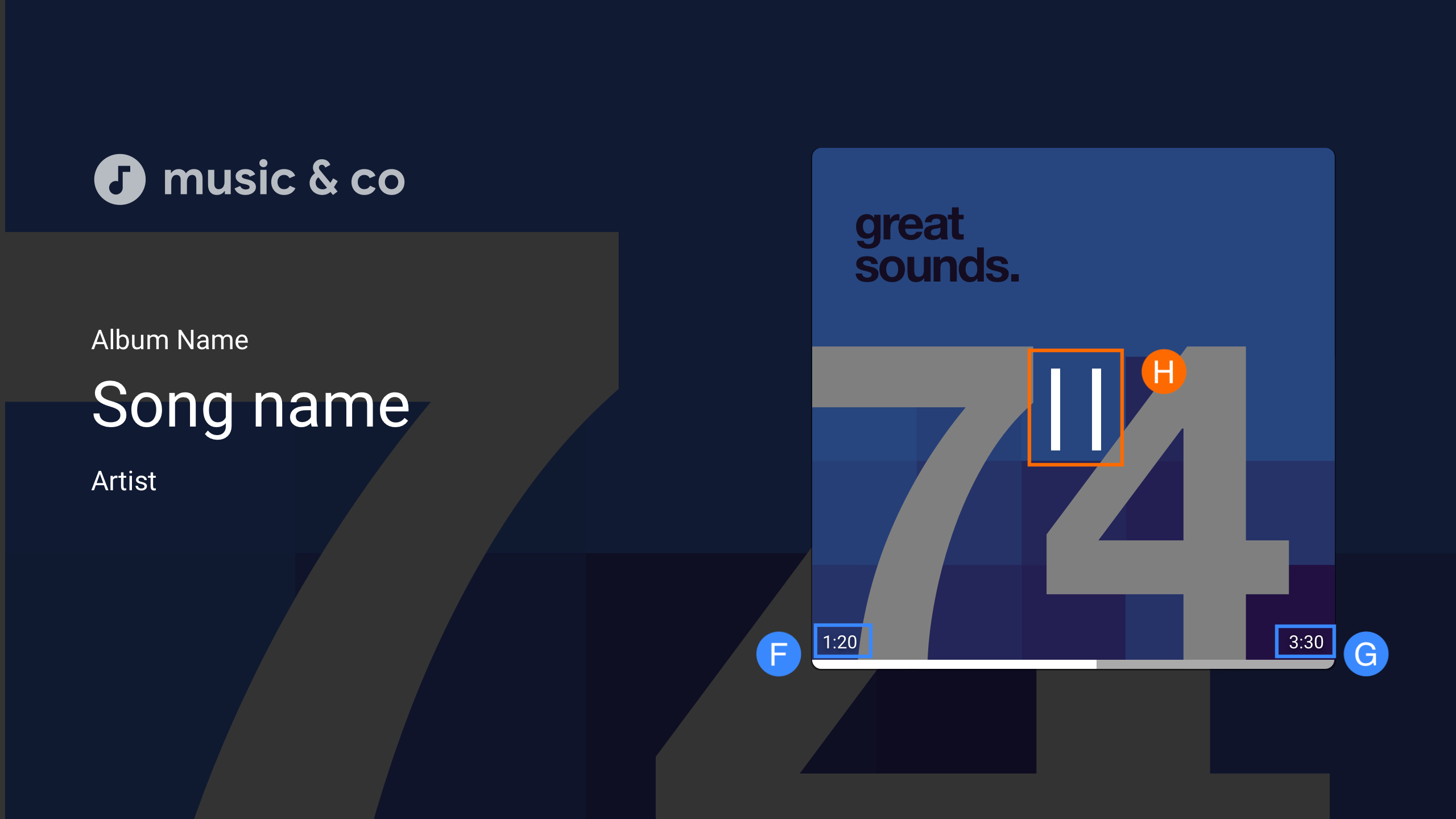
デフォルトのオーディオ UI
MetadataType.MUSIC_TRACK

A: --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist、MusicTrackMediaMetadata.artist、MusicTrackMediaMetadata.composer のいずれか
E: MusicTrackMediaMetadata.images[0]

H.再生 / 一時停止
カスタム UI データ バインディング
Cast Web Receiver SDK では、カスタム UI 要素の
cast-media-player。
カスタム UI データ バインディングでは、独自のカスタム UI 要素と
PlayerDataBinder
クラスを追加して UI をプレーヤーの状態にバインドします。
cast-media-player 要素をレシーバに追加してください。バインダーは、テキストの送信と
データ変更イベント(アプリがデータ バインディングをサポートしていない場合)
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
少なくとも 1 つ追加してください
MediaElement
を HTML に変換し、Web Receiver が使用できるようにします。MediaElement が複数ある場合
使用したい場合は、ウェブで許可したい MediaElement にタグを付ける必要があります。
使用するレシーバー。これを行うには、動画のクラスに castMediaElement を追加します。
次のように指定します。そうでない場合は、Web Receiver は最初に
MediaElement。
<video class="castMediaEle><ment&q>uot;/video