スタイル付きメディア レシーバ(SMR)を使用すると、送信側アプリで カスタム レシーバー アプリを作成せずにキャスト デバイスを作成できます。Google Chat では 独自の CSS ファイルを指定して、SMR のカラーパターンとブランディングをカスタマイズする 登録時に使用します。
登録
アプリで SMR を使用するには、[スタイル付きメディア レシーバー] オプションを選択します。 新しいアプリケーションを Google Cast SDK Developer Console: 詳しくは、登録をご覧ください。このオプション デフォルトのスタイル シートの [プレビュー] へのリンクと、プレビューするフィールドがあります。 スタイルシートの URL を入力します。デフォルトのスタイルを使用するか、 CSS ファイルへの HTTPS URL を指定します。独自のサーバーを使用して CSS ファイル。CSS ファイルの URL を入力したら、[プレビュー] をクリックします。 受信機でスタイルがどのように表示されるかを確認します
サポートされているメディア
以下で説明されているように、すべてのレシーバはメディアタイプをサポートします。 サポートされているメディア。
SMR は動画、音声、画像に対応し、送信者によって制御される アプリをキャストできます。SMR は、 キャスト デバイスでのメディア再生に関する UX ガイドライン
入力フォント
サポートされているフォントのリストについては、プリインストールされたフォントをご覧ください。 プリインストールされています。
CSS
スタイル付きメディア レシーバーでは、次の CSS クラスを使用します。
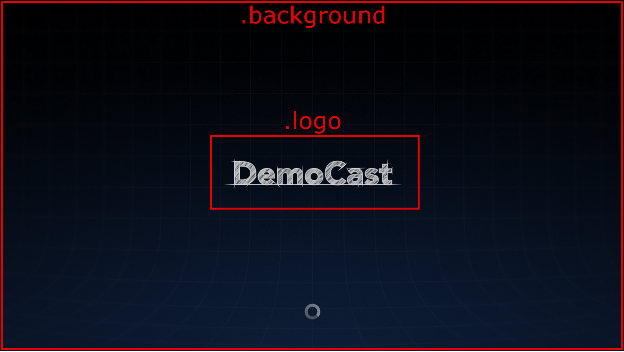
- .background: 受信機の背景。
- .logo: レシーバーの起動時に表示されるロゴ。このクラスは、 レシーバがアイドル状態で、.splash クラスが あります。
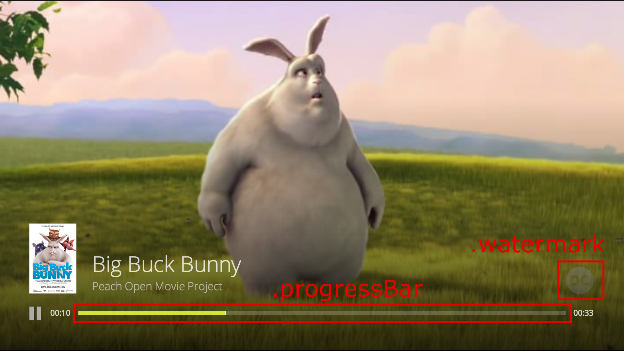
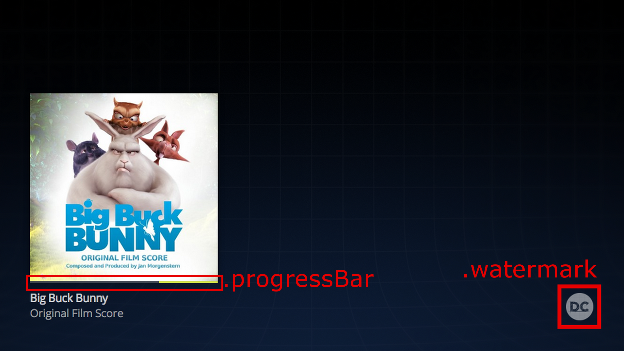
- .progressBar: メディア再生の進行状況バー。
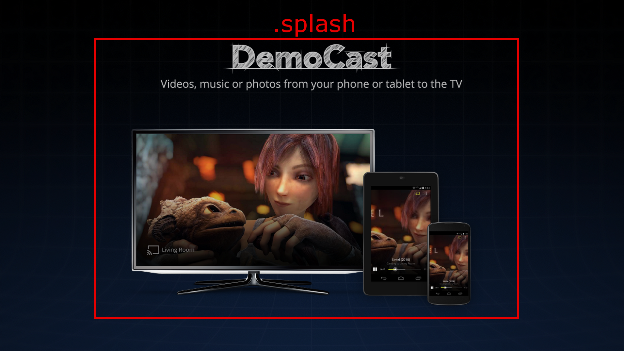
- .splash: レシーバーがアイドル状態のときに表示される画面。もし クラスが宣言されていない場合、レシーバはデフォルトで .logo またはアプリ名になります。
- .watermark: メディアの再生時に表示される透かし。
これらのクラスを使用する CSS ファイルの例を次に示します。
.background { background: center no-repeat url(background.png); } .logo { background-image: url(logo.png); } .progressBar { background-color: rgb(238, 255, 65); } .splash { background-image: url(splash.png); } .watermark { background-image: url(watermark.png); background-size: 57px 57px; }
以下に、これらのクラスを使用する例を示します。
動画


注: 動画の画像アートは 96x143 ピクセルで、1 つ目の画像リソースは 表示されます。画像は、 確認してください

音声

注: オーディオ アルバムアートは 384x384 ピクセルで、1 つ目の画像リソースは 表示されます。画像は、 確認してください
Big Buck Bunny からの画像: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
Sintel からの画像:(c)copyright Blender Foundation / www.sintel.org