Pakiet SDK Web Receiver ma wbudowany interfejs odtwarzacza. Aby wdrożyć ten interfejs użytkownika w
niestandardowej aplikacji odbiornika internetowego, musisz dodać element cast-media-player do
w treści pliku HTML.
<body>
<cast-media-player></cast-media-player>
</body>
Zmienne CSS umożliwiają dostosowywanie różnych właściwości cast-media-player,
w tym tło odtwarzacza, obraz powitalny, rodzinę czcionek i inne. Dostępne opcje
dodać te zmienne za pomocą wbudowanych stylów CSS, arkusza stylów CSS lub
style.setProperty w JavaScripcie.
W następnych sekcjach dowiesz się, jak dostosować poszczególne obszary odtwarzacza. . W rozpoczęciu korzystania z tej funkcji możesz skorzystać z tych szablonów.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Logo odtwarzania
W lewym górnym rogu odbiornika zobaczysz logo odtwarzania,
odtwarzania multimediów. Ta właściwość jest niezależna od klasy .logo. Dostępne opcje
dostosować --playback-logo-image za pomocą selektora body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Właściwości tła odtwarzacza
Zmienne --background ustawiają właściwości tła całego odtwarzacza,
widoczne podczas uruchamiania i odtwarzania. Możesz na przykład ustawić całą
na biało-srebrny gradient liniowy:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Wyświetlacz odbiornika internetowego:

Właściwości .background możesz dostosowywać za pomocą tych zmiennych:
Zmienne i wartości domyślne
| Nazwa | Wartość domyślna | Opis |
|---|---|---|
| --background | czarny | Właściwość tła CSS |
| --background-color | Właściwość koloru tła CSS | |
| --background-image | Właściwość obrazu tła CSS | |
| --background-repeat | bez powtarzania | Właściwość powtarzania tła CSS |
| --background-size | cover utworu | Właściwość rozmiaru tła CSS |
Szablon CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Właściwości logo
Klasa .logo jest przed klasą .background i spany
całego odtwarzacza. Ta klasa wyświetla się, kiedy odbiornik jest uruchamiany. Jeśli
nie podano żadnych zmiennych .splash, klasa .logo wyświetla się również wtedy,
odbiornik jest nieaktywny.
W tym przykładzie --logo-image ustawia ikonę korektora o nazwie
welcome.png Domyślnie obraz znajduje się na środku odbiornika:
cast-media-player {
--logo-image: url('welcome.png');
}
Wyświetlacz odbiornika internetowego:

Właściwości .logo możesz dostosowywać za pomocą tych zmiennych:
Zmienne i wartości domyślne
| Nazwa | Wartość domyślna | Opis |
|---|---|---|
| --logo-background | Właściwość tła CSS | |
| --logo-color | Właściwość koloru tła CSS | |
| --logo-image | Właściwość obrazu tła CSS | |
| --logo-repeat | bez powtarzania | Właściwość powtarzania tła CSS |
| --logo-size | Właściwość rozmiaru tła CSS |
Szablon CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Właściwości Splash
Podobnie jak klasa .logo, klasa .splash obejmuje cały odtwarzacz. Jeśli
jeśli skonfigurujesz te właściwości, zmienne .splash zastąpią .logo
zmiennych, gdy odbiornik jest bezczynny. Oznacza to, że możesz użyć jednego zestawu
.logo właściwości w momencie wprowadzenia na rynek, oraz wyświetlaj osobne tła lub obrazy, gdy
odbiornik jest nieaktywny.
Możesz na przykład zastąpić białe i srebrne tło gradientu
dimgray i dodaj animowaną ikonę oczekiwania...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Wyświetlacz odbiornika internetowego:

Jeśli nie skonfigurujesz tych właściwości, odbiornik będzie domyślnie ustawiony na .logo
ustawienia lub nazwę aplikacji, gdy jest ona nieaktywna.
Właściwości .splash możesz dostosowywać za pomocą tych zmiennych:
Zmienne i wartości domyślne
| Nazwa | Wartość domyślna | Opis |
|---|---|---|
| --splash-background | Właściwość tła CSS | |
| --splash-color | Właściwość koloru tła CSS | |
| --splash-image | Właściwość obrazu tła CSS | |
| --splash-repeat | Właściwość powtarzania tła CSS | |
| --splash-size | Właściwość rozmiaru tła CSS |
Szablon CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Pokaz slajdów
Możliwość wyświetlania maksymalnie 10 zdjęć w stanie bezczynności (zamiast obrazu powitalnego) użyj następującego pokazu slajdów .
Zmienne i wartości domyślne
| Nazwa | Wartość domyślna | Opis |
|---|---|---|
| --slideshow-interval-duration | 10 s | Czas między obrazami. |
| --slideshow-animation-duration | 2s | Czas trwania przejścia. |
| --slideshow-image-1 | Pierwszy obraz w pokazie slajdów. | |
| --slideshow-image-2 | Drugi obraz w pokazie slajdów. | |
| --slideshow-image-3 | Trzeci obraz w pokazie slajdów. | |
| --slideshow-image-4 | Czwarty obraz w pokazie slajdów. | |
| --slideshow-image-5 | Piąty obraz w pokazie slajdów. | |
| --slideshow-image-6 | Szósty obraz w pokazie slajdów. | |
| --slideshow-image-7 | Siódmy obraz w pokazie slajdów. | |
| --slideshow-image-8 | Ósmy obraz w pokazie slajdów. | |
| --slideshow-image-9 | Dziewiąty obraz w pokazie slajdów. | |
| --slideshow-image-10 | Dziesiąty obraz w pokazie slajdów. |
Szablon CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Właściwości znaku wodnego
Podczas odtwarzania multimediów wyświetla się ikona .watermark. Jest to zwykle niewielka,
przezroczysty obraz umieszczony domyślnie w prawym dolnym rogu odbiornika.
Właściwości .watermark możesz dostosowywać za pomocą tych zmiennych:
Zmienne i wartości domyślne
| Nazwa | Wartość domyślna | Opis |
|---|---|---|
| --watermark-background | Właściwość tła CSS | |
| --watermark-color | Właściwość koloru tła CSS | |
| --watermark-image | Właściwość obrazu tła CSS | |
| --watermark-position | w prawym dolnym rogu | Usługa CSS background-position |
| --watermark-repeat | bez powtarzania | Właściwość powtarzania tła CSS |
| --watermark-size | Właściwość rozmiaru tła CSS |
Szablon CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Odtwarzanie, reklamy i inne właściwości CSS
Możesz też dostosować reklamy, czcionki, obrazy odtwarzaczy i inne właściwości
Selektor cast-media-player.
Zmienne i wartości domyślne
| Nazwa | Wartość domyślna | Opis |
|---|---|---|
| --ad-title | Reklama | Tytuł reklamy. |
| --skip-ad-title | Pomiń reklamę | Tekst pola tekstowego Pomiń reklamę. |
| --break-color | hsl(bar; 100%; 50%) | Kolor oznaczenia przerwy na reklamę. |
| --font-family | Open Sans | Rodzina czcionek w metadanych i pasek postępu. |
| --spinner-image | Domyślny obraz | Obraz, który będzie wyświetlany podczas uruchamiania. |
| --buffering-image | Domyślny obraz | Obraz do wyświetlenia podczas buforowania. |
| --pause-image | Domyślny obraz | Obraz, który ma być wyświetlany po wstrzymaniu funkcji. |
| --play-image | Obraz wyświetlany w metadanych podczas odtwarzania. | |
| --theme-hue | 42 | Odcień odtwarzacza. |
| --progress-color | hsl(bar; 95%; 60%) | Kolor paska postępu. |
Szablon CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Więcej informacji i dodatkowych ilustracji znajdziesz tutaj: Odbiornik multimediów.
Nadmiarowość obrazu
Ze względu na ewolucję telewizji układy do wyświetlania w telewizji mają pewne wyjątkowe wymagania oraz chęć oferowania widzom obrazu na pełnym ekranie. Telewizja urządzeń można przycinać od zewnętrznej krawędzi układu aplikacji, cały ekran jest wypełniony. To zachowanie określa się jako nadskanowanie. Unikaj przycinania elementów na ekranie z powodu przeskanowania przez dodanie 10% ze wszystkich stron układu.
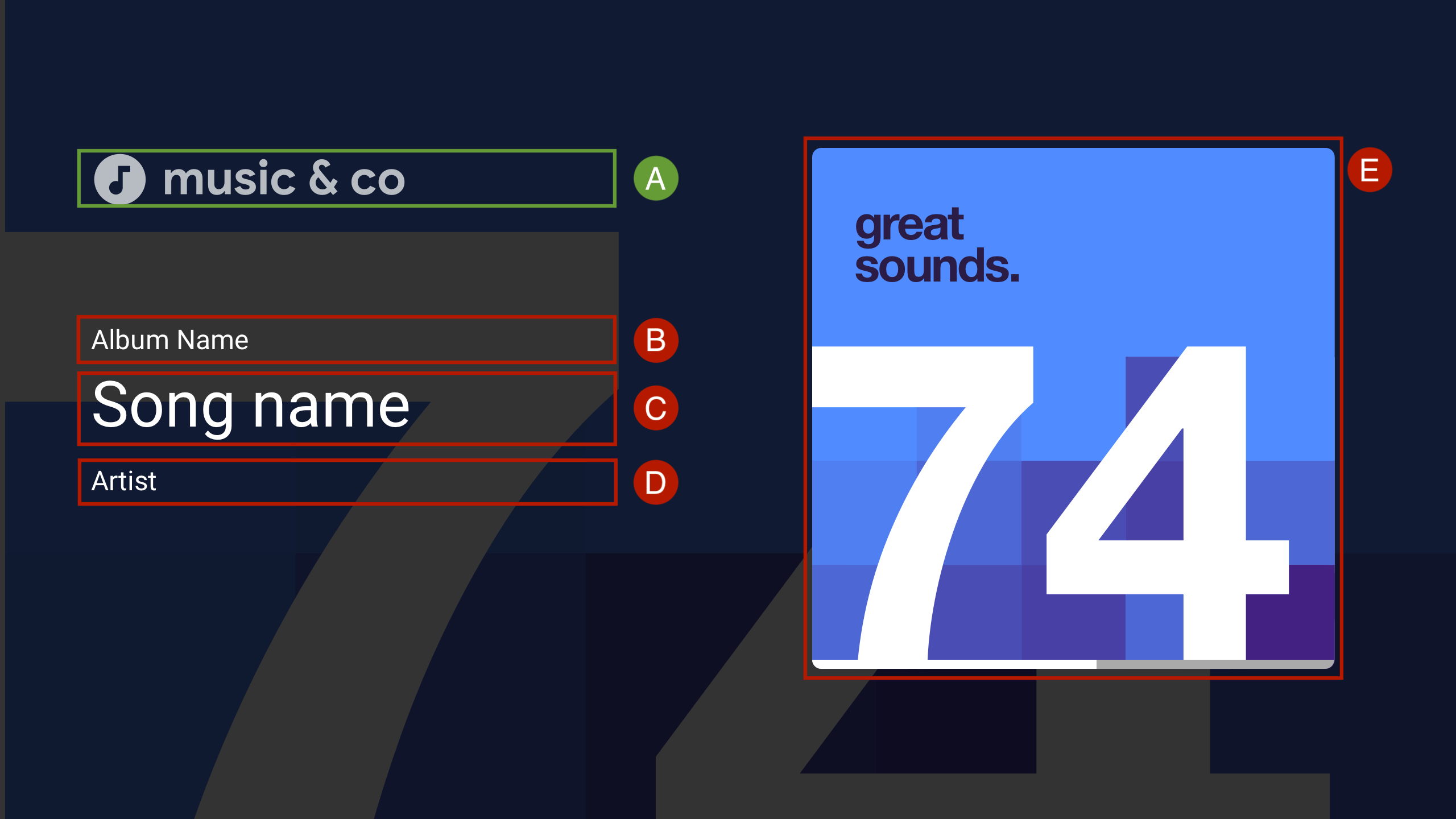
Domyślny interfejs audio
MetadataType.MUSIC_TRACK

O. --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist lub MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Odtwórz/wstrzymaj
Powiązanie danych niestandardowych interfejsu
Pakiet SDK Cast Web Receiver SDK obsługuje własne niestandardowe elementy interfejsu zamiast
cast-media-player.
Powiązanie danych niestandardowych interfejsu pozwala na używanie własnego elementu interfejsu i
PlayerDataBinder
, aby powiązać interfejs ze stanem odtwarzacza, zamiast dodawać
cast-media-player element do odbiornika. Powiązanie obsługuje również wysyłanie
zdarzeń związanych ze zmianami danych, jeśli aplikacja nie obsługuje wiązania danych.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Dodaj co najmniej jeden
MediaElement
do kodu HTML, tak aby odbiornik internetowy mógł go użyć. Jeśli kilka: MediaElement
, dodaj tagi do MediaElement, w którym ma się znaleźć sieć
Odbiornik do użycia. Aby to zrobić, dodaj castMediaElement do klasy filmu
Jak pokazano poniżej; w przeciwnym razie odbiornik internetowy wybierze pierwszy
MediaElement
<video class="castMediaElement"></video>