Inteligentne ekrany to urządzenia z obsługą dotykową, które umożliwiają korzystanie z odbiornika internetowego obsługujące sterowanie dotykowe. SDK odbiornika internetowego zapewnia domyślny interfejs z dodatkowymi możliwościami dostosowania elementów sterujących odtwarzaczem.
Ten przewodnik wyjaśnia, jak zoptymalizować uruchomioną aplikację odbiornika internetowego na inteligentnych ekranach i dostosowywaniu elementów sterujących odtwarzaczem.
Dostęp do elementów sterujących interfejsu
Do obiektu UI Controls można uzyskać dostęp za pomocą tego kodu:
const controls = cast.framework.ui.Controls.getInstance();
Jeśli nie używasz elementu cast-media-player, musisz ustawić
touchScreenOptimizedApp z usługi do true w UiConfig
w ramach subskrypcji CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
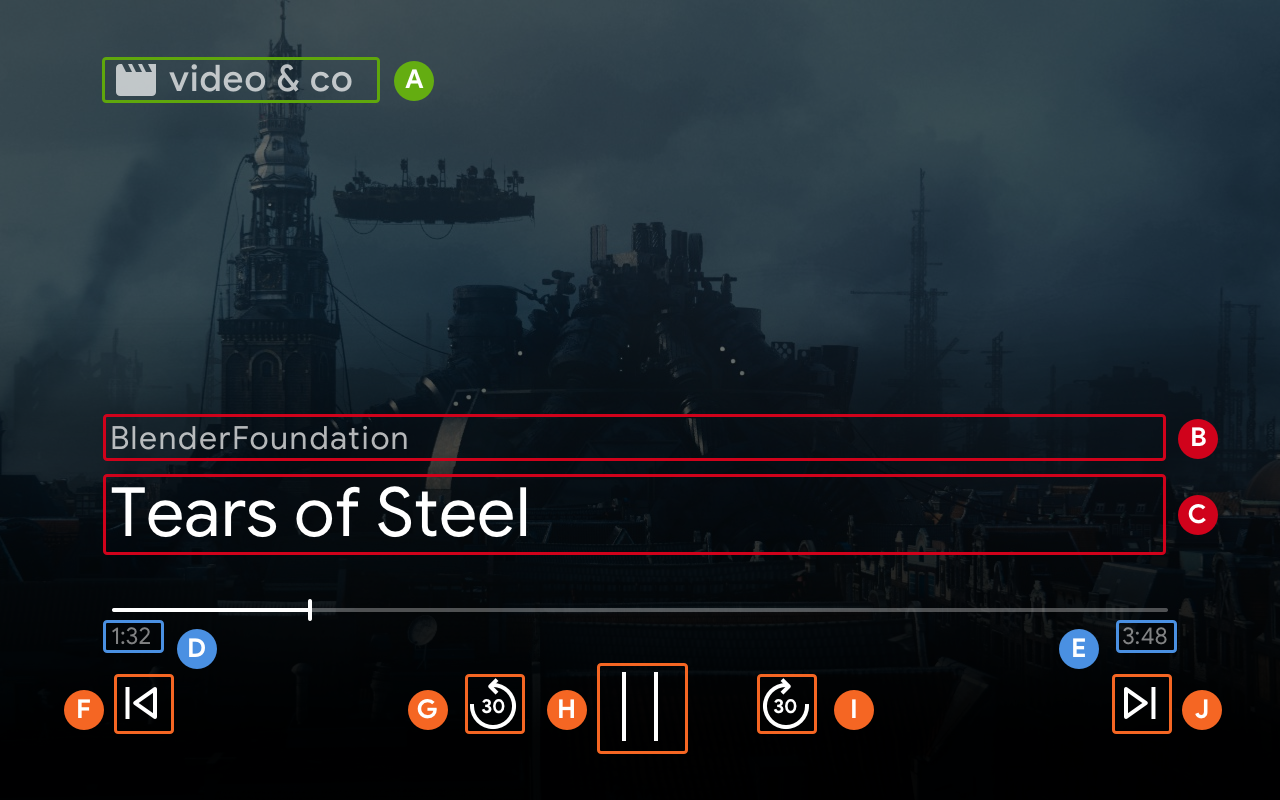
Domyślny interfejs wideo
Domyślne przyciski sterujące są przypisywane do każdego gniazda na podstawie zasad MetadataType oraz
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.Typowe

B. MovieMediaMetadata.subtitle lub GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title lub GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
Br. ControlsSlot.SLOT_PRIMARY_1
H. Odtwórz/wstrzymaj
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
Gdy wartość supportedMediaCommands równa się
ALL_BASIC_MEDIA,
domyślny układ elementów sterujących będzie wyświetlany jak poniżej:

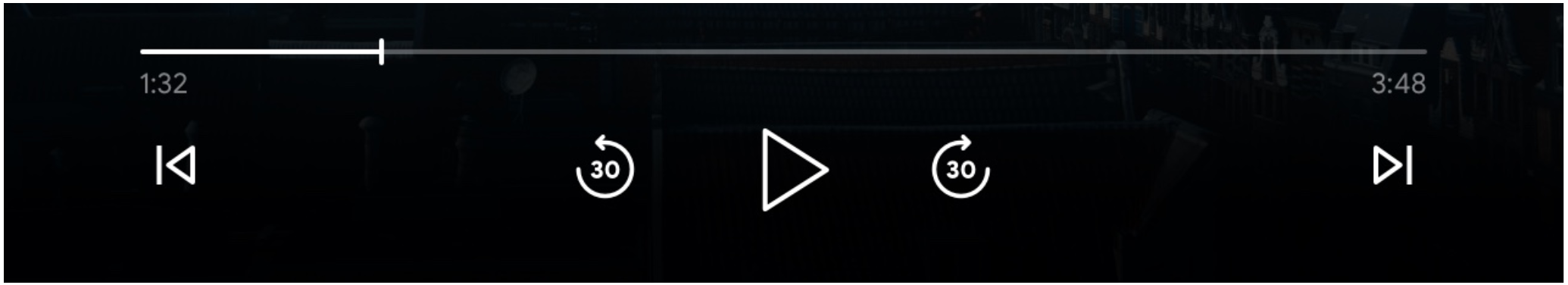
Gdy wartość supportedMediaCommands równa się
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, domyślny układ elementów sterujących będzie
wyświetl poniżej:

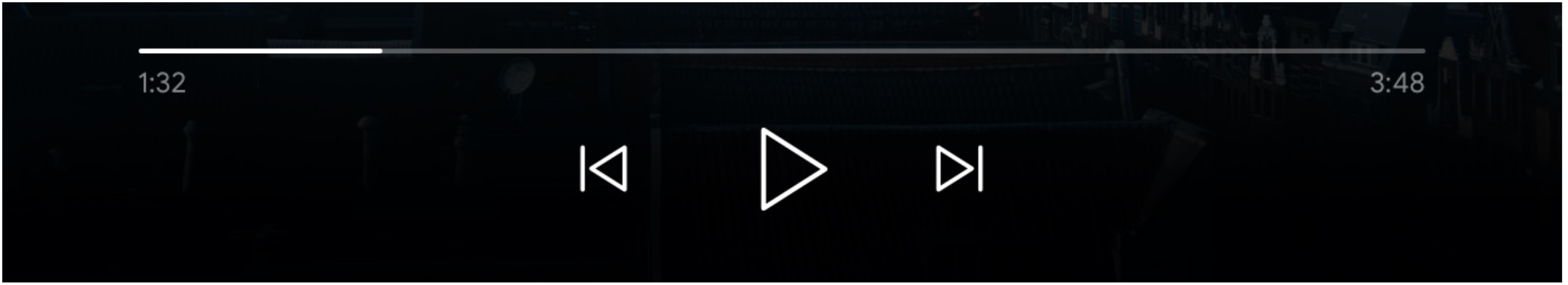
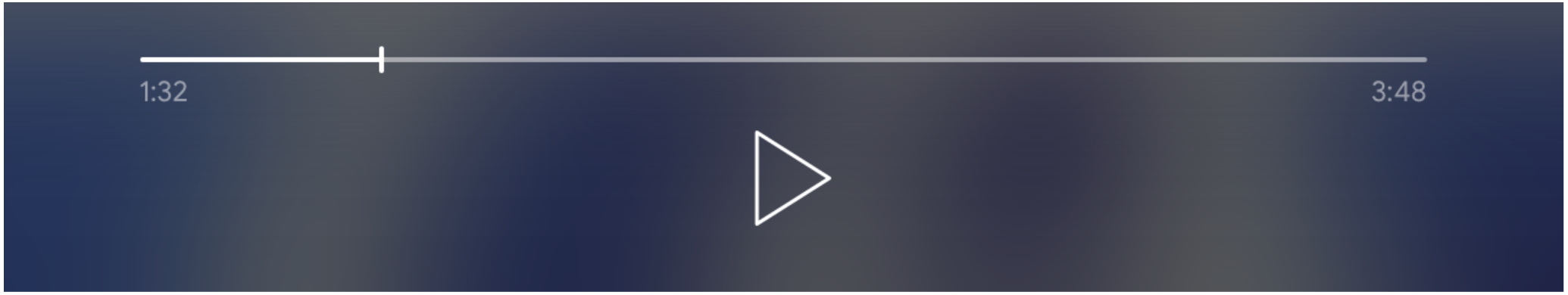
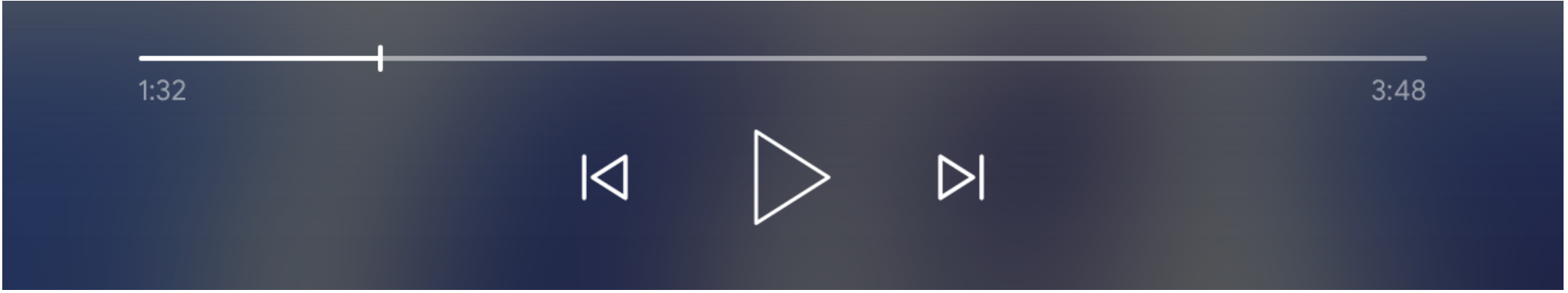
Gdy wartość supportedMediaCommands równa się
PAUSE | QUEUE_PREV | QUEUE_NEXT, domyślny układ sterowania będzie wyglądać tak:

Jeśli dostępne są ścieżki tekstowe, przycisk napisów będzie zawsze wyświetlany na
SLOT_SECONDARY_1

Aby dynamicznie zmieniać wartość parametru supportedMediaCommands po uruchomieniu polecenia
w kontekście odbiorcy, możesz zadzwonić pod numer PlayerManager.setSupportedMediaCommands
aby zastąpić tę wartość. Nowe polecenie możesz też dodać za pomocą polecenia addSupportedMediaCommands
lub usuń dotychczasowe polecenie, używając klawisza removeSupportedMediaCommands.
Domyślny interfejs audio
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist lub MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Odtwórz/wstrzymaj
K. ControlsSlot.SLOT_PRIMARY_2
L. ControlsSlot.SLOT_SECONDARY_2
Gdy wartość supportedMediaCommands równa się ALL_BASIC_MEDIA, domyślny układ elementu sterującego będzie wyglądać tak:

Gdy wartość supportedMediaCommands równa się ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, domyślny układ elementu sterującego będzie wyglądać tak:

Aby dynamicznie zmieniać wartość parametru supportedMediaCommands po uruchomieniu polecenia
Kontekst odbiornika internetowego, możesz wywołać PlayerManager.setSupportedMediaCommands
aby zastąpić tę wartość. Możesz też dodać nowe polecenia za pomocą polecenia
addSupportedMediaCommands
lub usuń dotychczasowe polecenia za pomocą removeSupportedMediaCommands.
Dostosuj układ przycisków elementów sterujących interfejsu
Zastosowanie układu niestandardowego, gdy chcesz zmienić przyciski w elementach sterujących interfejsu.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Następnie możesz przypisać przyciski sterujące do 4 przedziałów, wywołując funkcję assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
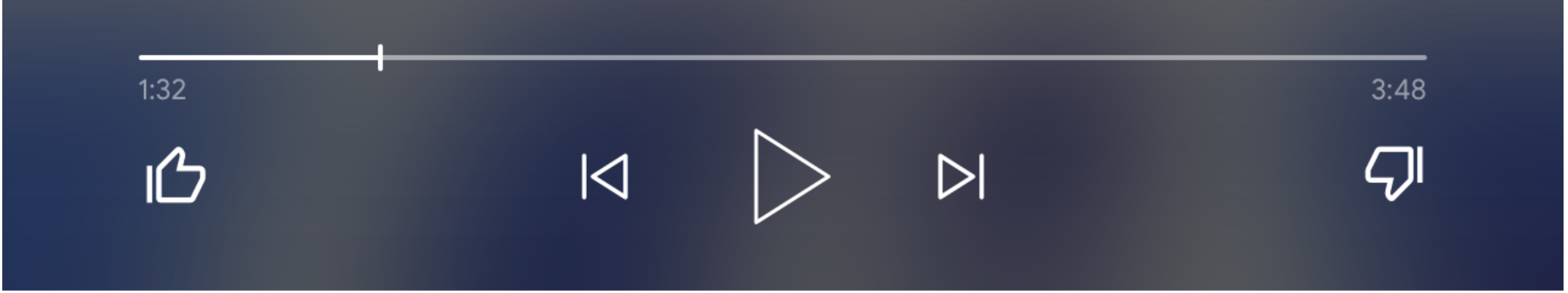
Układ niestandardowy będzie wyglądać tak:

Jeśli przypisany przycisk nie jest obsługiwany w MediaStatus.supportedMediaCommands,
przycisk jest wyszarzony. Jeśli na przykład supportedMediaCommands równa się
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, a następnie QUEUE_PREV
– przycisk jest wyłączony.

Aby dynamicznie zmieniać wartość parametru supportedMediaCommands po
uruchamiając kontekst odbiornika internetowego, możesz wywołać funkcję PlayerManager.setSupportedMediaCommands
aby zastąpić tę wartość. Nowe polecenia możesz też dodawać za pomocą narzędzia addSupportedMediaCommands
lub usuń dotychczasowe polecenia za pomocą removeSupportedMediaCommands.
Drugi obraz
Dodatkowy obraz zapewnia przesyłanie umożliwia programistom swobodę dodawania do UI obrazu informacyjnego w przypadku ścieżki dźwiękowej i aplikacjach wideo, do wyświetlania logo kanałów lokalnych lub formatu multimediów, przykład. Ta nowa funkcja wymaga bardzo niewielkiego nakładu pracy, utrzymując spójny interfejs na różnych platformach wyświetlaczy Cast: Chromecast, inteligentnych ekranów i Chromecasta z Google TV.