
Pomagaj użytkownikom w pracy z dowolnego miejsca, wykorzystując w pełni wielomodalne funkcje dostępne na telefonach, w tym funkcje głosowe i wizualne.
Opcje
W przypadku urządzeń mobilnych z ekranami akcja musi obsługiwać 2 opcje:
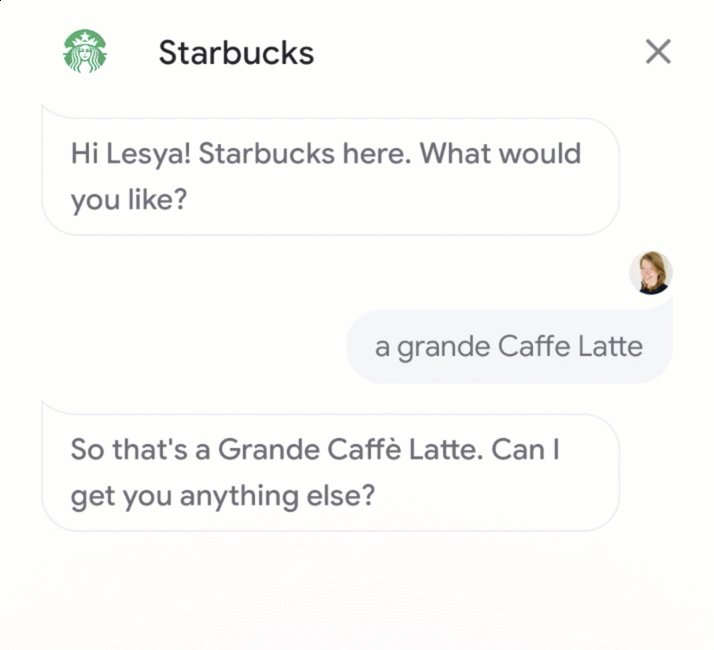
- Wywoływanie głosu
- Wywoływanie klawiatury
Pamiętaj, że użytkownicy mogą przełączać się między tymi trybami w obrębie akcji. Pamiętaj, aby zaprojektować odpowiedzi rozszerzone pod kątem każdej z tych metod. Na przykład w przypadku wywoływania klawiatury dźwięk nie jest odtwarzany, jeśli jest dostępny w SSML. Jeśli reakcja jest uzależniona od tego, że użytkownik słyszy dźwięk, a urządzenie korzysta z klawiatury, akcja musi określić rodzaj odtwarzanego dźwięku.
Aby wykryć dostępność ekranu i modalność wprowadzania na smartfonie, możesz użyć tego kodu:
- Ma ekran:
if (conv.screen) - Używa modalności głosowej:
if (conv.input.type === 'VOICE') - Używanie klawiatury:
if (conv.input.type === 'KEYBOARD')
Wskazówki i sprawdzone metody
- Aby w pełni wykorzystać możliwości ekranu, używaj odpowiedzi rozszerzonych i dostosowywania motywu.
- Zastanów się nad włączeniem powiadomień push, aby utrzymać zaangażowanie użytkowników urządzeń mobilnych.
- Pamiętaj, że użytkownik jest w ruchu i staraj się pomagać mu jak najszybciej wykonać zadanie. Aby dowiedzieć się, jak tworzyć naturalne i intuicyjne przepływy rozmów, zapoznaj się z przewodnikiem po projektowaniu rozmów.
- Stosuj precyzyjne linki do akcji w witrynie, aplikacji mobilnej lub mediach społecznościowych, aby obsługiwać lepszą obsługę za pomocą głosu.