เมื่อทราบข้อมูลเบื้องต้นแล้ว คุณก็ปรับปรุงและปรับแต่งการดำเนินการได้ ด้วยวิธีการเฉพาะสำหรับ Canvas คุณสามารถเลือกพัฒนาการดำเนินการของคุณด้วย รูปแบบการดำเนินการตามคำสั่งซื้อของลูกค้า หรือโมเดลการดำเนินการตามคำสั่งซื้อฝั่งเซิร์ฟเวอร์เมื่อคุณสร้างโปรเจ็กต์การดำเนินการ สำหรับ ข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกเหล่านี้ โปรดดู เปิดใช้ Canvas แบบอินเทอร์แอกทีฟ
หากเลือกตัวเลือกรูปแบบการดำเนินการตามคำสั่งซื้อของลูกค้า คุณจะสามารถใช้สิ่งต่อไปนี้ใน การดำเนินการของคุณ:
- API ทั้งหมดที่ระบุไว้ในสร้างโดยมี Fulfillment ฝั่งไคลเอ็นต์
API ทั้งหมดที่ระบุไว้ในสร้างโดยมี Fulfillment ฝั่งเซิร์ฟเวอร์
Callback ของ
onTtsMark()
หากเลือกตัวเลือกโมเดลการดำเนินการตามคำสั่งซื้อของเซิร์ฟเวอร์ คุณจะใช้สิ่งต่อไปนี้ใน การดำเนินการของคุณ:
- API ทั้งหมดที่ระบุไว้ในสร้างโดยมี Fulfillment ฝั่งเซิร์ฟเวอร์
- การติดต่อกลับ
ไม่แนะนำให้ใช้ Interactive Canvas API บางรายการกับ รูปแบบการดำเนินการตามคำสั่งซื้อ ตารางต่อไปนี้จะแสดง API ที่เปิดใช้เมื่อคุณเลือก ตัวเลือกการดำเนินการตามคำสั่งซื้อไคลเอ็นต์ และดูว่าแนะนำให้ใช้ API เหล่านี้หรือ ที่ไม่แนะนำสำหรับแต่ละรูปแบบ:
| ชื่อ API | รองรับในโมเดลการดำเนินการตามคำสั่งซื้อของเซิร์ฟเวอร์ไหม | รองรับในรูปแบบการดำเนินการตามคำสั่งซื้อของลูกค้าไหม |
sendTextQuery()
|
ใช่ | รองรับแต่ไม่แนะนำ (ดู sendtextQuery() สำหรับข้อมูลเพิ่มเติม) |
outputTts()
|
ใช่ | ได้ |
triggerScene()
|
ไม่ได้ | ใช่ |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
ไม่ได้ | ใช่ |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
ไม่ได้ | ใช่ |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
ไม่ได้ | ใช่ |
ส่วนต่อไปนี้จะอธิบายวิธีใช้ API สำหรับไคลเอ็นต์ และ โมเดลการดำเนินการตามคำสั่งซื้อฝั่งเซิร์ฟเวอร์ใน Interactive Canvas Action
สร้างโดยมี Fulfillment ฝั่งไคลเอ็นต์
คุณใช้งาน Interactive Canvas API ต่อไปนี้ได้ในตรรกะเว็บแอป
outputTts()
API นี้ช่วยให้คุณเอาต์พุตการอ่านออกเสียงข้อความ (TTS) จากอุปกรณ์ได้โดยไม่ต้องส่ง
ข้อความแจ้งแบบคงที่จาก Actions Builder หรือการเรียกใช้เว็บฮุค หากไม่มีฝั่งเซิร์ฟเวอร์
ต้องใช้ตรรกะที่เชื่อมโยงกับ TTS คุณสามารถใช้ outputTts() จาก
ฝั่งไคลเอ็นต์เพื่อข้ามการเดินทางไปยังเซิร์ฟเวอร์ของคุณ และให้การตอบสนองที่เร็วขึ้น
ผู้ใช้ของคุณ
outputTts() ฝั่งไคลเอ็นต์อาจรบกวนหรือยกเลิก TTS ฝั่งเซิร์ฟเวอร์ได้ โปรดหลีกเลี่ยง
ซึ่งรบกวน TTS ฝั่งเซิร์ฟเวอร์ด้วยความระมัดระวังต่อไปนี้
- หลีกเลี่ยงการโทรหา
outputTts()ตั้งแต่เริ่มต้นเซสชัน ให้ใช้ TTS ฝั่งเซิร์ฟเวอร์แทนในการสลับการสนทนาครั้งแรกของการดำเนินการ - หลีกเลี่ยงการโทรหา
outputTts()ติดต่อกันโดยที่ผู้ใช้ไม่ได้ดำเนินการ
ข้อมูลโค้ดต่อไปนี้แสดงวิธีใช้ outputTts() เพื่อแสดง TTS จาก
ฝั่งไคลเอ็นต์:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
คุณยังใช้ outputTts() กับ onTtsMark() ได้ด้วย
เพื่อวางเครื่องหมาย SSML ในลำดับข้อความ การใช้ onTtsMark() จะซิงค์เว็บของคุณ
ภาพเคลื่อนไหวของแอปหรือสถานะของเกมในบางจุดของสตริง SSML TTS ดังที่แสดง
ในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
ในตัวอย่างก่อนหน้านี้ เครื่องหมาย 2 อัน ระบบจะส่งการปรับแต่งคำตอบไปยังเว็บแอปด้วย TTS
จัดการการดำเนินการตาม Intent ในไคลเอ็นต์
ในรูปแบบการดำเนินการตามคำสั่งซื้อของเซิร์ฟเวอร์สำหรับ Interactive Canvas Intent ทั้งหมด ซึ่งระบบจะจัดการโดยเว็บฮุค ซึ่งจะเพิ่มเวลาในการตอบสนองของการดำเนินการ แทน ของการเรียกเว็บฮุค คุณสามารถจัดการการตอบสนอง Intent ภายในเว็บแอปได้
ในการจัดการ Intent ฝั่งไคลเอ็นต์ คุณสามารถใช้ API ต่อไปนี้
createIntentHandler(): เมธอดที่ให้คุณกำหนดเครื่องจัดการ Intent ใน โค้ดของเว็บแอปสำหรับ Intent ที่กำหนดเองใน Actions Builderexpect(): เมธอดที่เปิดใช้งาน/ลงทะเบียนเครื่องจัดการ Intent เพื่อให้ ผู้ใช้อาจจับคู่ความตั้งใจได้clearExpectations(): วิธีที่ลบล้างความคาดหวังของผู้ใช้ ที่เปิดใช้งานอยู่ในขณะนี้ เพื่อไม่ให้จับคู่ Intent ผู้ใช้กล่าวเป็นเสียงพูดที่ตรงกับเจตนาdeleteHandler(): เมธอดที่ปิดใช้เครื่องจัดการ Intent แต่ละตัว กับ Intent เหล่านั้นไม่ได้
เมื่อใช้ API เหล่านี้ คุณสามารถเลือกเปิดหรือปิดใช้งาน Intent สำหรับ
สถานะของการดำเนินการใน Canvas แบบอินเทอร์แอกทีฟของคุณ คุณต้องใช้ expect() ใน Intent
เพื่อเปิดใช้งาน Intent ดังกล่าว
เปิดใช้งานเครื่องจัดการ Intent
การเปิดใช้งานเครื่องจัดการ Intent มี 2 ขั้นตอน ก่อนอื่น คุณต้องกำหนด
ใน Actions Builder จากนั้น หากต้องการให้ความตั้งใจตรงกัน คุณต้อง
เรียก expect() ในเครื่องจัดการ Intent
หากต้องการกำหนดค่าและเปิดใช้งานเครื่องจัดการ Intent ในฝั่งไคลเอ็นต์ ให้ทำตาม ขั้นตอนเหล่านี้:
- เปิดโปรเจ็กต์ในคอนโซล Actions และเพิ่มความตั้งใจที่กำหนดเอง
เลือกใช่สำหรับนี่เป็นความตั้งใจแบบทั่วโลกหรือไม่
กำหนดค่า Intent แล้วคลิกบันทึก
กำหนดตัวแฮนเดิลสำหรับ Intent ในตรรกะเว็บแอปของคุณ ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });เรียกใช้เมธอด
expect()เพื่อลงทะเบียนเครื่องจัดการ Intent ดังที่แสดงใน ข้อมูลโค้ดต่อไปนี้/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
ปิดใช้เครื่องจัดการ Intent
หลังจากกำหนดเครื่องจัดการ Intent แล้ว คุณจะเปิดหรือปิดใช้งานได้
ตามความจำเป็นสำหรับการดำเนินการของคุณ เมื่อคุณโทรหา expect() เพื่อเปิดใช้งาน
Intent จะแสดงออบเจ็กต์ที่มีเมธอด deleteHandler() ซึ่งใช้เพื่อ
ปิดใช้เครื่องจัดการที่สร้างขึ้นใหม่ คำจำกัดความของตัวแฮนเดิล Intent ยังคงมีอยู่เหมือนเดิม
หาก Intent ไม่ได้ทำงานอยู่ในขณะนั้น คุณจึงเปิดใช้งาน Intent อีกครั้งได้
ที่จำเป็น
หากต้องการปิดใช้งานเครื่องจัดการ Intent ให้เรียกใช้ deleteHandler() ในเครื่องจัดการ Intent
ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
คุณสามารถเรียกใช้ expect() เพื่อเพิ่มเครื่องจัดการ Intent ที่ปิดใช้อีกครั้งได้ ดังที่แสดงใน
ข้อมูลโค้ดต่อไปนี้
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
หากต้องการปิดใช้ Intent หลายรายการ คุณสามารถใช้เมธอด clearExpectations() ซึ่ง
ปิดใช้ Intent ที่เปิดใช้งานอยู่ในขณะนี้ ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีการ
ยกเลิกความคาดหวังของเครื่องจัดการ Intent ทั้งหมด
interactiveCanvas.clearExpectations();
จัดการสล็อตที่เติมเต็มไคลเอ็นต์
แทนที่จะเพิ่มการเติมช่องโฆษณาลงในฉากภายใน Actions Builder คุณสามารถ จัดการการป้อนช่องโฆษณาโดยตรงในเว็บแอป
หากต้องการรองรับการเติมช่องโฆษณาในฝั่งไคลเอ็นต์ คุณต้องสร้างช่องโฆษณาโดยใช้ API อย่างใดอย่างหนึ่งต่อไปนี้
createNumberSlot(callback, hints): เมธอดที่ให้คุณกำหนด ช่องตัวเลขในโค้ดเว็บแอป ใช้เพื่อแจ้งให้ผู้ใช้ทราบหมายเลขโทรศัพท์createTextSlot(callback, hints): วิธีที่ให้คุณกำหนดข้อความ ในโค้ดเว็บแอปของคุณ ใช้เพื่อแจ้งให้ผู้ใช้ทราบคำcreateConfirmationSlot(callback, hints): วิธีการที่ช่วยให้คุณทำสิ่งต่อไปนี้ได้ กำหนดช่องการยืนยันในโค้ดเว็บแอปของคุณ ใช้เพื่อแจ้งให้ผู้ใช้ทราบ เพื่อยืนยัน (ใช่/ไม่ใช่)createOptionsSlot(options, callback, hints): วิธีการที่ช่วยให้คุณทำสิ่งต่อไปนี้ได้ กำหนดช่องตัวเลือกในโค้ดเว็บแอปของคุณ ใช้เพื่อแจ้งให้ผู้ใช้ดำเนินการ เลือกจากรายการตัวเลือกที่กำหนดไว้ล่วงหน้า
เมื่อสร้างสล็อต คุณจะกำหนด triggerHints หรือไม่ก็ได้
คีย์เวิร์ดที่ช่วยปรับปรุงระบบการทำความเข้าใจภาษาธรรมชาติ (NLU) สำหรับ
แอ็กชัน คีย์เวิร์ดเหล่านี้ควรเป็นคำสั้นๆ ที่ผู้ใช้อาจพูดเมื่อ
เต็มช่อง ตัวอย่างเช่น คีย์เวิร์ด triggerHints สำหรับช่องตัวเลขอาจ
เป็น years เมื่อผู้ใช้ตอบคำถามเกี่ยวกับอายุของตนในการสนทนา
ด้วยคำตอบ "ฉันอายุ 30 ปี" การดำเนินการของคุณมีแนวโน้มที่จะ
ทราบว่าผู้ใช้เติมในช่องอย่างเหมาะสมแล้ว
หลังจากสร้างสล็อตแล้ว คุณจะแจ้งผู้ใช้เกี่ยวกับช่องโฆษณาได้โดยใช้ prompt API ดังนี้
prompt(tts, slot): เมธอดที่จะแสดง TTS ให้กับผู้ใช้และแจ้งให้เติมช่องโฆษณาที่คาดไว้
การเรียกใช้ prompt() จะแสดงสัญญาพร้อมสถานะและค่าของ
ในช่องที่ได้รับโฆษณา
สร้างช่องหมายเลข
ช่องตัวเลขใช้สำหรับแจ้งผู้ใช้ให้ป้อนตัวเลขในระหว่าง การสนทนา สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเติมช่องโฆษณา โปรดดู ส่วนการเติมช่องของ ในเอกสารประกอบของ Actions Builder
หากต้องการแจ้งให้ผู้ใช้กรอกช่องตัวเลขในฝั่งไคลเอ็นต์ ให้ทำตามขั้นตอนต่อไปนี้
เรียกใช้เมธอด
createNumberSlot()เพื่อสร้างช่องตัวเลขในเว็บ ตรรกะของแอป:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);เรียกใช้เมธอด
prompt()เพื่อแจ้งเตือนผู้ใช้ให้ใส่สล็อต และจัดการ ค่าของช่องโฆษณาจากสัญญาที่ส่งกลับมา ดังที่แสดงในข้อมูลโค้ดต่อไปนี้const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
สร้างช่องโฆษณา
ช่องข้อความใช้สำหรับแจ้งให้ผู้ใช้ป้อนคำในระหว่าง การสนทนา สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเติมช่องโฆษณา โปรดดู ส่วนการเติมช่องของ ในเอกสารประกอบของ Actions Builder
หากต้องการแจ้งให้ผู้ใช้กรอกช่องข้อความทางฝั่งไคลเอ็นต์ ให้ทำตามขั้นตอนต่อไปนี้
เรียกใช้เมธอด
createTextSlot()เพื่อสร้างช่องข้อความในตรรกะเว็บแอป/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);เรียกใช้เมธอด
prompt()เพื่อแจ้งเตือนผู้ใช้ให้ใส่สล็อต และจัดการ ค่าของช่องโฆษณาจากสัญญาที่ส่งกลับมา ดังที่แสดงในข้อมูลโค้ดต่อไปนี้const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
สร้างช่วงเวลายืนยัน
ช่องการยืนยันช่วยให้คุณสามารถแจ้งให้ผู้ใช้ยืนยัน (ผู้ใช้สามารถ ตอบว่า "ไป" หรือ "ไม่ใช่" เพื่อเติมช่องโฆษณาให้เต็ม) สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเติมช่องโฆษณา โปรดดู ส่วนการเติมช่องของ ในเอกสารประกอบของ Actions Builder
หากต้องการแจ้งให้ผู้ใช้กรอกช่องการยืนยันในฝั่งไคลเอ็นต์ ให้ทำตาม ขั้นตอนเหล่านี้:
เรียกใช้เมธอด
createConfirmationSlot()เพื่อสร้างช่วงเวลายืนยันใน ตรรกะเว็บแอปของคุณ/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);เรียกใช้เมธอด
prompt()เพื่อแจ้งเตือนผู้ใช้ให้ใส่สล็อต และจัดการ ค่าของช่องโฆษณาจากสัญญาที่ส่งกลับมา ดังที่แสดงในข้อมูลโค้ดต่อไปนี้const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
สร้างช่องตัวเลือก
ช่องตัวเลือกช่วยให้คุณสามารถแจ้งให้ผู้ใช้เลือกจากรายการ ตัวเลือกที่กำหนดไว้ล่วงหน้า สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเติมช่องโฆษณา โปรดดู ส่วนการเติมช่องของ ในเอกสารประกอบของ Actions Builder
หากต้องการแจ้งให้ผู้ใช้กรอกช่องตัวเลือกในฝั่งไคลเอ็นต์ ให้ทำตามขั้นตอนต่อไปนี้
เรียกใช้เมธอด
createOptionsSlot()เพื่อสร้างช่องตัวเลือกใน ตรรกะเว็บแอป/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);เรียกใช้เมธอด
prompt()เพื่อแจ้งเตือนผู้ใช้ให้ใส่สล็อต และจัดการ ค่าของช่องโฆษณาจากสัญญาที่ส่งกลับมา ดังที่แสดงในข้อมูลโค้ดต่อไปนี้const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
triggerScene() API ช่วยให้คุณเปลี่ยนไปใช้ฉากอื่นใน
การดำเนินการ Canvas แบบอินเทอร์แอกทีฟจากการดำเนินการตามคำสั่งซื้อฝั่งไคลเอ็นต์ ด้วย
triggerScene() คุณยังเปลี่ยนจาก Fulfillment ฝั่งไคลเอ็นต์เป็นฝั่งเซิร์ฟเวอร์ได้ด้วย
Fulfillment เมื่อผู้ใช้ต้องการเข้าถึง
ฉากของระบบใน Actions Builder
ที่ต้องมีเว็บฮุค เช่น คุณสามารถโทรหา triggerScene() เมื่อผู้ใช้
จำเป็นต้องลิงก์บัญชีหรือรับการแจ้งเตือน จากนั้นคุณสามารถส่งคืนจาก
ฉากดังกล่าวกับ Fulfillment ฝั่งไคลเอ็นต์โดยมีข้อความแจ้ง Canvas
ข้อมูลโค้ดต่อไปนี้แสดงวิธีติดตั้งใช้งาน triggerScene() ในการดําเนินการของคุณ
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
พื้นที่เก็บข้อมูลหน้าแรกและพื้นที่เก็บข้อมูลของผู้ใช้ในไคลเอ็นต์
แทนที่จะใช้เว็บฮุคเพื่อรับและกำหนดค่าหน้าแรกและพื้นที่เก็บข้อมูลของผู้ใช้ คุณทำสิ่งต่อไปนี้ได้ เรียกใช้ API ฝั่งไคลเอ็นต์เพื่อจัดการพื้นที่เก็บข้อมูลในบ้านและผู้ใช้ในเว็บแอป เว็บของคุณ จากนั้น แอปจะสามารถใช้ค่าที่จัดเก็บไว้เหล่านี้ในหลายๆ เซสชัน (ตัวอย่างเช่นใน ข้อความแจ้งและเงื่อนไข) และสามารถเข้าถึงค่าของครอบครัวที่เฉพาะเจาะจง หรือ ผู้ใช้เมื่อจำเป็น การใช้ API เหล่านี้จะช่วยลดเวลาในการตอบสนองได้ใน Interactive Canvas ได้ การดำเนินการเนื่องจากคุณไม่ต้องเรียกใช้เว็บฮุคเพื่อรับและตั้งค่าอีกต่อไป พื้นที่เก็บข้อมูล
พื้นที่เก็บข้อมูลหน้าแรกและผู้ใช้ในเว็บแอปทำตามหลักการทั่วไปเดียวกัน ในเว็บฮุคได้ด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับบ้านและพื้นที่เก็บข้อมูลของผู้ใช้ได้ที่ เอกสารประกอบสำหรับพื้นที่เก็บข้อมูลในบ้าน และพื้นที่เก็บข้อมูลของผู้ใช้
พื้นที่เก็บข้อมูลในบ้านฝั่งไคลเอ็นต์
พื้นที่เก็บข้อมูลในบ้านช่วยให้คุณเก็บค่าของรายครัวเรือนได้ตาม กราฟหน้าแรก และแชร์กับ Google ภายในครอบครัว เช่น หากผู้ใช้เล่น Interactive Canvas เกมในครอบครัว คะแนนของเกมสามารถเก็บไว้ในพื้นที่เก็บข้อมูลภายในบ้านได้ สมาชิกคนอื่นๆ ในครอบครัวจะเล่นเกมต่อไปได้โดยเก็บคะแนนไว้
หากต้องการเปิดใช้การดำเนินการเพื่อรองรับพื้นที่เก็บข้อมูลในบ้าน ให้ทำตามขั้นตอนต่อไปนี้
- ในคอนโซล Actions ให้ไปที่ทำให้ใช้งานได้ > ข้อมูลไดเรกทอรี > ข้อมูลเพิ่มเติม
เลือกช่องใช่สำหรับการดำเนินการของคุณใช้พื้นที่เก็บข้อมูลในบ้านไหม

หากต้องการเขียนค่าลงในพื้นที่เก็บข้อมูลในบ้านในเว็บแอป ให้เรียกใช้ setHomeParam()
ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
หากต้องการอ่านค่าจากพื้นที่เก็บข้อมูลในบ้านในเว็บแอป ให้โทรหา getHomeParam()
ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
หากต้องการล้างพื้นที่เก็บข้อมูลในบ้านที่มีอยู่ทั้งหมด ให้เรียกใช้เมธอด resetHomeParam() ดังที่แสดง
ในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.resetHomeParam();
พื้นที่เก็บข้อมูลของผู้ใช้ฝั่งไคลเอ็นต์
พื้นที่เก็บข้อมูลผู้ใช้ช่วยให้คุณจัดเก็บค่าพารามิเตอร์สำหรับผู้ใช้ที่ระบุและได้รับการยืนยันแล้วได้ ในหลายเซสชัน ตัวอย่างเช่น หากผู้ใช้กำลังเล่นเกม คะแนนของ จะสามารถจัดเก็บเกมสำหรับผู้ใช้รายนั้น ในเซสชันเกมเพลย์ครั้งต่อๆ ไป จะยังคงเล่นเกมต่อไปด้วยคะแนนเท่าเดิม
หากต้องการเขียนค่าลงในพื้นที่เก็บข้อมูลของผู้ใช้ในเว็บแอป ให้เรียกใช้ setUserParam()
ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
หากต้องการอ่านค่าจากพื้นที่เก็บข้อมูลของผู้ใช้ในเว็บแอป ให้เรียกใช้ getUserParam()
ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
หากต้องการล้างพื้นที่เก็บข้อมูลของผู้ใช้ที่มีอยู่ทั้งหมด ให้เรียกใช้เมธอด resetUserParam() ดังที่แสดง
ในข้อมูลโค้ดต่อไปนี้
interactiveCanvas.resetUserParam();
setCanvasState()
เมธอด setCanvasState() ช่วยให้คุณส่งข้อมูลสถานะจากระบบอินเทอร์แอกทีฟได้
เว็บแอป Canvas เพื่อดำเนินการตามคำสั่งซื้อ และแจ้งเตือน Assistant ว่าเว็บแอปนี้มี
อัปเดตสถานะแล้ว โดยเว็บแอปจะส่งสถานะที่อัปเดตเป็นออบเจ็กต์ JSON
การเรียกใช้ setCanvasState() ไม่ได้เป็นการเรียกใช้ Intent หลัง
กำลังเรียกใช้ setCanvasState() หากมีการเรียกใช้ sendTextQuery() หรือคำค้นหาของผู้ใช้
ตรงกับความตั้งใจในการสนทนา ซึ่งเป็นข้อมูลที่ตั้งค่าด้วย setCanvasState()
ในขั้นการสนทนาก่อนหน้าจะพร้อมใช้งานในลำดับต่อๆ มา
การสนทนา
ในข้อมูลโค้ดต่อไปนี้ เว็บแอปใช้ setCanvasState() เพื่อตั้งค่าสถานะ Canvas
ข้อมูล:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
สถานะ Canvas อ้างอิงจากเว็บฮุค
คุณอ้างอิงค่าสถานะของ Canvas ที่เก็บไว้ได้ในรหัสการจำหน่าย หากต้องการอ้างอิง
ให้ใช้ไวยากรณ์ conv.context.canvas.state.KEY โดยที่
KEY คือคีย์ที่ระบุเมื่อมีการตั้งค่าสถานะของ Canvas
เช่น หากก่อนหน้านี้คุณจัดเก็บค่าคะแนนสูงสุดสำหรับเกมใน Canvas
เป็นพารามิเตอร์ score อ้างอิงค่านั้นโดยใช้
conv.context.canvas.state.score เพื่อเข้าถึงค่าใน Fulfillment
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
สถานะของ Canvas อ้างอิงภายในพรอมต์
คุณอ้างอิงค่าสถานะ Canvas ที่จัดเก็บไว้ได้ในพรอมต์ หากต้องการอ้างอิง
ให้ใช้ไวยากรณ์ $canvas.state.KEY โดยที่
KEY คือคีย์ที่ระบุเมื่อมีการตั้งค่าสถานะของ Canvas
เช่น หากก่อนหน้านี้คุณจัดเก็บค่าคะแนนสูงสุดสำหรับเกมใน Canvas
เป็นพารามิเตอร์ score อ้างอิงค่านั้นโดยใช้ $canvas.state.score
เพื่อเข้าถึงค่านั้นในพรอมต์
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
สถานะของ Canvas อ้างอิงภายในเงื่อนไข
นอกจากนี้ คุณยังอ้างอิงค่าสถานะ Canvas ที่จัดเก็บไว้ได้ในเงื่อนไข ถึง
อ้างอิงค่าโดยใช้ canvas.state.KEY
โดย KEY คือคีย์ที่ระบุเมื่อ Canvas
มีการตั้งค่าสถานะ
เช่น หากก่อนหน้านี้คุณจัดเก็บค่าคะแนนสูงสุดสำหรับเกมใน Canvas
เป็นพารามิเตอร์ score และต้องการเปรียบเทียบกับค่า 999 ในองค์ประกอบ
คุณสามารถอ้างอิงค่าที่เก็บไว้ในเงื่อนไขได้โดยใช้
canvas.state.score นิพจน์เงื่อนไขของคุณจะมีลักษณะดังนี้
ไวยากรณ์เงื่อนไข
canvas.state.score >= 999
sendTextQuery()
เมธอด sendTextQuery() จะส่งข้อความค้นหาไปยังการดําเนินการแบบการสนทนาเพื่อ
จับคู่ความตั้งใจแบบเป็นโปรแกรม ตัวอย่างนี้ใช้ sendTextQuery() ในการรีสตาร์ท
เกมหมุนสามเหลี่ยมเมื่อผู้ใช้คลิกปุ่ม เมื่อผู้ใช้คลิก
"เริ่มเกมใหม่" sendTextQuery() จะส่งข้อความค้นหาที่
ตรงกับเจตนาของ Restart game และให้ผลลัพธ์ตามคำสัญญา คำสัญญานี้ส่งผลให้
SUCCESS หากเรียกให้แสดง Intent BLOCKEDไม่เรียกให้แสดง ดังต่อไปนี้
ข้อมูลโค้ดตรงกับความตั้งใจและจัดการกรณีที่ประสบความสำเร็จและล้มเหลวของ
สัญญา:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
หากผลลัพธ์ที่สัญญาเป็น SUCCESS เครื่องจัดการเว็บฮุค Restart game จะส่ง
การตอบสนองของ Canvas สำหรับเว็บแอป:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
การตอบกลับ Canvas นี้จะทริกเกอร์ Callback onUpdate() ซึ่งเรียกใช้
ในข้อมูลโค้ด RESTART_GAME ด้านล่าง
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
สร้างด้วย Fulfillment ฝั่งเซิร์ฟเวอร์
คุณใช้ Interactive Canvas API ต่อไปนี้ในเว็บฮุคได้
เปิดใช้โหมดเต็มหน้าจอ
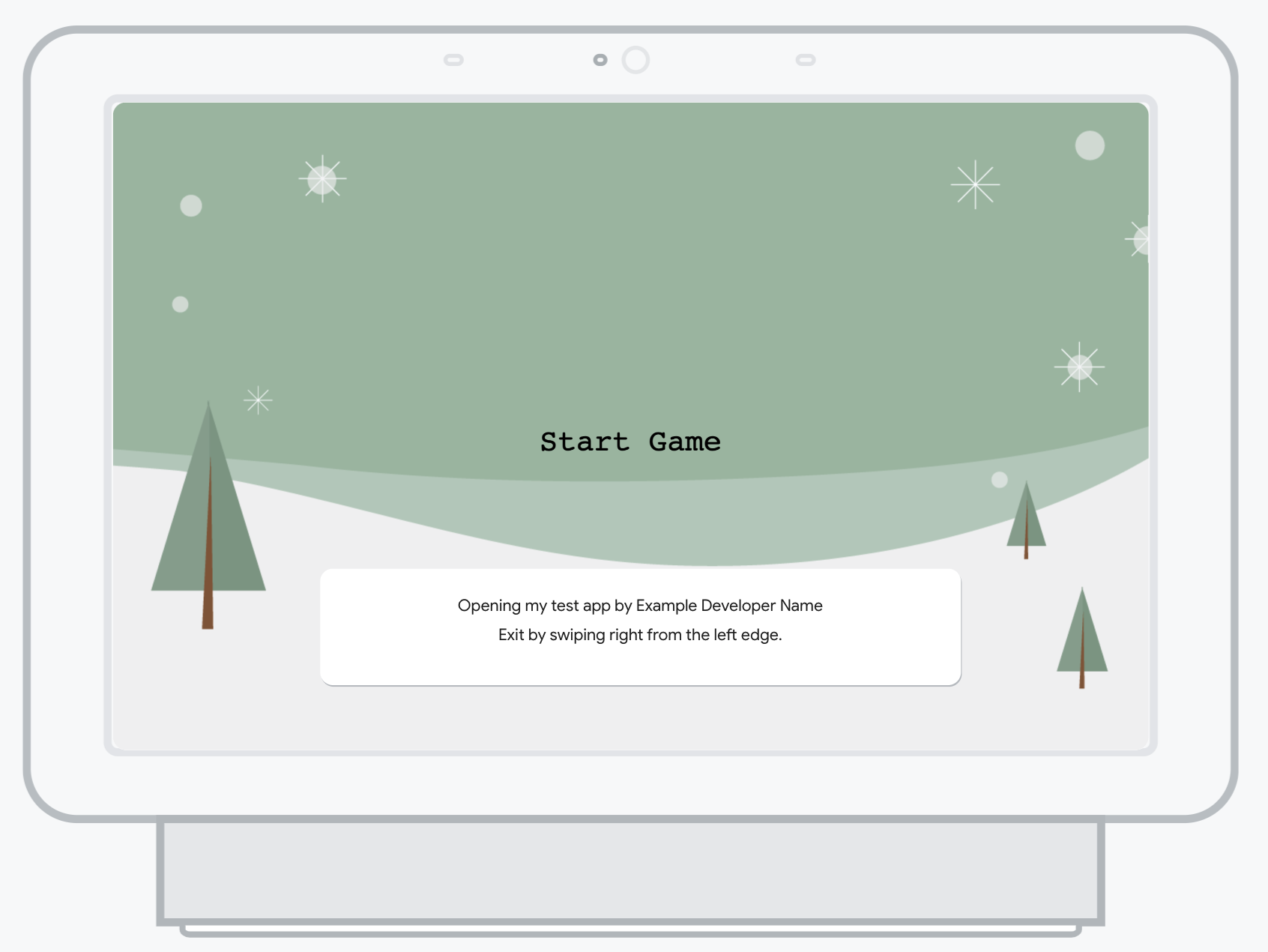
โดยค่าเริ่มต้น เว็บแอป Interactive Canvas จะมีส่วนหัว
ที่ด้านบนของหน้าจอพร้อมชื่อการดำเนินการของคุณ คุณใช้ enableFullScreen ได้
เพื่อลบส่วนหัวออก และแทนที่ด้วยข้อความโทสต์ชั่วคราวที่ปรากฏใน
หน้าจอโหลดซึ่งช่วยให้ผู้ใช้ได้รับประสบการณ์แบบเต็มหน้าจอ
ขณะโต้ตอบกับการดำเนินการของคุณ ข้อความโทสต์แสดงจอแสดงผลของการดำเนินการ
ชื่อ ชื่อนักพัฒนาซอฟต์แวร์ และคำแนะนำในการออกจากการดำเนินการ และข้อความโทสต์
สีจะเปลี่ยนไปตามสิ่งที่ผู้ใช้เลือกเป็นธีมในอุปกรณ์

หากผู้ใช้โต้ตอบกับการดำเนินการของคุณเป็นประจำ ข้อความโทสต์นั้นจะเกิดขึ้นชั่วคราว หยุดแสดงบนหน้าจอการโหลด หากผู้ใช้ไม่ได้มีส่วนร่วมกับ การดำเนินการชั่วครู่ ข้อความโทสต์จะปรากฏขึ้นอีกครั้งเมื่อเปิดใช้งาน
คุณเปิดใช้โหมดเต็มหน้าจอได้ในเว็บฮุคหรือในข้อความแจ้งแบบคงที่ใน เครื่องมือสร้างการดำเนินการ
หากต้องการเปิดใช้โหมดเต็มหน้าจอในเว็บฮุค ให้ทำตามขั้นตอนต่อไปนี้
ตั้งค่าช่อง
enableFullScreenเป็นtrueในการตอบcanvasรายการแรก แสดงผลโดยเว็บฮุคในเซสชัน ตัวอย่างต่อไปนี้เป็นตัวอย่าง การใช้งานโดยใช้ไลบรารีไคลเอ็นต์ Node.jsconst { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
หากต้องการเปิดใช้โหมดเต็มหน้าจอในข้อความแจ้งแบบคงที่ใน Actions Builder ให้ทำตามขั้นตอนต่อไปนี้
- เปิดโปรเจ็กต์ในคอนโซล Actions
- คลิกพัฒนาในแถบนำทางและเปิดข้อความแจ้งที่มี
canvasคำตอบแรก ตั้งค่า
enable_full_screenเป็นtrueดังที่แสดงในข้อมูลโค้ดต่อไปนี้{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
โดยค่าเริ่มต้น เมื่อผู้ใช้แตะหน้าจอขณะใช้ Interactive Canvas
แอ็กชัน, TTS จะหยุดเล่น คุณเปิดใช้ TTS เพื่อเล่นต่อได้
เมื่อผู้ใช้แตะหน้าจอด้วย continueTtsDuringTouch ลักษณะการทำงานเช่นนี้ไม่สามารถ
สามารถเปิดและปิดได้
ในเซสชันเดียวกัน
คุณสามารถใช้ลักษณะการทำงานนี้ในเว็บฮุคหรือในข้อความแจ้งแบบคงที่ก็ได้ ใน Actions Builder
หากต้องการเปิดใช้ TTS ให้ดำเนินการต่อหลังจากผู้ใช้แตะหน้าจอในเว็บฮุคของคุณ ให้ทําตาม ขั้นตอนนี้:
ตั้งค่าช่อง
continueTtsDuringTouchเป็นtrueในการตอบcanvasรายการแรก แสดงผลโดยเว็บฮุคในเซสชัน ตัวอย่างต่อไปนี้เป็นตัวอย่าง การใช้งานโดยใช้ไลบรารีไคลเอ็นต์ Node.jsconst { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
หากต้องการทำให้ TTS ดำเนินการต่อหลังจากที่ผู้ใช้แตะหน้าจอในข้อความแจ้งแบบคงที่ใน เครื่องมือสร้างการดำเนินการ ให้ทำตามขั้นตอนต่อไปนี้
- เปิดโปรเจ็กต์ในคอนโซล Actions
- คลิกพัฒนาในแถบนำทางและเปิดข้อความแจ้ง
canvasคำตอบแรก ตั้งค่า
continue_tts_during_touchเป็นtrueดังที่แสดงในข้อมูลโค้ดต่อไปนี้{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }