หากต้องการส่งต่อข้อมูลไปยังเว็บแอป คุณต้องส่งการตอบกลับ Canvas
จากตรรกะการสนทนาของคุณ การตอบกลับ Canvas จะทำอย่างใดอย่างหนึ่งต่อไปนี้ได้
- แสดงผลเว็บแอปแบบเต็มหน้าจอในอุปกรณ์ของผู้ใช้
- ส่งข้อมูลเพื่ออัปเดตเว็บแอป
ส่วนต่อไปนี้จะอธิบายวิธีส่งคืนการตอบกลับ Canvas สำหรับแต่ละรายการ สถานการณ์
เปิดใช้ Canvas แบบอินเทอร์แอกทีฟ
คุณต้องกำหนดค่าการดำเนินการในแบบที่เฉพาะเจาะจงเพื่อใช้ Canvas แบบอินเทอร์แอกทีฟ
การสร้างการดำเนินการที่ใช้ Canvas แบบอินเทอร์แอกทีฟต้องมี
ในคอนโซลการดำเนินการ (และสำหรับ Actions SDK การแก้ไข
settings.yaml) หากต้องการดูขั้นตอนทั้งหมดในการสร้างและ
การกำหนดค่า Interactive Canvas Action ด้วย Actions SDK โปรดดู
สร้างโปรเจ็กต์
เมื่อใช้เครื่องมือสร้างการดำเนินการ ให้ทำตามขั้นตอนเพิ่มเติมต่อไปนี้เพื่อเปิดใช้การโต้ตอบ แคนวาส:
- หากคุณไม่ได้เลือกการ์ดเกมในหน้าประเภทของการดำเนินการ คุณต้องการสร้างหน้าจอไหม ให้คลิกทำให้ใช้งานได้ในการนำทางด้านบน ในส่วนข้อมูลเพิ่มเติม ให้เลือกเกมและ หมวดสนุกๆ คลิกบันทึก
- คลิกพัฒนาในแถบนำทางด้านบนของคอนโซล Actions
- คลิกแคนวาสแบบอินเทอร์แอกทีฟในการนำทางด้านซ้าย
- ในส่วนคุณต้องการให้การดำเนินการใช้ Canvas แบบอินเทอร์แอกทีฟไหม ให้เลือก 1 รายการจาก
ดังต่อไปนี้
- เปิดใช้ Interactive Canvas ที่มี Fulfillment ของเว็บฮุคของเซิร์ฟเวอร์ ตัวเลือกนี้
ต้องใช้เว็บฮุคเพื่อเข้าถึงฟีเจอร์บางอย่าง และใช้
onUpdate()เพื่อส่งข้อมูลไปยังเว็บแอป เมื่อเปิดใช้ Intent ที่ตรงกันจะ ในสถานการณ์ต่างๆ และคุณเลือกเรียกใช้เว็บฮุคก่อนที่จะเปลี่ยนได้ ไปยังฉากอื่นหรือสิ้นสุดการสนทนา - เปิดใช้ Interactive Canvas ที่มีการดำเนินการตามคำสั่งซื้อของลูกค้า ตัวเลือกนี้ช่วยให้
คุณต้องย้ายตรรกะ Fulfillment ของเว็บฮุคไปยังเว็บแอป และจำกัด
เว็บฮุคจะเรียกเฉพาะฟีเจอร์การสนทนาที่จำเป็น
เช่น การลิงก์บัญชี เมื่อเปิดใช้แล้ว คุณจะใช้
expect()เพื่อทำสิ่งต่อไปนี้ได้ ลงทะเบียนเครื่องจัดการ Intent ในฝั่งไคลเอ็นต์
- เปิดใช้ Interactive Canvas ที่มี Fulfillment ของเว็บฮุคของเซิร์ฟเวอร์ ตัวเลือกนี้
ต้องใช้เว็บฮุคเพื่อเข้าถึงฟีเจอร์บางอย่าง และใช้
- ไม่บังคับ: ป้อน URL ของเว็บแอปลงในช่องตั้งค่า URL ของเว็บแอปเริ่มต้น
ด้วย การดำเนินการนี้จะเพิ่มการตอบสนองเริ่มต้นของ
Canvasด้วยช่อง URL ไปยัง การเรียกใช้หลัก - คลิกบันทึก
เมื่อใช้ Actions SDK ให้ทำตามขั้นตอนเพิ่มเติมต่อไปนี้เพื่อเปิดใช้ Interactive แคนวาส:
- ตั้งค่าช่อง
categoryในไฟล์settings.yamlเป็นGAMES_AND_TRIVIAเพื่ออธิบายและช่วยให้ผู้ใช้ค้นพบการดำเนินการของคุณได้ดีที่สุด - ตั้งค่าช่อง
usesInteractiveCanvasในไฟล์settings.yamlเป็นtrue
ตรวจสอบความสามารถของพื้นผิว
เฟรมเวิร์ก Interactive Canvas จะทำงานเฉพาะในอุปกรณ์ Assistant ที่
อินเทอร์เฟซแบบภาพ ดังนั้นการดำเนินการของคุณจะต้องตรวจสอบ INTERACTIVE_CANVAS
ความสามารถในอุปกรณ์ของผู้ใช้ได้ เมื่อคุณกำหนดข้อความแจ้งใน Actions Builder
คุณสามารถระบุรายการความสามารถของอุปกรณ์ในช่อง selector ของ
candidates ออบเจ็กต์ ตัวเลือกข้อความแจ้งจะเลือกพรอมต์ของตัวเลือก
ที่เหมาะสมกับความสามารถของผู้ใช้
หากต้องการส่งคืนการตอบกลับ Canvas ตรรกะของการดำเนินการควรมีลักษณะดังนี้
- ตรวจสอบว่าอุปกรณ์ของผู้ใช้รองรับความสามารถ
INTERACTIVE_CANVASถ้า ส่งคำตอบCanvasไปให้ผู้ใช้ - ถ้าความสามารถของ Interactive Canvas ไม่พร้อมใช้งาน ให้ตรวจสอบว่า
อุปกรณ์รองรับความสามารถ
RICH_RESPONSEหากมี ให้ส่ง การตอบกลับที่สมบูรณ์แทน - ถ้าความสามารถในการตอบกลับแบบริชมีเดียไม่พร้อมใช้งาน ให้ส่ง คำตอบง่ายๆ
ข้อมูลโค้ดต่อไปนี้แสดงคำตอบที่เหมาะสมตามความสามารถ ของอุปกรณ์ของผู้ใช้:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
แสดงผลเว็บแอป
การดำเนินการที่ใช้ Canvas แบบอินเทอร์แอกทีฟมีเว็บแอปที่กำหนดค่า ภาพที่คุณส่งให้ผู้ใช้เพื่อตอบกลับ เมื่อเว็บแอปแสดงผลแล้ว ผู้ใช้ โต้ตอบกับส่วนขยายผ่านเสียง ข้อความ หรือแตะได้จนกว่า จบการสนทนาแล้ว
การตอบกลับ Canvas ครั้งแรกของคุณต้องมี URL ของเว็บแอป ประเภทของ
คำตอบของ Canvas บอก Google Assistant ให้แสดงผลเว็บแอป ณ ที่อยู่นั้น
ในอุปกรณ์ของผู้ใช้ โดยปกติแล้ว คุณจะตอบกลับ Canvas แรก
ทันทีหลังจากที่ผู้ใช้เรียกใช้การดำเนินการของคุณ เมื่อเว็บแอปโหลดขึ้นมา
ไลบรารีของ Canvas แบบอินเทอร์แอกทีฟโหลดขึ้น และเว็บแอปจะลงทะเบียนเครื่องจัดการ Callback
ด้วย Interactive Canvas API
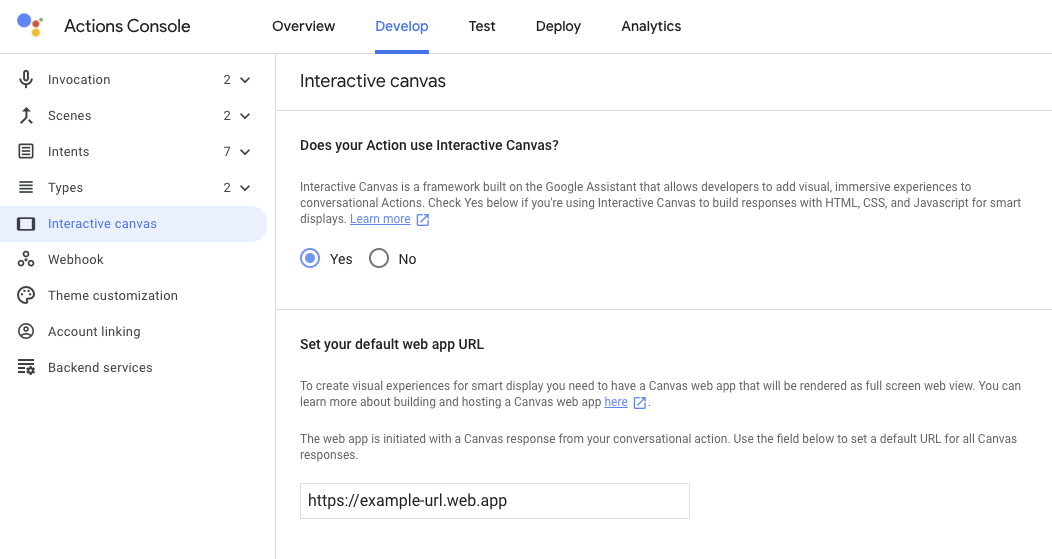
คุณสามารถระบุ URL ของเว็บแอปใน Actions Builder ได้ดังที่แสดงใน ภาพหน้าจอต่อไปนี้:

หากคุณสร้างพรอมต์ที่มีการตอบกลับ Canvas หลังจากระบุ
URL ของเว็บแอป เครื่องมือสร้างการดำเนินการจะป้อนข้อมูลในช่อง URL ของคำตอบ Canvas โดยอัตโนมัติ สำหรับข้อมูลเพิ่มเติม
ข้อมูลเกี่ยวกับการตั้งค่า URL ของเว็บแอปในคอนโซล โปรดดู
ส่วนเปิดใช้ Interactive Canvas
ข้อมูลโค้ดต่อไปนี้แสดงวิธีสร้างคําตอบ Canvas ที่แสดงผล
เว็บแอปทั้งใน Actions Builder และเว็บฮุค
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
ส่งข้อมูลเพื่ออัปเดตเว็บแอป
หลังจากส่งคำตอบเบื้องต้นเกี่ยวกับ Canvas แล้ว คุณจะใช้ Canvas เพิ่มเติมได้
การตอบกลับเพื่อให้อัปเดต data ซึ่งตรรกะที่กำหนดเองของเว็บแอปใช้
เปลี่ยนแปลงเว็บแอปของคุณได้ เมื่อคุณส่งคำตอบCanvasที่ผ่าน
ไปยังเว็บแอป จะมีขั้นตอนต่อไปนี้เกิดขึ้น
- เมื่อมีการจับคู่ Intent ภายในฉาก ก็จะทริกเกอร์เหตุการณ์และการตอบสนอง
Canvasที่มีฟิลด์dataที่มีเพย์โหลด JSON และส่งกลับมาเป็นการตอบสนอง - ช่อง
dataจะส่งไปยัง CallbackonUpdateและใช้เพื่ออัปเดต เว็บแอป การดำเนินการแบบการสนทนาของคุณจะส่งคำตอบใหม่ใน
Canvasและให้ข้อมูลใน ฟิลด์dataเพื่อส่งการอัปเดตใหม่หรือโหลดสถานะใหม่
คุณสามารถส่งข้อมูลไปยังเว็บแอปได้ 2 วิธี ดังนี้
- ใช้เครื่องมือสร้างการดำเนินการ เครื่องมือสร้างการดำเนินการจะป้อนข้อมูลในช่อง
dataโดยอัตโนมัติใน การตอบกลับCanvasพร้อมข้อมูลเมตาที่จำเป็นในการอัปเดตเว็บแอป - ใช้เว็บฮุค หากมีเว็บฮุค คุณจะกำหนดค่าข้อมูลที่กำหนดเองได้
เพย์โหลดเพื่ออัปเดตเว็บแอปในการตอบกลับของ
Canvas
ส่วนต่อไปนี้จะอธิบายวิธีส่งข้อมูลผ่าน Actions Builder และผ่าน เว็บฮุค
ใช้ Actions Builder เพื่อส่งข้อมูล
เมื่อใช้ Actions Builder คุณจะไม่ต้องกำหนดเว็บฮุคเพื่อจัดการข้อมูลเมตา
ที่ส่งไปยังเว็บแอปของคุณ แต่เมื่อคุณกำหนดค่าเครื่องจัดการ Intent
UI ของ Actions Builder คุณสามารถรวมการตอบกลับ Canvas ได้ ต
ระบบจะเติมข้อมูลเมตาที่จำเป็นในการอัปเดตในช่อง data โดยอัตโนมัติ
เว็บแอปของคุณ เช่น ชื่อ Intent, พารามิเตอร์ที่บันทึกจากอินพุตของผู้ใช้
และฉากปัจจุบัน
ตัวอย่างเช่น เครื่องจัดการ Intent Guess ต่อไปนี้ระบุว่าคุณต้องการรวม Canvas
การตอบกลับ:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
หรือคุณอาจเพิ่มข้อมูลโค้ดต่อไปนี้ลงในเครื่องจัดการ Intent เพื่อส่ง ข้อความ TTS:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder จะขยายการตอบสนองของ Canvas โดยอัตโนมัติด้วยข้อมูลเมตาเป็น
อัปเดตเว็บแอป ดังที่แสดงในข้อมูลโค้ดต่อไปนี้ ในกรณีนี้ ผู้ใช้
เดาตัวอักษร "a" ได้ ในเกมทายคำ
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
คำตอบนี้จะอัปเดตเว็บแอปด้วยคำตอบของผู้ใช้และเปลี่ยนเป็น ฉากที่เหมาะสม
ใช้เว็บฮุคเพื่อส่งข้อมูล
คุณกำหนดค่าช่อง data ของคำตอบ Canvas ในเว็บฮุคด้วยตนเองได้
ด้วยข้อมูลสถานะที่จำเป็นในการอัปเดตเว็บแอป วิธีนี้
แนะนำให้ใช้หากคุณต้องการรวมเพย์โหลด data ที่กำหนดเองในการตอบกลับ Canvas
แทนที่จะส่งต่อเฉพาะข้อมูลเมตาทั่วไปที่จำเป็นสำหรับการอัปเดตเว็บแอป
ข้อมูลโค้ดต่อไปนี้แสดงวิธีส่งข้อมูลในคำตอบ Canvas ใน
เว็บฮุค:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
หลักเกณฑ์และข้อจำกัด
โปรดคำนึงถึงหลักเกณฑ์และข้อจำกัดต่อไปนี้สำหรับคำตอบ Canvas รายการ
เมื่อสร้าง Action:
- ตัวแฮนเดิลเว็บฮุคแต่ละรายการในการดําเนินการตามคําสั่งซื้อต้องมี
Canvasหากเว็บฮุค การตอบกลับไม่รวมCanvasเว็บแอปของคุณจะปิดลง - คุณต้องใส่ URL ของเว็บแอปในการตอบกลับ
Canvasรายการแรกเท่านั้น ที่คุณส่งถึงผู้ใช้ - URL การตอบสนอง
Canvasควรถูกต้องและโปรโตคอลของ URL ต้องเป็น HTTPS - การตอบกลับ
Canvasต้องมีขนาดไม่เกิน 50 KB