การตอบกลับที่เป็นริชมีเดียจะเพิ่มองค์ประกอบภาพเพื่อปรับปรุงการโต้ตอบของผู้ใช้กับ แอ็กชัน คุณใช้การตอบกลับที่เป็นสื่อสมบูรณ์ประเภทต่อไปนี้ในข้อความแจ้งได้
- บัตรพื้นฐาน
- การ์ดรูปภาพ
- การ์ดตาราง
เมื่อกำหนดคำตอบที่มีการจัดรูปแบบ ให้ใช้ตัวเลือกที่มี RICH_RESPONSE
แพลตฟอร์ม ของ Google เพื่อให้ Google Assistant แสดงผลคำตอบแบบสมบูรณ์เฉพาะใน
อุปกรณ์ที่รองรับ คุณสามารถใช้การตอบกลับที่เป็นริชมีเดียได้เพียง 1 รายการต่อออบเจ็กต์ content ใน
ปรากฏขึ้น
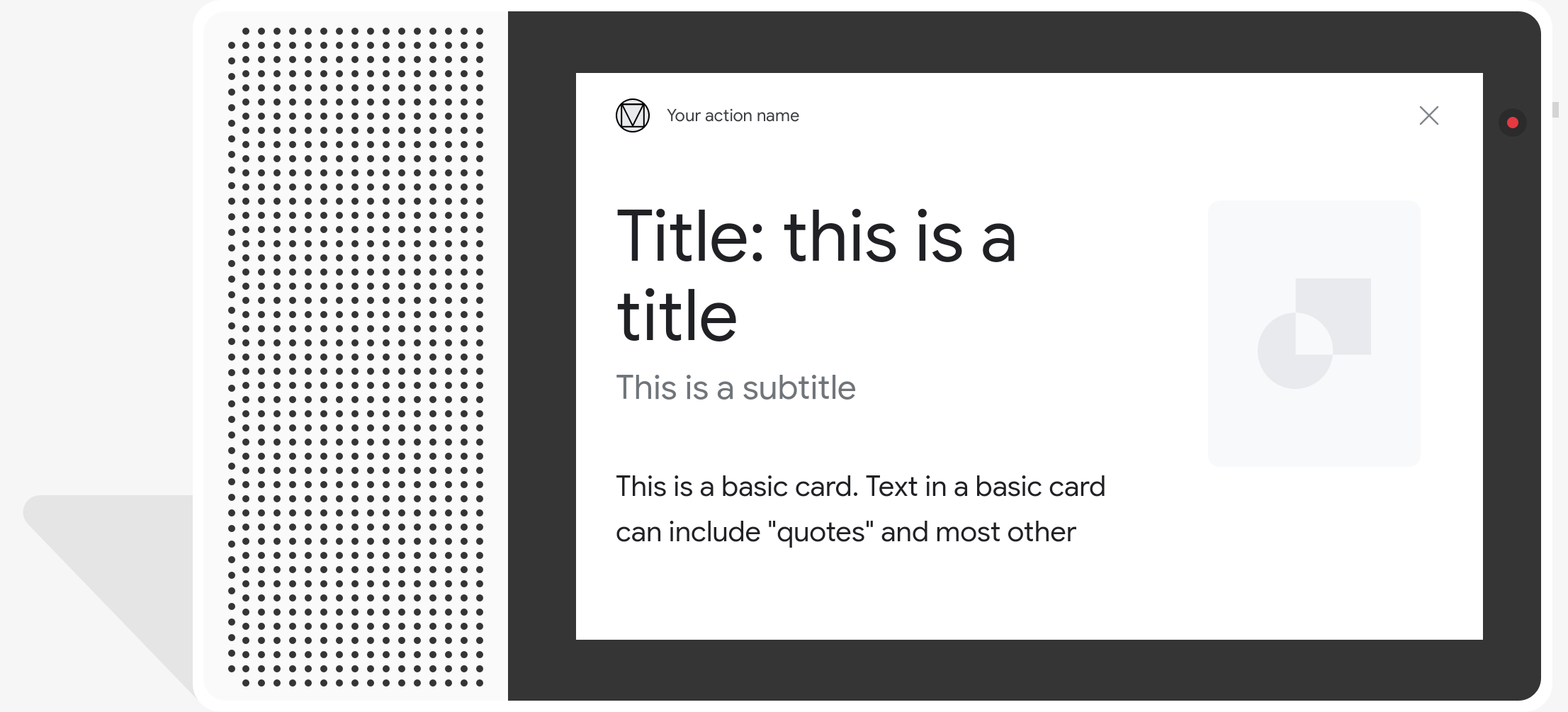
บัตรพื้นฐาน
การ์ดพื้นฐานออกแบบมาให้กระชับเพื่อนำเสนอข้อมูลสำคัญ (หรือข้อมูลสรุป) สำหรับผู้ใช้ และอนุญาตให้ผู้ใช้ดูข้อมูลเพิ่มเติมได้หากคุณเลือกไว้ (โดยใช้เว็บลิงก์)
ใช้การ์ดพื้นฐานเป็นหลักในการแสดงผล เนื่องจากการ์ดไม่มีการโต้ตอบ
โดยไม่ต้องใช้ปุ่ม หากต้องการลิงก์ปุ่มกับเว็บ แพลตฟอร์มต้อง
มีความสามารถ WEB_LINK ได้ด้วย

พร็อพเพอร์ตี้
ประเภทการตอบกลับของการ์ดพื้นฐานจะมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
title |
สตริง | ไม่บังคับ | ชื่อการ์ดแบบข้อความธรรมดา ชื่อจะมีแบบอักษรและขนาดคงที่ อักขระที่เกินบรรทัดแรกจะถูกตัดออก ความสูงของการ์ดยุบลงหากไม่ใช่ ระบุชื่อแล้ว |
subtitle |
สตริง | ไม่บังคับ | คำบรรยายที่เป็นข้อความธรรมดาของการ์ด ชื่อจะมีแบบอักษรและขนาดคงที่ และอักขระที่เลยบรรทัดแรกจะถูกตัดออก ความสูงของการ์ดยุบหาก ไม่ได้ระบุคำบรรยาย |
text |
สตริง | มีเงื่อนไข |
เนื้อหาข้อความธรรมดาของการ์ด ข้อความที่ยาวเกินไปจะถูกตัดให้สั้นลง
ให้คั่นคำสุดท้ายด้วยจุดไข่ปลา จำเป็นต้องระบุพร็อพเพอร์ตี้นี้ยกเว้น
มี ที่พักมีข้อจํากัดต่อไปนี้
รองรับมาร์กดาวน์บางส่วนดังนี้
|
image |
Image |
ไม่บังคับ | รูปภาพที่แสดงในการ์ด ภาพต้องเป็นไฟล์ JPG, PNG และ GIF (ภาพเคลื่อนไหว และไม่เคลื่อนไหว) |
image_fill |
ImageFill |
ไม่บังคับ | เส้นขอบระหว่างการ์ดและที่เก็บรูปภาพที่จะใช้เมื่อ สัดส่วนภาพของรูปภาพไม่ตรงกับสัดส่วนภาพของคอนเทนเนอร์รูปภาพ |
button |
Link |
ไม่บังคับ | ปุ่มที่ลิงก์ผู้ใช้กับ URL เมื่อแตะ ปุ่มนี้ต้องมี
พร็อพเพอร์ตี้ name ที่มีข้อความปุ่ม และ
พร็อพเพอร์ตี้ url ที่มี URL ของลิงก์ ข้อความบนปุ่มอาจ
ไม่ทำให้เข้าใจผิด และได้รับการตรวจสอบระหว่างขั้นตอนการตรวจสอบ |
โค้ดตัวอย่าง
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
การ์ดรูปภาพ
บัตรภาพได้รับการออกแบบมาให้เป็นทางเลือกที่ง่ายกว่าบัตรพื้นฐานที่ มีรูปภาพ ใช้การ์ดรูปภาพเมื่อต้องการนำเสนอรูปภาพและ ไม่จำเป็นต้องมีข้อความสนับสนุนหรือคอมโพเนนต์แบบอินเทอร์แอกทีฟ
พร็อพเพอร์ตี้
ประเภทการตอบกลับของการ์ดรูปภาพมีคุณสมบัติต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
url |
สตริง | ต้องระบุ | URL แหล่งที่มาของรูปภาพ รูปภาพสามารถใช้ไฟล์ JPG, PNG หรือ GIF (ภาพเคลื่อนไหวและ ไม่เคลื่อนไหว) |
alt |
สตริง | ต้องระบุ | ข้อความอธิบายของรูปภาพที่จะใช้สำหรับการช่วยเหลือพิเศษ |
height |
int32 | ไม่บังคับ | ความสูงของรูปภาพเป็นพิกเซล |
width |
int32 | ไม่บังคับ | ความกว้างของรูปภาพเป็นพิกเซล |
โค้ดตัวอย่าง
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
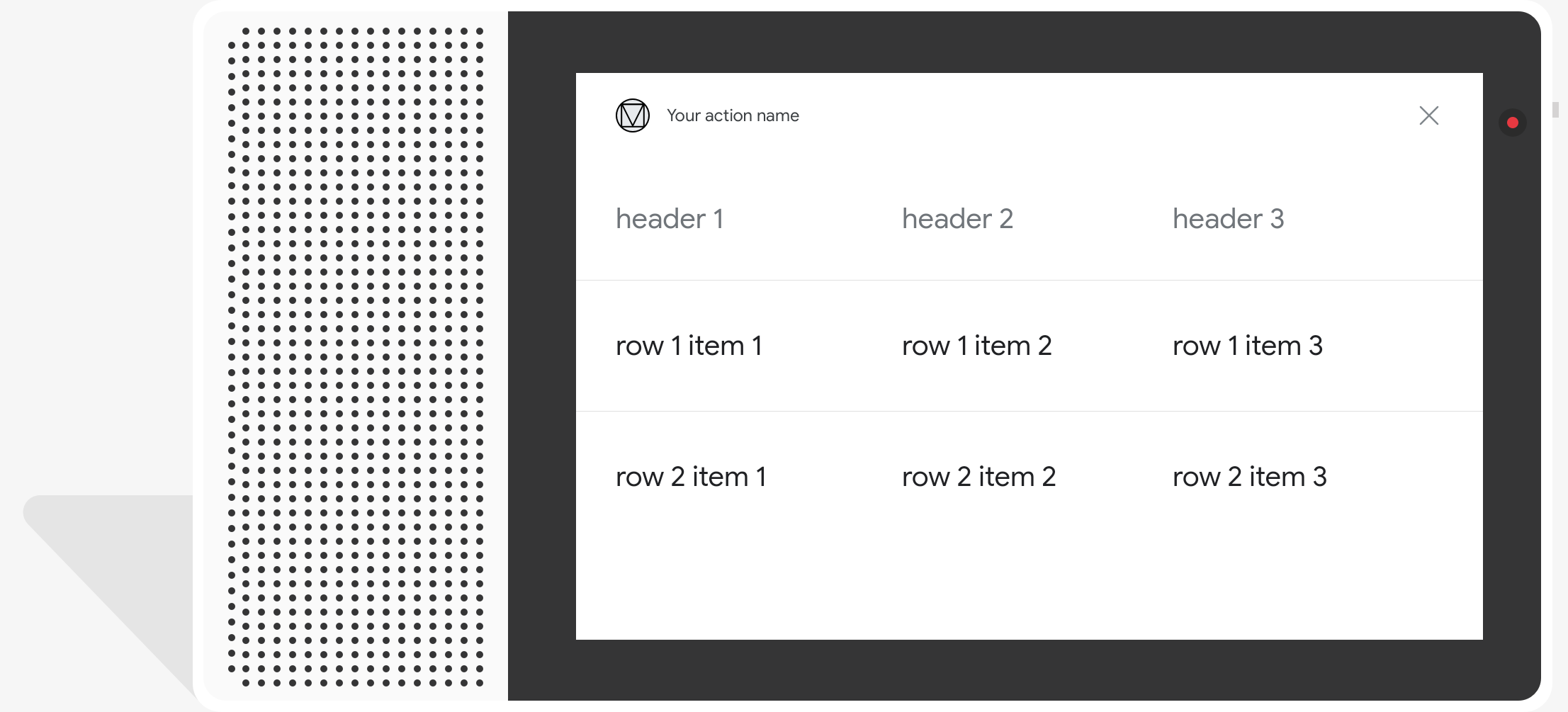
การ์ดตาราง
การ์ดตารางช่วยให้คุณแสดงข้อมูลแบบตารางในการตอบกลับของคุณได้ (เช่น ตารางคะแนนกีฬา ผลการเลือกตั้ง และเที่ยวบิน) คุณสามารถกำหนดคอลัมน์และ แถว (สูงสุด 3 แถวต่อรายการ) ที่ Assistant แสดงในการ์ดตาราง นอกจากนี้ คุณยังสามารถระบุ คอลัมน์และแถวเพิ่มเติม พร้อมด้วยลำดับความสำคัญ

ตารางแสดงข้อมูลคงที่และไม่สามารถโต้ตอบได้ สำหรับการเลือกแบบอินเทอร์แอกทีฟ โปรดใช้การตอบกลับการเลือกภาพแทน
พร็อพเพอร์ตี้
ประเภทการตอบกลับของการ์ดตารางมีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ข้อกำหนด | คำอธิบาย |
|---|---|---|---|
title |
สตริง | มีเงื่อนไข | ชื่อแบบข้อความธรรมดาของตาราง ต้องระบุพร็อพเพอร์ตี้นี้
ตั้งค่า subtitle แล้ว |
subtitle |
สตริง | ไม่บังคับ | ชื่อรองที่เป็นข้อความธรรมดาของตาราง คำบรรยายในการ์ดตาราง จากการปรับแต่งธีม |
columns |
อาร์เรย์ของ TableColumn |
ต้องระบุ | ส่วนหัวและการจัดแนวคอลัมน์ ออบเจ็กต์ TableColumn แต่ละรายการ
อธิบายส่วนหัวและการปรับแนวของคอลัมน์อื่นในส่วนเดียวกัน
|
rows |
อาร์เรย์ของ TableRow |
ต้องระบุ |
ข้อมูลแถวของตาราง เรารับประกันว่าแถว 3 แถวแรกจะแสดง แต่ ผู้อื่นอาจไม่ปรากฏในบางแพลตฟอร์ม คุณสามารถทดสอบด้วย เครื่องมือจำลองเพื่อดูว่าจะแสดงแถวใดสำหรับพื้นผิวที่กำหนด ออบเจ็กต์ |
image |
Image |
ไม่บังคับ | รูปภาพที่เชื่อมโยงกับตาราง |
button |
Link |
ไม่บังคับ | ปุ่มที่ลิงก์ผู้ใช้กับ URL เมื่อแตะ ปุ่มนี้ต้องมีแอตทริบิวต์
พร็อพเพอร์ตี้ name ที่มีข้อความปุ่ม และ
พร็อพเพอร์ตี้ url ที่มี URL ของลิงก์ ข้อความบนปุ่มต้องไม่
ทำให้เข้าใจผิด และได้รับการตรวจสอบในระหว่างขั้นตอนการตรวจสอบ
|
โค้ดตัวอย่าง
ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีใช้การ์ดตาราง
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
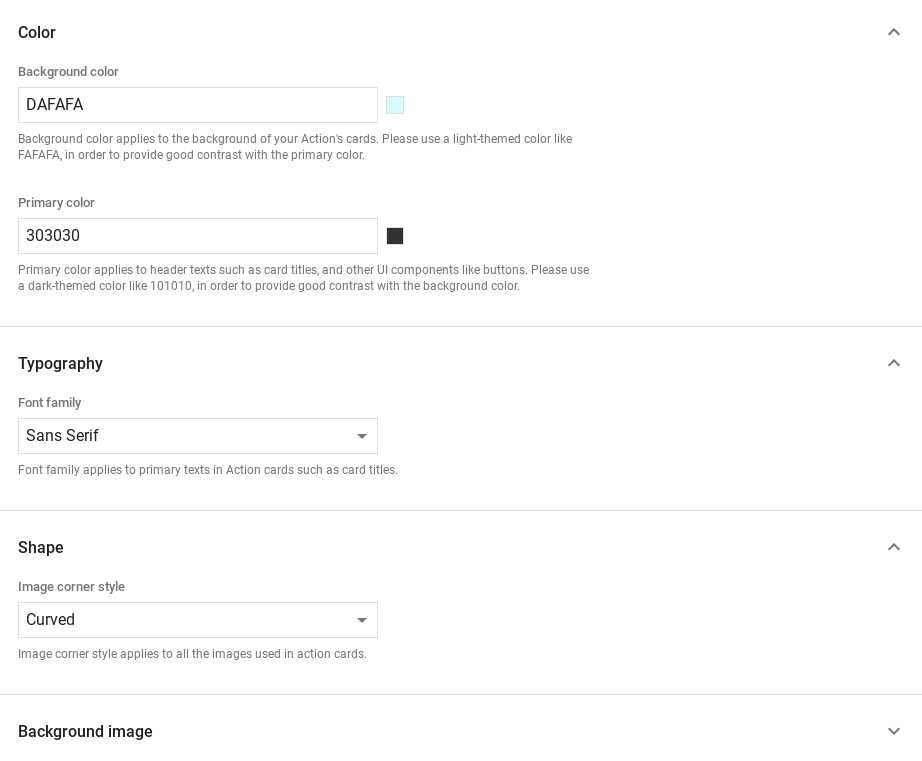
การปรับแต่งคำตอบ
คุณเปลี่ยนลักษณะของคำตอบอย่างละเอียดได้โดยสร้างธีมที่กำหนดเอง สำหรับโปรเจ็กต์ Actions การกำหนดค่าเองนี้อาจเป็นประโยชน์กำหนด รูปลักษณ์และความรู้สึกของการสนทนาเมื่อผู้ใช้เรียกใช้ Actions ในแพลตฟอร์ม ด้วยหน้าจอ
หากต้องการตั้งค่าธีมการตอบกลับที่กำหนดเอง ให้ทำดังนี้
- ในคอนโซลการดำเนินการ ให้ไปที่พัฒนา > การปรับแต่งธีม
- ตั้งค่ารายการใดรายการหนึ่งหรือทั้งหมดต่อไปนี้
- สีพื้นหลัง: ใช้เป็นพื้นหลังของการ์ด โดยทั่วไปแล้ว ใช้สีอ่อนสำหรับพื้นหลังเพื่อให้เนื้อหาของการ์ดง่ายขึ้น อ่านแล้ว
- สีหลัก: สีหลักของการ์ด ข้อความและอินเทอร์เฟซสำหรับส่วนหัว จากองค์ประกอบเหล่านี้ โดยทั่วไปแล้ว ให้ใช้สีหลักที่เข้มกว่าเพื่อให้ตัดกับ สีพื้นหลัง
- ชุดแบบอักษร: อธิบายประเภทแบบอักษรที่ใช้สำหรับชื่อและอื่นๆ องค์ประกอบข้อความที่โดดเด่น
- รูปแบบมุมรูปภาพ: เปลี่ยนรูปลักษณ์ของการ์ด มุม
- ภาพพื้นหลัง: รูปภาพที่กำหนดเองที่จะใช้แทนที่พื้นหลัง สี ระบุรูปภาพ 2 รูปที่แตกต่างกันสำหรับเวลาที่อุปกรณ์พื้นผิวอยู่ใน โหมดแนวนอนหรือแนวตั้ง ถ้าคุณใช้ภาพพื้นหลัง ภาพหลัก ตั้งค่าสีเป็นสีขาว
- คลิกบันทึก