একটি পৃষ্ঠার উপাদানের আকার এবং অবস্থান পেতে এবং পরিবর্তন করার দুটি ভিন্ন উপায় রয়েছে:
- আকার এবং অবস্থানের জন্য এর গেটার এবং সেটার ফাংশন ব্যবহার করা।
- এর অ্যাফাইন ট্রান্সফর্মটি ম্যানিপুলেট করা, এর
getTransform()এবংsetTransform()ফাংশন ব্যবহার করে সহজাত আকার সংরক্ষণ করা।
পৃষ্ঠার উপাদানের বৈশিষ্ট্য পড়া

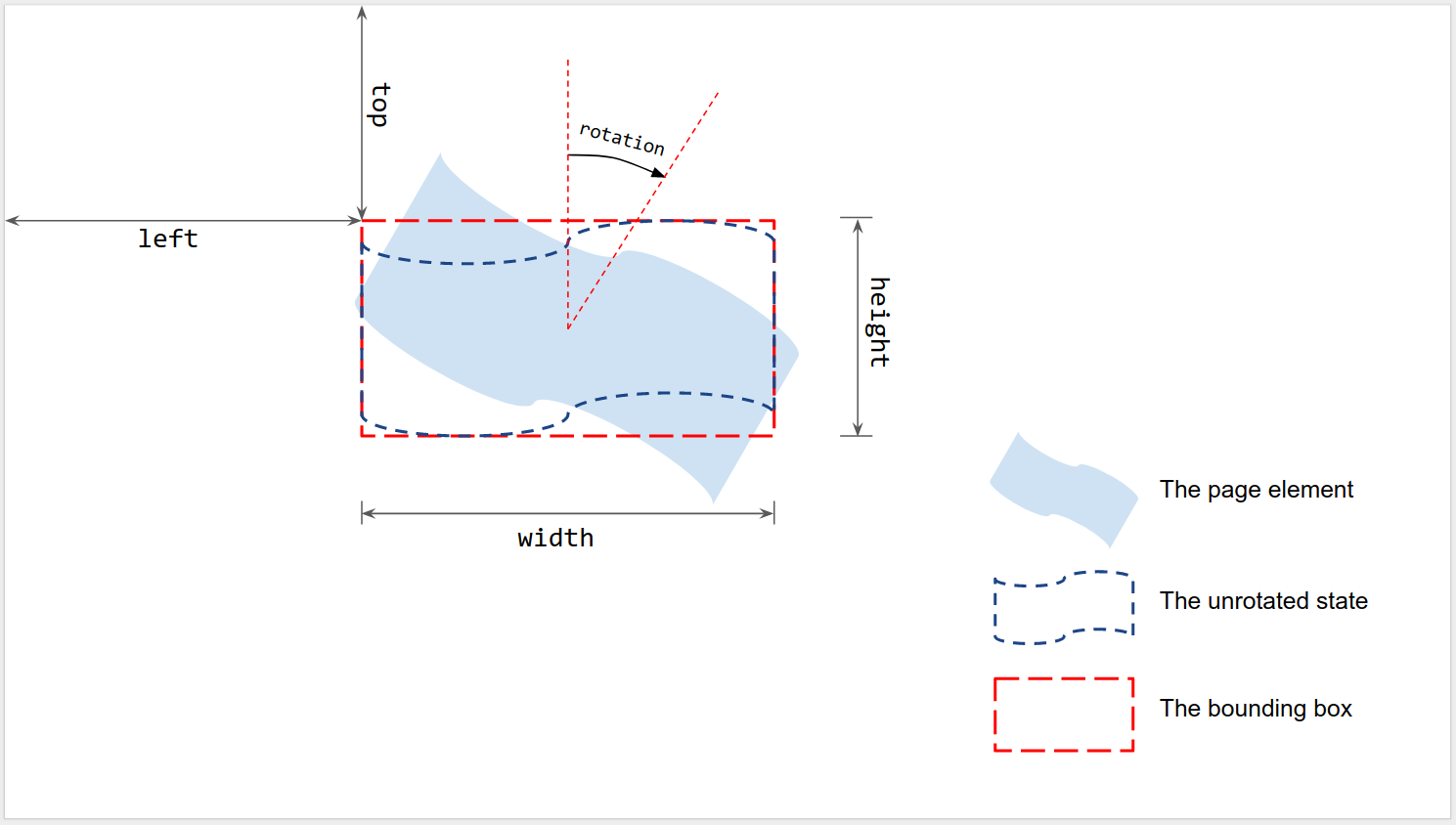
চিত্রে দেখানো হয়েছে, যখন কোনও ঘূর্ণন না থাকে তখন রেন্ডার করা পৃষ্ঠা উপাদানের বাউন্ডিং বাক্সের সাপেক্ষে আকার এবং অবস্থান পরিমাপ করা হয়:
- Left and Top : পৃষ্ঠার উপরের বাম কোণ থেকে অপরিবর্তিত বাউন্ডিং বাক্সের উপরের বাম কোণ পর্যন্ত পরিমাপ করা হয়েছে। মানগুলি পড়তে
getLeft()এবংgetTop()ব্যবহার করুন। - Width and Height : ঘূর্ণনহীন বাউন্ডিং বাক্সের প্রস্থ এবং উচ্চতা। মানগুলি পড়তে
getWidth()এবংgetHeight()ব্যবহার করুন। - ঘূর্ণন : বাউন্ডিং বাক্সের কেন্দ্রের চারপাশে উল্লম্ব রেখার সাপেক্ষে ঘড়ির কাঁটার দিকে ঘূর্ণন। মানটি পড়তে
getRotation()ব্যবহার করুন।
সমস্ত দৈর্ঘ্য বিন্দুতে (pt) পরিমাপ করা হয়। ঘূর্ণন ডিগ্রীতে (°) পরিমাপ করা হয়।
পৃষ্ঠার উপাদানের বৈশিষ্ট্য নির্ধারণ করা হচ্ছে
আপনি যখন insertShape() এর মতো insert পদ্ধতি ব্যবহার করে একটি পৃষ্ঠা উপাদান তৈরি করেন তখন এর আকার এবং অবস্থান সেট করতে পারেন। বিদ্যমান আকৃতির জন্য, আপনি আকার, অবস্থান এবং ঘূর্ণন সেট করতে পারেন; আপনি একটি উপাদানের স্কেলিংও সেট করতে পারেন যাতে এটি আকার পরিবর্তন করতে পারে বা এর একটি প্রান্ত বরাবর প্রতিফলিত করতে পারে।
সৃষ্টির সময়
একটি পৃষ্ঠা উপাদান তৈরি করার সময় আপনি অবস্থান এবং আকারের তথ্য প্রদান করতে পারেন।
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
উপরের স্ক্রিপ্টটি সক্রিয় উপস্থাপনার প্রথম স্লাইডে নির্দিষ্ট অবস্থান এবং আকার সহ একটি আকৃতি তৈরি করে এবং আকৃতির অবস্থান এবং আকারের তথ্য পড়ে। প্রত্যাশিত লগটি হল:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
আকার, অবস্থান এবং ঘূর্ণন
তৈরির পরে আপনি একটি পৃষ্ঠা উপাদানের আকার এবং অবস্থান আপডেট করতে পারেন:
- ঘূর্ণনহীন বাউন্ডিং বক্সের উপরের বাম কোণার অবস্থান সেট করতে
setLeft()এবংsetTop()ব্যবহার করুন। - বাউন্ডিং বক্সের রেন্ডার করা প্রস্থ এবং উচ্চতা সেট করতে
setWidth()এবংsetHeight()ব্যবহার করুন। -
setRotation()ব্যবহার করে বাউন্ডিং বক্সের কেন্দ্রের চারপাশে ঘড়ির কাঁটার দিকে ঘূর্ণন সেট করুন।
নিম্নলিখিত স্ক্রিপ্টটি সক্রিয় উপস্থাপনার প্রথম স্লাইডে একটি আকৃতি তৈরি করে, এর অবস্থান, আকার এবং ঘূর্ণন আপডেট করার জন্য সেটার ব্যবহার করে এবং আকৃতির অবস্থান এবং আকারের তথ্য পড়ে।
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
এই স্ক্রিপ্ট থেকে প্রত্যাশিত লগ আউটপুট নীচে দেখানো হয়েছে:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
আকার, অবস্থান এবং ঘূর্ণন সেটারগুলি যেকোনো ক্রম বা সংমিশ্রণে ব্যবহার করা যেতে পারে। উপরের তৃতীয় লাইনটি নিম্নলিখিত স্ক্রিপ্ট দিয়ে প্রতিস্থাপন করলে একই ফলাফল পাওয়া যাবে:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
স্কেলিং
আকৃতির আকারকে একটি পরম মানে সেট করার জন্য উপরে setWidth() এবং setHeight() ব্যবহার করার পরিবর্তে, scaleWidth() এবং scaleHeight() ব্যবহার করে একটি আপেক্ষিক স্কেলিং ফ্যাক্টর ব্যবহার করে একটি পৃষ্ঠা উপাদান প্রসারিত বা স্কুইজ করা যেতে পারে।
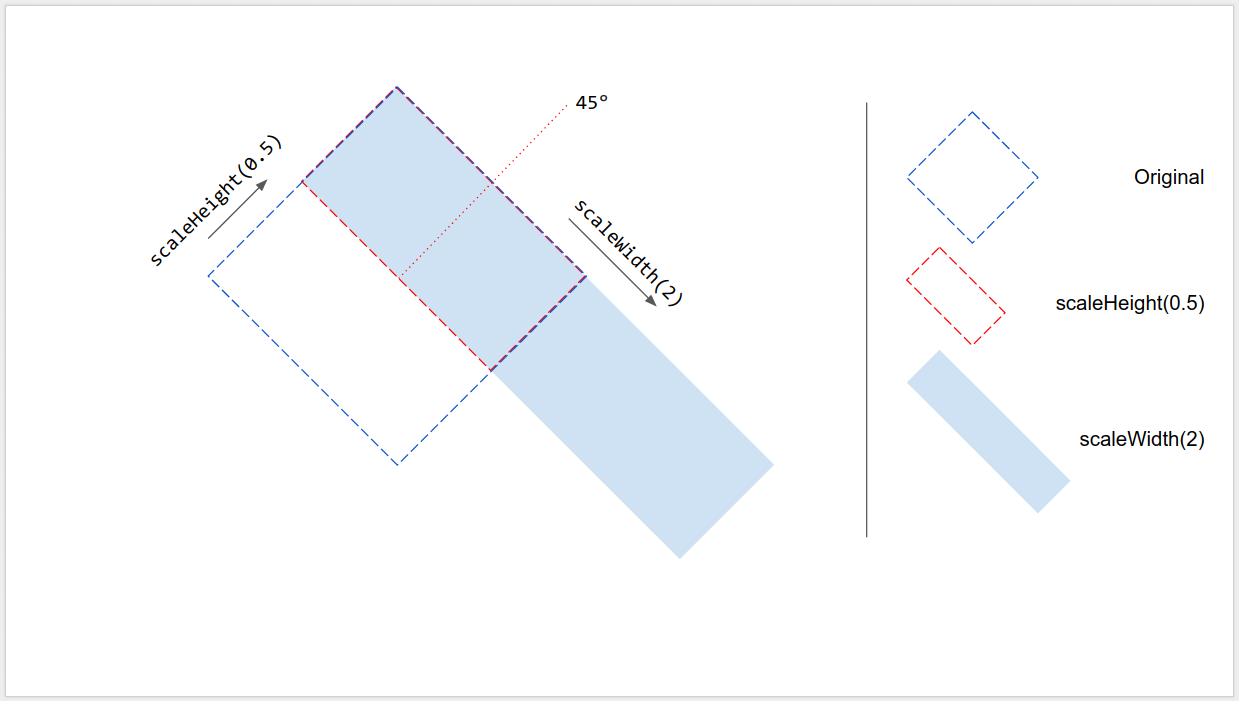
shape.scaleHeight(0.5).scaleWidth(2);
নিচের চিত্রটি ৪৫°-ঘূর্ণিত বর্গাকার আকৃতিতে উপরের কোডটি কীভাবে কাজ করে তা দেখায়। মনে রাখবেন যে স্কেলিংয়ের সময় বাউন্ডিং বক্সের উপরের বাম কোণটি স্থির থাকে।

প্রান্ত বরাবর প্রতিফলন
scaleWidth() এবং scaleHeight() এর আর্গুমেন্টগুলি নেতিবাচক হতে পারে যাতে এগুলি অনুভূমিকভাবে বা উল্লম্বভাবে একটি পৃষ্ঠা উপাদান উল্টাতে ব্যবহার করা যেতে পারে।
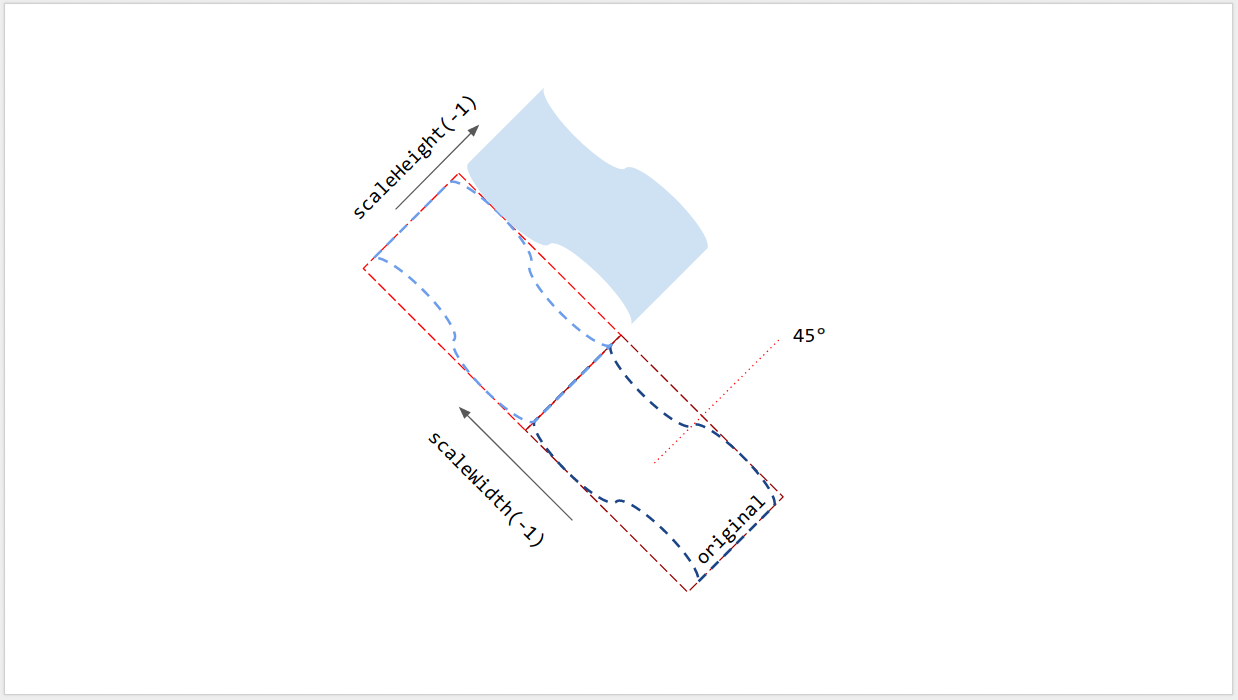
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
নিচের চিত্রটি ৪৫°-ঘূর্ণিত আকৃতিতে উপরের কোডটি কীভাবে কাজ করে তা দেখায়। মনে রাখবেন যে পৃষ্ঠা উপাদানটি তার বাউন্ডিং বাক্সের একটি প্রান্ত বরাবর উল্টানো হয়েছে কিন্তু এর কেন্দ্রে নয়।

লাইন ঘূর্ণন
অন্যান্য পৃষ্ঠার উপাদানের মতো, একটি রেখার ঘূর্ণন রেখার উল্লম্ব কোণ নয়, বরং এর বাউন্ডিং বাক্সের ঘূর্ণন। যখন আপনি নির্দিষ্ট শুরু এবং শেষ বিন্দু সহ একটি রেখা তৈরি করেন, তখন এর ঘূর্ণন সর্বদা 0° হয়। Google Slides UI-তে রেখার শেষ বিন্দুগুলি টেনে আনলে এর উল্লম্ব কোণের পাশাপাশি এর বাউন্ডিং বাক্সের আকার এবং অবস্থান পরিবর্তন হয়, কিন্তু এর ঘূর্ণন পরিবর্তন হয় না। setRotation() ব্যবহার করে রেখার বাউন্ডিং বাক্সটি ঘোরানো হয়, যা কার্যকরভাবে এর উল্লম্ব কোণ পরিবর্তন করে। তাই দুটি রেখার একই দৃশ্যমান উল্লম্ব কোণ থাকতে পারে, তবে বিভিন্ন বাউন্ডিং বাক্স থাকতে পারে এবং তাই আকার, অবস্থান এবং ঘূর্ণনের মান ভিন্ন হতে পারে।
সীমাবদ্ধতা
কিছু সাইজিং এবং পজিশনিং পদ্ধতি কিছু ধরণের পৃষ্ঠা উপাদানের সাথে সামঞ্জস্যপূর্ণ নয়। নীচের সারণীতে সেই পদ্ধতিগুলির সারসংক্ষেপ দেওয়া হয়েছে যা নির্দিষ্ট ধরণের পৃষ্ঠা উপাদানের সাথে সামঞ্জস্যপূর্ণ নয়।
| পদ্ধতি | আকৃতি | ভিডিও | টেবিল |
|---|---|---|---|
| উচ্চতা (), প্রস্থ () | ✔ | ✔ | না (শূন্য ফেরত দেয়) |
| সেটউচ্চতা(), সেটপ্রস্থ() | ✔ | ✔ | না |
| সেটরোটেশন() | ✔ | না | না |
| স্কেলউচ্চতা(), স্কেলপ্রস্থ() | ✔ | ✔ | না |
পৃষ্ঠার উপাদানে শিয়ারিং থাকলে সমস্ত আকার এবং অবস্থান নির্ধারণের পদ্ধতি অপ্রত্যাশিত ফলাফল দিতে পারে। সমস্ত সীমাবদ্ধতা পরিবর্তন সাপেক্ষে। হালনাগাদ তথ্যের জন্য রেফারেন্স পরীক্ষা করুন।
অ্যাফাইন ট্রান্সফর্ম ব্যবহার করা
উন্নত নিয়ন্ত্রণের জন্য, একটি পৃষ্ঠা উপাদানের আকার এবং অবস্থান তার সহজাত (নেটিভ) আকার এবং অ্যাফাইন ট্রান্সফর্মের মাধ্যমেও গণনা এবং সমন্বয় করা যেতে পারে।
গুগল অ্যাপস স্ক্রিপ্ট গুগল স্লাইডস এপিআই হিসেবে অ্যাফাইন ট্রান্সফর্ম ব্যবহারের অনুরূপ ইন্টারফেস প্রদান করে।
- পড়ার জন্য, এই নিবন্ধটি অ্যাফাইন ট্রান্সফর্মের ধারণাগুলি ব্যাখ্যা করে এবং পৃষ্ঠা উপাদানগুলির জন্য অন্তর্নিহিত (নেটিভ) আকার এবং রূপান্তর থেকে রেন্ডার করা আকার কীভাবে অনুমান করা যায় তা ব্যাখ্যা করে। অ্যাপস স্ক্রিপ্টে, ব্যবহার করুন
- পৃষ্ঠা উপাদানের নেটিভ আকারের জন্য
getInherentWidth()এবংgetInherentHeight(); - পৃষ্ঠার উপাদানগুলির অ্যাফাইন রূপান্তরের জন্য
getTransform()।
- পৃষ্ঠা উপাদানের নেটিভ আকারের জন্য
- লেখার জন্য, এই নিবন্ধটি বর্ণনা করে কিভাবে অ্যাফাইন ট্রান্সফর্ম ব্যবহার করে পৃষ্ঠার উপাদানগুলির আকার এবং অবস্থান নির্ধারণ করা যায় যাতে স্কেলিং, ঘূর্ণন, প্রতিফলন ইত্যাদি অর্জন করা যায়। অ্যাপস স্ক্রিপ্টে, ব্যবহার করুন
-
setTransform()পৃষ্ঠা উপাদানের অ্যাফাইন রূপান্তর সেট করতে (ABSOLUTE মোডের অনুরূপ); -
preconcatenateTransform()ব্যবহার করে একটি affine ট্রান্সফর্মকে পৃষ্ঠা উপাদানের বর্তমান ট্রান্সফর্মের সাথে প্রি-কনক্যাটেনেট করা যায় (RELATIVE মোডের অনুরূপ)।
-
নিম্নলিখিত স্ক্রিপ্টটি একটি আকৃতি তৈরি করে, এর রূপান্তর সেট করে, এর অন্তর্নিহিত আকার পড়ে এবং এর অ্যাফাইন রূপান্তর পড়ে।
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
এই স্ক্রিপ্ট থেকে প্রত্যাশিত লগ আউটপুট নীচে দেখানো হয়েছে:
Inherent width: 236.2pt; Inherent height: 236.2pt.
ফলস্বরূপ আকৃতিতে নিম্নলিখিত রূপান্তর এবং রেন্ডার করা আকার এবং অবস্থান থাকবে:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.
