Google Workspace 부가기능 개발자로서 코드를 디버그하여 변경사항을 테스트하거나 복잡한 문제를 해결해야 하는 경우가 있습니다. Google Workspace 부가기능 디버깅은 앱 아키텍처, 앱 기능, 앱 배포 방식, 개발자 선호도에 따라 다양한 방법으로 이루어질 수 있습니다.
이 페이지에서는 로컬 개발 환경을 테스트하는 데 사용할 수 있는 통합 인그레스 플랫폼인 ngrok를 사용하여 HTTP Google Workspace 부가기능을 디버그하는 방법을 설명합니다. 이 가이드에서는 로컬 환경에서 코드 변경사항을 테스트하고 원격 환경의 문제를 해결하는 방법을 안내합니다.
로컬 개발 환경에서 디버그
이 섹션에서는 로컬 환경에서 실행되는 Google Workspace 부가기능과 상호작용합니다.

기본 요건
Node.js
- 로컬 환경에 설치된 최신 버전의
node및npm 로컬 환경에
nodemon의 최신 버전이 설치되어 있습니다. 자동 새로고침 목적으로 사용됩니다.npm install -g nodemonGoogle Cloud 프로젝트. 빠른 시작 가이드의 기본 요건 및 환경 설정 섹션을 따르세요.
로컬 환경에서 디버그할 Google Workspace 부가기능의 코드입니다. 이 가이드에서는 설명을 위해 GitHub 저장소
googleworkspace/add-ons-samples의 코드 예시3p-resources의 미리보기 링크 기능을 사용합니다.디버그할 수 있는 로컬 환경에 설정된 IDE입니다. 이 가이드에서는 설명을 위해
Visual Studio CodeIDE 및 기본 디버깅 기능을 사용합니다.ngrok계정
Python
- 로컬 환경에
python3의 최신 버전이 설치되어 있습니다. - 로컬 환경에 설치된 최신 버전의
pip및virtualenv각각 Python 패키지와 가상 환경을 관리하는 데 사용됩니다. - Google Cloud 프로젝트. 빠른 시작 가이드의 기본 요건 및 환경 설정 섹션을 따르세요.
- 로컬 환경에서 디버그할 Google Workspace 부가기능의 코드입니다. 이 가이드에서는 설명을 위해 GitHub 저장소
googleworkspace/add-ons-samples의 코드 예시3p-resources의 미리보기 링크 기능을 사용합니다. - 디버그할 수 있는 로컬 환경에 설정된 IDE입니다. 이 가이드에서는 설명을 위해
Visual Studio CodeIDE 및 기본 디버깅 기능을 사용합니다. ngrok계정- 로컬 환경에 최신 버전의
gcloud가 설치되고 초기화되었습니다.
자바
- 로컬 환경에 설치된 최신 안정화 버전의
Java SE 11's JDK입니다. - 로컬 환경에
Apache Maven의 최신 버전이 설치되어 있습니다. Java 프로젝트를 관리하는 데 사용됩니다. - Google Cloud 프로젝트. 빠른 시작 가이드의 기본 요건 및 환경 설정 섹션을 따르세요.
- 로컬 환경에서 디버그할 Google Workspace 부가기능의 코드입니다. 이 가이드에서는 설명을 위해 GitHub 저장소
googleworkspace/add-ons-samples의 코드 예시3p-resources의 미리보기 링크 기능을 사용합니다. - 디버그할 수 있는 로컬 환경에 설정된 IDE입니다. 이 가이드에서는 설명을 위해
Visual Studio CodeIDE 및 기본 디버깅 기능을 사용합니다. ngrok계정- 로컬 환경에 최신 버전의
gcloud가 설치되고 초기화되었습니다.
localhost 서비스를 공개적으로 사용 설정
Google Workspace 부가기능이 로컬 환경에 액세스할 수 있도록 로컬 환경을 인터넷에 연결해야 합니다. ngrok 애플리케이션은 공개 URL에 이루어진 HTTP 요청을 로컬 환경으로 리디렉션하는 데 사용됩니다.
- 로컬 환경의 브라우저에서
ngrok계정에 로그인합니다. - 로컬 환경에서 애플리케이션을 설치하고
authtoken를 설정합니다. ngrok계정에서 정적 도메인을 만듭니다. 이 가이드의 안내에서는NGROK_STATIC_DOMAIN로 참조됩니다.
부가기능 배포 만들기 및 설치
모든 HTTP 요청을 정적 도메인으로 전송하도록 Google Workspace 부가기능을 구성합니다. 배포 파일은 다음과 같이 표시됩니다.
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다.사용할 Google Cloud 프로젝트를 설정합니다.
gcloud config set project PROJECT_ID애플리케이션 기본 사용자 인증 정보에 사용할 새로운 사용자 인증 정보를 가져옵니다.
gcloud auth application-default loginPROJECT_ID를 앱의 Google Cloud 프로젝트에 대한 프로젝트 ID로 바꿉니다.배포를 만듭니다.
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHDEPLOYMENT_FILE_PATH를 배포 파일의 경로로 바꿉니다.배포를 설치합니다.
gcloud workspace-add-ons deployments install manageSupportCases그림 2. Google Workspace 부가기능은 모든 HTTP 요청을 정적 도메인으로 전송합니다. `ngrok` 공개 서비스는 Google Workspace 부가기능과 로컬에서 실행되는 애플리케이션 코드 간의 다리 역할을 합니다.
Google Workspace 부가기능 테스트
Google Workspace 부가기능을 로컬에서 배포, 테스트, 디버그, 자동 새로고침할 수 있습니다.
Node.js
로컬 환경에 설치된
Visual Studio CodeIDE에서 다음을 실행합니다.- 새 창에서
add-ons-samples/node/3p-resources폴더를 엽니다. package.json파일에 종속 항목 1개와 스크립트 2개를 추가하여 로컬 실행 및 자동 새로고침 디버그를 위해 애플리케이션을 구성합니다.{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }루트 디렉터리에서 애플리케이션을 설치합니다.
npm install루트 디렉터리에
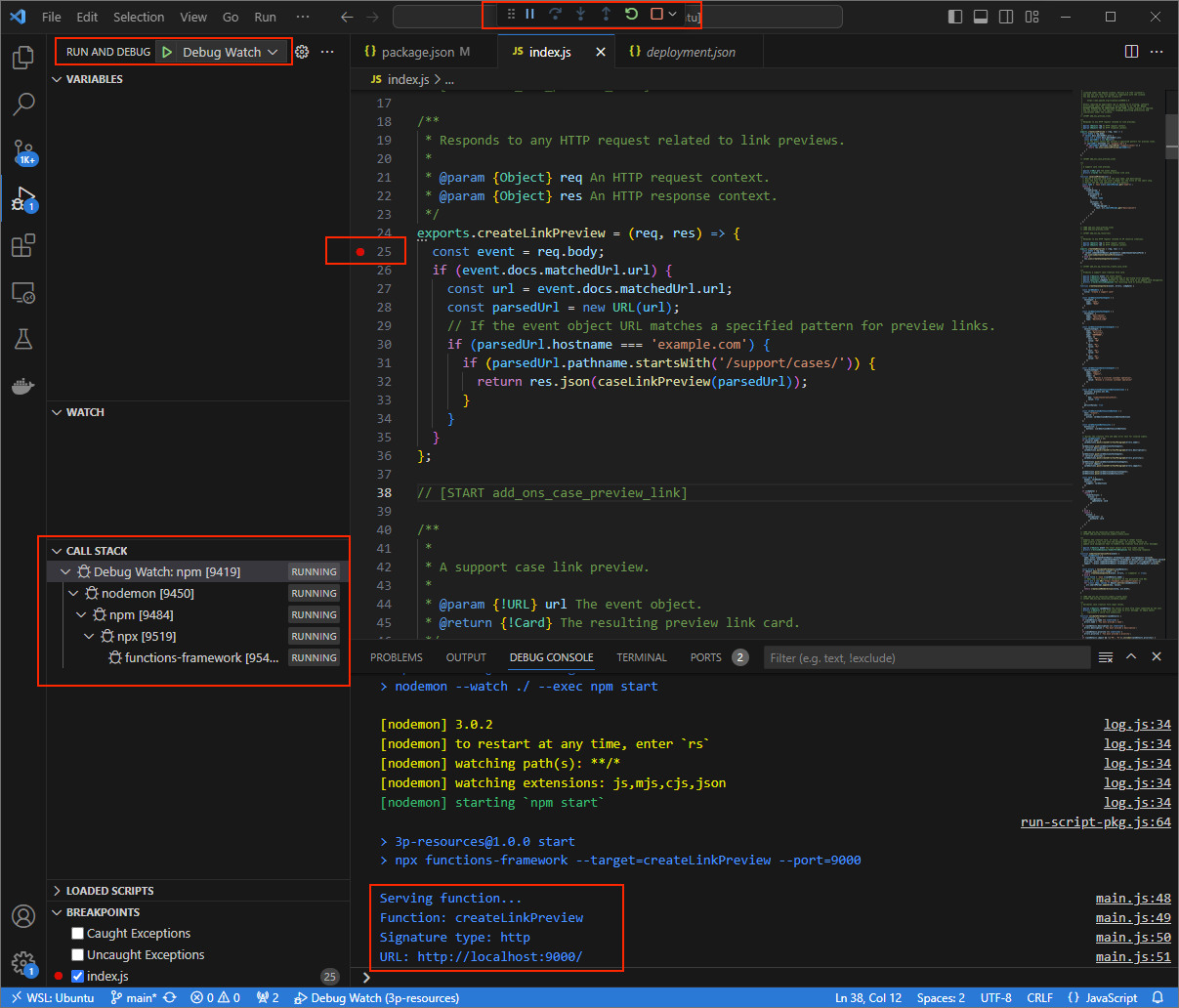
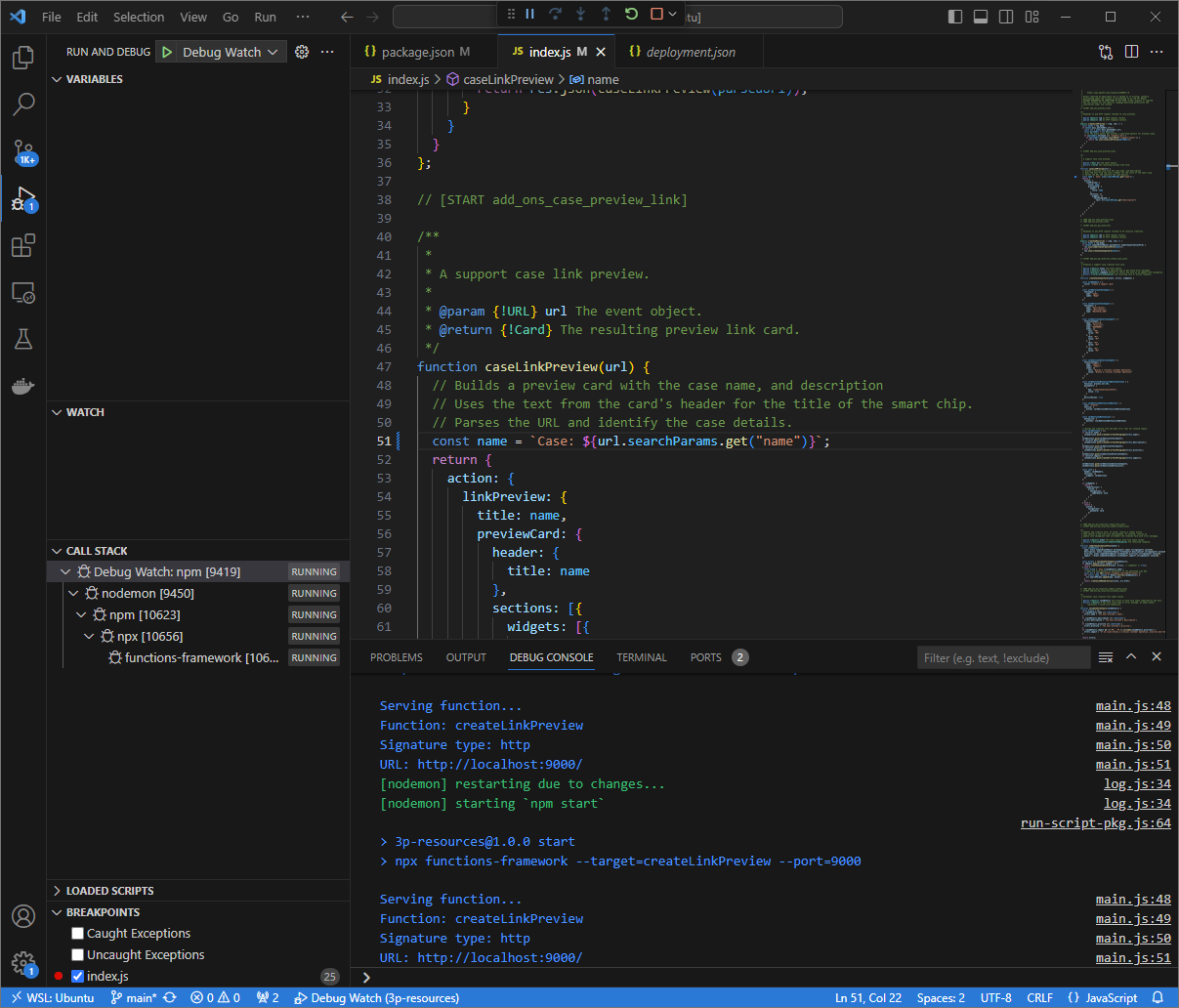
.vscode/launch.json파일을 만들어debug-watch스크립트를 트리거하는Debug Watch라는 실행을 만들고 구성합니다.{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }index.js파일에서 HTTP 요청 처리를 일시중지하는 중단점을 추가하고 이전에 추가한Debug Watch구성으로 실행 및 디버깅을 시작합니다. 이제 애플리케이션이 실행되고 포트9000에서 HTTP 요청을 수신 대기합니다.
그림 3. 애플리케이션이 실행 중이며 포트 9000에서 HTTP 요청을 수신 대기합니다.
- 새 창에서
로컬 환경에서
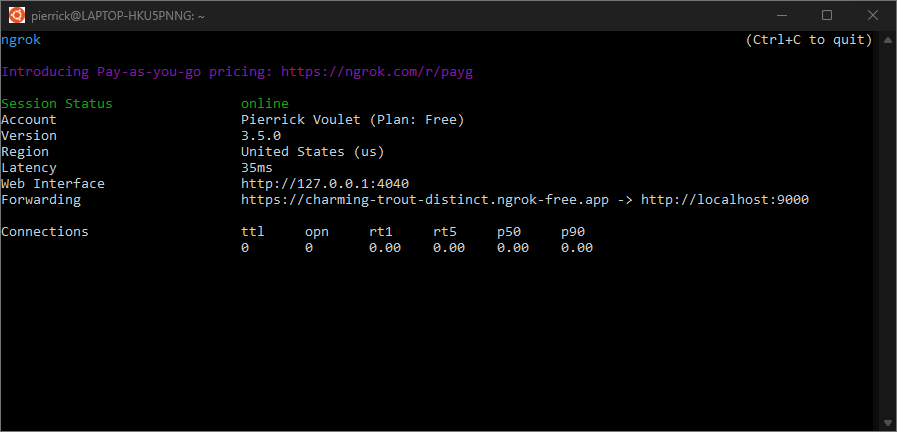
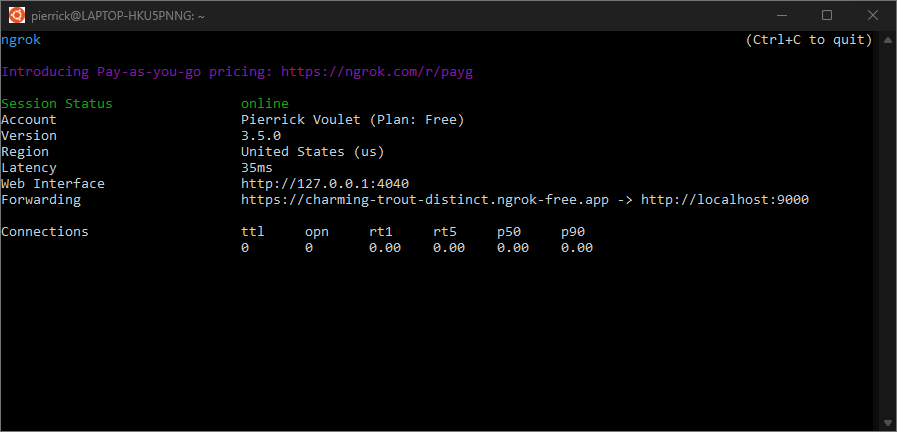
ngrok애플리케이션을 실행합니다.ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다. 이제 모든 요청이 로컬 환경 및 애플리케이션에서 사용하는 포트로 리디렉션됩니다.
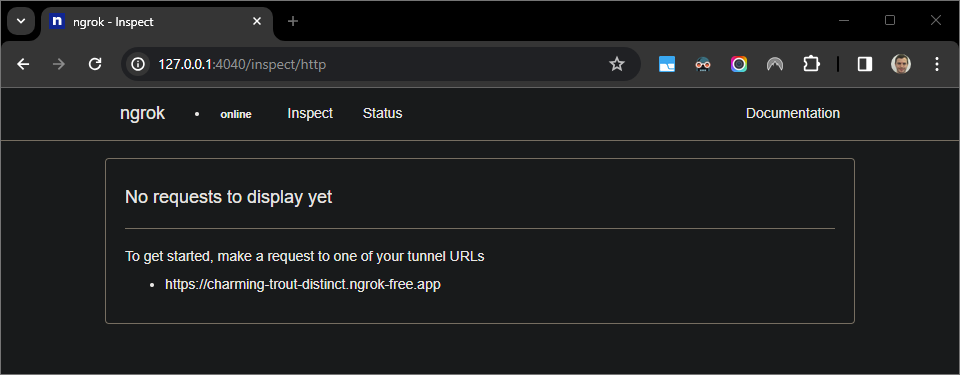
그림 4. ngrok서버가 실행되고 리디렉션되는 터미널ngrok애플리케이션에 의해 로컬 호스트에서 웹 인터페이스도 시작됩니다. 브라우저에서 열어 모든 활동을 모니터링할 수 있습니다.
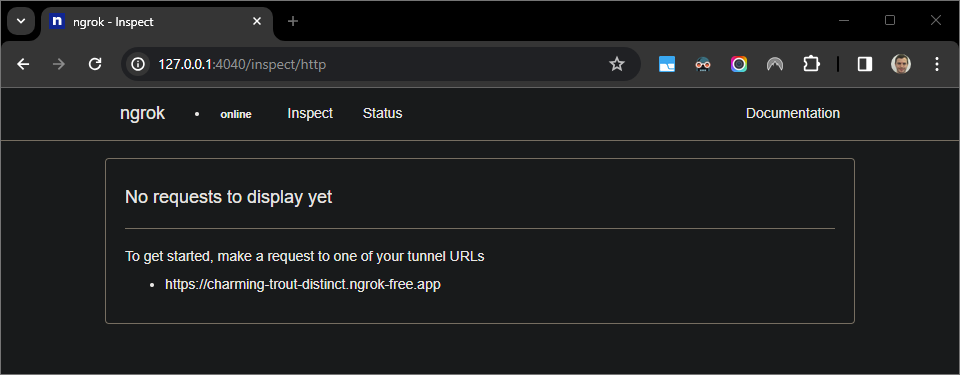
그림 5. HTTP 요청이 표시되지 않는 ngrok애플리케이션에서 호스팅하는 웹 인터페이스테스터 계정으로 새 Google 문서에서 케이스 URL을 미리 보고 Google Workspace 부가기능을 테스트합니다.
Google 문서를 만듭니다.
다음 링크를 입력하고
enter키를 누릅니다.https://example.com/support/case/?name=Name1&description=Description1&priority=P1링크를 클릭합니다.
로컬 환경의
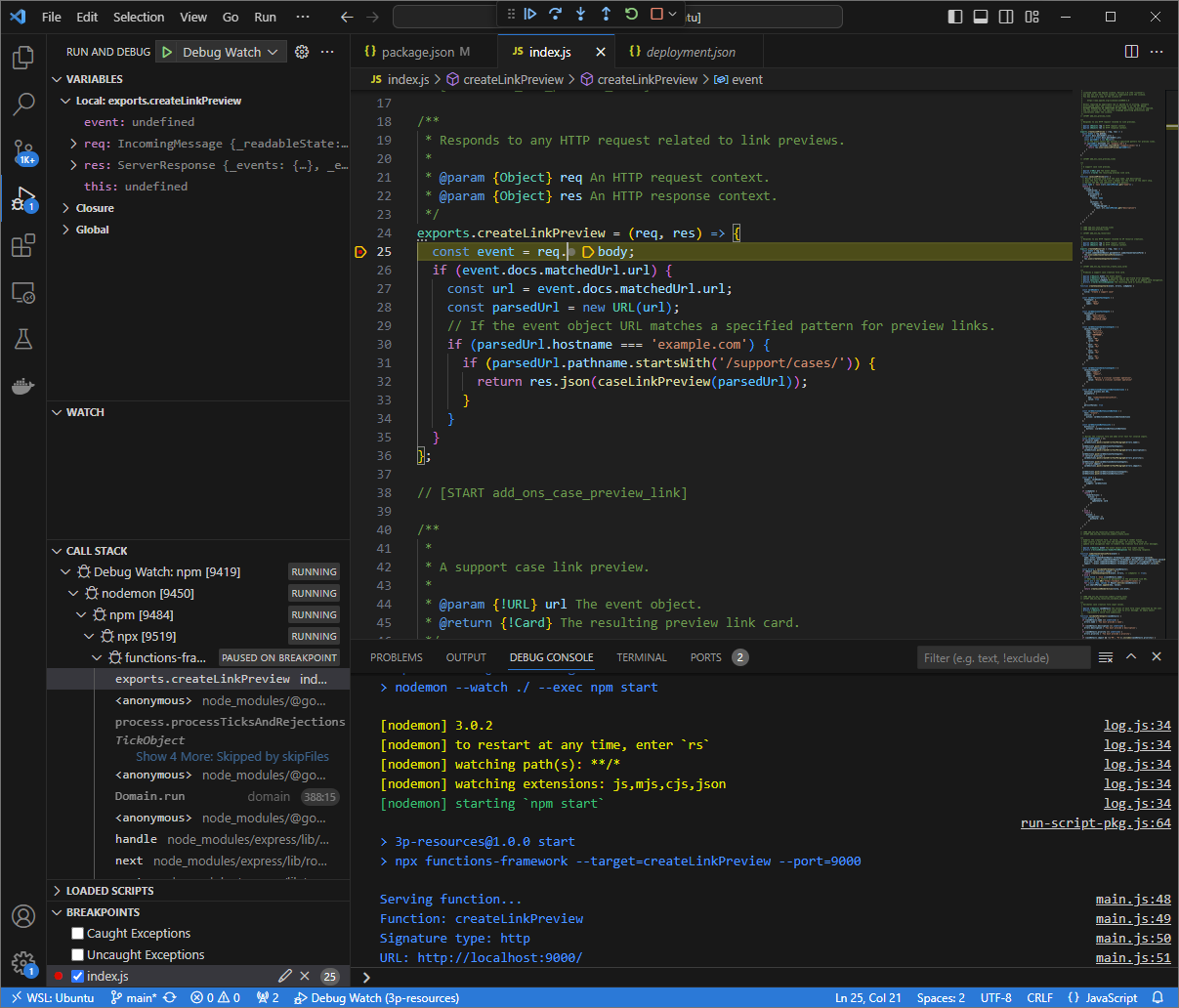
Visual Studio Code에서 설정된 중단점에서 실행이 일시중지된 것을 볼 수 있습니다.
그림 6. 설정된 중단점에서 실행이 일시중지됩니다. Google Workspace 부가기능이 시간 초과되기 전에
Visual Studio Code디버거에서 실행을 재개하면 Google Workspace 부가기능이 캐시의 링크 미리보기를 Google Docs에 표시합니다.로컬 환경에서
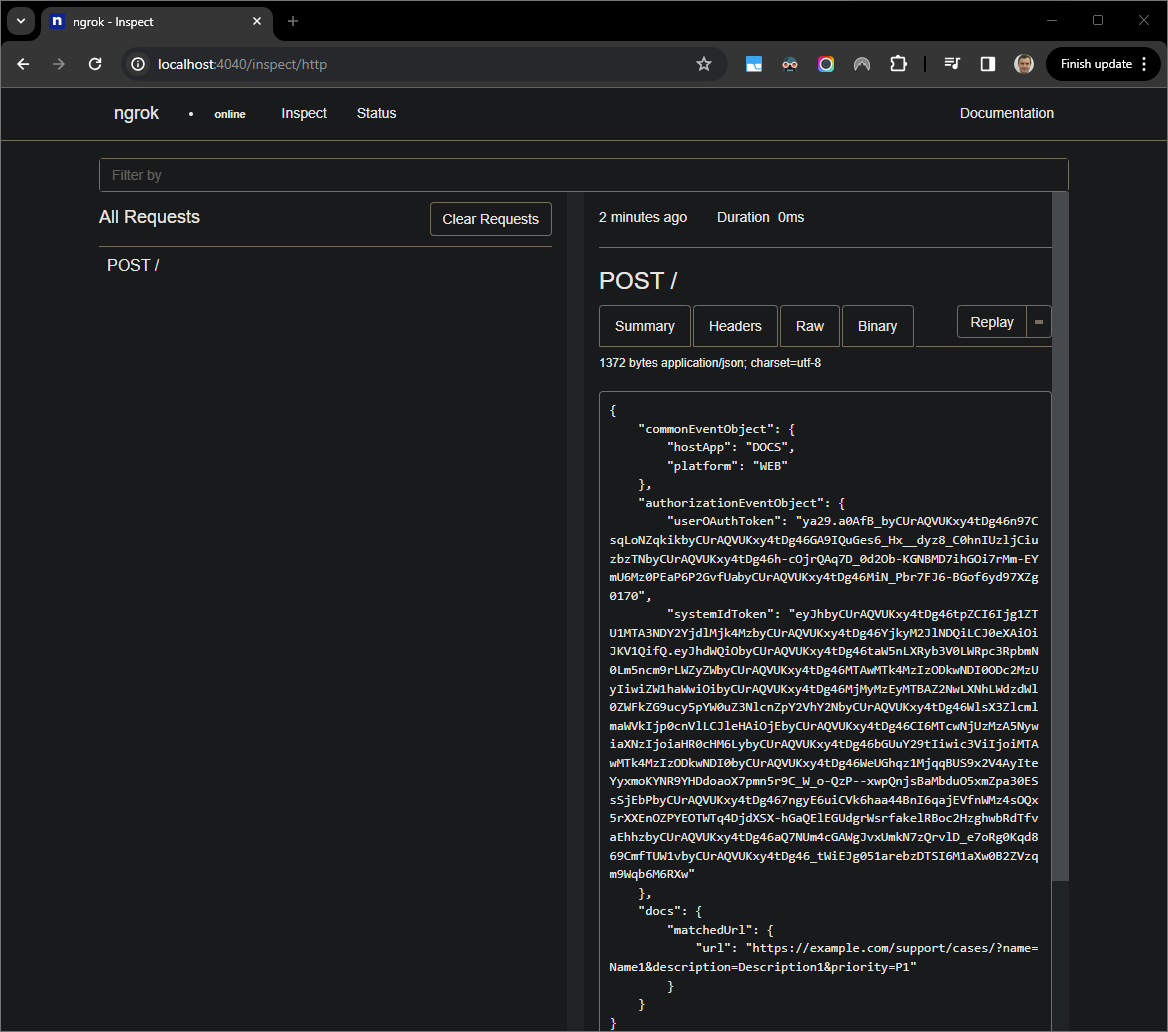
ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 HTTP 요청 및 응답 로그를 확인할 수 있습니다.
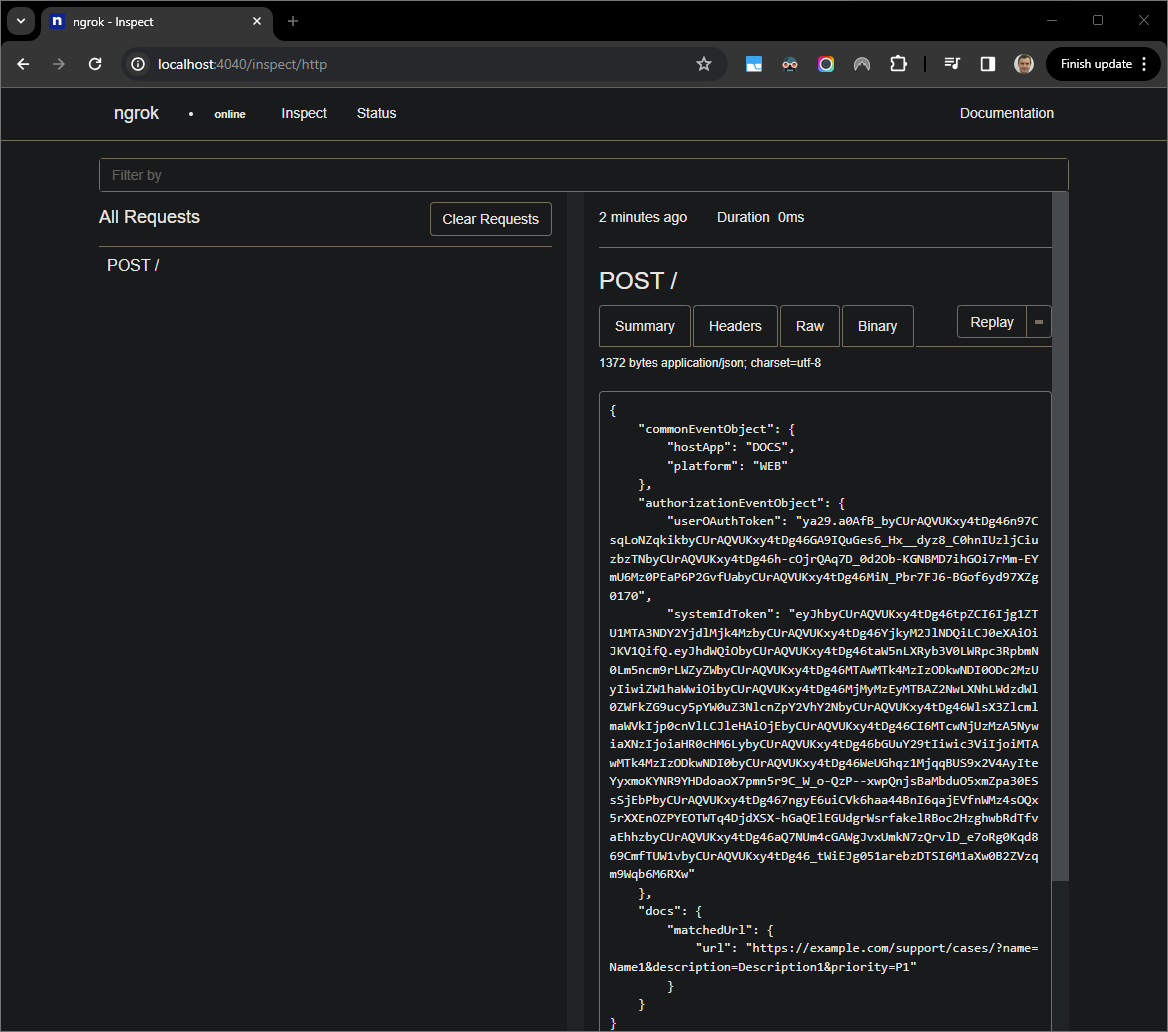
그림 7. ngrok애플리케이션에서 호스팅하는 웹 인터페이스의 HTTP 요청입니다.애플리케이션 동작을 변경하려면
index.js의51줄에서Case를Case:로 바꿉니다. 파일을 저장하면nodemon가 업데이트된 소스 코드로 애플리케이션을 자동으로 새로고침하고Visual Studio Code는 디버그 모드로 유지됩니다.
그림 8. 애플리케이션이 실행 중이며 코드 변경사항이 로드된 상태로 포트 9000에서 HTTP 요청을 리슨합니다.이번에는 새 Google 문서에서 링크를 클릭하고 몇 초 동안 기다리는 대신 로컬 환경의
ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 로깅된 마지막 HTTP 요청을 선택하고Replay를 클릭합니다. 지난번과 마찬가지로 Google Workspace 부가기능이 디버그 중이기 때문에 응답하지 않습니다.Visual Studio Code디버거에서 실행을 재개하면 로컬 환경의ngrok애플리케이션에서 호스팅하는 웹 인터페이스에서 애플리케이션이 업데이트된 버전의 미리보기 카드가 포함된 응답을 생성하는 것을 확인할 수 있습니다.
Python
로컬 환경에 설치된
Visual Studio CodeIDE에서 다음을 실행합니다.- 새 창에서
add-ons-samples/python/3p-resources/create_link_preview폴더를 엽니다. Python
env용 가상 환경을 만들고 활성화합니다.virtualenv envsource env/bin/activate가상 환경에서
pip를 사용하여 모든 프로젝트 종속 항목을 설치합니다.pip install -r requirements.txt루트 디렉터리에
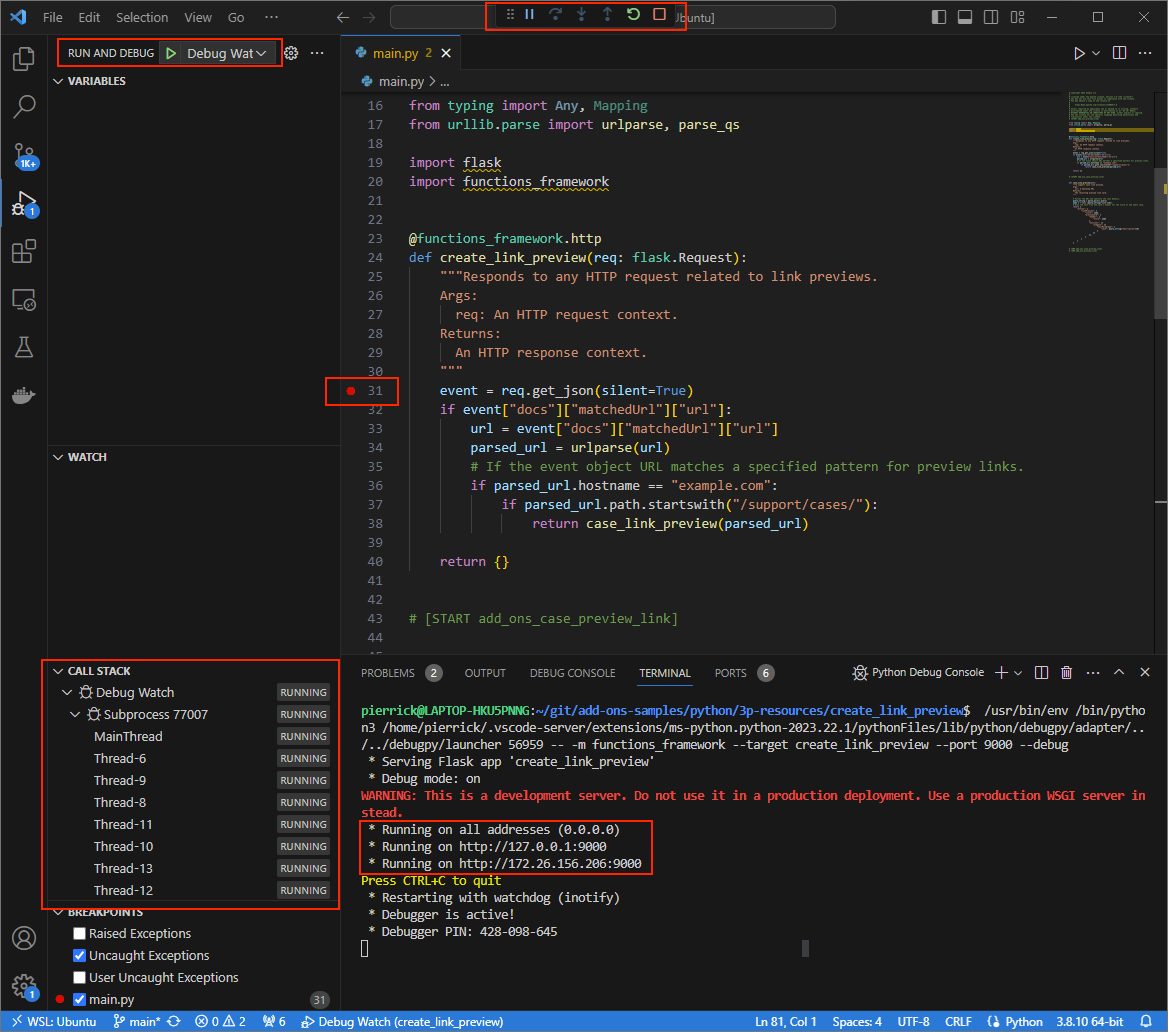
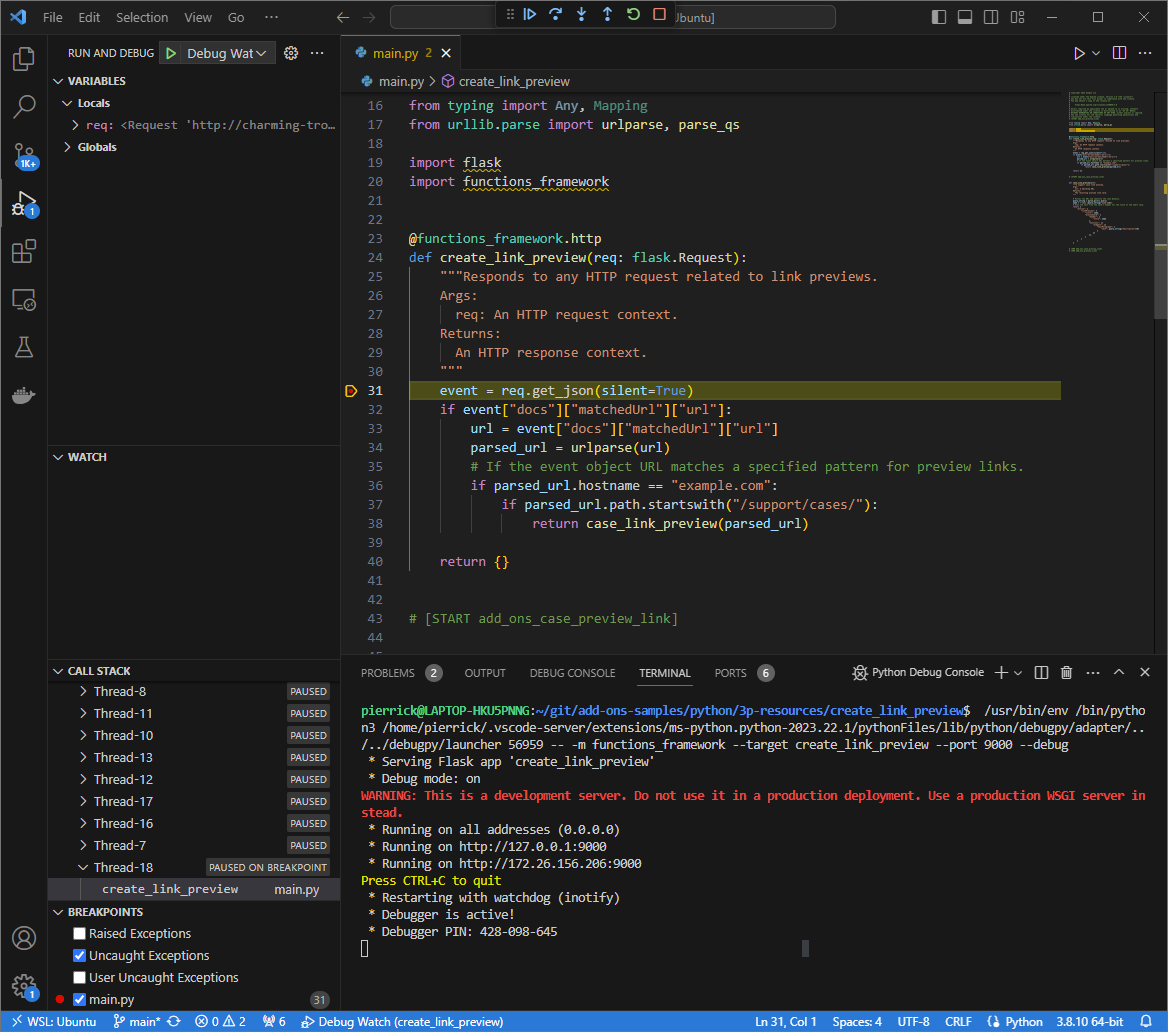
.vscode/launch.json파일을 만들고 가상 환경env의 디버그 모드에서 포트9000의 모듈functions-framework에서 애플리케이션을 트리거하는Debug Watch라는 실행을 구성합니다.{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }main.py파일에서 HTTP 요청 처리를 일시중지하는 중단점을 추가하고 이전에 추가한Debug Watch구성으로 실행 및 디버깅을 시작합니다. 이제 애플리케이션이 실행되고 포트9000에서 HTTP 요청을 수신 대기합니다.
그림 3. 애플리케이션이 실행 중이며 포트 9000에서 HTTP 요청을 수신 대기합니다.
- 새 창에서
로컬 환경에서
ngrok애플리케이션을 실행합니다.ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다. 이제 모든 요청이 로컬 환경 및 애플리케이션에서 사용하는 포트로 리디렉션됩니다.
그림 4. ngrok서버가 실행되고 리디렉션되는 터미널ngrok애플리케이션에 의해 localhost에서 웹 인터페이스도 시작됩니다. 브라우저에서 열어 모든 활동을 모니터링할 수 있습니다.
그림 5. HTTP 요청이 표시되지 않는 ngrok애플리케이션에서 호스팅하는 웹 인터페이스테스터 계정으로 새 Google 문서에서 케이스 URL을 미리 보고 Google Workspace 부가기능을 테스트합니다.
Google 문서를 만듭니다.
다음 링크를 입력하고
enter키를 누릅니다.https://example.com/support/case/?name=Name1&description=Description1&priority=P1링크를 클릭합니다.
로컬 환경의
Visual Studio Code에서 설정된 중단점에서 실행이 일시중지된 것을 볼 수 있습니다.
그림 6. 설정된 중단점에서 실행이 일시중지됩니다. Google Workspace 부가기능이 시간 초과되기 전에
Visual Studio Code디버거에서 실행을 재개하면 Google Workspace 부가기능이 캐시의 링크 미리보기를 Google Docs에 표시합니다.로컬 환경에서
ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 HTTP 요청 및 응답 로그를 확인할 수 있습니다.
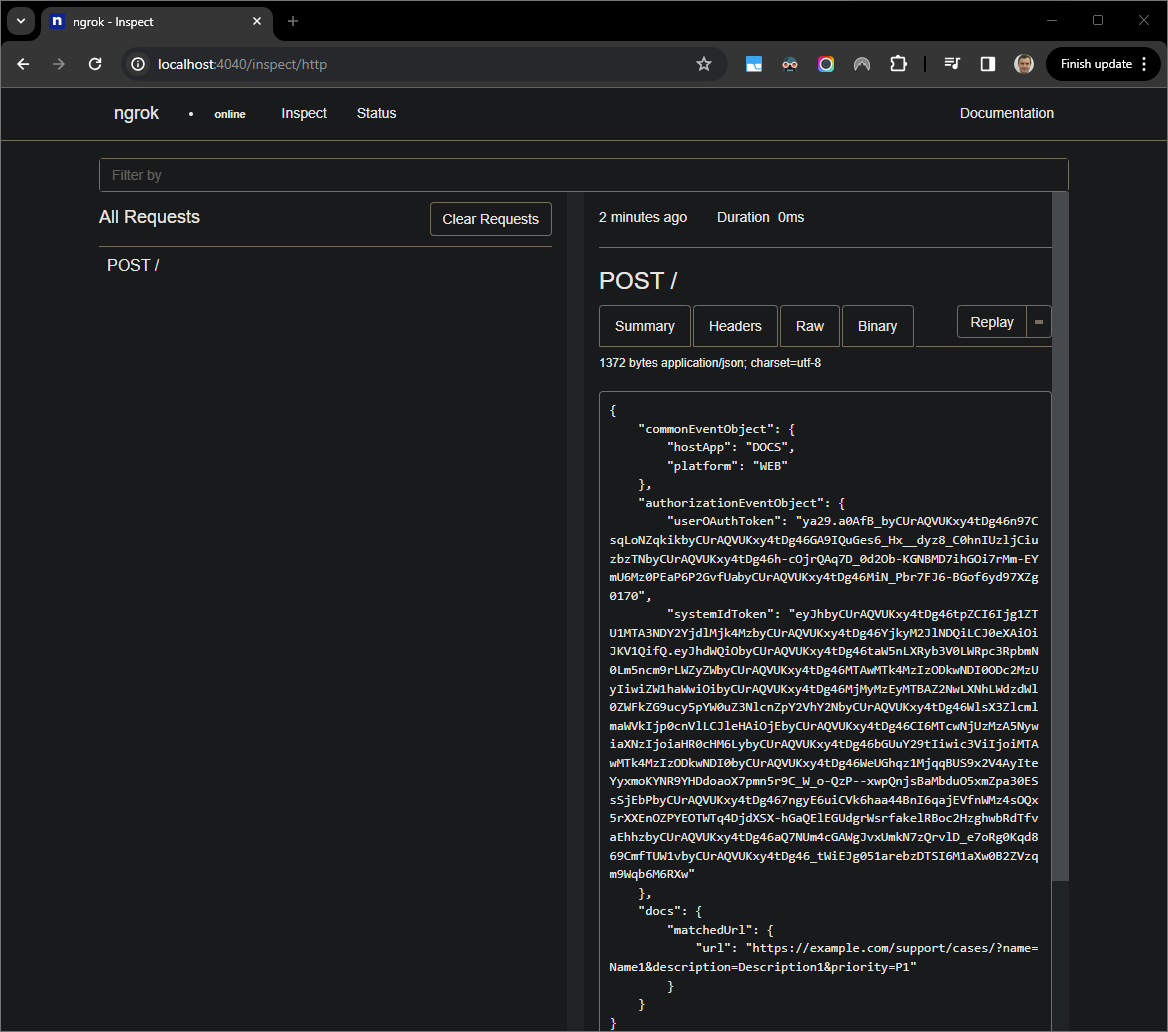
그림 7. ngrok애플리케이션에서 호스팅하는 웹 인터페이스의 HTTP 요청입니다.애플리케이션 동작을 변경하려면
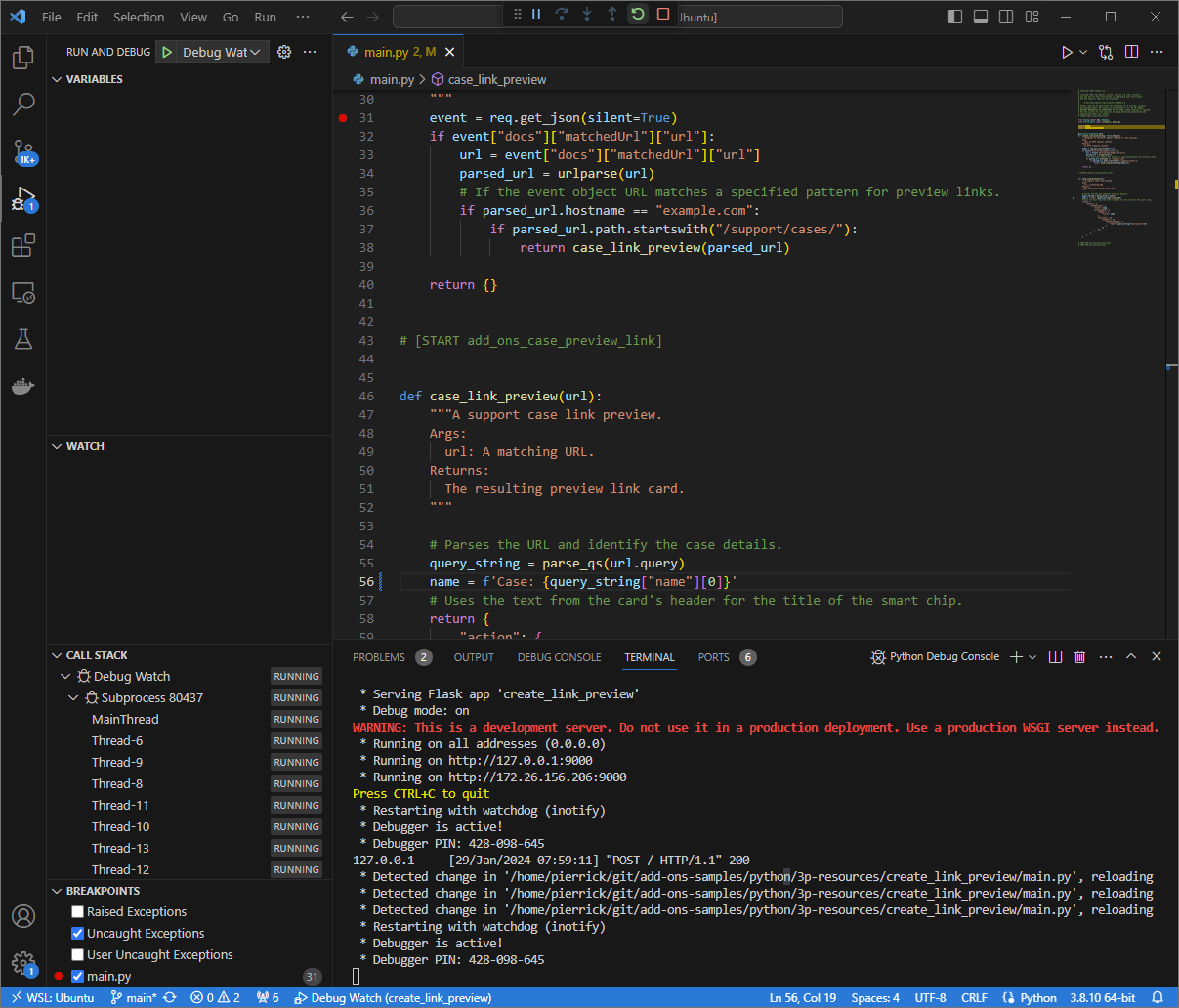
main.py파일의56줄에서Case를Case:로 바꿉니다. 파일을 저장하면Visual Studio Code가 업데이트된 소스 코드로 애플리케이션을 자동으로 새로고침하고 디버그 모드로 유지합니다.
그림 8. 애플리케이션이 실행 중이며 코드 변경사항이 로드된 상태로 포트 9000에서 HTTP 요청을 리슨합니다.이번에는 새 Google 문서에서 링크를 클릭하고 몇 초 동안 기다리는 대신 로컬 환경의
ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 로깅된 마지막 HTTP 요청을 선택하고Replay를 클릭합니다. 지난번과 마찬가지로 Google Workspace 부가기능이 디버그 중이기 때문에 응답하지 않습니다.Visual Studio Code디버거에서 실행을 재개하면 로컬 환경의ngrok애플리케이션에서 호스팅하는 웹 인터페이스에서 애플리케이션이 업데이트된 버전의 미리보기 카드가 포함된 응답을 생성하는 것을 확인할 수 있습니다.
자바
로컬 환경에 설치된
Visual Studio CodeIDE에서 다음을 실행합니다.- 새 창에서
add-ons-samples/java/3p-resources폴더를 엽니다. pom.xml파일에 Cloud Functions Framework 빌드 플러그인function-maven-plugin을 추가하여 로컬에서 포트9000에서 애플리케이션CreateLinkPreview을 실행하도록 Maven 프로젝트를 구성합니다.... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...이제 디버그 모드로 로컬에서 실행할 수 있습니다.
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000루트 디렉터리에
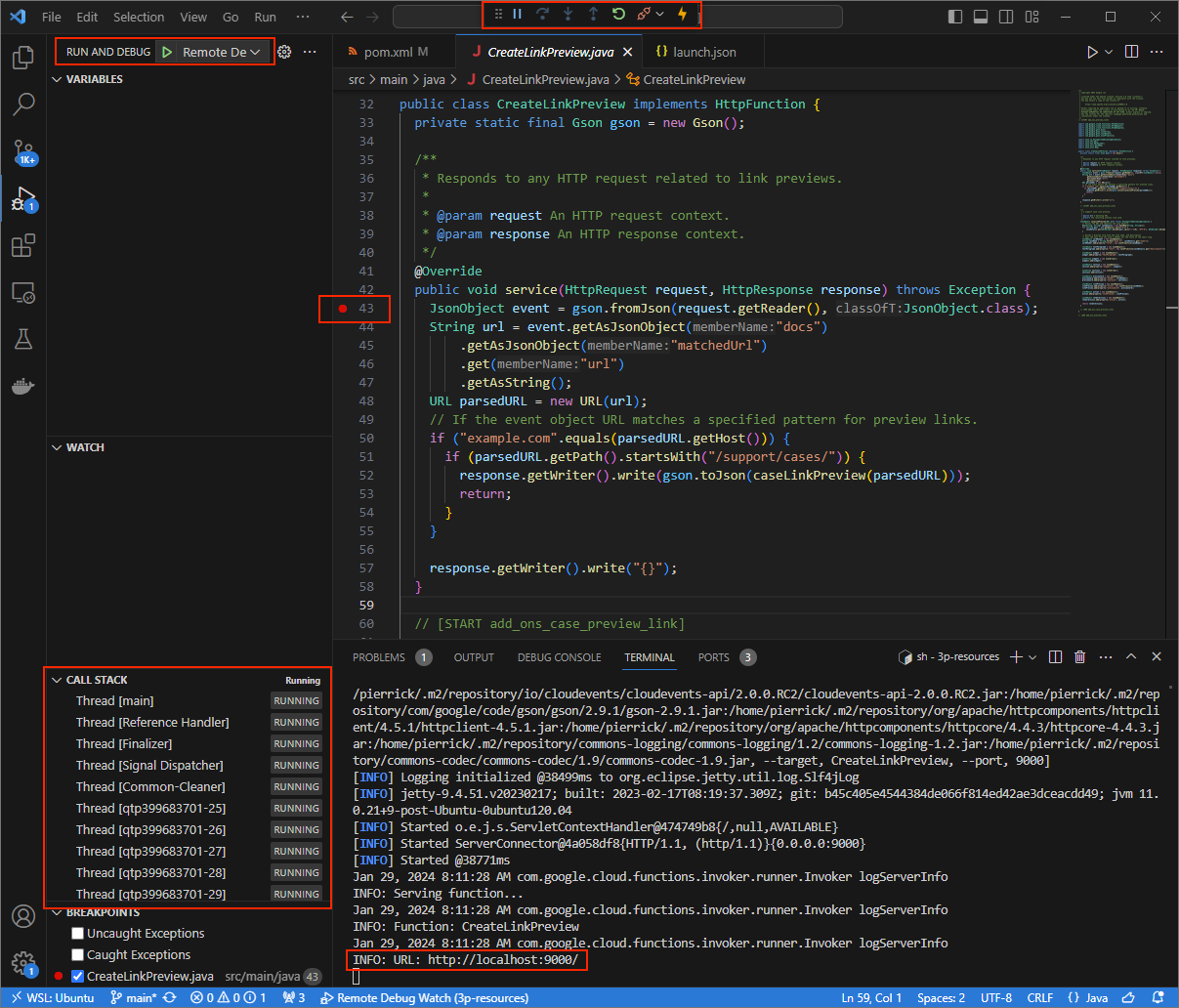
.vscode/launch.json파일을 만들고 이전에 포트8000에서 실행된 애플리케이션에 연결되는Remote Debug Watch라는 실행을 구성합니다.{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }CreateLinkPreview.java파일에서 HTTP 요청 처리를 일시중지하는 중단점을 추가하고 이전에 추가한Remote Debug Watch구성으로 연결 및 디버깅을 시작합니다. 이제 애플리케이션이 실행되고 포트9000에서 HTTP 요청을 수신 대기합니다.
그림 3. 애플리케이션이 실행 중이며 포트 9000에서 HTTP 요청을 수신 대기합니다.
- 새 창에서
로컬 환경에서
ngrok애플리케이션을 실행합니다.ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAIN을ngrok계정의 정적 도메인으로 바꿉니다. 이제 모든 요청이 로컬 환경 및 애플리케이션에서 사용하는 포트로 리디렉션됩니다.
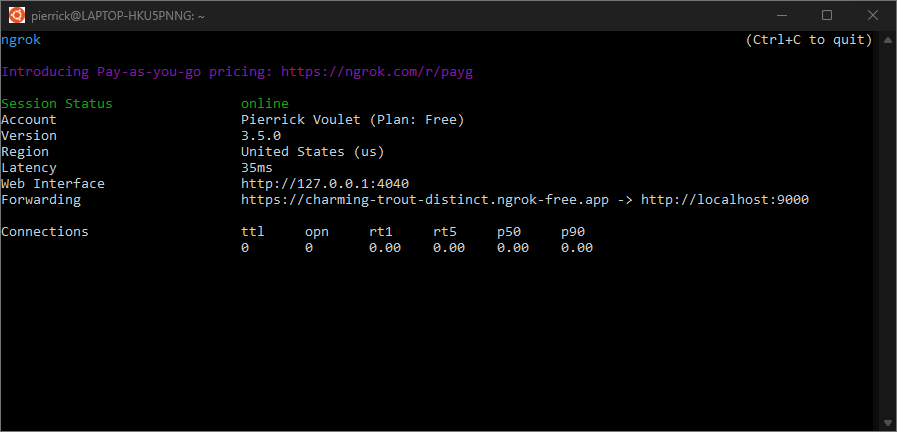
그림 4. ngrok서버가 실행되고 리디렉션되는 터미널ngrok애플리케이션에 의해 localhost에서 웹 인터페이스도 시작됩니다. 브라우저에서 열어 모든 활동을 모니터링할 수 있습니다.
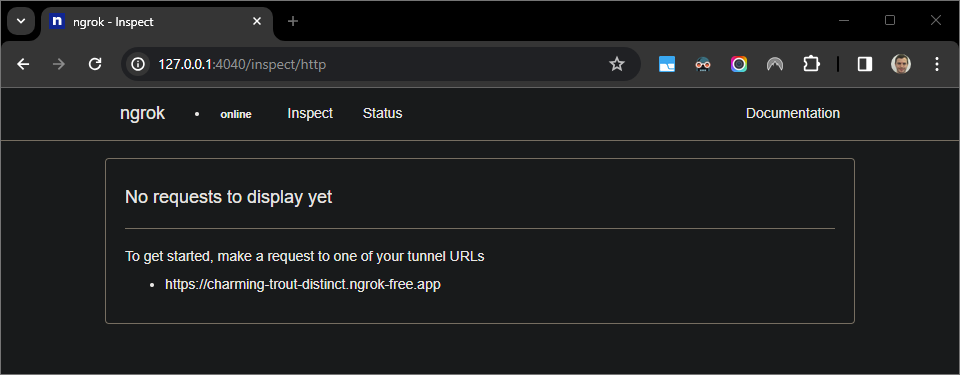
그림 5. HTTP 요청이 표시되지 않는 ngrok애플리케이션에서 호스팅하는 웹 인터페이스테스터 계정으로 새 Google 문서에서 케이스 URL을 미리 보고 Google Workspace 부가기능을 테스트합니다.
Google 문서를 만듭니다.
다음 링크를 입력하고
enter키를 누릅니다.https://example.com/support/case/?name=Name1&description=Description1&priority=P1링크를 클릭합니다.
로컬 환경의
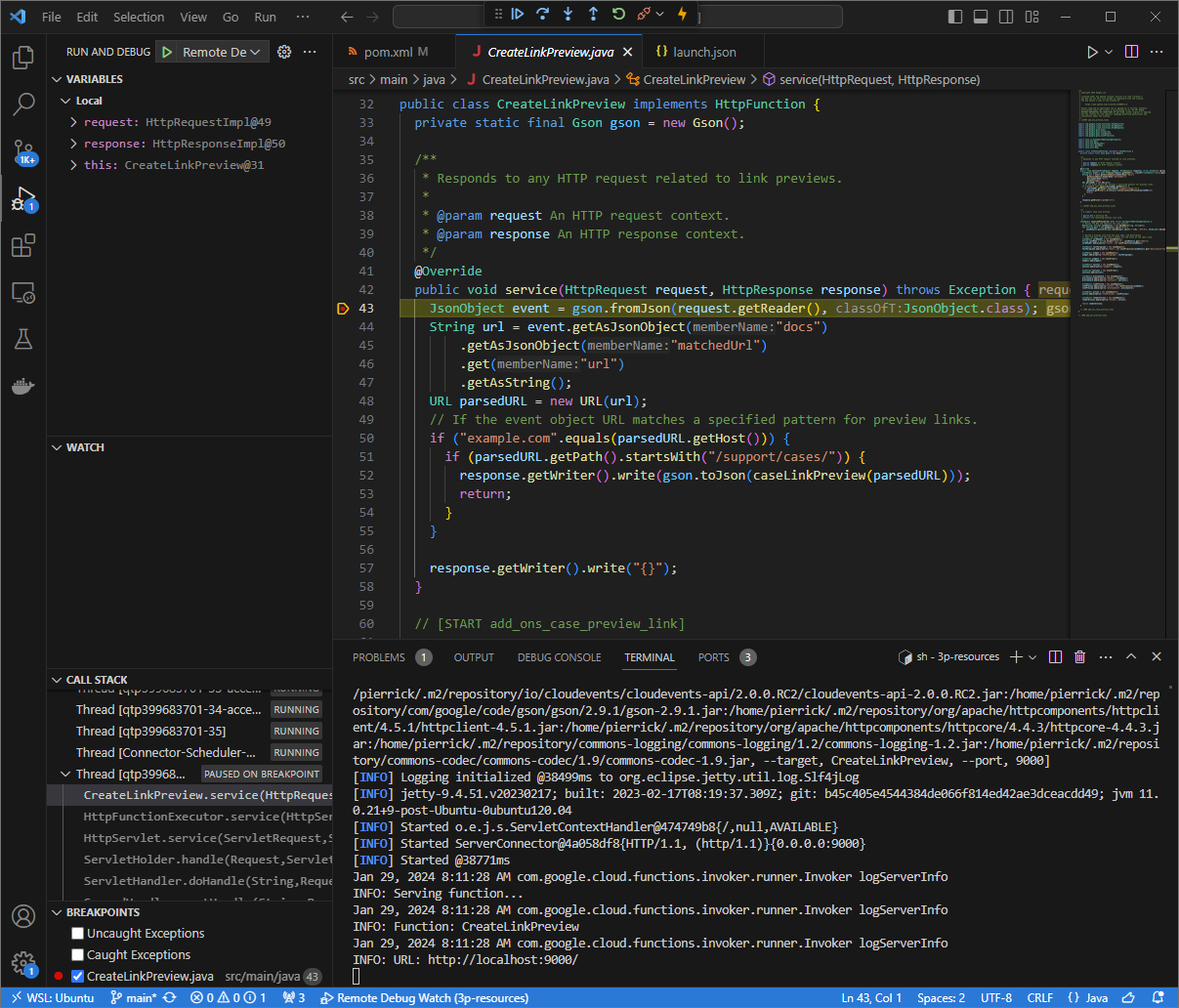
Visual Studio Code에서 설정된 중단점에서 실행이 일시중지된 것을 볼 수 있습니다.
그림 6. 설정된 중단점에서 실행이 일시중지됩니다. Google Workspace 부가기능이 시간 초과되기 전에
Visual Studio Code디버거에서 실행을 재개하면 Google Workspace 부가기능이 캐시의 링크 미리보기를 Google Docs에 표시합니다.로컬 환경에서
ngrok애플리케이션이 호스팅하는 웹 인터페이스에서 HTTP 요청 및 응답 로그를 확인할 수 있습니다.
그림 7. ngrok애플리케이션에서 호스팅하는 웹 인터페이스의 HTTP 요청입니다.애플리케이션 동작을 변경하려면
CreateLinkPreview.java파일의78줄에서Case를Case:로 바꾸고mvnDebug프로세스를 다시 시작하고Remote Debug Watch를 다시 실행하여 디버깅을 다시 연결하고 다시 시작합니다.이번에는 새 Google 문서에서 링크를 클릭하고 몇 초 동안 기다리는 대신 로컬 환경의
ngrok애플리케이션에서 호스팅하는 웹 인터페이스에 로깅된 마지막 HTTP 요청을 선택하고Replay를 클릭합니다. 지난번과 마찬가지로 Google Workspace 부가기능이 디버그 중이기 때문에 응답하지 않습니다.Visual Studio Code디버거에서 실행을 재개하면 로컬 환경의ngrok애플리케이션에서 호스팅하는 웹 인터페이스에서 애플리케이션이 업데이트된 버전의 미리보기 카드가 포함된 응답을 생성하는 것을 확인할 수 있습니다.
원격 환경에서 디버그
이 섹션에서는 원격 환경에서 실행되는 Google Workspace 부가기능과 상호작용합니다.

기본 요건
- Google Workspace 부가기능이 배포되고 설치됩니다.
- 애플리케이션은 특정 포트에서 디버거가 사용 설정된 원격 환경에서 실행되며 이 가이드의 안내에서는
REMOTE_DEBUG_PORT로 참조됩니다. - 로컬 환경은 원격 환경에
ssh할 수 있습니다. - 디버그할 수 있는 IDE가 로컬 환경에 설정됩니다. 이 가이드에서는 설명을 위해
Visual Studio CodeIDE 및 기본 디버깅 기능을 사용합니다.
로컬 및 원격 환경 연결
디버그 클라이언트 연결을 시작하려는 로컬 환경에서 SSH 터널을 설정합니다.
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS다음을 바꿉니다.
LOCAL_DEBUG_PORT: 로컬 환경의 디버그 포트입니다.REMOTE_USERNAME: 원격 환경의 사용자 이름입니다.REMOTE_ADDRESS: 원격 환경의 주소입니다.REMOTE_DEBUG_PORT: 원격 환경의 디버그 포트입니다.
이제 로컬 환경의 디버그 포트가 원격 환경의 디버그 포트에 연결되었습니다.
디버깅 시작하기
로컬 환경에 설치된 Visual Studio Code IDE에서 다음을 실행합니다.
- 새 창에서 앱의 소스 코드를 엽니다.
루트 디렉터리에
.vscode/launch.json파일을 만들고 로컬 환경의 디버그 포트에 연결되는Debug Remote라는 실행을 구성합니다.Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }자바
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORT를 로컬 환경의 디버그 포트로 바꿉니다.앱의 소스 코드에 HTTP 요청 처리를 일시중지하는 중단점을 추가하고, 앞서 추가한
Debug Remote구성으로 실행 및 디버깅을 시작합니다.설치된 Google Workspace 부가기능과 상호작용합니다. Google Workspace 부가기능이
Visual Studio CodeIDE에서 디버그되고 있으므로 응답하지 않습니다.
관련 주제
- 오류 로그를 쿼리하는 방법을 알아보세요.

