Biểu ngữ thích ứng cho phép bạn chỉ định chiều rộng của quảng cáo để xác định kích thước quảng cáo tối ưu. Biểu ngữ thích ứng cũng tối đa hoá hiệu suất bằng cách tối ưu hoá kích thước quảng cáo cho từng thiết bị. Phương pháp này mang lại cơ hội để nâng cao hiệu suất.
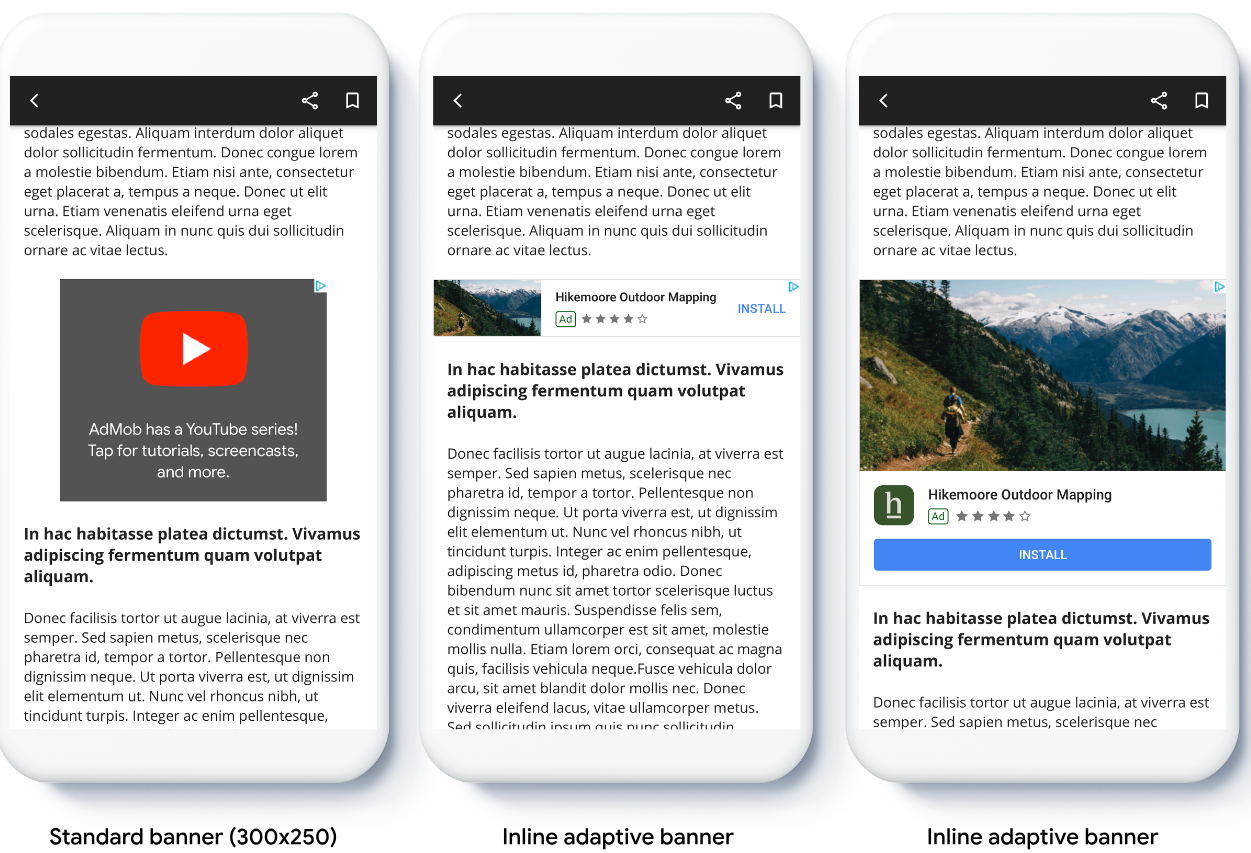
So với biểu ngữ thích ứng cố định, biểu ngữ thích ứng cùng dòng có kích thước lớn hơn, chiều cao cao hơn và sử dụng chiều cao thay đổi được thay vì chiều cao cố định. Biểu ngữ thích ứng trong dòng có chiều cao thay đổi và có thể bao gồm toàn bộ màn hình hoặc chiều cao tối đa mà bạn chỉ định.
Bạn đặt biểu ngữ thích ứng cùng dòng trong nội dung có thể di chuyển lên xuống, chẳng hạn như:

Trước khi bắt đầu
Trước khi tiếp tục, hãy đảm bảo bạn đã hoàn tất hướng dẫn bắt đầu, Quảng cáo biểu ngữ.
Triển khai biểu ngữ thích ứng
Không giống như biểu ngữ thích ứng cố định, biểu ngữ thích ứng cùng dòng tải bằng kích thước biểu ngữ thích ứng cùng dòng. Để tạo kích thước quảng cáo thích ứng cùng dòng, hãy hoàn tất các bước sau:
Biết chiều rộng của thiết bị mà bạn đang sử dụng hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng chiều rộng toàn màn hình.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }Để thu thập đối tượng kích thước quảng cáo thích ứng cùng dòng cho hướng đã chọn, hãy sử dụng một phương thức tĩnh trên lớp kích thước quảng cáo:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));Khi triển khai biểu ngữ thích ứng trong ứng dụng của bạn, hãy lưu ý những điểm sau:
- Kích thước của biểu ngữ thích ứng cùng dòng hoạt động hiệu quả nhất khi sử dụng toàn bộ chiều rộng có sẵn. Trong hầu hết các trường hợp, kích thước này là toàn bộ chiều rộng của màn hình thiết bị đang dùng hoặc toàn bộ chiều rộng của nội dung gốc trên biểu ngữ. Bạn phải biết chiều rộng của khung hiển thị để đặt quảng cáo, chiều rộng của thiết bị, chiều rộng nội dung gốc và các vùng an toàn (nếu có).
Định hướng kích thước biểu ngữ thích ứng cùng dòng
Để tải trước một quảng cáo biểu ngữ thích ứng cùng dòng cho một hướng cụ thể, hãy sử dụng các phương thức sau:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
Nếu ứng dụng của bạn hỗ trợ cả chế độ xem dọc và ngang, đồng thời bạn muốn tải trước một quảng cáo biểu ngữ thích ứng theo hướng hiện tại, hãy sử dụng
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)Phương thức này tải một quảng cáo theo hướng hiện tại.Giới hạn chiều cao của biểu ngữ thích ứng cùng dòng
Theo mặc định, biểu ngữ thích ứng cùng dòng được khởi tạo mà không có giá trị
maxHeightsẽ cómaxHeightbằng với chiều cao của thiết bị. Để giới hạn chiều cao của biểu ngữ thích ứng cùng dòng, hãy sử dụng phương thứcAdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).Tài nguyên khác
Ví dụ trên GitHub
Tải ứng dụng mẫu xuống để xem biểu ngữ thích ứng cùng dòng hoạt động.
