除了系統定義的原生格式外,Ad Manager 發布商也能定義自訂素材資源清單,建立自己的原生廣告格式,稱為自訂原生廣告格式,可與預訂廣告一起使用。發布商可透過這種格式,將任意結構化資料傳遞至應用程式。這些廣告會以 NativeCustomFormatAd 物件表示。
載入自訂原生廣告格式
本指南說明如何載入及顯示自訂原生廣告格式。
載入自訂原生廣告
如同原生廣告,自訂原生廣告格式也是使用 AdLoader 類別載入:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
forCustomFormatAd 方法會設定 AdLoader,來請求自訂原生廣告格式。您可以針對不同自訂格式 ID,多次呼叫這個方法。此方法接受下列參數:
AdLoader應請求的自訂原生廣告格式 ID。每個自訂原生廣告格式都有相關聯的 ID,這項參數表示應用程式希望AdLoader請求的格式。- 廣告載入成功時會叫用
OnCustomFormatAdLoadedListener。 - 使用者輕觸或點選廣告時,會叫用的選用
OnCustomClickListener。如要進一步瞭解這個事件監聽器,請參閱「處理點擊和曝光次數」一節。
單一廣告單元可設定為放送多種廣告素材格式,因此可使用不同格式 ID 多次呼叫 forCustomFormatAd,來準備廣告載入器,因應多種可能的自訂原生廣告格式。
自訂原生廣告格式 ID
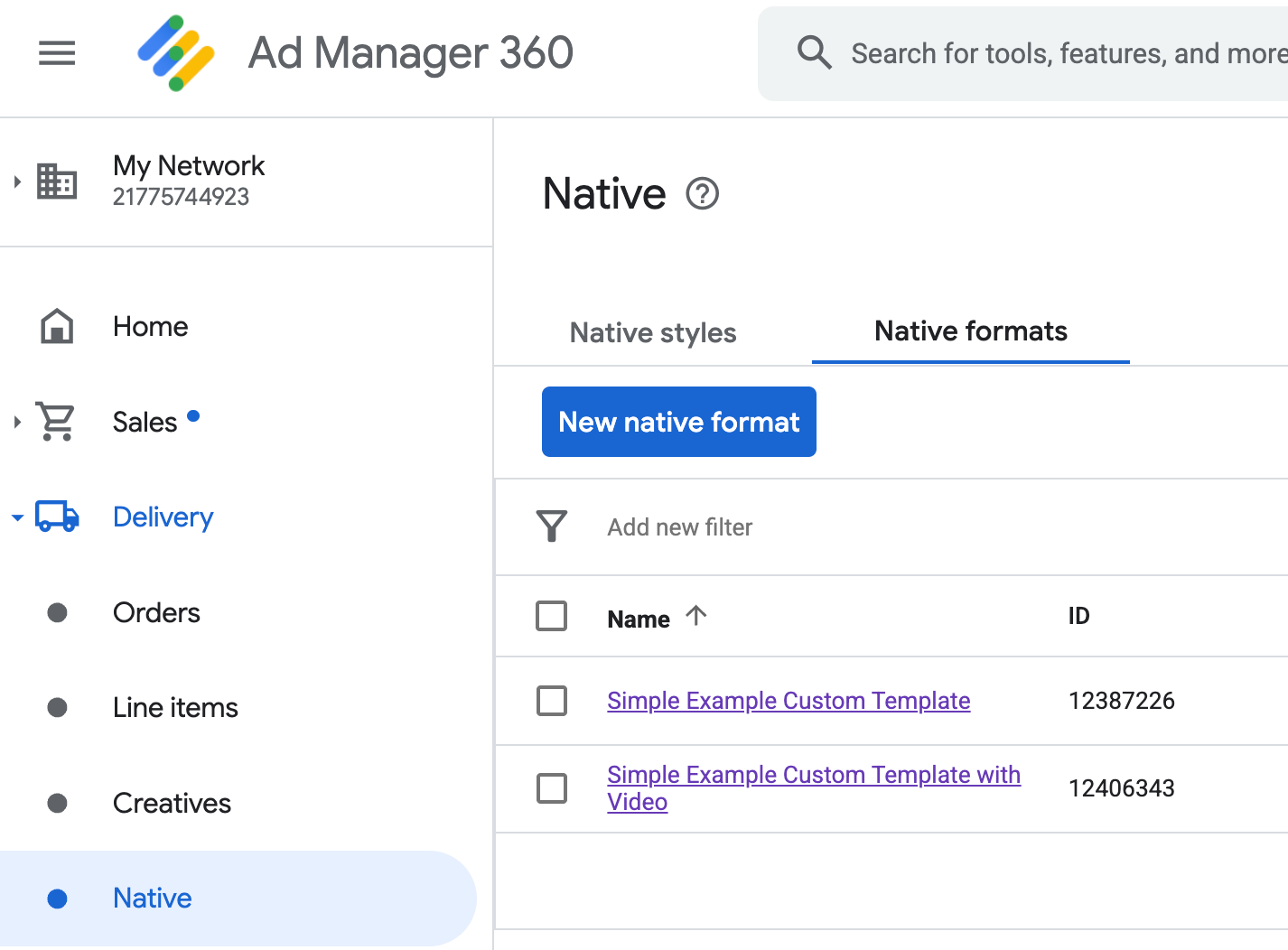
前往 Ad Manager 使用者介面,並在「廣告放送」下拉式選單中選擇「原生」,即可找到用來識別自訂原生廣告格式的專屬 ID:

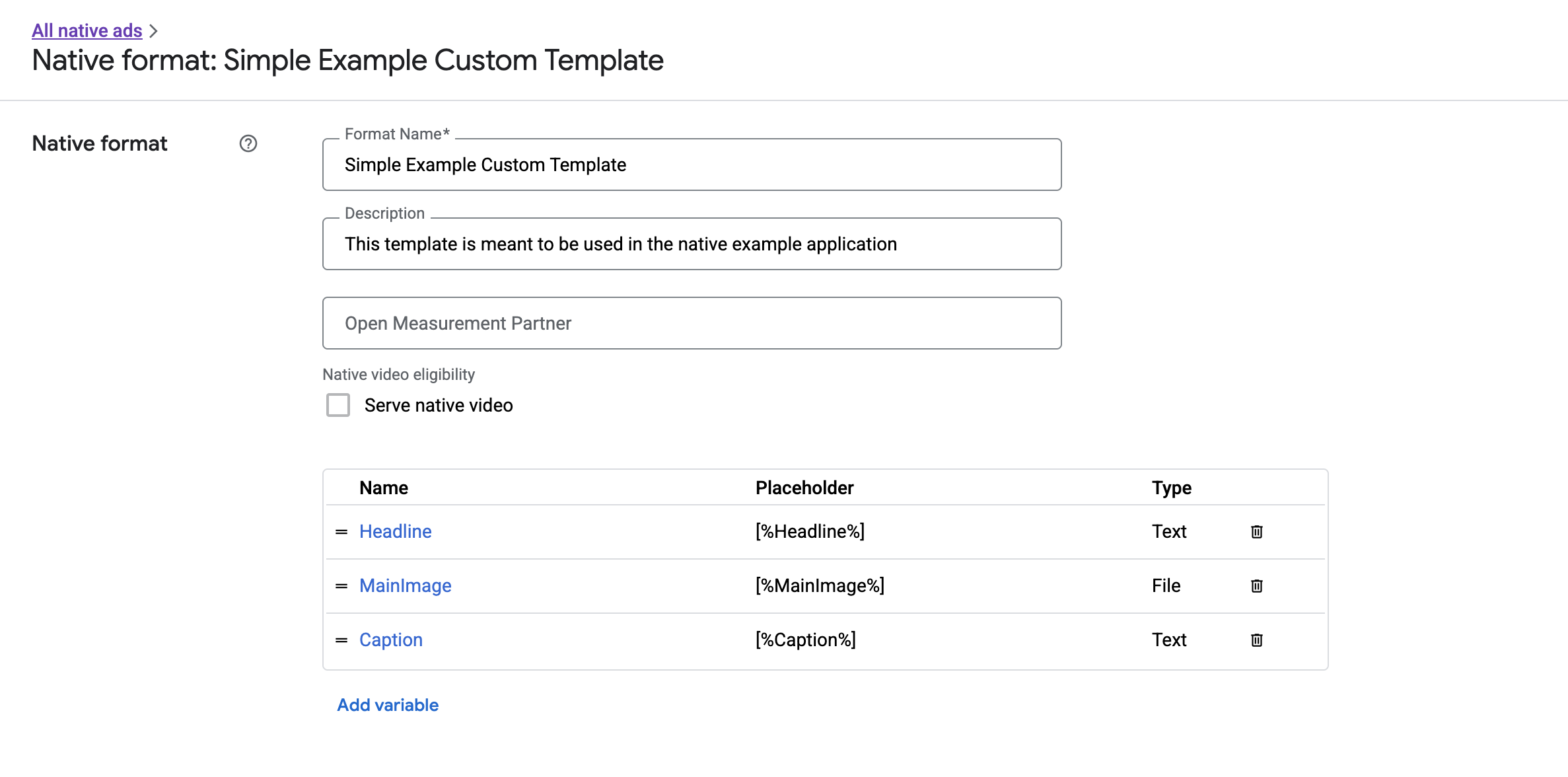
每個自訂原生廣告格式的 ID 都顯示在名稱旁。點選任一名稱即可進入詳細資料畫面,查看該格式欄位的資訊:

您可以在這裡新增、編輯及移除個別欄位。請記下每個素材資源的「名稱」,在顯示自訂原生廣告格式時,此名稱是用來取得相應資料的關鍵值。
顯示自訂原生廣告格式
自訂原生廣告格式與系統定義格式的不同之處在於,發布商可以自行定義組成廣告的素材資源清單。因此,兩者的顯示流程在某些方面有所差異:
- 文字和圖片素材資源可透過
getText()和getImage()取得,這些 getter 會將欄位名稱做為參數。 - 由於沒有專用的
ViewGroup類別可向 Google 註冊,因此您需要手動記錄曝光和點擊事件。 - 如果廣告不含影片素材資源,自訂原生廣告會顯示
null媒體內容。
以下是顯示 NativeCustomFormatAd 的函式範例:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
自訂原生廣告格式的原生影片廣告
建立自訂格式時,您可以選擇讓格式支援影片。
在應用程式導入過程中,您可以使用 NativeCustomFormatAd.getMediaContent() 取得媒體內容,然後呼叫 setMediaContent(),在媒體檢視區塊設定媒體內容。如果廣告有 null 媒體內容,請準備不含影片的廣告做為替代方案。
以下示範如何檢查廣告是否含有影片內容,並在沒有影片可用時顯示圖片:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
下載 Ad Manager 的自訂顯示範例,即可查看原生影片廣告的實際運作方式。
如要進一步瞭解如何控制自訂原生廣告的影片體驗,請參閱「影片廣告」。
顯示 AdChoices 圖示
為遵守《數位服務法》(DSA),在歐洲經濟區 (EEA) 放送的預訂廣告需顯示 AdChoices 圖示,並提供 Google「關於這則廣告」頁面的連結。導入自訂原生廣告時,您需要負責顯示 AdChoices 圖示。在顯示主要廣告素材資源時,我們建議您採取相關步驟,顯示及設定 AdChoices 圖示的點擊事件監聽器。
以下範例假設您已在檢視區塊階層定義 <ImageView /> 元素,以保留 AdChoices 標誌。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
以下示範如何顯示 AdChoices 圖示,並設定適當點擊行為。
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
記錄曝光次數及回報點擊事件
您的應用程式必須負責記錄曝光次數,並向 Google Mobile Ads SDK 回報點擊事件。
記錄曝光次數
如要記錄自訂原生廣告的曝光次數,請呼叫廣告的 recordImpression() 方法:
myCustomFormatAd.recordImpression();
如果應用程式意外對相同廣告呼叫該方法兩次,SDK 會自動避免在單次請求中重複記錄曝光次數。
回報點擊事件
如要向 SDK 回報某個素材資源檢視區塊的點擊事件,請呼叫廣告的 performClick() 方法。使用您在 Ad Manager 使用者介面中定義的相同字串,提供已點選的素材資源名稱。
myCustomFormatAd.performClick("MainImage");
請注意,您不需要對廣告中的每個檢視區塊呼叫這個方法。舉例來說,如果名為「Caption」的欄位只用來顯示內容,無法點按或輕觸,應用程式就不必對這個素材資源的檢視區塊呼叫 performClick。
回應自訂點擊動作
當使用者點選自訂格式廣告,SDK 會依序嘗試以下三種可能回應:
- 叫用
OnCustomClickListener(如有)。 - 針對廣告的每個深層連結網址,嘗試找出內容解析器,並啟動實際執行解析的第一個解析器。
- 開啟瀏覽器,前往廣告的到達網頁網址。
如要導入自訂點擊動作,請提供 OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
一開始,您可能會覺得自訂點擊事件監聽器很奇怪。畢竟應用程式才剛告訴 SDK 發生了點擊事件,為什麼 SDK 還要再回報給應用程式呢?
其實這種資訊流動有不少好處,最重要的一點是 SDK 能掌控點擊事件的處理方式。比方說,您無需額外撰寫程式碼,SDK 就會自動連線偵測 (ping) 廣告素材設定的第三方追蹤網址,並在背景處理其他工作。
