Page Summary
-
This guide details using the Google Mobile Ads SDK for mediation to load and display Chartboost ads in Android apps, specifically covering waterfall integrations.
-
The Chartboost mediation adapter supports Banner, Interstitial, Rewarded, and Native ad formats, as well as Waterfall integrations.
-
To set up Chartboost mediation, you need to configure settings in both the Chartboost UI to get App ID, App Signature, User ID, and User Signature, and the Ad Manager UI to create a yield group and add Chartboost as a yield partner.
-
Integrating the Chartboost SDK and adapter into your Android project can be done via Android Studio or manual integration by downloading the necessary
.aarfiles. -
Implementing privacy settings for EU consent and GDPR, and US states privacy laws, by using the
addDataUseConsent()method on the Chartboost SDK is crucial for compliance. -
Testing your implementation involves enabling test mode in both Ad Manager and Chartboost UI and verifying test ads using the ad inspector.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from Chartboost using mediation, covering waterfall integrations. It covers how to add Chartboost to an ad unit's mediation configuration, and how to integrate the Chartboost SDK and adapter into an Android app.
Supported integrations and ad formats
The mediation adapter for Chartboost has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
- Android API level 23 or higher
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in Chartboost UI
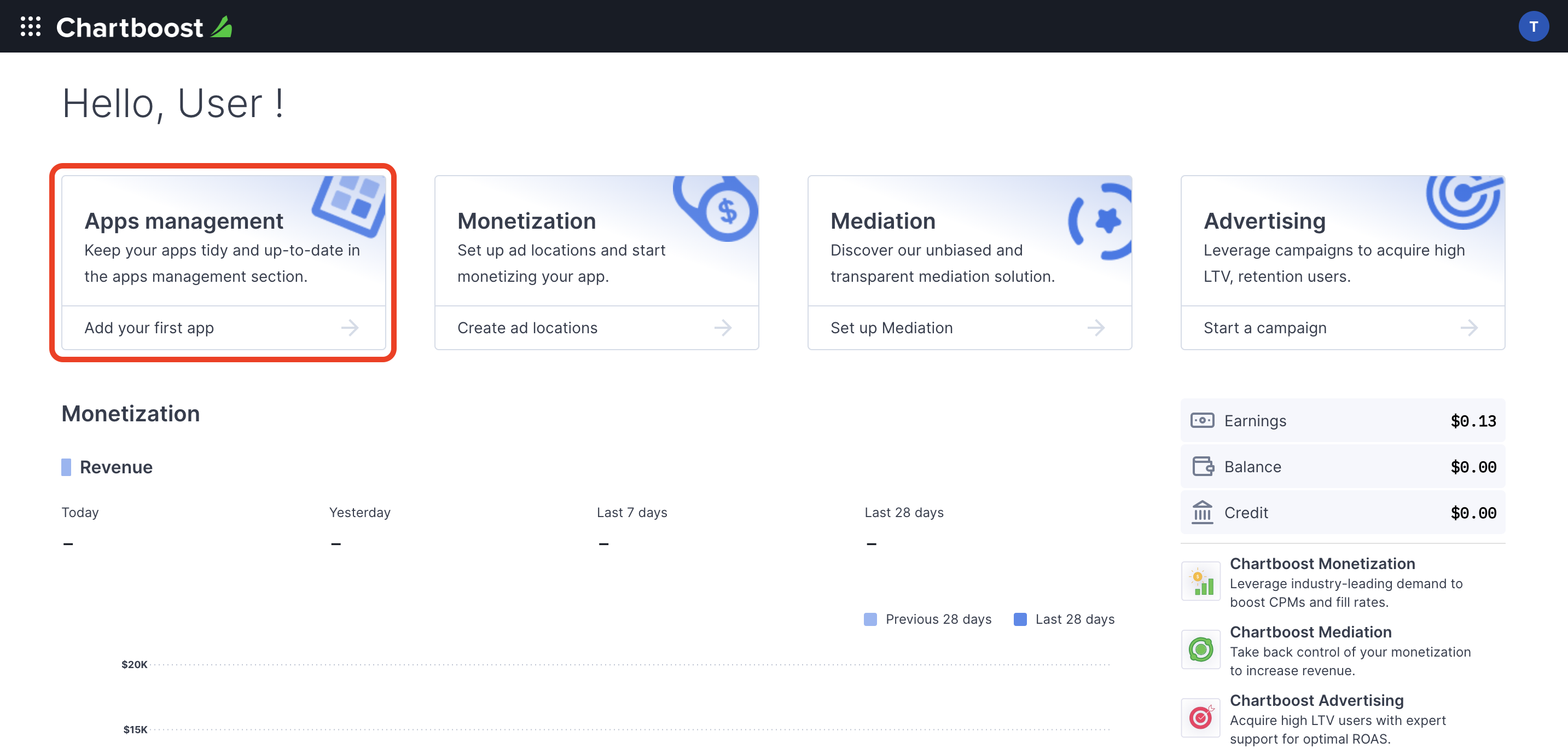
Sign up for a Chartboost account and log in once your account is verified. Then, navigate to the Apps management tab.

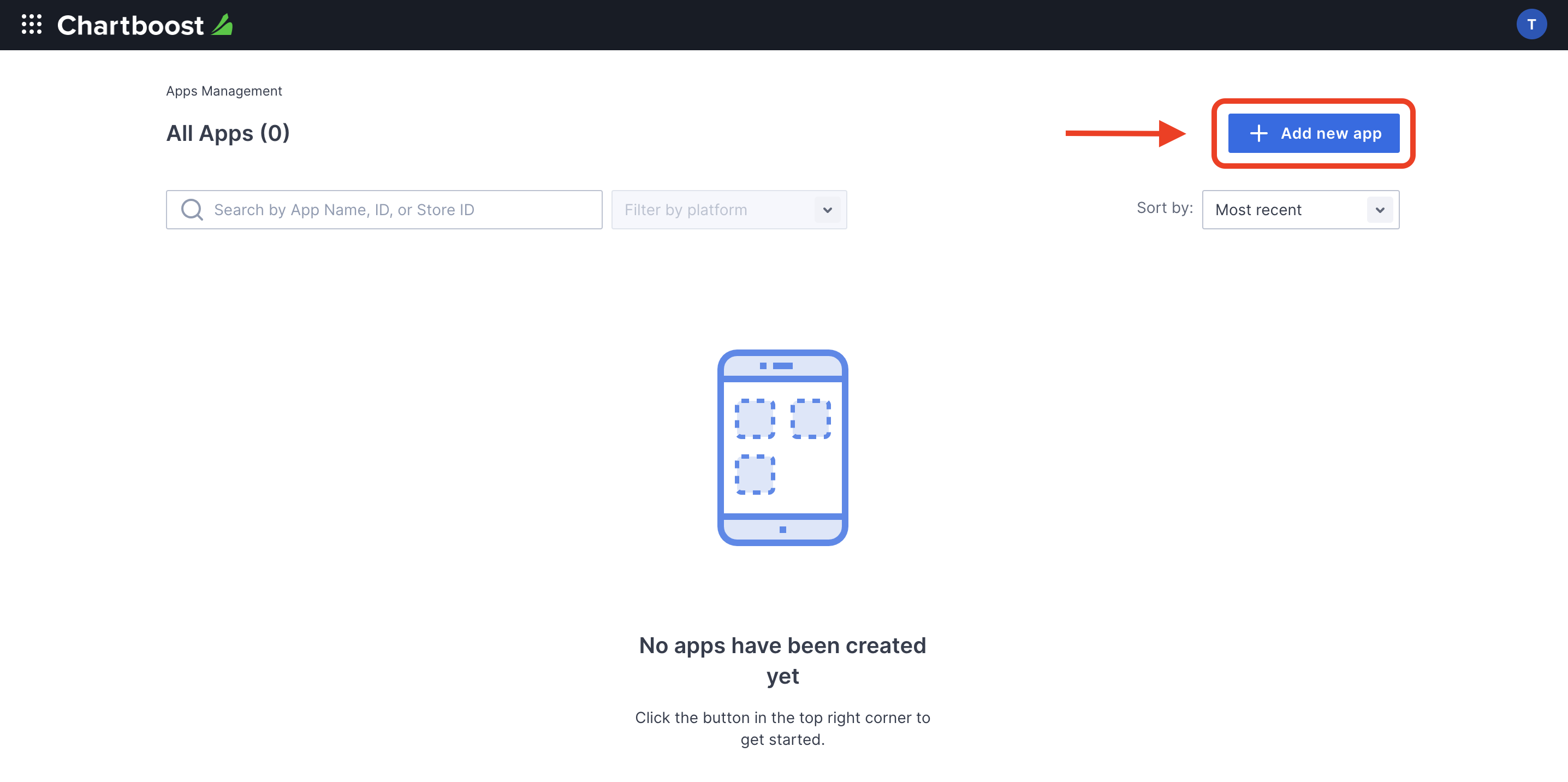
Click the Add new app button to create your app.

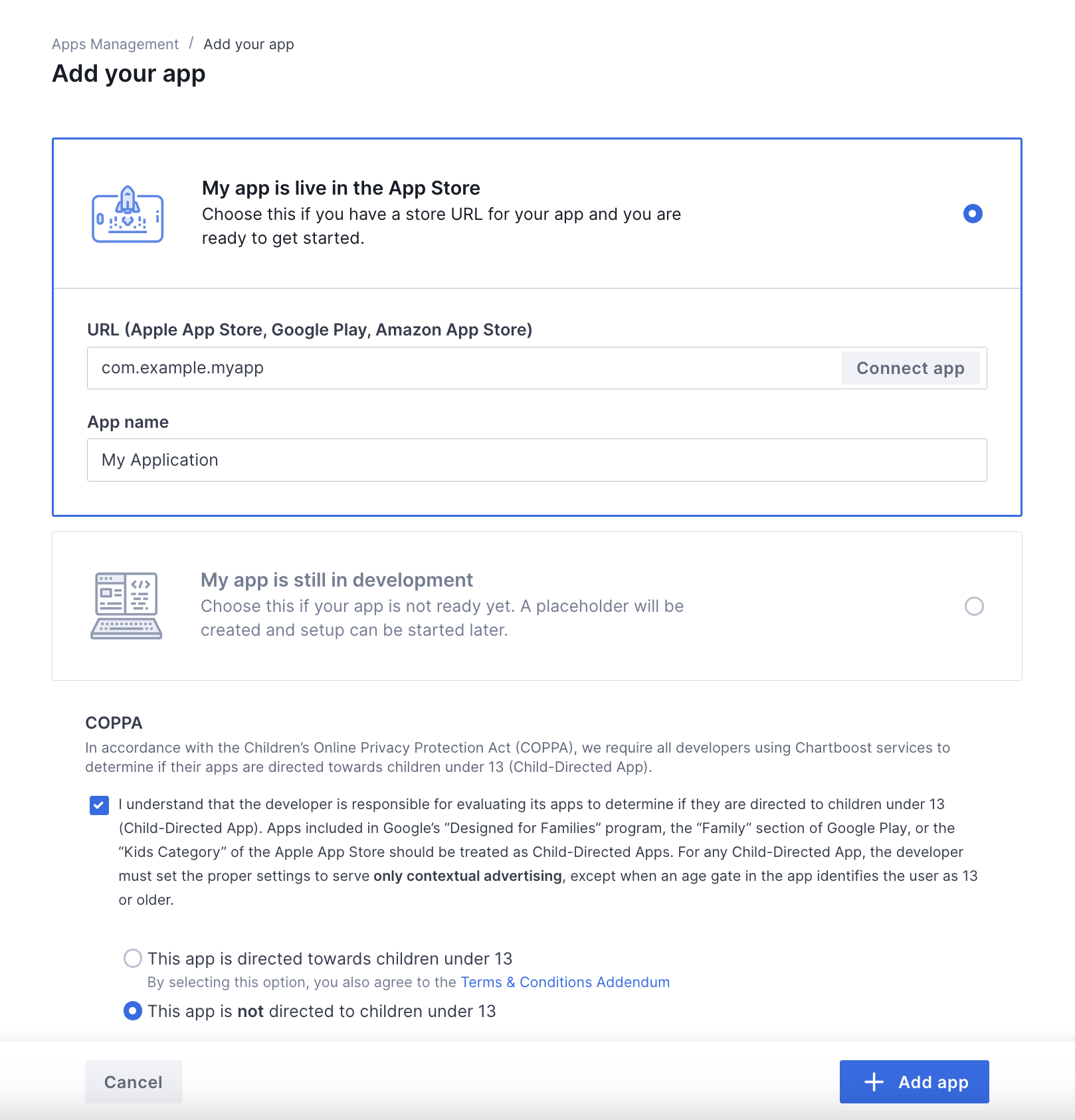
Fill out the rest of the form and click the Add App button to finalize your app.

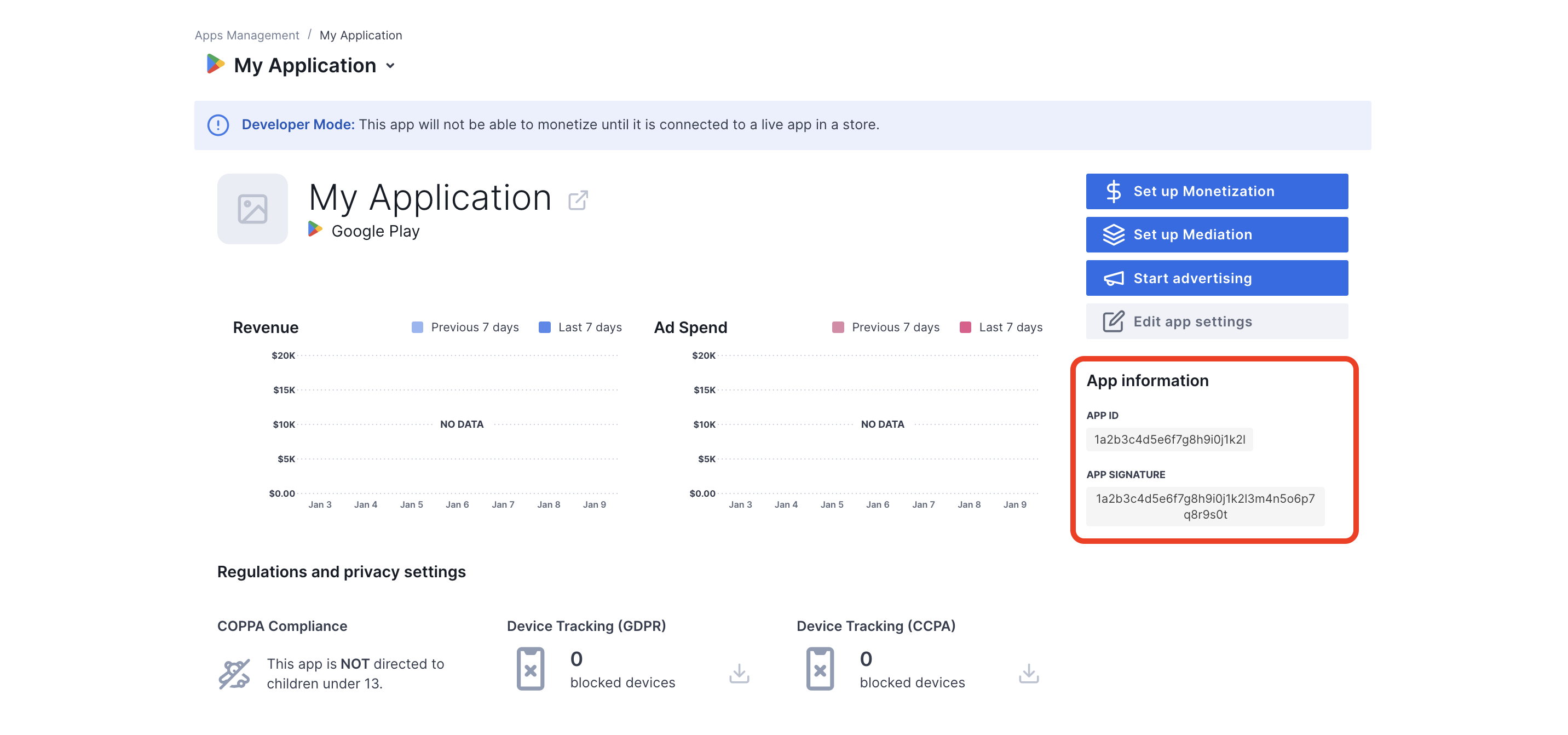
After your app is created, you will be directed to its dashboard. Take note of the App ID and App Signature of your app.

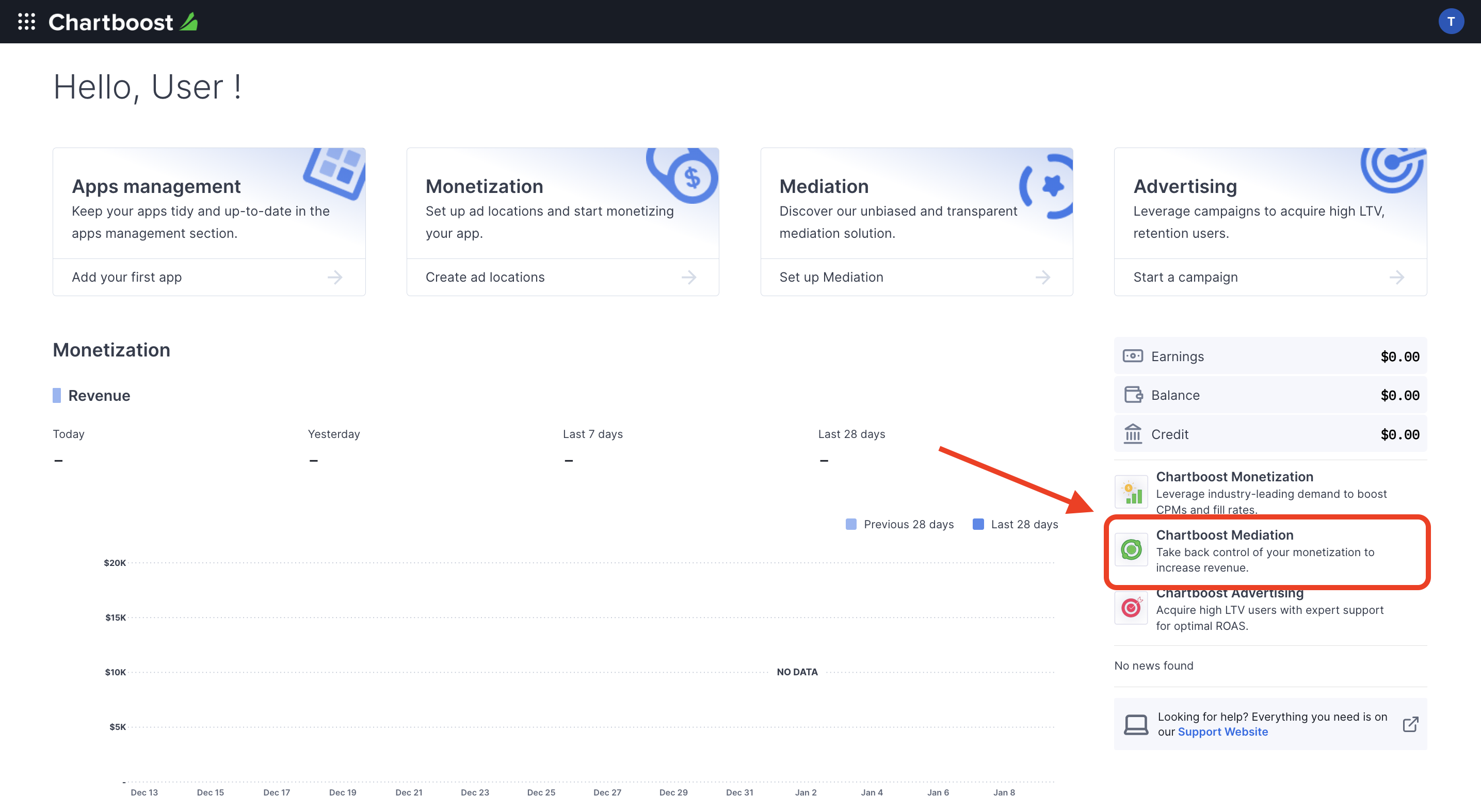
Ad Manager requires the Chartboost User ID and User Signature for setting up your Ad Manager ad unit ID. You can find these parameters by clicking Chartboost mediation on the Chartboost UI.

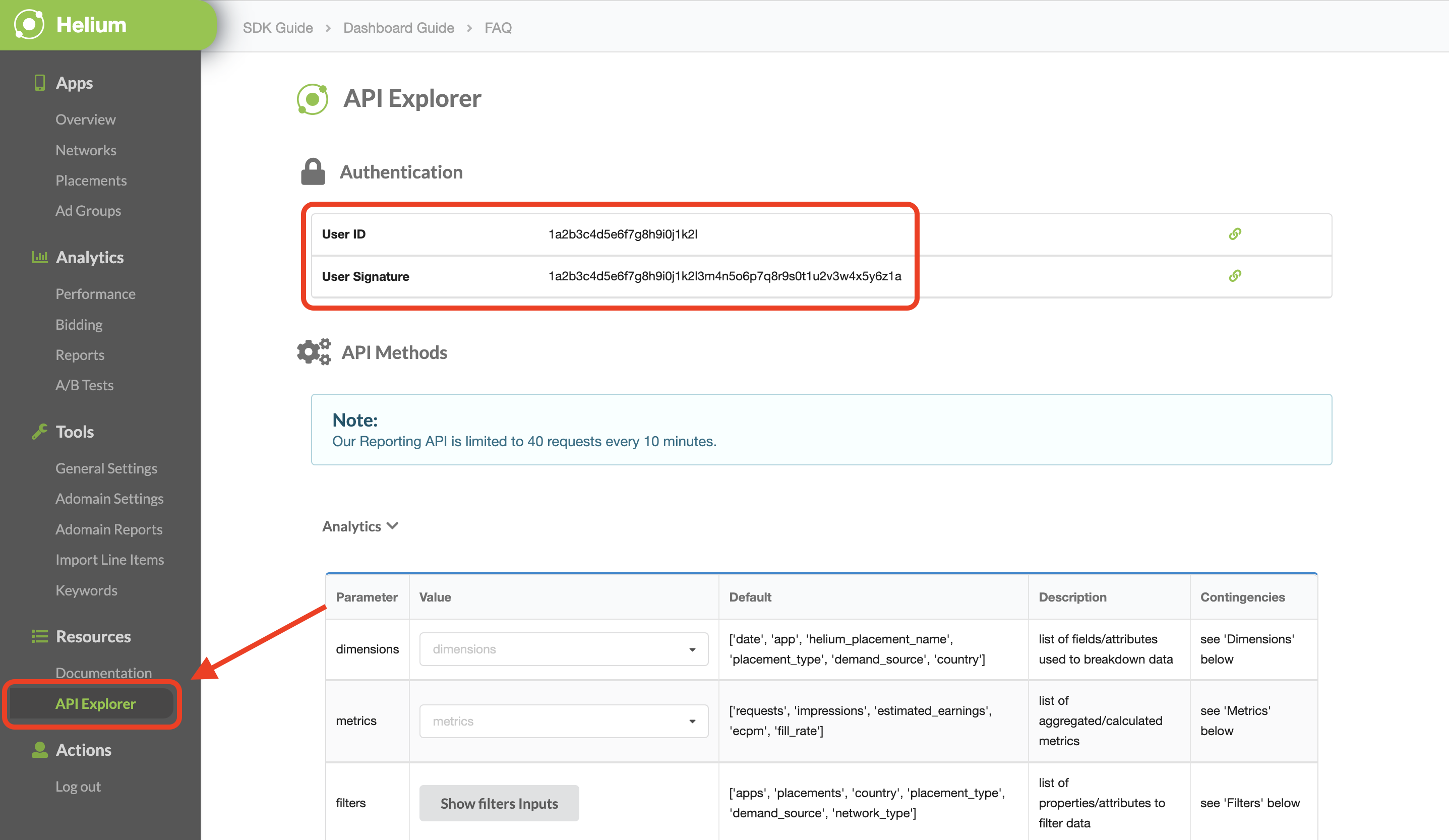
Navigate to the Resources > API Explorer tab and take note of your User ID and User Signature located under the Authentication section.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
create an app-ads.txt file for Ad Manager.
To implement app-ads.txt for Chartboost, see
app-ads.txt.
Turn on test mode
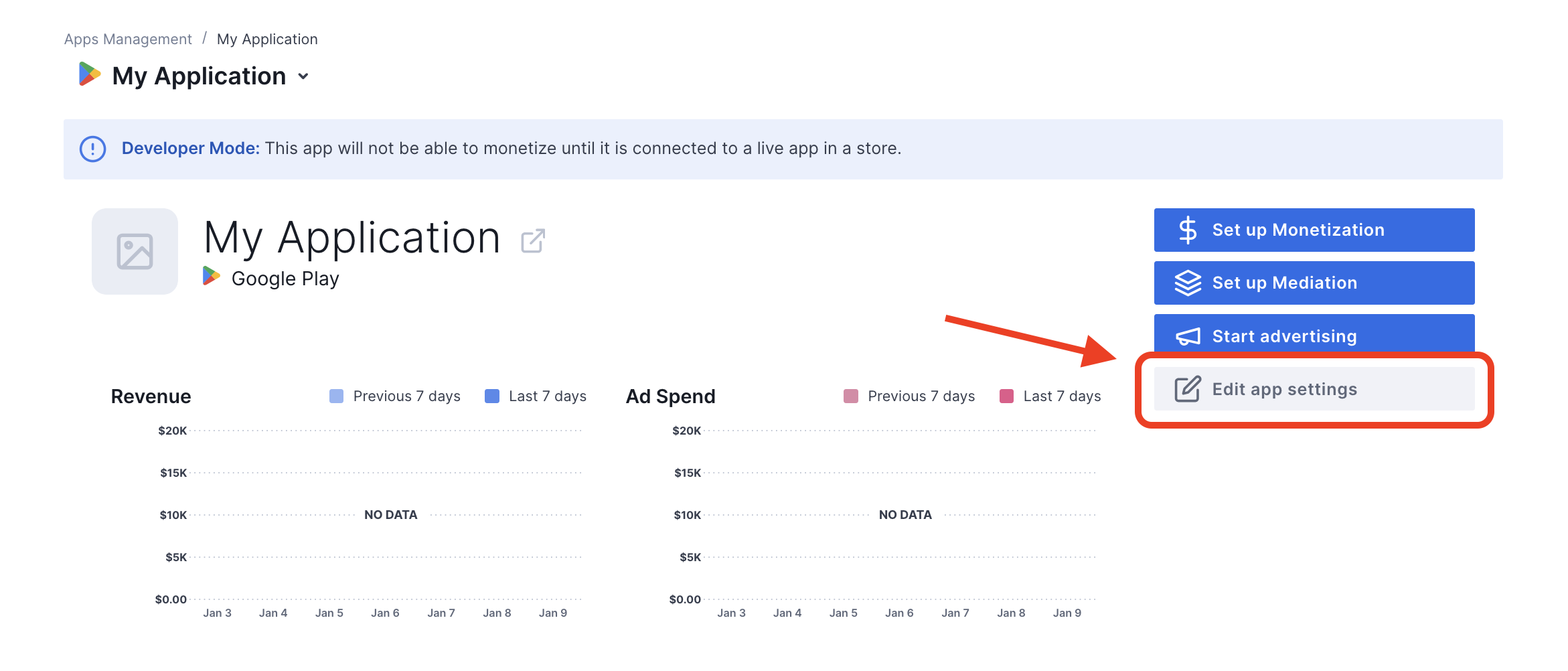
You can enable test mode on your app by navigating to the Apps management tab from the Chartboost UI, selecting your app from the list and clicking on Edit app settings.

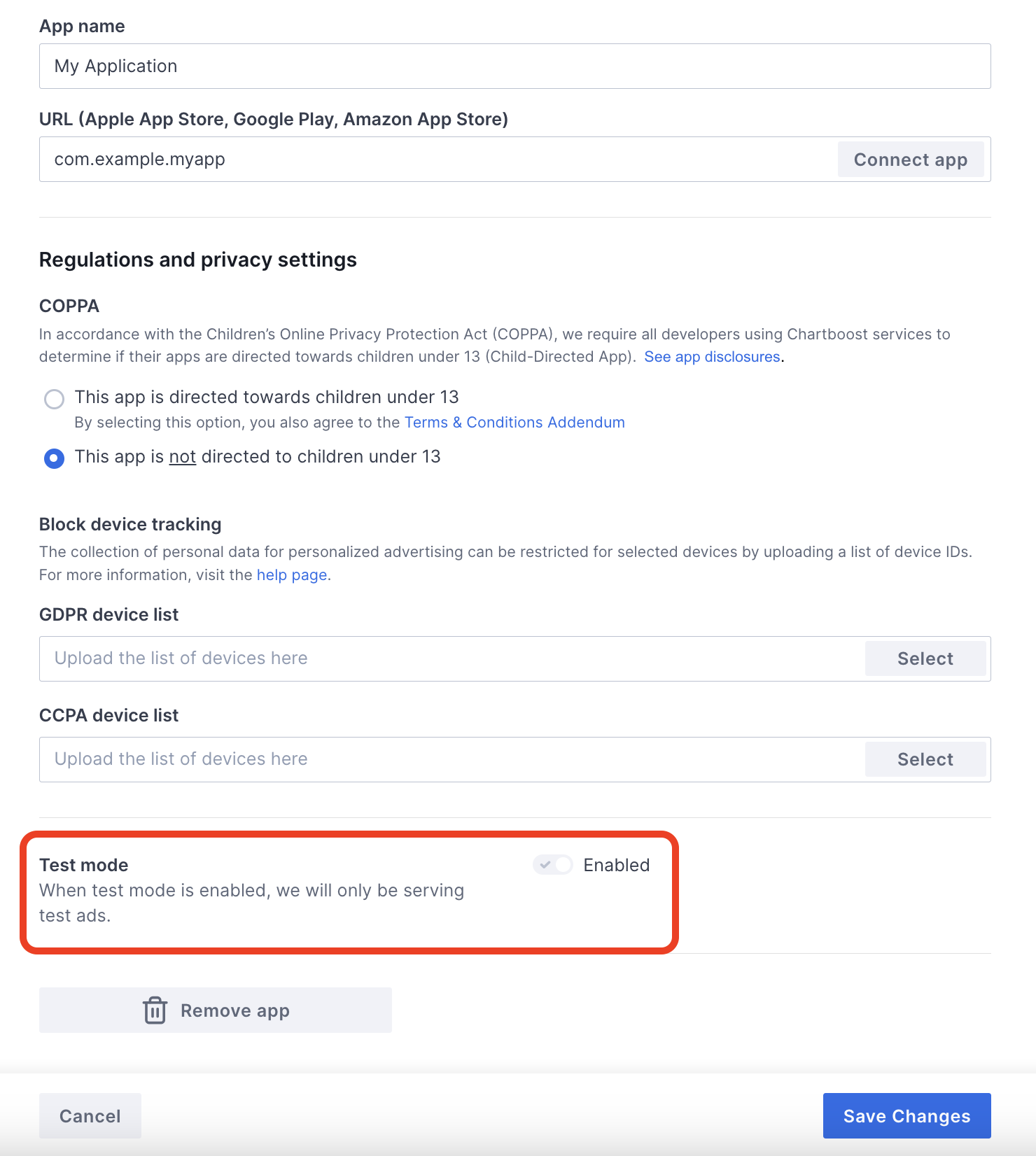
From your app's settings, you can toggle Test mode on your app.

Once test mode is enabled, you can request ads using the ad unit ID created earlier and receive a Chartboost test ad.
After you are able to receive Chartboost test ads, your app will be placed on Chartboost's Publisher App Review. In order for monetization on Chartboost to work, the publisher app review will need to be approved by Chartboost.
Step 2: Set up Chartboost demand in Ad Manager UI
Configure mediation settings for your ad unit
Sign in to your Ad Manager account.
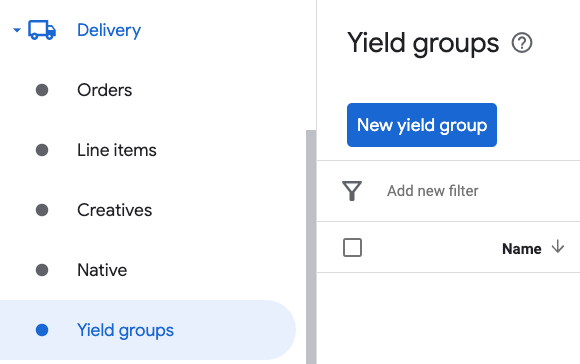
Navigate to Delivery > Yield groups and click the New yield group button.

Enter a unique Name for your yield group, set the Status to Active, select your Ad Format, and set the Inventory type to Mobile App. Under the Targeting > Inventory section, select the ad unit under Inventory and Mobile application to which you want to add mediation.
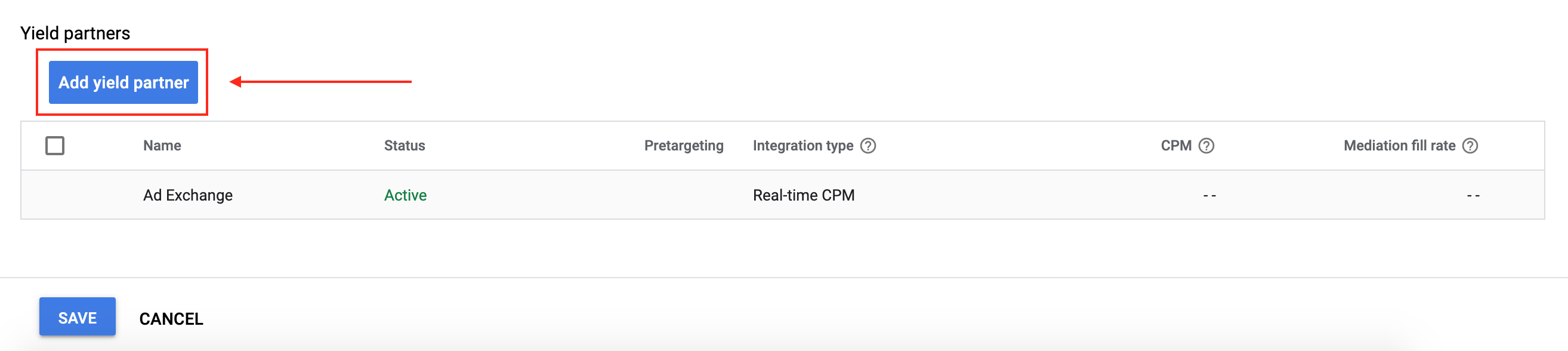
Next, click the Add yield partner button.

If you already have a Yield partner for Chartboost, you can select it. Otherwise, select Create a new yield partner.
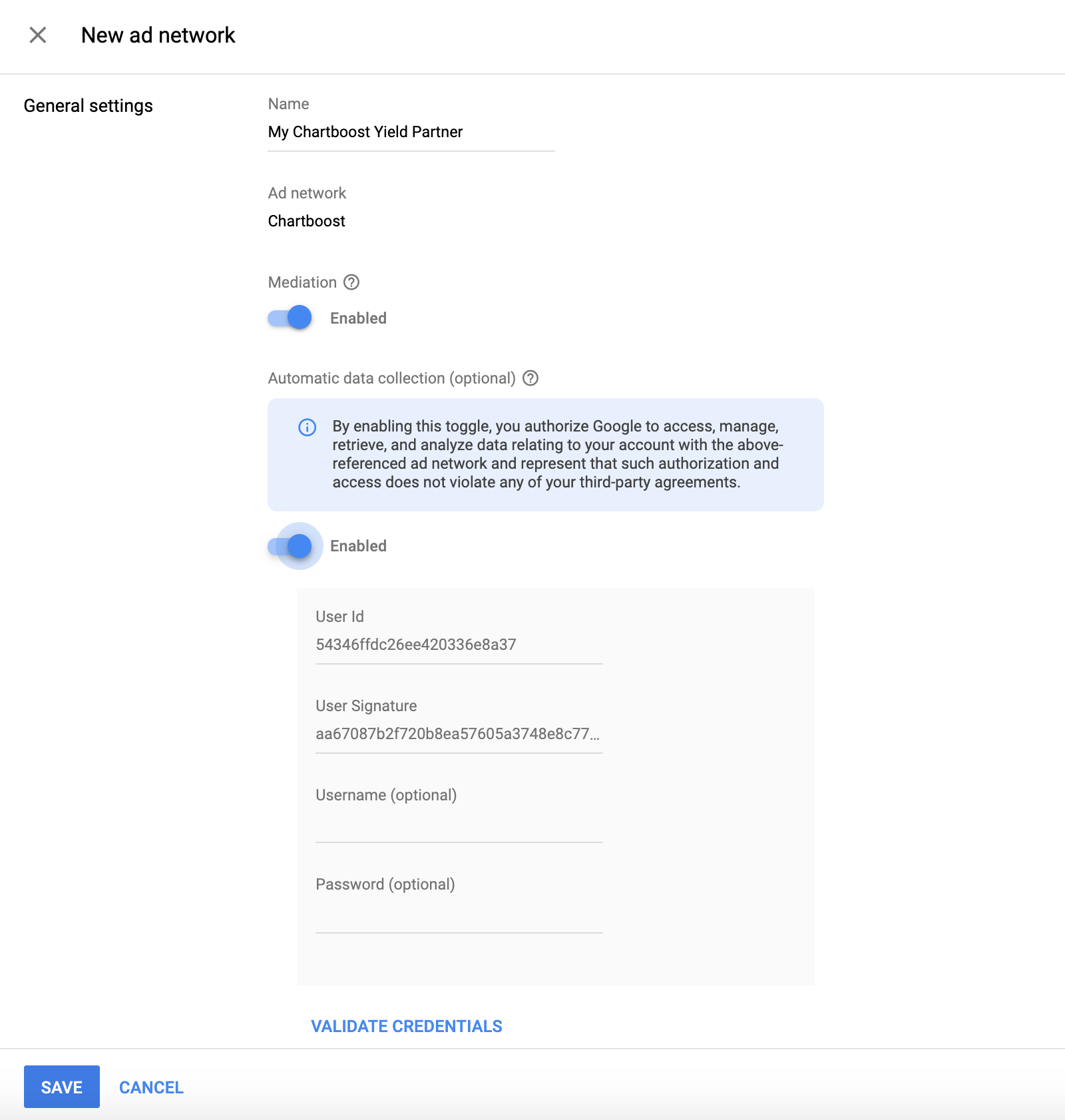
Select Chartboost as the Ad network, enter a unique Name and enable Mediation.
Turn on Automatic data collection, and enter the User ID and User Signature obtained in the previous section.

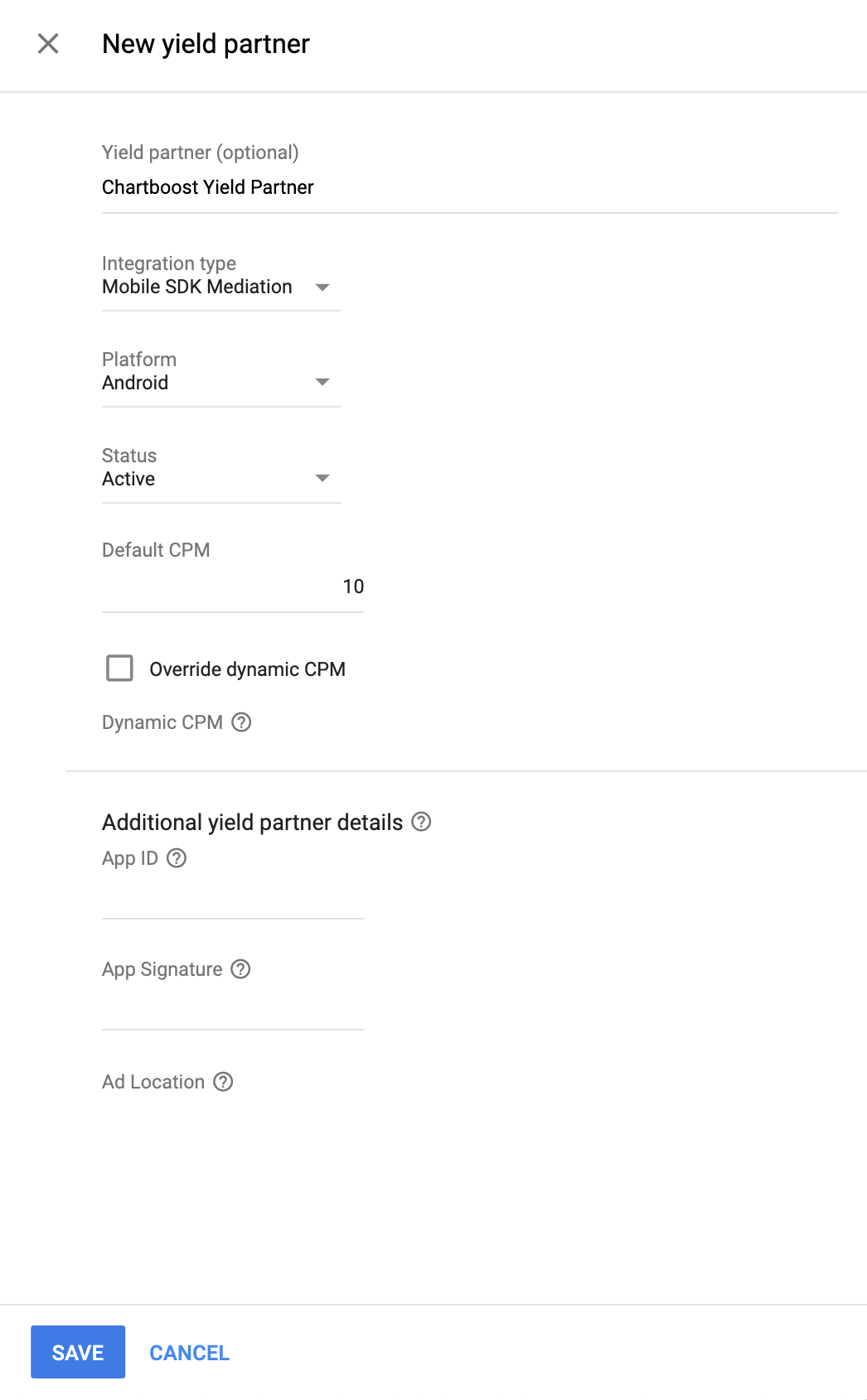
Once the Yield partner is selected, choose Mobile SDK Mediation as the Integration type, Android as the Platform, and Active as the Status. Enter the App ID, App Signature and Ad Location obtained in the previous section. Then, enter a Default CPM value.
Chartboost Ad Locations (Named Locations) are simple names representing a place in your app where you want to show an ad. Ad Manager sends requests to the location specified in the settings. Once requests are sent, Chartboost will add the location to its UI for reporting purposes.
In the Chartboost UI, your Ad Locations can be revealed in the Basic Settings page by clicking on Advanced Settings. See the Chartboost Named Locations guide for more details.

Click Save at the bottom of the page when done.
Add Chartboost to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Chartboost to the European and US state regulations ad partners list in the Ad Manager UI.
Step 3: Import the Chartboost SDK and adapter
Android Studio integration (recommended)
In your project-level settings.gradle.kts file, add the following
repositories:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
In your app-level gradle file, add the following implementation dependencies:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:chartboost:9.11.0.0") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:chartboost:9.11.0.0' }
Manual integration
Download the
.aarfile of the latest version of the Chartboost SDK from Maven Central, and add it to your project.Navigate to the Chartboost adapter artifacts on Google's Maven Repository. Select the latest version, download the Chartboost adapter's
.aarfile, and add it to your project.
Step 4: Implement privacy settings on Chartboost SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
In SDK version 8.1.0, Chartboost added the addDataUseConsent() method. The
following sample code sets data use consent to NON_BEHAVIORAL. If you choose
to call this method, it is recommended that you do so prior to requesting ads
through Google Mobile Ads SDK.
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
See Chartboost's GDPR article and their Android Privacy Methods for more details and the values that can be provided in each method.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
In SDK version 8.1.0, Chartboost added the addDataUseConsent() method. The
following sample code sets data use consent to OPT_IN_SALE. If you choose to
call this method, it is recommended that you do so prior to requesting ads
through Google Mobile Ads SDK.
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
See Chartboost's CCPA article and their Android Privacy Methods for more details and the values that can be provided in each method.
Step 5: Add required code
Update Activity configuration changes
Add the following attribute to each activity in the AndroidManifest.xml
file that shows Chartboost ads and supports different orientations:
android:configChanges="keyboardHidden|orientation|screenSize"
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager and enable test mode in Chartboost UI.
Verify test ads
To verify that you are receiving test ads from Chartboost, enable single ad source testing in ad inspector using the Chartboost (Waterfall) ad source(s).
Optional steps
Permissions
For optimal performance, Chartboost recommends adding the following optional
permissions to your app's AndroidManifest.xml file:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Error codes
If the adapter fails to receive an ad from Chartboost, you can check the
underlying error from the ad response using
ResponseInfo.getAdapterResponses()
under the following classes:
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
Here are the codes and accompanying messages thrown by the Chartboost adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 0-99 | Chartboost SDK returned an error. See Chartboost's documentation for more details. |
| 101 | The requested ad size does not match a Chartboost supported banner size. |
| 102 | Chartboost can only load 1 ad per location at a time. |
| 103 | Chartboost server parameters configured in the Ad Manager UI are missing/invalid. |
| 104 | The Chartboost interstitial or rewarded ad is not ready to be shown. |
Chartboost Android Mediation Adapter Changelog
Version 9.11.0.0
- Verified compatibility with Chartboost SDK version 9.11.0.
Built and tested with:
- Google Mobile Ads SDK version 24.9.0.
- Chartboost SDK version 9.11.0.
Version 9.10.2.0
- Verified compatibility with Chartboost SDK version 9.10.2.
Built and tested with:
- Google Mobile Ads SDK version 24.7.0.
- Chartboost SDK version 9.10.2.
Version 9.10.1.0
- Verified compatibility with Chartboost SDK version 9.10.1.
Built and tested with:
- Google Mobile Ads SDK version 24.7.0.
- Chartboost SDK version 9.10.1.
Version 9.10.0.1
- Removed class-level references to Context. Can help reduce memory leak issues.
Built and tested with:
- Google Mobile Ads SDK version 24.7.0.
- Chartboost SDK version 9.10.0.
Version 9.10.0.0
- Verified compatibility with Chartboost SDK version 9.10.0.
Built and tested with:
- Google Mobile Ads SDK version 24.6.0.
- Chartboost SDK version 9.10.0.
Version 9.9.3.0
- Verified compatibility with Chartboost SDK version 9.9.3.
Built and tested with:
- Google Mobile Ads SDK version 24.5.0.
- Chartboost SDK version 9.9.3.
Version 9.9.2.0
- Verified compatibility with Chartboost SDK version 9.9.2.
Built and tested with:
- Google Mobile Ads SDK version 24.5.0.
- Chartboost SDK version 9.9.2.
Version 9.9.1.0
- Verified compatibility with Chartboost SDK version 9.9.1.
Built and tested with:
- Google Mobile Ads SDK version 24.4.0.
- Chartboost SDK version 9.9.1.
Version 9.9.0.0
- Verified compatibility with Chartboost SDK version 9.9.0.
Built and tested with:
- Google Mobile Ads SDK version 24.4.0.
- Chartboost SDK version 9.9.0.
Version 9.8.3.1
- Updated the minimum required Android API level to 23.
- Updated the minimum required Google Mobile Ads SDK version to 24.0.0.
Built and tested with:
- Google Mobile Ads SDK version 24.0.0.
- Chartboost SDK version 9.8.3.
Version 9.8.3.0
- Verified compatibility with Chartboost SDK version 9.8.3.
Built and tested with:
- Google Mobile Ads SDK version 23.6.0.
- Chartboost SDK version 9.8.3.
Version 9.8.2.0
- Verified compatibility with Chartboost SDK version 9.8.2.
Built and tested with:
- Google Mobile Ads SDK version 23.6.0.
- Chartboost SDK version 9.8.2.
Version 9.8.1.0
- Verified compatibility with Chartboost SDK version 9.8.1.
Built and tested with:
- Google Mobile Ads SDK version 23.5.0.
- Chartboost SDK version 9.8.1.
Version 9.8.0.0
- Verified compatibility with Chartboost SDK version 9.8.0.
Built and tested with:
- Google Mobile Ads SDK version 23.4.0.
- Chartboost SDK version 9.8.0.
Version 9.7.0.0
- Verified compatibility with Chartboost SDK version 9.7.0.
- Updated the minimum required Google Mobile Ads SDK version to 23.0.0.
Built and tested with:
- Google Mobile Ads SDK version 23.0.0.
- Chartboost SDK version 9.7.0.
Version 9.6.1.0
- Verified compatibility with Chartboost SDK version 9.6.1.
Built and tested with:
- Google Mobile Ads SDK version 22.6.0.
- Chartboost SDK version 9.6.1.
Version 9.6.0.0
- Verified compatibility with Chartboost SDK version 9.6.0.
Built and tested with:
- Google Mobile Ads SDK version 22.5.0.
- Chartboost SDK version 9.6.0.
Version 9.5.0.0
- Verified compatibility with Chartboost SDK version 9.5.0.
Built and tested with:
- Google Mobile Ads SDK version 22.3.0.
- Chartboost SDK version 9.5.0.
Version 9.4.1.0
- Verified compatibility with Chartboost SDK version 9.4.1.
Built and tested with:
- Google Mobile Ads SDK version 22.2.0.
- Chartboost SDK version 9.4.1.
Version 9.4.0.0
- Verified compatibility with Chartboost SDK version 9.4.0.
Built and tested with:
- Google Mobile Ads SDK version 22.1.0.
- Chartboost SDK version 9.4.0.
Version 9.3.1.0
- Verified compatibility with Chartboost SDK version 9.3.1.
Built and tested with:
- Google Mobile Ads SDK version 22.1.0.
- Chartboost SDK version 9.3.1.
Version 9.3.0.0
- Verified compatibility with Chartboost SDK version 9.3.0.
Built and tested with:
- Google Mobile Ads SDK version 22.0.0.
- Chartboost SDK version 9.3.0.
Version 9.2.1.1
- Updated adapter to use new
VersionInfoclass. - Updated the minimum required Google Mobile Ads SDK version to 22.0.0.
Built and tested with:
- Google Mobile Ads SDK version 22.0.0.
- Chartboost SDK version 9.2.1.
Version 9.2.1.0
- Verified compatibility with Chartboost SDK 9.2.1.
Built and tested with:
- Google Mobile Ads SDK version 21.5.0.
- Chartboost SDK version 9.2.1.
Version 9.2.0.0
- Verified compatibility with Chartboost SDK 9.2.0.
- Updated the minimum required Google Mobile Ads SDK version to 21.5.0.
Built and tested with:
- Google Mobile Ads SDK version 21.5.0.
- Chartboost SDK version 9.2.0.
Version 9.1.1.0
- Added the
ChartboostMediationAdapter.setAppParams(String, String)method as an optional way to hardcode which app ID and app signature to use to initialize the Chartboost SDK. - Verified compatibility with Chartboost SDK 9.1.1.
- Updated the minimum required Google Mobile Ads SDK version to 21.3.0.
Built and tested with:
- Google Mobile Ads SDK version 21.3.0.
- Chartboost SDK version 9.1.1.
Version 8.4.3.1
- Updated the minimum required Google Mobile Ads SDK version to 21.0.0.
- Updated the minimum required Android API level to 19.
Built and tested with:
- Google Mobile Ads SDK version 21.0.0.
- Chartboost SDK version 8.4.3.
Version 8.4.3.0
- Verified compatibility with Chartboost SDK 8.4.3.
Built and tested with:
- Google Mobile Ads SDK version 20.6.0.
- Chartboost SDK version 8.4.3.
Version 8.4.2.0
- Verified compatibility with Chartboost SDK 8.4.2.
- Updated
compileSdkVersionandtargetSdkVersionto API 31. - Updated the minimum required Google Mobile Ads SDK version to 20.6.0.
Built and tested with:
- Google Mobile Ads SDK version 20.6.0.
- Chartboost SDK version 8.4.2.
Version 8.4.1.0
- Verified compatibility with Chartboost SDK 8.4.1.
- Updated the minimum required Google Mobile Ads SDK version to 20.6.0.
Built and tested with:
- Google Mobile Ads SDK version 20.6.0.
- Chartboost SDK version 8.4.1.
Version 8.3.1.0
- Verified compatibility with Chartboost SDK 8.3.1.
- Updated the adapter to use new
AdErrorAPI.
Built and tested with:
- Google Mobile Ads SDK version 20.5.0.
- Chartboost SDK version 8.3.1.
Version 8.3.0.0
- Verified compatibility with Chartboost SDK 8.3.0.
- Updated the minimum required Google Mobile Ads SDK version to 20.5.0.
Built and tested with:
- Google Mobile Ads SDK version 20.5.0.
- Chartboost SDK version 8.3.0.
Version 8.2.1.0
- Verified compatibility with Chartboost SDK 8.2.1.
- Updated the minimum required Google Mobile Ads SDK version to 20.1.0.
Built and tested with:
- Google Mobile Ads SDK version 20.1.0.
- Chartboost SDK version 8.2.1.
Version 8.2.0.1
- Updated the minimum required Google Mobile Ads SDK version to 20.0.0.
Built and tested with:
- Google Mobile Ads SDK version 20.0.0.
- Chartboost SDK version 8.2.0.
Version 8.2.0.0
- Verified compatibility with Chartboost SDK 8.2.0.
- Updated the minimum required Google Mobile Ads SDK version to 19.5.0.
Built and tested with:
- Google Mobile Ads SDK version 19.5.0.
- Chartboost SDK version 8.2.0.
Version 8.1.0.0
- Verified compatibility with Chartboost SDK 8.1.0.
Built and tested with:
- Google Mobile Ads SDK version 19.2.0.
- Chartboost SDK version 8.1.0.
Version 8.0.3.2
- Added descriptive error codes and reasons for adapter load/show failures.
- Updated the minimum required Google Mobile Ads SDK version to 19.2.0.
Built and tested with:
- Google Mobile Ads SDK version 19.2.0.
- Chartboost SDK version 8.0.3.
Version 8.0.3.1
- Added support for Chartboost banner ads.
Built and tested with:
- Google Mobile Ads SDK version 19.1.0.
- Chartboost SDK version 8.0.3.
Version 8.0.3.0
- Verified compatibility with Chartboost SDK 8.0.3.
- Updated the minimum required Google Mobile Ads SDK version to 19.1.0.
Built and tested with:
- Google Mobile Ads SDK version 19.1.0.
- Chartboost SDK version 8.0.3.
Version 8.0.2.0
- Verified compatibility with Chartboost SDK 8.0.2.
- Updated the minimum required Google Mobile Ads SDK version to 19.0.1.
Built and tested with:
- Google Mobile Ads SDK version 19.0.1.
- Chartboost SDK version 8.0.2.
Version 8.0.1.0
- Verified compatibility with Chartboost SDK 8.0.1.
- Requires Chartboost SDK 8.0.1 or higher.
- Activity context is no longer required to load ads.
Built and tested with:
- Google Mobile Ads SDK version 18.3.0.
- Chartboost SDK version 8.0.1.
Version 7.5.0.1
- Fixed a bug where Chartboost adapter failed to invoke ad events.
- Updated the minimum required Google Mobile Ads SDK version to 18.3.0.
Built and tested with:
- Google Mobile Ads SDK version 18.3.0.
- Chartboost SDK version 7.5.0.
Version 7.5.0.0
- Verified compatibility with Chartboost SDK 7.5.0.
- Migrated the adapter to use AndroidX dependencies.
- Updated the minimum required Google Mobile Ads SDK version to 18.1.1.
Version 7.3.1.1
- Updated adapter to support new open-beta Rewarded API.
- Updated the minimum required Google Mobile Ads SDK version to 17.2.0.
Version 7.3.1.0
- Verified compatibility with Chartboost SDK 7.3.1.
Version 7.3.0.0
- Verified compatibility with Chartboost SDK 7.3.0.
Version 7.2.1.0
- Verified compatibility with Chartboost SDK 7.2.1.
Version 7.2.0.1
- Updated the adapter to invoke the
onRewardedVideoComplete()ad event.
Version 7.2.0.0
- Verified compatibility with Chartboost SDK 7.2.0.
Version 7.1.0.0
- Verified compatibility with Chartboost SDK 7.1.0.
Version 7.0.1.0
- Verified compatibility with Chartboost SDK 7.0.1.
- Added support for new Chartboost error codes.
- Updated the Adapter project for Android Studio 3.0
Version 7.0.0.0
- Updated the adapter to make it compatible with Chartboost SDK 7.0.0.
Version 6.6.3.0
- Verified compatibility with Chartboost SDK 6.6.3.
Version 6.6.2.0
- Verified compatibility with Chartboost SDK 6.6.2.
Version 6.6.1.0
- Verified compatibility with Chartboost SDK 6.6.1.
Version 6.6.0.0
- Changed the version naming system to [Chartboost SDK version].[adapter patch version].
- The adapters can now be added as a compile dependency by adding the following
to the build.gradle file's dependencies tag:
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - Moved to distributing the adapter as an aar instead of a jar file (see README for additional instructions).
Version 1.1.0
- Removed Chartboost Ad Location from Chartboost extras. Ad Location is now specified in the AdMob console when configuring Chartboost for mediation.
Version 1.0.0
- Initial release. Supports reward-based video ads and interstitial ads.

