Các đối tác của Google có thể cung cấp dữ liệu có cấu trúc về thực đơn cho Google thông qua tính năng tích hợp Đặt chỗ từ đầu đến cuối để sử dụng trong mục Thực đơn của Trang doanh nghiệp trên Google của một nhà hàng và các điểm truy cập khác trên các nền tảng dành cho người tiêu dùng của Google.
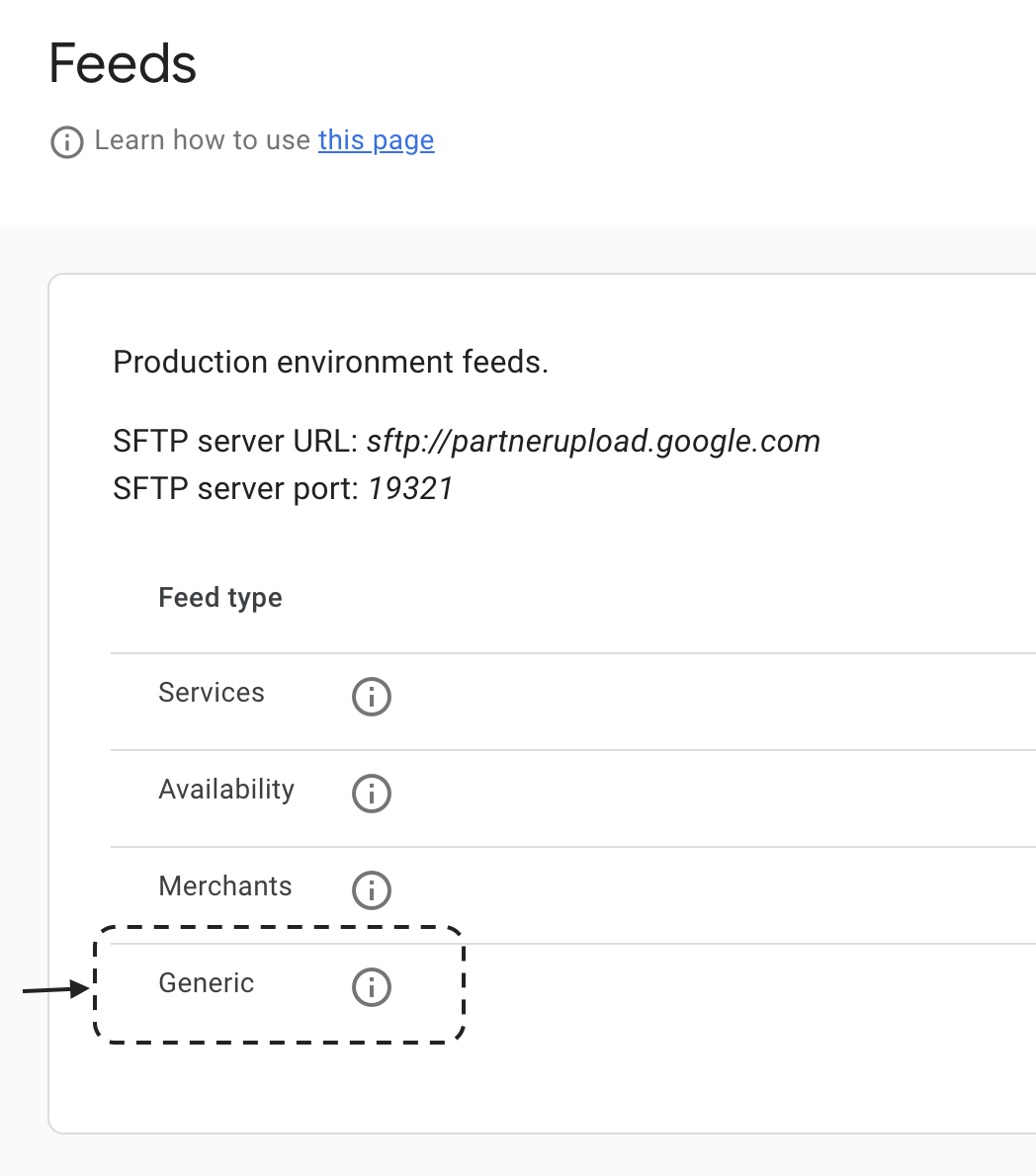
Dữ liệu thực đơn được nhập bằng Nguồn cấp dữ liệu chung. Trước khi bắt đầu:
- Hãy đảm bảo rằng bạn đã hoàn tất quy trình thiết lập tài khoản
- Tìm hiểu quy trình tải Nguồn cấp dữ liệu chung lên
- Tìm hiểu cách định cấu hình tài khoản để tải Nguồn cấp dữ liệu chung lên
Lược đồ
Bạn có thể xem toàn bộ giản đồ trình đơn tại đây.
Tạo và tải nguồn cấp dữ liệu trình đơn lên
Khi tạo và tải Nguồn cấp dữ liệu thực đơn lên, hãy tuân thủ các nguyên tắc và quy ước sau:-
Để cung cấp thông tin chi tiết về nhà hàng, hãy làm theo quy cách dữ liệu được mô tả trong Nguồn cấp dữ liệu người bán.
Để biết ví dụ về tệp JSON, hãy tham khảo JSON mẫu.
Tên tệp dữ liệu không được trùng lặp giữa các lần tải lên. Bạn nên thêm dấu thời gian vào tên tệp, ví dụ:
menu1_1633621547.json -
Trong bộ mô tả tệp cho nguồn cấp dữ liệu trình đơn, hãy đặt trường
namethànhgoogle.food_menu. Để xem ví dụ về nội dung tệp mô tả, hãy tham khảo Mẫu JSON của tệp mô tả. Tên của các tệp mô tả không được trùng lặp giữa các lần tải lên. Bạn nên thêm dấu thời gian vào tên tệp, ví dụ:descriptor_1633621547.filesetdesc.json. Bạn phải tải tệp mô tả lên máy chủ SFTP chung trong nguồn cấp dữ liệu thực đơn. - Bạn phải tải nguồn cấp dữ liệu lên máy chủ SFTP chung hằng ngày dưới dạng bản làm mới đầy đủ.
- Giới hạn nguồn cấp dữ liệu ở 1.000 phân đoạn (tệp) như đã đề cập trong phần Sử dụng sftp nguồn cấp dữ liệu chung
Bạn có thể xem trạng thái nhập nguồn cấp dữ liệu trong phần Nguồn cấp dữ liệu > Nhật ký của cổng thông tin đối tác. Bạn có thể tìm thấy thông tin về máy chủ SFTP của nguồn cấp dữ liệu trong mục Cấu hình > Nguồn cấp dữ liệu của Cổng đối tác.

Bạn có thể xem trạng thái nhập nguồn cấp dữ liệu trong phần Nguồn cấp dữ liệu > Nhật ký của Cổng đối tác. Bạn có thể tìm thấy thông tin về máy chủ SFTP của nguồn cấp dữ liệu trong mục Cấu hình > Nguồn cấp dữ liệu của Cổng đối tác.
Làm việc với các lựa chọn cho mục trong trình đơn
Bạn có thể chỉ định các lựa chọn cho mục trong trình đơn bằng cách sử dụng giao thức MenuItemOption.
Những đối tác có nhiều nhóm lựa chọn bắt buộc cho một mục trong trình đơn (ví dụ: một ly cà phê latte có các lựa chọn về kích thước và sữa) phải quyết định cách tốt nhất để hiển thị những lựa chọn đó trên Google. Google khuyên bạn nên làm như sau:
- Nguồn cấp dữ liệu thực đơn phải khớp với trang web đặt hàng của đối tác (hoặc thực đơn dùng bữa tại nhà hàng nếu bạn không có trang web đặt hàng cho vị trí đó).
Nếu mặt hàng được hiển thị với giá riêng lẻ trên trang web đặt hàng, bạn nên sử dụng
MenuItem. Nếu mặt hàng được đăng kèm giá cơ sở và nhiều lựa chọn, bạn nên sử dụngMenuItemOption. - Tránh đưa vào danh sách dài các lựa chọn, ví dụ:
- Burrito gà
- Bánh burrito nhân gà và phô mai
- Burrito gà với sốt salsa
- Burrito gà với sốt salsa và phô mai
- Burrito gà với sốt guacamole
- Burrito gà kèm sốt guacamole và sốt salsa
- Bạn chỉ có thể dùng các lựa chọn cho món trong thực đơn nếu món ăn yêu cầu bạn chọn một trong các lựa chọn. Ví dụ: khi đặt bánh pizza, kích thước là một lựa chọn bắt buộc. Các lựa chọn cho mục trong trình đơn dành cho các mặt hàng bổ sung (tức là "lựa chọn thêm quả bơ") không được hỗ trợ và không nên có trong nguồn cấp dữ liệu.
Giá của lựa chọn về mặt hàng trong trình đơn phải là giá đầy đủ của mặt hàng khi bạn chọn lựa chọn đó. Bạn nên đặt giá cho mặt hàng trong thực đơn hoặc cho các lựa chọn của mặt hàng đó, nhưng không được đặt giá cho cả hai.
Nhà hàng có nhiều thực đơn
Một nhà hàng (Thực thể) chỉ có thể có một thực đơn. Đối với một nhà hàng có nhiều thực đơn (tức là có thực đơn riêng cho Bữa trưa và Bữa tối), bạn có thể kết hợp tất cả các thực đơn thành một thực đơn duy nhất có MenuSections (tức là một thực đơn có phần dành cho Bữa trưa và một phần dành cho Bữa tối). Trình đơn kết quả sẽ có cấu trúc như sau:
- Trình đơn
- Mục bữa trưa
- Súp
- Súp 1
- Súp 2
- Bánh mì sandwich
- Sandwich 1
- Sandwich 2
- Phần Bữa tối
- Món khai vị
- Starter 1
- Starter 2
- Mains
- Món chính 1
- Món chính 2
Chia sẻ thực đơn giữa các nhà hàng
Bạn có thể chia sẻ một thực đơn cho nhiều nhà hàng bằng cách thêm tất cả nhà hàng vào danh sách merchant_ids của thực đơn. Xin lưu ý rằng danh sách này chấp nhận mã nhận dạng thực thể cho các đối tác sử dụng nguồn cấp dữ liệu Thực thể.
Các phương pháp hay nhất
Dưới đây là các phương pháp hay nhất bạn nên làm theo khi phát triển nguồn cấp dữ liệu thực đơn.
- Chỉ liên kết một thực đơn với một nhà hàng.
- Cung cấp ngôn ngữ ưu tiên làm ngôn ngữ đầu tiên trong TextField. Nếu bạn đang gửi nhiều đối tượng LocalizedText, thì đối tượng đầu tiên trong danh sách văn bản sẽ được hiển thị cho người dùng.
- Bạn phải thêm tất cả món ăn trong thực đơn vào danh mục món ăn trong thực đơn. Không thêm trực tiếp các mục trong trình đơn vào đối tượng trình đơn.
- Cung cấp nội dung bằng phương thức mã hoá utf-8. Bạn không cần phải thoát các ký tự không thuộc bộ mã ASCII.
- Nếu bạn đang ra mắt ở nhiều khu vực, hãy đảm bảo rằng bạn đang sử dụng đúng mã đơn vị tiền tệ và mệnh giá trong trường đơn vị và nano – đặc biệt chú ý đến trường nano vì đây là 10^-9 của một đơn vị. Sử dụng Trình trực quan hoá thực đơn trong Trình xem kho hàng để xác nhận rằng bạn đã đặt giá chính xác.
- Việc cung cấp cho người dùng các trình đơn trực quan, toàn diện và mới mẻ là yếu tố then chốt để mang lại trải nghiệm người dùng hữu ích và hấp dẫn. Giá, nội dung mô tả, ảnh và thông tin về chế độ ăn uống đều là những yếu tố chính thúc đẩy quá trình đưa ra quyết định và các đối tác nên cung cấp càng nhiều dữ liệu này càng tốt để mang lại trải nghiệm tối ưu cho người dùng và người bán.
- Để không hiển thị giá, hãy thêm một Giá trống trong proto Sản phẩm.
Công cụ phát triển và kiểm thử
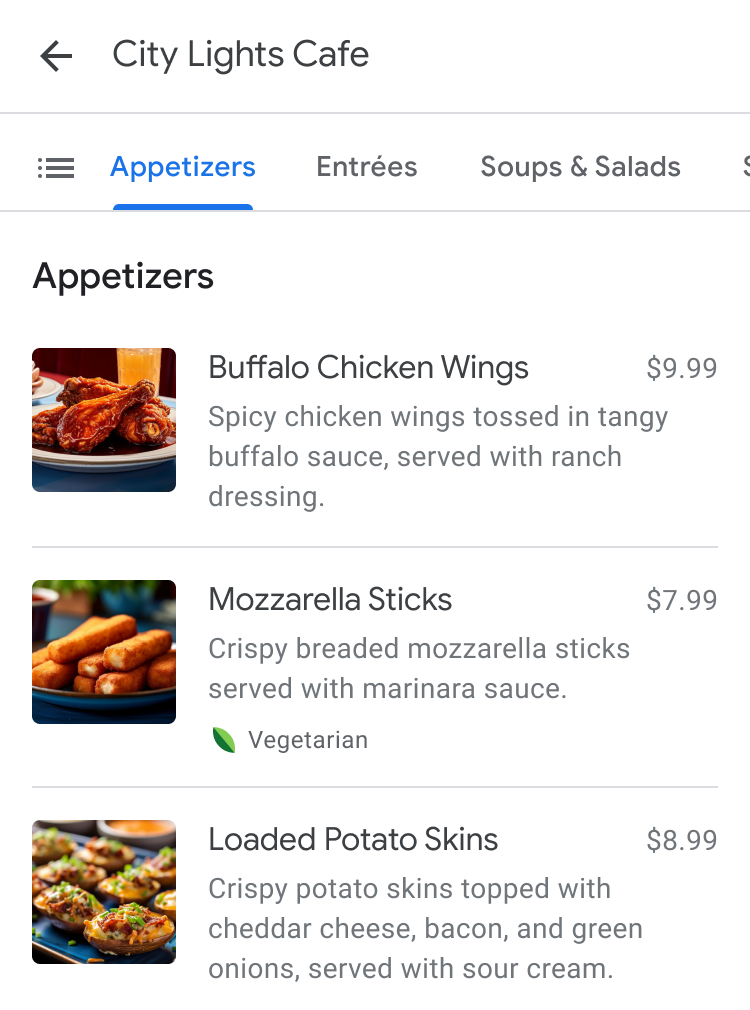
Sau khi ra mắt nguồn cấp dữ liệu thực đơn, dữ liệu trong nguồn cấp dữ liệu thực đơn của bạn sẽ đủ điều kiện xuất hiện trong các trải nghiệm khám phá và có thể xuất hiện trên thẻ "Thực đơn" của trang thông tin về nhà hàng. Thẻ thực đơn được hỗ trợ trên Google Tìm kiếm (thiết bị di động và máy tính), đồng thời trải nghiệm này sẽ mở rộng sang các nền tảng khác, bao gồm cả Google Maps. Trải nghiệm được kết xuất có thể khác nhau tuỳ thuộc vào nền tảng.

Để đảm bảo thực đơn của bạn được cấu trúc chính xác, hãy sử dụng Trình trực quan hoá thực đơn trong Trình xem kho hàng để xem trước thực đơn.
Thực đơn của nhà hàng có thể đến từ nhiều nguồn, bao gồm cả nhà hàng thông qua Trang doanh nghiệp trên Google, đối tác đặt món ăn và đặt chỗ, ảnh thực đơn do người dùng chụp và nhiều nguồn khác. Nếu có nhiều nguồn cung cấp thực đơn cho cùng một nhà hàng, thì người bán có thể chọn nhà cung cấp ưu tiên trong trình chỉnh sửa thực đơn của Trang doanh nghiệp trên Google.
