Panoramica
Google Maps Platform è disponibile per web (JS, TS), Android e iOS e offre anche API di servizi web per ottenere informazioni su luoghi, indicazioni e distanze. Gli esempi di questa guida sono scritti per una piattaforma, ma vengono forniti link alla documentazione per l'implementazione su altre piattaforme.
Builder rapido nella console Google Cloud ti consente di creare il completamento automatico del modulo dell'indirizzo utilizzando un'interfaccia utente interattiva che genera codice JavaScript per te.
Gli utenti si sono abituati a vivere e operare in un mondo digitale in cui praticità, velocità e sicurezza sono aspettative di base. Quando richiedono qualcosa come una carta di credito, un conto bancario o un prestito, si aspettano che la procedura sia rapida e semplice.
Più gli utenti devono digitare o inserire dati duplicati, meno probabilità hai di mantenerli come clienti. Creare un'esperienza di registrazione rapida, semplice e verificata migliorerà l'esperienza utente e ti aiuterà a mantenere gli utenti sul tuo sito.
L'inserimento manuale degli indirizzi può causare la riduzione delle conversioni, errori nei dati CRM e costosi disguidi nelle consegne. La registrazione rapida e verificata velocizza la registrazione, suggerendo istantaneamente gli indirizzi nelle vicinanze con pochi tocchi del pollice e mostrando l'indirizzo inserito per una conferma visiva, aiutando l'utente a essere sicuro di aver inserito l'indirizzo corretto. La verifica dell'indirizzo dell'utente utilizzando la sua posizione attuale contribuisce anche alla prevenzione delle frodi e rafforza la fiducia degli utenti nei tuoi prodotti e servizi. La verifica può anche aumentare la tua sicurezza nel fornire immediatamente carte di credito e bancarie virtuali.
Questo argomento fornisce indicazioni per l'implementazione per creare un'esperienza di registrazione rapida e verificata con Google Maps Platform. Poiché gli utenti si registrano più probabilmente sui dispositivi mobili, la maggior parte degli esempi di implementazione in questo argomento si concentra su Android. (Puoi vedere l'origine dell'esempio completo qui). Puoi anche utilizzare gli SDK per iOS per eseguire le stesse operazioni.
Il seguente diagramma mostra le API principali coinvolte nella creazione della soluzione (fai clic per ingrandire).
Abilitazione delle API in corso…
Per implementare questi suggerimenti, devi abilitare le seguenti API nella console Google Cloud:
- Maps SDK for Android (o l'API per la piattaforma che preferisci)
- API Places
- API Geocoding
Per ulteriori informazioni sulla configurazione, consulta la pagina Guida introduttiva a Google Maps Platform.
Sezioni delle best practice
Di seguito sono riportate le pratiche e le personalizzazioni che tratteremo in questo argomento.
- L'icona del segno di spunta è una best practice fondamentale.
- L'icona a forma di stella è una personalizzazione facoltativa ma consigliata per migliorare la soluzione.
| Aggiungere il completamento automatico ai campi di input | Compila automaticamente un modulo per l'indirizzo. Aggiungi la funzionalità di digitazione per migliorare l'esperienza utente su tutte le piattaforme e l'accuratezza dell'indirizzo con il minimo numero di tasti premuti. | |
| Fornire una conferma visiva dell'indirizzo | Consenti agli utenti di visualizzare il proprio indirizzo su una mappa come conferma visiva di aver inserito l'indirizzo corretto. | |
| Confronto tra l'indirizzo inserito dall'utente e la posizione del dispositivo | Confronta l'indirizzo selezionato o inserito dall'utente con la posizione attuale del dispositivo per contribuire a determinare che si trova all'indirizzo indicato. (Affinché funzioni, gli utenti devono trovarsi a casa al momento della registrazione.) | |
| Suggerimenti per migliorare ulteriormente la registrazione rapida e verificata | Puoi migliorare ulteriormente l'inserimento dell'indirizzo con aggiunte come la personalizzazione dell'aspetto del widget di completamento automatico o consentendo agli utenti di selezionare il nome di un'attività o di un punto di riferimento come indirizzo. |
Aggiungere il completamento automatico ai campi di input
| Questo esempio utilizza: Places SDK for Android | Disponibile anche per: iOS | JavaScript |
Il completamento automatico dei luoghi può semplificare l'inserimento dell'indirizzo nella tua applicazione, il che comporta tassi di conversione più elevati e un'esperienza fluida per i tuoi clienti. Il completamento automatico fornisce un unico campo di inserimento rapido con la previsione dell'indirizzo "type-ahead" che può essere utilizzato per compilare automaticamente un modulo di indirizzo di registrazione. Se incorpori il completamento automatico di Place nel flusso di registrazione, puoi:
- Ridurre gli errori di inserimento degli indirizzi.
- Ridurre il numero di passaggi nella procedura di registrazione.
- Semplificare l'esperienza di inserimento dell'indirizzo su dispositivi mobili o indossabili.
- Ridurre significativamente il numero di battute e il tempo totale necessario a un cliente per registrarsi.
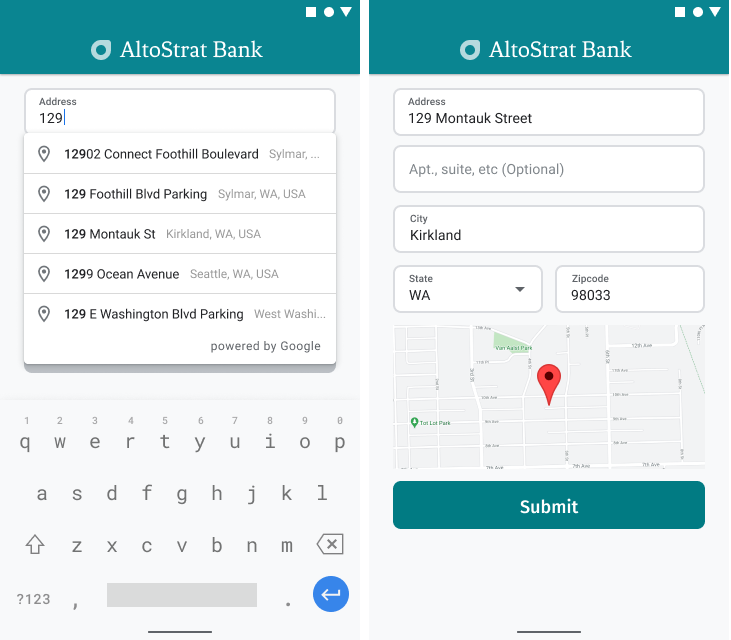
Quando l'utente seleziona la casella di immissione del completamento automatico e inizia a digitare, viene visualizzato un elenco di previsioni di indirizzi.
Quando l'utente seleziona un indirizzo dall'elenco di previsioni, puoi utilizzare la risposta per verificare l'indirizzo e ottenere la posizione. La tua applicazione può quindi compilare i campi corretti del modulo di inserimento dell'indirizzo, come mostrato nella figura seguente.

Video: migliorare i moduli per l'indirizzo con Place Autocomplete
Moduli dell'indirizzo
Android
iOS
Web
Google Maps Platform fornisce un widget di completamento automatico dei luoghi per le piattaforme mobile e il web. Il widget, mostrato nelle figure precedenti, fornisce una finestra di dialogo di ricerca con funzionalità di completamento automatico integrata che puoi persino ottimizzare per la ricerca con ambito geografico.
Questa sezione descrive come implementare il completamento automatico di Place per la registrazione rapida e verificata.
Aggiungere il widget Place Autocomplete
In Android, puoi aggiungere il widget di completamento automatico utilizzando un intent di completamento automatico che avvia il completamento automatico dei luoghi dal campo di input Indirizzo 1, in cui l'utente inizierà a inserire il proprio indirizzo. Quando iniziano a digitare, potranno selezionare il loro indirizzo dall'elenco dei suggerimenti di completamento automatico.
Innanzitutto, prepara un launcher di attività utilizzando
ActivityResultLauncher,
che ascolterà un risultato
dall'attività avviata. Il callback dei risultati conterrà un oggetto Place
corrispondente all'indirizzo selezionato dall'utente tra le previsioni
di completamento automatico.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Successivamente, definisci i campi, la posizione e le proprietà del tipo dell'intent
Completamento automatico luogo e crealo con
Autocomplete.IntentBuilder.
Infine, avvia l'intent utilizzando ActivityResultLauncher definito nell'esempio di codice precedente.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
Gestire l'indirizzo restituito da Place Autocomplete
La definizione di ActivityResultLauncher in precedenza ha anche definito cosa deve essere
fatto quando il risultato dell'attività viene restituito nel callback. Se l'utente
ha selezionato una previsione, questa verrà fornita nell'intent contenuto
nell'oggetto risultato. Poiché l'intent è stato creato da Autocomplete.IntentBuilder,
il metodo Autocomplete.getPlaceFromIntent() può estrarre l'oggetto Place
da esso.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Da qui, chiama Place.getAddressComponents() e abbina ogni componente dell'indirizzo al campo di input corrispondente nel modulo dell'indirizzo, compilando il campo con il valore del luogo selezionato dall'utente.
L'acquisizione dei dati dell'indirizzo dalla previsione anziché da un indirizzo inserito manualmente contribuisce a garantire l'accuratezza dell'indirizzo, assicura che l'indirizzo sia noto e che possa essere recapitato e riduce i tasti premuti dall'utente.
Considerazioni sull'implementazione del completamento automatico dei luoghi
Il completamento automatico dei luoghi offre una serie di opzioni che consentono di implementarlo in modo flessibile se vuoi utilizzare più del semplice widget. Puoi utilizzare una combinazione di servizi per ottenere esattamente ciò che ti serve per trovare una posizione nel modo corretto.
Per un modulo ADDRESS, imposta il parametro types su
addressper limitare le corrispondenze agli indirizzi completi. Scopri di più sui tipi supportati nelle richieste di Place Autocomplete.Imposta le limitazioni e i bias appropriati se non devi eseguire ricerche in tutto il mondo. Esistono diversi parametri che possono essere utilizzati per distorcere o limitare qualsiasi corrispondenza solo a regioni specifiche.
Utilizza
RectangularBoundsper impostare i limiti rettangolari da vincolare per un'area, utilizzasetLocationRestriction()per assicurarti che vengano restituiti solo gli indirizzi in queste aree.Utilizza
setCountries()per limitare le risposte a un determinato insieme di paesi.
Lascia i campi modificabili nel caso in cui alcuni campi non vengano inclusi nella corrispondenza e consenti ai clienti di aggiornare l'indirizzo, se necessario. Poiché la maggior parte degli indirizzi restituiti da Place Autocomplete non contiene numeri di unità secondarie come appartamenti, suite o unità, puoi spostare il focus su Indirizzo 2 per incoraggiare l'utente a compilare queste informazioni, se necessario.
Fornire una conferma visiva dell'indirizzo
| Questo esempio utilizza: Maps SDK for Android | Disponibile anche per: iOS | JavaScript |
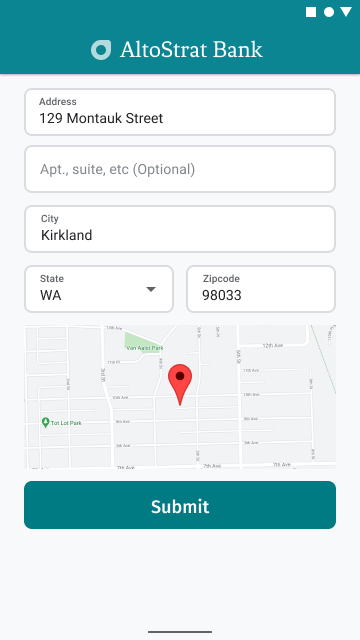
Durante l'inserimento dell'indirizzo, fornisci agli utenti una conferma visiva dell'indirizzo su una mappa. In questo modo, gli utenti hanno un'ulteriore garanzia che l'indirizzo sia corretto.
La figura seguente mostra una mappa sotto l'indirizzo con un segnaposto in corrispondenza dell'indirizzo inserito.

L'esempio seguente segue la procedura di base per aggiungere una mappa in Android. Per ulteriori dettagli, consulta la documentazione.
- Aggiunta di
SupportMapFragment(in questo caso, aggiunta dinamica di un frammento) - Ottenere un handle per il fragment e registrare il callback
- Stilizzazione e aggiunta di un indicatore alla mappa
- Disattivazione dei controlli della mappa
Aggiunta di SupportMapFragment in corso…
Innanzitutto, aggiungi un frammento SupportMapFragment al
file XML di layout.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Poi, aggiungi il frammento in modo programmatico se non esiste ancora.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}Ottenere un handle per il frammento e registrare il callback
Per ottenere un handle per il fragment, chiama il metodo
FragmentManager.findFragmentByIde trasmetti l'ID risorsa del fragment nel file di layout. Se hai aggiunto lo snippet in modo dinamico, salta questo passaggio perché hai già recuperato l'handle.Chiama il metodo
getMapAsyncper impostare il callback sul fragmento.
Ad esempio, se hai aggiunto il frammento in modo statico:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Stilizzazione e aggiunta di un indicatore alla mappa
Quando la mappa è pronta, imposta lo stile, centra la videocamera e aggiungi un indicatore alle coordinate dell'indirizzo inserito. Il seguente codice utilizza lo stile definito in un oggetto JSON oppure puoi caricare un ID mappa che è stato definito con personalizzazione basata su cloud di Maps.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
(Visualizza l'esempio di codice completo)
Disattivare i controlli della mappa
Per semplificare la mappa mostrando la posizione senza controlli aggiuntivi (come bussola, barra degli strumenti o altre funzionalità integrate), valuta la possibilità di disattivare i controlli che non ritieni necessari. Su Android, un'altra opzione è attivare la modalità Lite per fornire un'interattività limitata.
Confronto tra l'indirizzo inserito dall'utente e la posizione del dispositivo
Ottenere una prova dell'indirizzo, ovvero avere la certezza che l'utente si trovi all'indirizzo inserito, può essere complicato da fattori quali la posizione remota dell'utente, il trasferimento dell'utente a un nuovo indirizzo o le attività digitali (come le banche digitali) che non hanno una sede fisica che gli utenti possono visitare per fornire una prova dell'indirizzo con bollette o altra documentazione. Fornire modi digitali per verificare gli indirizzi degli utenti ti consente di offrire un'esperienza di registrazione più rapida e senza problemi.
La sicurezza è fondamentale per ottenere una verifica dell'indirizzo, soprattutto con una procedura di registrazione digitale. Questa sezione fornisce indicazioni ed esempi per verificare se la posizione di un utente durante la registrazione corrisponde all'indirizzo che inserisce come proprio.
La procedura per confrontare un indirizzo inserito con la posizione di un dispositivo prevede i seguenti passaggi:
- Conversione dell'indirizzo inserito dall'utente in coordinate geografiche.
- Chiedere all'utente l'autorizzazione per ottenere la posizione del dispositivo.
- Calcolo della distanza tra l'indirizzo inserito e la posizione del dispositivo. Puoi determinare la distanza massima che viene conteggiata per una corrispondenza tra indirizzo e posizione.
La figura seguente è un esempio di come potresti chiedere agli utenti di confrontare l'indirizzo inserito con la loro posizione attuale.

Conversione dell'indirizzo inserito dall'utente in coordinate geografiche
| Questo esempio utilizza: Places SDK for Android | Disponibile anche per: iOS | JavaScript | API Geocoding |
Dopo che gli utenti accettano la verifica dell'indirizzo (toccando "Verifica che mi trovi qui" nella figura precedente), il primo passaggio per confrontare l'indirizzo con la posizione attuale consiste nel convertire l'indirizzo inserito in coordinate geografiche.
Se l'utente ha selezionato il proprio indirizzo con Place Autocomplete, assicurati di richiedere
Place.Field.LAT_LNG nell'elenco dei campi Place Autocomplete, come mostrato nello
snippet di codice Aggiunta del widget Place Autocomplete e chiama il metodo
Place.getLatLng()
per ottenere le coordinate geografiche dell'indirizzo selezionato.
coordinates = place.getLatLng();
Se l'utente ha inserito manualmente il proprio indirizzo o ha apportato modifiche dopo che il completamento automatico di Places ha compilato i campi, utilizza il servizio Geocoder di Android o l'API Geocoding per cercare le coordinate corrispondenti a quell'indirizzo.
Esempio
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Assicurati di codificare l'URL della chiamata all'API Geocoding.
Riferimento rapido per la codifica dell'URL: %20 = spazio, %2B = + (più), %2C = , (virgola)
Chiedere all'utente l'autorizzazione per ottenere la posizione del dispositivo
Per ottenere la posizione del dispositivo dell'utente, devi richiedere l'autorizzazione utente per attivare i servizi di localizzazione. Utilizzando le indicazioni della documentazione di Android sulla creazione di app con conoscenza della posizione, implementa il seguente flusso:
Richiedi l'autorizzazione di accesso alla posizione, come concessione una tantum, a un livello preciso (
ACCESS_FINE_LOCATION).Se l'utente concede l'accesso alla posizione, recupera la posizione dell'utente.
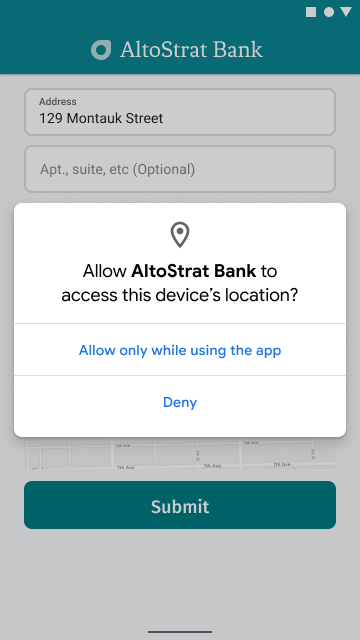
Se l'utente rifiuta l'accesso alla posizione, gestisci il rifiuto in modo appropriato. Ad esempio, potresti presentare il seguente tipo di messaggio (supponendo di non memorizzare la posizione attuale dell'utente):
"Se non comunichi all'app la tua posizione esatta, dovrai verificare l'account tramite posta per attivarlo. [Ok]"
La figura seguente mostra un esempio di prompt per gli utenti che devono consentire l'autorizzazione per ottenere la posizione del dispositivo.

Per verificare l'autorizzazione di accesso alla posizione, prepara un launcher di attività che
ascolti un risultato
dall'attività avviata con
ActivityResultLauncher.
Il callback del risultato conterrà una stringa che indica se l'utente ha concesso
o negato l'autorizzazione richiesta.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
Poi, controlla se l'app dispone già dell'autorizzazione ACCESS_FINE_LOCATION.
In caso contrario, chiedi all'utente di fornirlo avviando l'attività di richiesta di autorizzazione
utilizzando il launcher definito nel passaggio precedente.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
Una volta concessa l'autorizzazione ACCESS_FINE_LOCATION, utilizza il provider di geolocalizzazione
combinata per ottenere l'ultima posizione nota
del dispositivo e creare un oggetto LatLng.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}Calcolo della distanza tra l'indirizzo inserito e la posizione del dispositivo
Utilizza la matematica per calcolare la distanza tra due coordinate di latitudine/longitudine (indirizzo inserito e posizione del dispositivo). La libreria di utilità di Maps SDK for Android open source offre alcuni metodi utili per calcolare la distanza sferica tra due punti sulla Terra.
Innanzitutto, installa la libreria di utilità di Maps SDK for Android aggiungendo la seguente dipendenza al file build.gradle.kts della tua app:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
Quindi, torna al file di attività dopo aver ottenuto l'ultima posizione nota del dispositivo, definisci un raggio in metri per considerare le due posizioni come "corrispondenti". Il raggio deve essere sufficientemente ampio da tenere conto della variabilità della precisione del GPS e delle dimensioni del luogo all'indirizzo inserito dall'utente. Ad esempio:
private static final double acceptableProximity = 150;
Poi, utilizza il metodo della libreria di utilità computeDistanceBetween()
per calcolare la distanza tra la posizione del dispositivo e quella dell'indirizzo
inserito dall'utente. Se la distanza rientra nel raggio definito sopra,
considera le località corrispondenti.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
(Visualizza l'esempio di codice completo)
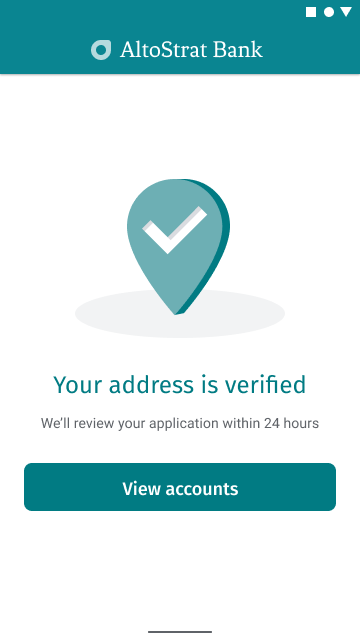
Se l'indirizzo e la posizione corrispondono, visualizza una conferma nell'app, come mostrato nella figura seguente.

Suggerimenti per migliorare ulteriormente la registrazione rapida e verificata
Consenti agli utenti di inserire un indirizzo in base al nome di un'attività commerciale o di un punto d'interesse. Il servizio di previsione "digita in anticipo" non funziona solo per gli indirizzi,
ma puoi anche scegliere di consentire agli utenti di inserire nomi di attività o punti di riferimento.
Per consentire l'inserimento sia degli indirizzi che dei nomi delle attività, rimuovi
la proprietà types dalla definizione di completamento automatico.
Personalizza l'aspetto della casella Place Autocomplete in base allo stile del tuo sito web. Se preferisci controllare l'aspetto del completamento automatico dei luoghi nella tua app anziché utilizzare il widget di Google, puoi utilizzare il completamento automatico dei luoghi a livello di programmazione per potenziare la UI che crei con il servizio di completamento automatico dei luoghi.

