在執行 iOS 9 及更高版本的裝置上,您可以使用 通用連結 在擁有 Google 地圖網址時啟動 Google 地圖。
您可以使用 Google 地圖網址配置啟動 iOS 版 Google 地圖應用程式,並執行搜尋、取得路線要求及顯示地圖檢視畫面。啟動 Google 地圖時,您的 Bundle Identifier 會自動作為請求的一部分發送。
使用 Google Maps URL 方案不需要 Google API 金鑰。
通用連結和谷歌地圖
搭載 iOS 9 以上版本的裝置支援 iOS 版 Google 地圖的通用連結。
如果網址符合下列規則運算式,且裝置搭載 iOS 9 以上版本,建議直接使用 openURL: 方法。
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
例如:
Swift
UIApplication.shared.openURL(URL(string:"https://www.google.com/maps/@42.585444,13.007813,6z")!)
Objective-C
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"https://www.google.com/maps/@42.585444,13.007813,6z"]];
總覽
URL 方案可讓您從另一個 iOS 應用程式或網路應用程式啟動 iOS 應用程式。您可以在傳遞給啟動應用程式的 URL 中設定選項。iOS 版 Google 地圖應用程式支援下列網址配置:
comgooglemaps://- 此方案可讓您啟動 iOS 版 Google 地圖應用程式並執行以下幾個操作之一:- Display a map at a specified location and zoom level.
- Search for locations or places, and display them on a map.
- Request directions from one location to another. 路線可傳回四種交通方式:開車、步行、騎自行車和大眾運輸。
- 為您的應用程式新增導航功能。
comgooglemapsurl://- 此方案可讓您使用從桌面 Google 地圖網站衍生的 URL 啟動 iOS 版 Google 地圖應用程式。這意味著您可以為用戶提供行動體驗,而無需加載 Google 地圖網站。- 原始 URL 可以是
maps.google.com,也可以是google.com/maps,或使用任何有效的頂級國家/地區網域來代替com。 您也可以傳遞goo.gl/maps重新導向網址。
- 原始 URL 可以是
啟動 iOS 版 Google 地圖應用程式並執行特定功能
若要在 iOS 上啟動 Google 地圖應用程式,並可選擇執行其中一個支援的功能,請使用以下形式的 URL 方案:
comgooglemaps://?parameters
本文檔後續部分將詳細描述各項參數。
確認裝置是否支援 Google 地圖應用程式
在應用程式中向使用者顯示這些網址之前,請先確認應用程式是否已安裝。您的應用程式可以使用下列程式碼,檢查網址配置是否可用:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]];
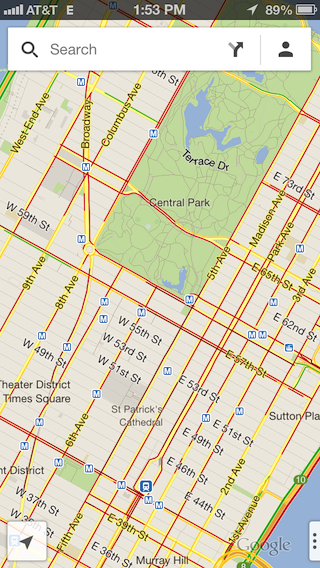
例如,要顯示紐約中央公園的地圖,可以使用以下程式碼:
Swift
if (UIApplication.shared.canOpenURL(URL(string:"comgooglemaps://")!)) {
UIApplication.shared.openURL(URL(string:
"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic")!)
} else {
print("Can't use comgooglemaps://");
}
Objective-C
if ([[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemaps://"]]) {
[[UIApplication sharedApplication] openURL:
[NSURL URLWithString:@"comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic"]];
} else {
NSLog(@"Can't use comgooglemaps://");
}
顯示地圖
使用 URL 方案以指定的縮放等級和位置顯示地圖。 You can also overlay other views on top of your map, or display Street View imagery.
參數
All of the following parameters are optional. 如未設定任何參數,網址架構會啟動 iOS 版 Google 地圖應用程式。
center:這是地圖可視區域的中心點。格式為以半形逗號分隔的latitude,longitude字串。mapmode:設定顯示的地圖類型。可設為standard或streetview。如未指定,系統會使用目前的應用程式設定。views:開啟/關閉特定檢視畫面。可設為:satellite、traffic或transit。您可以使用半形逗號分隔符號設定多個值。如果指定參數但未提供值,系統會清除所有檢視畫面。zoom:指定地圖的縮放等級。
這個範例網址會顯示以紐約為中心的地圖,縮放比例為 14,並開啟交通資訊檢視畫面:
comgooglemaps://?center=40.765819,-73.975866&zoom=14&views=traffic

其他範例如下:
comgooglemaps://?center=37.788463,-122.392545&zoom=12
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
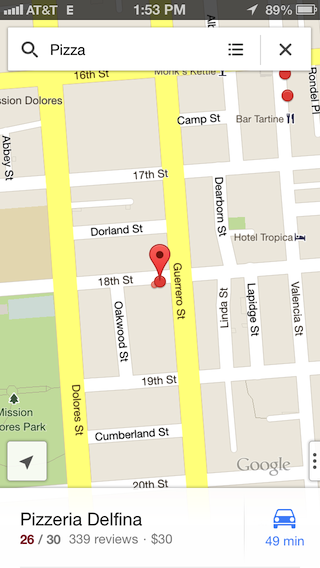
搜尋
Use this scheme to display search queries in a specified viewport location.
參數
除了用來顯示地圖的參數,搜尋功能也支援 q 參數。
q:搜尋的查詢字串。
以下是搜尋指定位置附近「披薩」的網址範例:
comgooglemaps://?q=Pizza¢er=37.759748,-122.427135

其他範例如下:
comgooglemaps://?q=Steamers+Lane+Santa+Cruz,+CA¢er=37.782652,-122.410126&views=satellite,traffic&zoom=15
comgooglemaps://?q=Google+Japan,+Minato,+Tokyo,+Japan¢er=35.660888,139.73073&zoom=15&views=transit
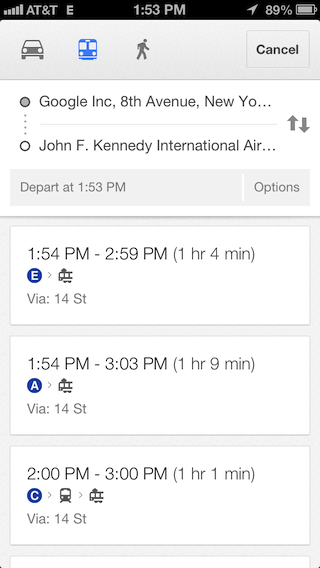
顯示路線
使用這個配置要求並顯示兩個地點之間的路線指引。 You can also specify the transportation mode.
參數
saddr:設定路線搜尋的起點。可以是經緯度或格式化地址查詢。如果是傳回多個結果的查詢字串,系統會選取第一個結果。如果值留空,系統會使用使用者的目前位置。daddr:設定路線搜尋的終點。格式和行為與saddr相同。directionsmode:交通方式。可設為:driving、transit、bicycling或walking。
以下範例網址會顯示 Google 紐約市辦公室和甘迺迪國際機場之間的交通路線:
comgooglemaps://?saddr=Google+Inc,+8th+Avenue,+New+York,+NY&daddr=John+F.+Kennedy+International+Airport,+Van+Wyck+Expressway,+Jamaica,+New+York&directionsmode=transit

其他範例如下:
comgooglemaps://?saddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA+94043&daddr=Google+Inc,+345+Spear+Street,+San+Francisco,+CA¢er=37.422185,-122.083898&zoom=10
comgooglemaps://?saddr=2025+Garcia+Ave,+Mountain+View,+CA,+USA&daddr=Google,+1600+Amphitheatre+Parkway,+Mountain+View,+CA,+United+States¢er=37.423725,-122.0877&directionsmode=walking&zoom=17
為您的應用程式新增導航功能
啟動 iOS 版 Google 地圖應用程式並要求路線後,使用者就能在應用程式中取得即時路線導航指示。您可以使用 comgooglemaps:// URL 配置。
從 Google 地圖桌面版網址啟動 iOS 版 Google 地圖應用程式
如果您的應用程式可以存取預先存在的 Google 地圖網址(例如在網頁或資料庫中),您可以使用此方案在 iOS 版 Google 地圖應用程式中開啟該網址,從而為您的用戶提供最佳的行動體驗。
- 將
http://或https://配置替換為comgooglemapsurl://。
支援的 Google 地圖網址格式
comgooglemapsurl:// 配置支援符合此規則運算式的網址,其中 {TLD} 是指任何有效的頂層國家/地區網域。為求清楚,我們新增了換行符:
(http(s?)://)?
((maps\.google\.{TLD}/)|
((www\.)?google\.{TLD}/maps/)|
(goo.gl/maps/))
.*
確認 Google 地圖應用程式是否適用
首先,請確認裝置上是否提供 iOS 版 Google 地圖應用程式,以及是否支援網址架構:
Swift
UIApplication.shared.canOpenURL(URL(string:"comgooglemapsurl://")!)
Objective-C
[[UIApplication sharedApplication] canOpenURL:
[NSURL URLWithString:@"comgooglemapsurl://"]];
範例
一般 Google 地圖網址範例:
原始 Google 地圖網址:
https://www.google.com/maps/preview/@42.585444,13.007813,6z
使用網址配置:
comgooglemapsurl://www.google.com/maps/preview/@42.585444,13.007813,6z
一般 Google 地圖網址範例:
原始 Google 地圖網址:
https://maps.google.com/?q=@37.3161,-122.1836
使用網址配置:
comgooglemapsurl://maps.google.com/?q=@37.3161,-122.1836

