Um token de sessão é um dado (um UUID) usado em chamadas REST para identificar uma sessão, ou seja, uma série de trocas de mensagens relacionadas. Você precisa incluir um token de sessão em todas as solicitações de blocos 2D e imagens do Street View.
Ele é incluído como o valor de um parâmetro session anexado a todos os URLs de solicitação.
Na API Map Tiles, um token de sessão representa um conjunto definido de opções de exibição. Isso significa que você não precisa transmitir um conjunto de opções de exibição com cada solicitação de bloco. É possível usar o mesmo token de sessão em vários clientes.
No momento, um token de sessão é válido por duas semanas a partir da data de emissão, mas isso pode mudar. Você pode verificar o tempo de expiração de um token de sessão consultando o campo expiry na mensagem de resposta.
Solicitação de token de sessão
Para solicitar um token de sessão, envie uma solicitação HTTPS POST para o endpoint createSession, conforme mostrado no exemplo a seguir. É necessário enviar a solicitação com um cabeçalho Content-Type: application/json.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
Campos obrigatórios
mapTypeo tipo de mapa base. Esse valor pode ser um destes:
roadmap- Os blocos de mapa pintados padrão do Google Maps.
satellite- Imagens de satélite.
terrain- Imagens de terreno. Ao selecionar
terraincomo o tipo de mapa, você também precisa incluir o tipo de camadalayerRoadmap, descrito na seção Campos opcionais. streetview- Panoramas do Street View. Para mais informações, consulte Blocos do Street View.
languageUma tag de idioma IETF que especifica o idioma usado para mostrar informações nos blocos. Por exemplo,
en-USespecifica o idioma inglês falado nos Estados Unidos.regionUm identificador de região do Common Locale Data Repository (duas letras maiúsculas) que representa a localização física do usuário. Por exemplo,
US.
Campos opcionais
imageFormat- Especifica o formato do arquivo a ser retornado. Os valores válidos são
jpegoupng. Os arquivos JPEG não são compatíveis com transparência e, portanto, não são recomendados para blocos de sobreposição. Se você não especificar umimageFormat, o melhor formato para o bloco será escolhido automaticamente. scaleAumenta o tamanho dos elementos do mapa (como rótulos de vias), mantendo o tamanho do bloco e a área de cobertura do bloco padrão. Aumentar a escala também reduz o número de rótulos no mapa, o que diminui a confusão. Os seguintes valores são válidos para
scale:scaleFactor1x: o padrão.scaleFactor2x: dobra o tamanho do rótulo e remove os rótulos de recursos secundários.scaleFactor4x: quadruplica o tamanho do rótulo e remove os rótulos de recursos secundários.
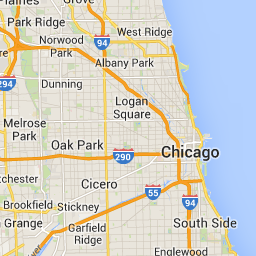
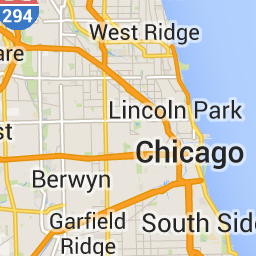
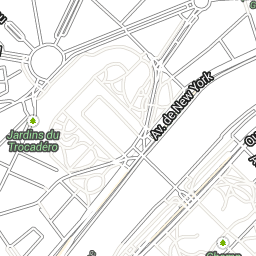
Os exemplos a seguir demonstram o efeito do escalonamento de elementos do mapa.
| Fator de escala 1x | Fator de escalonamento 2x |
|---|---|
 |
 |
highDpi- Especifica se é necessário retornar blocos de alta resolução. Se o fator de escala for aumentado,
highDpiserá usado para aumentar o tamanho do bloco. Normalmente, aumentar o fator de escala amplia o bloco resultante em uma imagem do mesmo tamanho, o que diminui a qualidade. ComhighDpi, o tamanho resultante também aumenta, preservando a qualidade. DPI significa pontos por polegada, e DPI alto significa que o bloco é renderizado usando mais pontos por polegada do que o normal. Setrue, o número de pixels em cada uma das dimensões x e y será multiplicado pelo fator de escala (ou seja , 2x ou 4x). A área de cobertura do bloco permanece inalterada. Esse parâmetro funciona apenas com valores descalede 2x ou 4x. Isso não afeta os blocos de escala 1x.
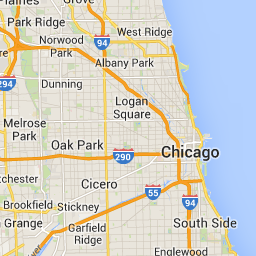
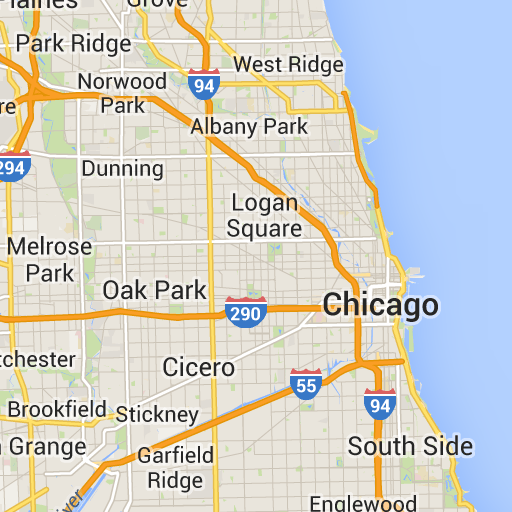
| Fator de escala 1x | Fator de escala 2x DPI alto |
|---|---|
 |
 |
layerTypesUma matriz de valores que especifica os tipos de camada adicionados ao mapa. Os valores válidos são:
layerRoadmap- Obrigatório se você especificar
terraincomo o tipo de mapa. Também pode ser sobreposto opcionalmente ao tipo de mapasatellite. Não tem efeito nos blocos do mapa de rotas. layerStreetview- Mostra ruas e locais com o Street View ativado usando contornos azuis no mapa.
layerTraffic- Mostra as condições de trânsito atuais.
stylesUma matriz de objetos de estilo JSON que especificam a aparência e o nível de detalhes dos recursos do mapa, como vias, parques e áreas construídas. A estilização é usada para personalizar o mapa de base padrão do Google. O parâmetro
stylessó é válido se o tipo de mapa forroadmap. Para ver a sintaxe completa de estilo, consulte a Referência de estilo.overlayUm valor booleano que especifica se
layerTypesprecisa ser renderizado como uma sobreposição separada ou combinado com as imagens de base. Quandotrue, o mapa de base não é mostrado. Se você não tiver definido nenhumlayerTypes, esse valor será ignorado.
Por exemplo, solicitar um tipo de mapa satellite com uma camada layerRoadmap e overlay definido como false resulta em blocos equivalentes ao tipo de mapa hybrid usado na API Maps JavaScript (imagem à esquerda). Os mesmos tipos de mapa e camada com overlay definido como true resultam em um bloco transparente com uma sobreposição de mapa, estilizada adequadamente para sobreposição em imagens de satélite (imagem à direita).
overlay: false |
overlay: true |
|---|---|
 |
 |
O JSON a seguir é um exemplo de corpo de solicitação típico que contém campos obrigatórios e opcionais.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
Este exemplo fornece uma sobreposição adequada para combinar com imagens de satélite. O exemplo contém um mapa e uma sobreposição do Street View. O mapa resultante é renderizado com nomes e dados em inglês, como é falado nos Estados Unidos.
Resposta do token de sessão
O JSON a seguir é um exemplo de corpo de resposta.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
A lista a seguir contém definições dos campos no corpo da resposta.
session- Um valor de token de sessão que você precisa incluir em todas as solicitações da API Map Tiles.
expiry- Uma string que contém o horário (em segundos desde o início do período) em que o token expira. Um token de sessão é válido por duas semanas a partir da data de criação, mas essa política pode mudar sem aviso prévio.
tileWidth- A largura dos blocos medida em pixels.
tileHeight- A altura dos blocos medida em pixels.
imageFormat- O formato da imagem, que pode ser
pngoujpeg.
