このドキュメントでは、Solar API で開発されたアプリケーションの要件を一覧表示します。Solar API の使用には、Google との契約が適用されます。
ポリシー
このセクションでは、Solar API に関連するポリシーについて説明します。ポリシーは、Google Maps Platform の期待に沿ってサービスを正しく使用するための実践的な実装ガイドラインと要件を提供します。
キャッシュ保存の制限の例外
ただし、プレイスを一意に識別するために使用されるプレイス ID は、キャッシング制限の適用対象外です。無期限で保存できます。API レスポンスの place_id フィールドで返されます。プレイス ID を保存、更新、管理する方法については、プレイス ID のガイドをご覧ください。
欧州経済領域の国と地域
このサービスには、請求先住所が欧州経済領域(EEA)にあるお客様向けの別の利用規約が適用されます。また、機能も異なる場合があります。Google Maps Platform を使用して構築する前に、以下の EEA 固有の規約と情報を確認してください。
- Google Maps Platform EEA 利用規約
- Google Maps Platform EEA サービス固有の利用規約
- EEA に関するよくある質問(FAQ)
- Google Maps Platform の道路安全要件
請求先住所が EEA 内にない場合は、次の利用規約が適用されます。
Google マップの帰属表示の要件
このセクションでは、アプリケーションを通じて Google マップとコンテンツを表示するための帰属表示の要件とガイドラインについて説明します。
Google マップの帰属表示
アプリやウェブサイトで Google Maps Platform API のコンテンツを表示する際は、Google マップの帰属表示に関する要件を遵守する必要があります。帰属表示がすでに表示されている Google マップにコンテンツが表示される場合は、追加の帰属表示は不要です。
Google マップの帰属表示
Google Maps Platform のユーザー インターフェース(Places UI キットなど)で既に提供されている Google マップの帰属表示の場合:
- 表示場所に関係なく、含まれている帰属情報を削除しないでください。帰属表示を変更したり、隠したり、見えにくくしたりしないでください。背景に対してはっきりと見えるようにしてください。
- 枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと常に視覚的に区別します。
- 視覚的な変更を行う場合は、Google マップのすべての帰属表示要件を遵守する必要があります。
Google マップのロゴとテキストによる帰属表示
可能な限り、Google マップのロゴの形式で帰属表示を行います。スペースが限られている場合は、「Google マップ」というテキストを使用できます。Google マップが提供するコンテンツをエンドユーザーが常に明確に認識できるようにする必要があります。

ロゴのアトリビューション
アプリやウェブサイトで Google マップのロゴを使用する際は、以下の要件に準拠してください。
Google マップのロゴをダウンロードする
公式の Google マップのロゴファイルを使用します。以下のロゴをダウンロードし、このセクションのガイドラインに沿って使用してください。
Google マップのアトリビューション アセットをダウンロードするGoogle マップのロゴを使用する際は、以下のガイドラインに従ってください。
- ロゴを一切変更しないでください。
- ロゴのアスペクト比を維持して、歪みを防ぎます。
- アウトライン ロゴは、地図や画像などの煩雑な背景に使用します。
- 単色や微妙なグラデーションなど、無地の背景にはアウトラインのないロゴを使用します。
ロゴのサイズに関する規定
Google マップのロゴのサイズ仕様は次のとおりです。- ロゴの最小高さ: 16 dp
- ロゴの最大高さ: 19 dp
- ロゴの最小クリアスペース: 左、右、上は 10 dp、下は 5 dp
dp について詳しくは、マテリアル デザインのウェブサイトのピクセル密度をご覧ください。

ロゴのアクセシビリティ
Google マップのロゴについては、次のユーザー補助機能の要件を満たしてください。- ロゴと背景の間にアクセシビリティの高いコントラストを維持します。
- アクセシビリティ ラベルに「Google マップ」というテキストを含めます。

テキスト属性
インターフェースのサイズが Google マップのロゴの使用に対応していない場合は、テキストで「Google マップ」と表記できます。次のガイドラインに沿って対応してください。

- 「Google マップ」というテキストは一切変更しないでください。
- Google マップの表記を変更しないでください。
- Google マップを複数行に折り返さない
- Google マップを他の言語にローカライズしないでください。
- HTML 属性
translate="no"を使用して、ブラウザが Google マップを翻訳しないようにします。

次の表の説明に沿って、Google マップのテキストのスタイルを設定します。
Google マップのテキスト スタイルの要件 プロパティ スタイル フォント ファミリー Roboto。フォントの読み込みは任意です。 代替フォント ファミリー プロダクトですでに使用されている Sans Serif の本文フォント、またはデフォルトのシステム フォントを呼び出すための「Sans-Serif」 フォント スタイル 標準 フォントの太さ 400 フォントの色 白、黒(#1F1F1F)、グレー(#5E5E5E)。背景に対してアクセシビリティの高いコントラスト比率 (4.5:1)を維持します。 フォントサイズ 最小フォントサイズ: 12sp
最大フォントサイズ: 16sp
sp について詳しくは、Material Design ウェブサイトのフォントサイズの単位をご覧ください。文字間隔 標準
CSS の例
次の CSS を使用すると、白または明るい背景に適切なタイポグラフィ スタイルと色で Google マップがレンダリングされます。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ビジュアルの要件
Google マップの帰属表示のビジュアル処理に関する要件は次のとおりです。コンテンツの上部または下部の近くに、同じビジュアル コンテナ内に帰属情報を配置します。コンテンツが 1 行の場合、帰属表示は右または左に配置できます。
枠線、背景色、シャドウ、十分な空白などの UI キューを使用して、Google Maps Platform コンテンツを他のコンテンツと視覚的に区別します。
- Google Maps Platform 以外のコンテンツを Google マップに帰属させ、Google マップを誤って表現しないでください。
- 帰属表示が常に表示され、読みやすいことを確認します。削除、非表示、不明瞭化、変更は絶対に行わないでください。
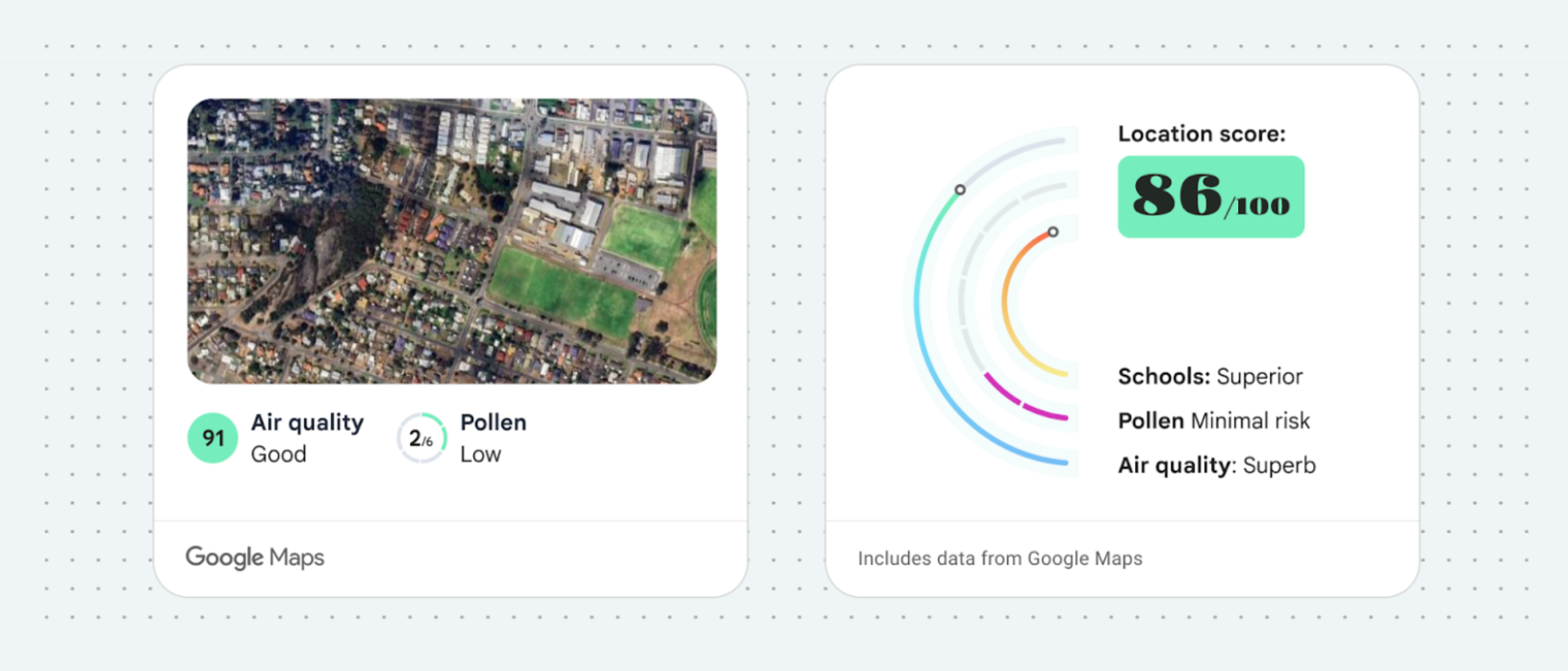
次の図は、これらの視覚的要件の例を示しています。



第三者データ プロバイダ
Google のマッピング サービスのデータと画像の中には、Google 以外のプロバイダから提供されているものがあります。Map Tiles API などの一部のプロダクトでは、サードパーティのデータ プロバイダに必要な帰属表示を提供することがあります。このような画像を使用する場合、帰属情報の文言には「Google マップ」の名称と関連するデータ プロバイダ名(「地図データ: Google, Maxar Technologies」など)を記載する必要があります。Google が第三者の帰属情報を提供する場合、「Google マップ」または Google ロゴのみを表示しただけでは帰属表示として適切ではありません。
その他の帰属表示要件
Solar API のデータまたは画像を使用する場合は、使用するデータまたは画像の横、または他の第三者への帰属表示とともに、次の帰属表示を含める必要があります。「出典: Google の太陽光発電データを含む」
Environment API のデータを使用して新しいコンテンツを作成する際の帰属
場合によっては、Google Maps Platform 環境 API のデータを使用して、まったく新しいコンテンツを作成することがあります。このような場合は、テキストの帰属情報と同じビジュアル ガイドラインに沿って、「Google マップのデータを含む」と明記します。
大気質、花粉、太陽光、気象の API データを変更せずにそのまま表示する場合は、Google マップのロゴまたはテキスト帰属表示を使用します。