はじめに
Maps Static API は、URL を介して HTTP リクエストに応答して画像(GIF、PNG、JPEG)を返します。リクエストごとに、地図の場所、画像のサイズ、ズームレベル、地図の種類、地図上の場所に配置するオプションのマーカーを指定できます。英数字を使用して、マーカーにラベルを付けることもできます。
Maps Static API の画像は、<img> タグの src 属性、または他のプログラミング言語の同等の属性に埋め込まれます。
このドキュメントでは、Maps Static API の URL で使用が求められる形式と使用できるパラメータについて説明します。また、URL の指定に関するヒントとコツも紹介します。
始める前に
このドキュメントは、ウェブページまたはモバイル アプリケーションに Maps Static API の画像を含めるウェブサイト デベロッパーとモバイル デベロッパーを対象としています。API の使用方法の概要と、使用可能なパラメータに関するリファレンス マテリアルが記載されています。
Maps Static API での開発を開始する前に、認証要件(API キーが必要)と API の使用と課金に関する情報をご確認ください(プロジェクトで課金を有効にする必要があります)。
URL パラメータ
Maps Static API の URL は次の形式に従う必要があります。
https://maps.googleapis.com/maps/api/staticmap?parameters
ウェブサイトに HTTPS 経由でアクセスする場合は、ブラウザのセキュリティ アラートを回避するために、Maps Static API の画像も HTTPS 経由で読み込む必要があります。リクエストにユーザーの位置情報などの機密性の高いユーザー情報が含まれている場合も、HTTPS を使用することをおすすめします。
https://maps.googleapis.com/maps/api/staticmap?parameters
HTTP または HTTPS のいずれを使用しても、特定の URL パラメータは必須ですが、一部のパラメータは省略可能です。URL の標準規則と同様に、すべてのパラメータはアンパサンド(&)文字を使用して区切ります。パラメータのリストとその有効な値については、このドキュメントで説明します。
Maps Static API では、次の URL パラメータを使用して地図画像を定義します。
位置情報パラメータ
center(マーカーが存在しない場合必須): 地図の中心を定義します。地図のすべてのエッジから等距離に配置します。このパラメータは、地球上の一意の場所を識別する、カンマ区切りの {緯度,経度} ペア(例:「40.714728,-73.998672」)または文字列アドレス(例:「city hall, new york, ny」)として位置情報を指定します。詳細については、ロケーションをご覧ください。zoom(マーカーが存在しない場合必須)は、地図のズームレベルを定義します。これにより、地図の拡大レベルが決まります。このパラメータには、目的の領域のズームレベルに対応する数値を指定します。詳細については、ズームレベルをご覧ください。
マップ パラメータ
size(必須): 地図画像の長方形のサイズを定義します。このパラメータは、{horizontal_value}x{vertical_value}形式の文字列を受け取ります。たとえば、500x400は幅 500 ピクセル、高さ 400 ピクセルの地図を定義します。幅が 180 ピクセル未満の地図には、縮小サイズの Google ロゴが表示されます。このパラメータはscaleパラメータの影響を受けます。最終的な出力サイズは、サイズとスケールの値の積になります。scale(省略可)は、返されるピクセル数に影響します。scale=2は、同じカバレッジ領域と詳細レベルを維持しながら、scale=1の 2 倍のピクセルを返します(つまり、地図の内容は変更されません)。これは、高解像度ディスプレイ用に開発する場合に便利です。デフォルト値は1です。指定できる値は1と2です。詳細については、スケール値をご覧ください。format(省略可): 生成される画像の形式を定義します。デフォルトでは、Maps Static API は PNG 画像を作成します。使用できる形式は、GIF、JPEG、PNG などいくつかあります。使用する形式は、画像の表示方法によって異なります。通常、JPEG は圧縮率が高く、GIF と PNG は詳細度が高くなります。詳細については、画像形式をご覧ください。maptype(省略可)は、作成する地図のタイプを定義します。有効な maptype の値は、roadmap、satellite、hybrid、terrainなどです。詳しくは、Maps Static API のマップタイプをご覧ください。language(省略可)は、地図タイル上のラベルの表示に使用する言語を定義します。このパラメータは、一部の国タイルでのみサポートされています。リクエストされた特定の言語がタイルセットでサポートされていない場合、そのタイルセットのデフォルト言語が使用されます。region(省略可)は、地政学的機密性に基づいて表示する適切な境界を定義します。2 文字の ccTLD(「トップレベル ドメイン」)値として指定される地域コードを指定します。サポートされている地域は、Google Maps Platform のサポート状況でご確認いただけます。
特徴パラメータ
map_id(省略可)は、特定のマップの識別子を指定します。マップ ID は、マップを特定のスタイルまたは特徴に関連付けます。マップ ID は、マップの初期化に使用した API キーと同じプロジェクトに属している必要があります。詳細については、マップ ID の使用をご覧ください。markers(省略可): 指定した位置に画像に適用する 1 つ以上のマーカーを定義します。このパラメータは、パイプ文字(|)で区切られたパラメータを含む単一のマーカー定義を受け取ります。同じスタイルのマーカーであれば、同じmarkersパラメータ内に複数のマーカーを配置できます。異なるスタイルのマーカーを追加するには、markersパラメータを追加します。地図のマーカーを指定する場合は、通常は必須のcenterパラメータとzoomパラメータを指定する必要はありません。詳しくは、Maps Static API のマーカーをご覧ください。path(省略可): 2 つ以上の接続ポイントの単一パスを定義し、指定した位置に画像にオーバーレイします。このパラメータには、パイプ文字(|)で区切られたポイント定義の文字列、またはパスの位置宣言内でenc:接頭辞を使用してエンコードされたポリラインを指定します。追加のpathパラメータを追加して、追加のパスを指定する。地図のパスを指定する場合は、通常は必須のcenterパラメータとzoomパラメータを指定する必要はありません。詳細については、Maps Static API パスをご覧ください。visible(省略可)は、地図上に表示したままにする 1 つ以上のロケーションを指定します。ただし、マーカーなどのインジケーターは表示されません。このパラメータを使用すると、特定の特徴や地図上の場所を Maps Static API に表示できます。style(省略可): 地図の特定の対象物(道路、公園など)の表示を変更するカスタム スタイルを定義します。このパラメータは、スタイル設定する対象物を識別するfeature引数とelement引数、および選択した対象物に適用するスタイル操作のセットを受け取ります。複数のスタイルを指定するには、追加のstyleパラメータを追加します。詳しくは、スタイル付き地図に関するガイドをご覧ください。
鍵と署名のパラメータ
key(必須)を使用すると、Google Cloud コンソールでアプリケーションの API 使用状況をモニタリングできます。また、必要に応じて Google がアプリケーションについて連絡を取ることができます。詳細については、Maps Static API で API キーを使用するをご覧ください。signature(推奨)は、API キーを使用してリクエストを生成するサイトが、その権限を持っていることを確認するために使用されるデジタル署名です。デジタル署名のないリクエストは失敗する可能性があります。詳細については、デジタル署名を使用するをご覧ください。
URL サイズの制限
Maps Static API の URL は 16,384 文字に制限されています。実際には、マーカーやパスの数が多い複雑な地図を作成する以外、これより長い URL は必要ないでしょう。
パラメータの使用方法
Maps Static API は、パラメータ化された URL のみで構成されているため、比較的使いやすい API です。このセクションでは、これらのパラメータを使用して URL を作成する方法について説明します。
場所の指定
Maps Static API は、地図上の正しい場所にフォーカスを合わせる(center パラメータを使用)か、地図上の任意の場所にプレースマークを配置する(markers パラメータを使用)ために、地図上の場所を正確に特定できる必要があります。Maps Static API では、数値(緯度と経度の値)または文字列(住所)を使用してこれらの位置を指定します。これらの値は、ジオコーディングされた位置を識別します。
複数のパラメータ(markers パラメータや path パラメータなど)は、複数のロケーションを受け取ります。この場合、ロケーションはパイプ(|)文字で区切られます。
緯度と経度
緯度と経度は、小数点以下 6 桁の精度で、カンマ区切りのテキスト文字列内の数字を使用して定義します。たとえば、「40.714728,-73.998672」は有効なジオコード値です。小数点以下 6 桁を超える精度は無視されます。
経度値は、グリニッジ子午線が通る英国のグリニッジからの距離に基づいています。グリニッジの緯度は 51.477222 であるため、center 値を 51.477222,0 として入力すると、地図の中心をグリニッジに設定できます。
緯度と経度の値は、地球上の有効な位置に対応している必要があります。緯度は -90~90 の任意の値を指定できます。経度は -180~180 の任意の値を指定できます。無効な緯度または経度値を指定すると、リクエストは不正なリクエストとして拒否されます。
住所
ほとんどの人は緯度と経度で話しませんが、住所を使用して場所を示します。住所を地理的位置に変換するプロセスをジオコーディングといいます。Maps Static API サービスは、有効な住所を指定するとジオコーディングを実行できます。
緯度と経度を指定するパラメータでは、代わりに住所を示す文字列を指定できます。Google が住所をジオコーディングし、マーカーの配置や場所の指定に使用する緯度と経度の値を Maps Static API サービスに提供します。文字列はURL エンコードする必要があります。たとえば、「City Hall, New York, NY」などの住所は「City+Hall,New+York,NY」に変換する必要があります。
住所には、道路住所などの正確な位置情報、名前付きルートなどのポリライン、都市、国、国立公園などのポリゴン領域が反映される場合があります。ポリラインとポリゴンの結果の場合、Maps Static API サーバーは線またはエリアの中心点を住所の中心として使用します。住所のジオコーディング方法に疑問がある場合は、こちらの ジオコーディング ユーティリティを使用して住所をテストできます。
次の例では、カリフォルニア州バークレーの静的地図画像を生成します。
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ズームレベル
Google マップには、現在のビューの解像度を定義する整数の「ズームレベル」があります。デフォルトの roadmap ビューでは、0(最小ズームレベル。世界全体を 1 つの地図に表示できます)から 21+(道路や個々の建物まで表示できます)までのズームレベルを使用できます。建物の輪郭は、利用可能な場合は、ズームレベル 17 付近の地図に表示されます。この値は地域によって異なり、データの進化に伴って時間の経過とともに変化する可能性があります。
Google マップでは、地球全体を表示するようにズームレベル 0 が設定されています。ズームレベルを上げると、水平方向と垂直方向の両方で精度が 2 倍になります。詳細については、Google Maps JavaScript API のドキュメントをご覧ください。
注: 地球上のすべての場所で、すべてのズームレベルが表示されるわけではありません。地球上の一部の地域ではデータの粒度が他の地域よりも細かいため、ズームレベルは場所によって異なります。
地図タイルがないズームレベルのリクエストを送信すると、代わりに空白の画像が返されます。
次のリストは、各ズームレベルで表示されるおおよその詳細度を示しています。
- 1: 世界
- 5: 大陸
- 10: 都市
- 15: 通り
- 20: 建物
この例では、同じ center 値で、ズームレベルが 12 と 14 のマンハッタンの地図を 2 つリクエストします。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
画像サイズ
size パラメータは、center とともに地図の対象エリアを定義します。また、scale 値(デフォルトは 1)を掛けたマップの出力サイズをピクセル単位で定義します。
この表は、各 scale 値で size パラメータに許容される最大値を示しています。
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640(1,280 x 1,280 ピクセルを返します) |
この例では、赤道付近の地球の「スライス」をズームレベル 1 でリクエストします。
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
この例では、同じ地域の中心を 100 x 100 ピクセルの小さな地図をリクエストします。Google ロゴが小さくなっている点に注目してください:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
スケール値
Maps Static API の size パラメータは、地図のサイズをピクセルで定義します。そのため、size=200x200 を含む地図は 200 ピクセル x 200 ピクセルで返されます。通常は 1 インチあたり約 100 ピクセル(ppi)の LCD パソコン モニタでは、200 x 200 のマップは各辺が約 2 インチになります。
ただし、モバイル デバイスには、300 ppi を超えるピクセル密度の高解像度画面が搭載されるようになってきています。
- 200 x 200 ピクセルの画像のサイズを 0.7 インチに縮小し、ラベルとアイコンが読みづらくなる。
- 画像を拡大して読みやすくすると、画像がぼやけたり、モザイク状になったりする。
| 小さすぎる | ぼやけている |
|---|---|
 |
 |
モバイル デバイス向けに開発する場合は、API の scale パラメータを使用して、上記の問題を解決する高解像度のマップ画像を返すことができます。scale 値は size と乗算され、地図の対象エリアを変更せずに、画像の実際の出力サイズがピクセル単位で決定されます。デフォルトの scale 値は 1 です。指定できる値は 1 と 2 です。
たとえば、スケール値が 2 の場合、スケールが指定されていないリクエストと同じ地図カバレッジ領域が返されますが、各ディメンションのピクセル数は 2 倍になります。これには道路やラベルが含まれます。これにより、高解像度の小型画面や、ブラウザでスケーリングされたときにも判読できるようになります。
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
このような画像は、高さと幅が CSS を使用して設定された img タグまたは div タグに挿入すると、パソコンのブラウザでも優れたパフォーマンスを発揮します。ブラウザは、画質を損なうことなく、画像を正しいサイズに縮小します。
次の表に、3 つの異なる画像リクエストを示します。
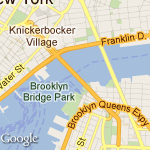
- 1 つ目は 100 x 100 の画像で、スケール値は指定されていません。パソコンでは正しく表示されますが、モバイル デバイスでは小さすぎて読みづらい。
- 2 つ目のボタンを押すと、地図のサイズが 2 倍になります。デスクトップでは、CSS によって指定された 100x100 の
img要素に収まりますが、画像を縮小すると、道路とラベルが小さすぎます。モバイル デバイスでは画像のサイズは正しいものの、道路やラベルは判読できません。 - 3 つ目のリクエストは、
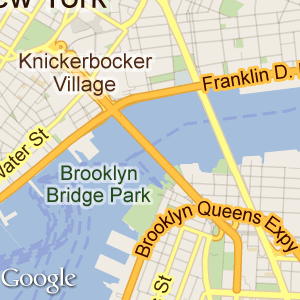
scale=2を含む 100x100 のマップです。画像は 200 ピクセルの詳細度で返されます。パソコンでは画像が完全に縮小されるため、元の 100 x 100 リクエストと区別できませんが、モバイル ブラウザでは API から返された追加の解像度を利用できます。
| 画像リクエスト | |||
|---|---|---|---|
| デバイス | 100x100 |
200x200 |
100x100&scale=2 |
| パソコン ( img タグに height="100px" とwidth="100px" を使用) |
 |
 |
 |
| 高解像度 (シミュレート) |
 |
 |
 |
モバイルと高解像度ディスプレイ向けの開発の詳細については、以下をご覧ください。
- Android デベロッパー向けドキュメントの複数画面のサポート。
- 高 DPI ウェブサイトの開発に関する Webkit.org の推奨事項。
- iOS デベロッパー ライブラリの高解像度画面のサポート。
画像形式
画像は、GIF、JPEG、PNG などの一般的なウェブ グラフィック形式で返されます。format パラメータには、次のいずれかの値を指定します。
png8またはpng(デフォルト)は、8 ビットの PNG 形式を指定します。png32は、32 ビットの PNG 形式を指定します。gifは GIF 形式を指定します。jpgは JPEG 圧縮形式を指定します。jpg-baselineは、非プログレッシブの JPEG 圧縮形式を指定します。
次の例では、gif 形式と png 形式のマップをリクエストします。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
通常、jpg と jpg-baseline は最小の画像サイズを提供しますが、画像の品質が低下する可能性がある「非可逆」圧縮を使用します。gif、png8、png32 は可逆圧縮を提供します。
ほとんどの JPEG 画像はプログレッシブです。つまり、粗い画像を先に読み込み、データが増えるにつれて画像の解像度を高めていきます。これにより、ウェブページに画像をすばやく読み込むことができ、現在、JPEG の最も一般的な用途となっています。ただし、JPEG の用途によっては、非プログレッシブ(ベースライン)画像が必要になる場合があります。このような場合は、プログレッシブではない jpg-baseline 形式を使用することをおすすめします。
地図タイプ
Maps Static API は、以下の形式で地図を作成します。
roadmap(デフォルト)は、Google マップ ウェブサイトに通常表示される標準の道路地図画像を指定します。maptype値が指定されていない場合、Maps Static API はデフォルトでroadmapタイルを提供します。satelliteは、衛星画像を指定します。terrainは、地形と植生を示す物理的な地形地図画像を指定します。hybridは、衛星画像と道路地図画像のハイブリッドを指定し、主要な道路と地名の透明レイヤを衛星画像に表示します。
道路地図と地形のタイプは、次のコード例で確認できます。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ハイブリッド地図は、衛星画像と目立つ道路地図の対象物を使用して、組み合わせ地図を作成します。次の例は、航空写真とハイブリッドの地図タイプを示しています。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
スタイル付き地図
独自のスタイルを適用して、標準の Google マップの表示をカスタマイズします。スタイル付き地図に関するガイドをご覧ください。
マーカー
markers パラメータは、一連の場所にある 1 つ以上のマーカー(地図ピン)のセットを定義します。1 つの markers 宣言内で定義された各マーカーは、同じ視覚スタイルを示す必要があります。異なるスタイルのマーカーを表示する場合は、複数の markers パラメータに個別のスタイル情報を指定する必要があります。
markers パラメータは、次の形式の値の割り当て(マーカー記述子)のセットを受け取ります。
markers=markerStyles|markerLocation1|
markerLocation2|... など
markerStyles のセットは markers 宣言の先頭で宣言され、パイプ文字(|)で区切られた 0 個以上のスタイル記述子で構成され、その後にパイプ文字(|)で区切られた 1 つ以上のロケーションのセットが続きます。
スタイル情報と位置情報の両方がパイプ文字で区切られているため、マーカー記述子ではスタイル情報が最初に表示される必要があります。Maps Static API サーバーがマーカー記述子で位置情報を検出すると、他のすべてのマーカー パラメータも位置情報であるとみなされます。
マーカーのスタイル
マーカー スタイル記述子のセットは、パイプ文字(|)で区切られた一連の値の割り当てです。このスタイル記述子では、このマーカー記述子内でマーカーを表示する際に使用する視覚属性を定義します。これらのスタイル記述子には、次の Key-Value の割り当てが含まれています。
size:(省略可)は、セット{tiny, mid, small}のマーカーのサイズを指定します。sizeパラメータが設定されていない場合、マーカーはデフォルト(通常)サイズで表示されます。color:(省略可): 24 ビットの色(例:color=0xFFFFCC)または{black, brown, green, purple, yellow, blue, gray, orange, red, white}セットの事前定義された色を指定します。透明度(32 ビットの 16 進数色値で指定)は、パスではサポートされていますが、マーカーではサポートされていません。
label:(省略可): {A ~ Z、0 ~ 9} のセットから 1 つの大文字英数字を指定します。(大文字の要件は、このバージョンの API で新しく追加されました)。alphanumeric-characterパラメータを表示できるマーカーは、デフォルトのマーカーとmidサイズのマーカーのみです。tinyマーカーとsmallマーカーは、英数字を表示できません。
マーカーのスケーリング
scale 値はマーカー画像サイズと乗算され、マーカーの実際の出力サイズ(ピクセル単位)が生成されます。デフォルトのスケール値は 1 です。指定できる値は 1、2、4 です。
画像のピクセルサイズの上限は、スケーリングが適用された後に適用されます。たとえば、マーカーが scale:2 に設定されている場合、スケーリング後に 4,096 ピクセル未満に縮小される限り、マーカーは最大サイズの 4,096 ピクセルより大きくすることができます。解像度の高い地図を表示する場合は、地図のスケーリングと組み合わせてマーカーのスケーリングを使用します。
マーカーの場所
各マーカー記述子には、地図上にマーカーを配置する場所を定義する 1 つ以上の位置のセットが含まれている必要があります。これらの場所は、緯度/経度値または住所として指定できます。これらの場所はパイプ文字(|)で区切ります。
注: ジオコーディングを必要とする方法(人が読める住所文字列やポリラインなど)でマーカーの位置を指定する場合は、リクエストで指定できるマーカーは最大 15 個に制限されます。この上限は、ジオコーディングが必要なマーカーの位置情報にのみ適用されます。緯度と経度の座標で指定されたマーカーの位置には適用されません。
location パラメータは、地図上のマーカーの位置を定義します。位置が地図の外にある場合、center パラメータと zoom パラメータが指定されていると、そのマーカーは作成された画像に表示されません。ただし、これらのパラメータを指定しない場合、Maps Static API サーバーは指定されたマーカーを含む画像を自動的に作成します。(暗黙的な配置をご覧ください)。
マーカー宣言の例を次に示します。1 つのスタイルセットと 3 つのロケーションを定義していることに注意してください。
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
スタイルの異なるマーカーを定義するには、複数の markers パラメータを指定する必要があります。この markers パラメータのセットでは、3 つのマーカーを定義しています。62.107733, -145.5419 の「S」というラベルの青いマーカー、"Delta Junction, AK" の小さな緑色のマーカー、"Tok, AK" の「C」というラベルの黄色の中程度のマーカーです。これらのマーカーは次の例に示されています。
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
カスタム アイコン
Google のマーカー アイコンではなく、独自のカスタム アイコンを使用することもできます。カスタム アイコンは、markers パラメータの icon 記述子を使用して指定します。次に例を示します。
markers=icon:URLofIcon|markerLocation
URL(URL エンコードされている必要があります)を使用して icon を指定します。https://goo.gl などの URL 短縮サービスによって作成された URL を使用できます。ほとんどの URL 短縮サービスには、URL を自動的にエンコードする利点があります。
カスタム アイコンのアンカー ポイントを指定できます。アンカーポイントは、指定された markers の位置に対するアイコンの配置方法を設定します。デフォルトでは、カスタム アイコンのアンカー ポイントはアイコン画像の下部中央です。icon と組み合わせて anchor 記述子を使用して、別のアンカー ポイントを指定できます。anchor をアイコンの x,y ポイント(10,5 など)として設定するか、top、bottom、left、right、center、topleft、topright、bottomleft、bottomright のいずれかの値を使用して事前定義された配置として設定します。次に例を示します。
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
リクエストごとに使用できるカスタム アイコンは 5 個までです。この制限は、地図上にマークされた場所が 5 つまでに制限されていることを意味するものではありません。各一意のアイコンは、地図上の複数の markers ロケーションで使用できます。
アイコンの形式:
- アイコン画像の形式は PNG、JPEG、GIF のいずれかです(PNG をおすすめします)。
- アイコンの最大サイズは 4,096 ピクセル(正方形の画像の場合は 64×64 ピクセル)です。
カスタム アイコンの例
例 1 では、カスタム アイコンを作成し、アンカーを使用してアイコンを配置します。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
例 2 では、例 1 と同じカスタム アイコンを作成しますが、アンカーを使用してアイコンの位置を設定せず、デフォルトのアンカー(下中央)を使用します。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API パス
path パラメータは、地図画像にオーバーレイするパスで接続された 1 つ以上の場所のセットを定義します。path パラメータは、次の形式の値の割り当て(パス記述子)のセットを受け取ります。
path=pathStyles|pathLocation1|pathLocation2|... など
両方のパスポイントはパイプ文字(|)で区切られています。スタイル情報とポイント情報の両方がパイプ文字で区切られているため、パス記述子ではスタイル情報が最初に表示される必要があります。Maps Static API サーバーがパス記述子で位置情報を検出すると、他のすべてのパス パラメータも位置情報と見なされます。
パススタイル
パススタイル記述子のセットは、パイプ(|)文字で区切られた一連の値の割り当てです。このスタイル記述子では、パスの表示時に使用する視覚属性を定義します。これらのスタイル記述子には、次の Key-Value の割り当てが含まれています。
weight:(省略可): パスの太さをピクセル単位で指定します。weightパラメータが設定されていない場合、パスはデフォルトの太さ(5 ピクセル)で表示されます。color:(省略可): 24 ビット(例:color=0xFFFFCC)または 32 ビットの 16 進数値(例:color=0xFFFFCCFF)で色を指定します。または、{black, brown, green, purple, yellow, blue, gray, orange, red, white}セットから指定することもできます。32 ビットの 16 進数値を指定する場合は、最後の 2 文字で 8 ビットのアルファ透明度値を指定します。この値は、
00(完全に透明)からFF(完全に不透明)の間で変化します。透明性はパスではサポートされていますが、マーカーではサポートされていません。fillcolor:(省略可)は、パスがポリゴン領域をマークオフしていることと、その領域内のオーバーレイとして使用する塗りつぶし色を指定します。その後の位置情報のセットが「閉じた」ループである必要はありません。Maps Static API サーバーは、最初のポイントと最後のポイントを自動的に結合します。ただし、塗りつぶされた領域の外側のストロークは、開始位置と終了位置を明示的に指定しない限り閉じられません。geodesic:(省略可)は、リクエストされたパスを地球の曲率に沿った測地線として解釈することを示します。false の場合、パスは画面空間で直線としてレンダリングされます。デフォルトは false です。
パス定義の例:
- 細い青い線、透明度 50%:
path=color:0x0000ff80|weight:1 - 赤い実線:
path=color:0xff0000ff|weight:5 - 太い白線:
path=color:0xffffffff|weight:10
これらのパススタイルは省略可能です。デフォルトの属性が必要な場合は、パス属性の定義をスキップできます。その場合、パス記述子の最初の「引数」は、宣言された最初のポイント(ロケーション)ではなくなります。
パスポイント
パスを描画するには、path パラメータに 2 つ以上のポイントを渡す必要があります。Maps Static API は、指定された順序でこれらのポイントに沿ってパスを接続します。各 pathPoint は、pathDescriptor で |(パイプ)文字で区切って表されます。
次の例では、ニューヨークのユニオン スクエアからニューヨークのタイムズ スクエアまでの青いパスを定義し、デフォルトの不透明度を 50% に設定しています。
path パラメータの詳細は次のとおりです。
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
次の例では、不透明度 100% の赤い実線ではなく、同じパスを定義します。
この path パラメータの詳細は次のとおりです。
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
次の例では、マンハッタン内のポリゴン領域を定義し、一連の交差点をロケーションとして渡します。
この path パラメータの詳細は次のとおりです。
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
パス自体は非表示に設定し、ポリゴン領域の不透明度は 15% に設定しています。
エンコードされたポリライン
一連の位置情報の代わりに、path の位置情報宣言内で enc: 接頭辞を使用して、パスをエンコードされたポリラインとして宣言することもできます。
次の例は、BC のドーソン クリークから AK のデルタ ジャンクションまでのアラスカ ハイウェイのコースを示しています。ポリラインはエンコードされています。
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
標準パスと同様に、fillcolor 引数が path パラメータに渡された場合、エンコードされたポリライン パスでポリゴン領域を区切ることもできます。
次の例では、ニューヨーク州ブルックリンを多角形状の領域として定義しています。
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
ビューポート
画像では、visible パラメータを使用して表示位置を指定してビューポートを指定できます。visible パラメータは、既存の場所が引き続き表示されるように地図を作成するよう Maps Static API サービスに指示します。(このパラメータは、既存のマーカーやパスと組み合わせて、表示領域を定義することもできます)。このようにビューポートを定義すると、正確なズームレベルを指定する必要がなくなります。
次の例では、マサチューセッツ州ボストンを中心とする地図をリクエストし、マサチューセッツ州ケンブリッジの MIT とハーバード スクエアの両方を含めます。
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
地図の暗黙的な配置
通常、生成される地図のロケーションとズームレベルを定義するには、center と zoom の URL パラメータを指定する必要があります。ただし、markers、path、または visible パラメータを指定すると、これらの要素の位置の評価に基づいて、Maps Static API が正しい中心とズームレベルを暗黙的に決定できます。
2 つ以上の要素を指定する場合は、Maps Static API が適切な中心とズームレベルを決定し、要素に十分な余白を配置します。この例では、カリフォルニア州のサンフランシスコ、オークランド、サンノゼを含む地図を表示します。
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
大きな画像サイズ
640 x 640 ピクセル(またはスケール値が 2 の 1,280 x 1,280 ピクセル)より大きいサイズの画像が必要な場合は、 サポートチームにお問い合わせのうえ、以下の情報をご提供ください。
- ユースケースと、大きなサイズの画像が必要な理由。
- 他の Google Maps Platform API(Maps JavaScript API、Maps Embed API、Maps SDK for Android、Maps SDK for iOS)の使用を検討したかどうか、検討しなかった場合はその理由。
- 大サイズの画像を使用する方法のスクリーンショット、モック、サンプル。
- 大サイズの画像の月間使用量の見積もり。
ご提供いただいた情報に基づいてリクエストを審査し、ユースケースが Google Maps Platform 利用規約に準拠しているかどうかを判断いたします。
最大サイズは 2,048 x 2,048 ピクセルです。
トラブルシューティングとサポート
Maps Static API の使用方法について詳しくは、サポートページをご覧ください。
エラーが発生すると、Maps Static API からエラーまたは警告が返されることがあります。地図に何かが欠落している場合は特に、警告を確認する必要があります。また、新しいアプリを起動する前に、警告がないかどうかを確認することをおすすめします。警告は HTTP ヘッダーに表示されるため、すぐには認識されない場合があります。詳細については、エラーと警告のガイドをご覧ください。
