
Comenzar
Antes de probar el código de muestra, debes configurar tu entorno de desarrollo. Para obtener más información, consulta Muestras de código del SDK de Maps para iOS.
Consulta el código
Swift
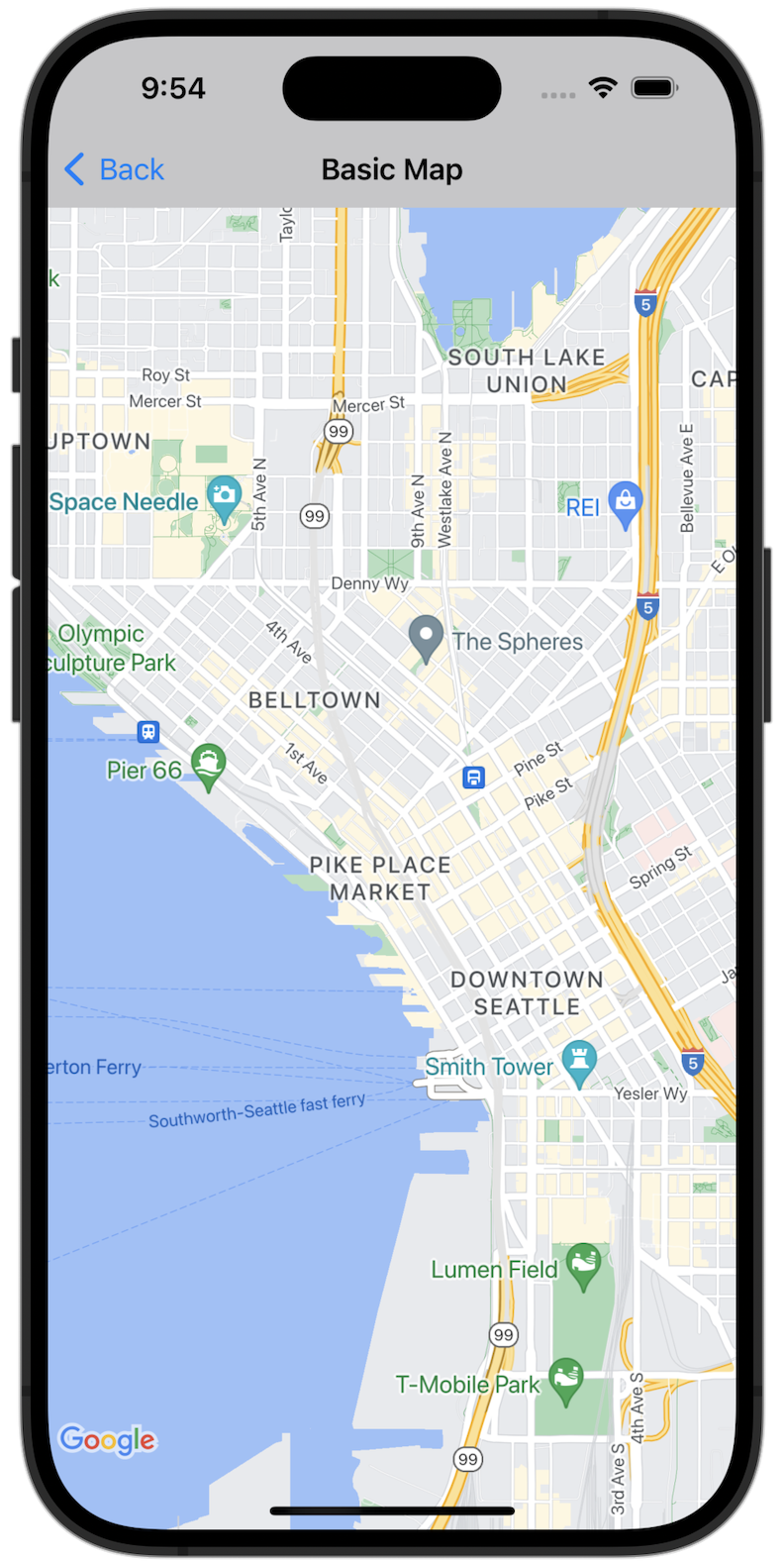
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
Ejecuta la app de ejemplo completa de forma local
La app de ejemplo del SDK de Maps para iOS está disponible como un archivo de descarga en GitHub. Sigue estos pasos para instalar y probar la app de ejemplo del SDK de Maps para iOS.
- Ejecuta
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitpara clonar el repositorio de muestras en un directorio local. Abre una ventana de terminal, navega al directorio en el que clonaste los archivos de muestra y, luego, profundiza en el directorio GoogleMaps:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- En el proyecto de Xcode, ve a File > Add Package Dependencies.
Ingresa
https://github.com/googlemaps/ios-maps-sdkcomo la URL, presiona Intro para extraer el paquete y haz clic en Agregar paquete. - En Xcode, presiona el botón de compilación para compilar la app con el esquema actual. La compilación produce un error que te solicita que ingreses tu clave de API en el archivo
SDKConstants.swiftpara Swift o en el archivoSDKDemoAPIKey.hpara Objective-C. - Obtén una clave de API de tu proyecto con el SDK de Maps para iOS habilitado.
- Edita el archivo
SDKConstants.swiftpara Swift o el archivoSDKDemoAPIKey.hpara Objective-C y pega tu clave de API en la definición de la constanteapiKeyokAPIKey. Por ejemplo:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- En el archivo
SDKConstants.swift(Swift) oSDKDemoAPIKey.h(Objective-C), quita la siguiente línea, ya que se usa para registrar el problema definido por el usuario:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- Compila y ejecuta el proyecto. Aparecerá la ventana del simulador de iOS, que muestra una lista de Maps SDK Demos.
- Elige una de las opciones que se muestran para experimentar con una función del SDK de Maps para iOS.
- Si se te solicita que permitas que GoogleMapsDemos acceda a tu ubicación, elige Permitir.
