Geocoding API を使用して建物の輪郭と入り口を取得し、地図のレンダリングでデータ可視化を強化します。
これを行うには、ジオコーディング リクエストに追加のパラメータを含めて、建物の輪郭または入り口を定義する緯度と経度の座標ペアを返します。リクエストの出力を使用して、地図上に建物の輪郭を描画し、建物の入り口を表示します。
- 建物の輪郭は、建物が覆う地球の表面積を表す 2D ポリゴンを定義する緯度/経度座標ペアのセットです。
- 建物の入り口は、場所への出入り口の位置を定義する単一の緯度/経度座標ペアです。
使用状況とカバレッジ
このサービスを使用すると、1 つのリクエストで単一の場所のアウトライン ポリゴンを返すことができます。つまり、英国のロンドンなどの都市レベルのジオコードのリクエストでは、その地域内のすべての建物の輪郭が返されるわけではありません。このような場合、サービスは建物の輪郭や入り口のない標準のジオコーディング レスポンスを返します。具体的には、このサービスは次の場所タイプに対してのみアウトラインと入り口を生成します。
サポートされているプレイスタイプ
建物 |
閲覧開始数 |
|---|---|
|
|
|
|
|
|
|
この機能はすべての地域で利用できますが、地域によってカバレッジが異なります。また、建物の輪郭を含む API レスポンスは返されますが、入り口データは返されません。この場合、サービスは建物の輪郭を含むジオコーディング レスポンスを返しますが、入り口データ配列は返しません。このサービスは、入り口の適用範囲を拡大するために継続的に取り組んでいます。
リクエストの詳細
建物の輪郭と入り口の座標は、次の種類のリクエストで取得できます。
これらのリクエストでは、extra_computations=BUILDING_AND_ENTRANCES パラメータを指定します。
リクエスト例
次のクエリでは、場所のジオコーディングを使用して、米国カリフォルニア州マウンテン ビューにあるレストランの入り口とアウトラインの情報を取得します。
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJl2tj2-62j4ARzKWl1WCXLJI&extra_computations=BUILDING_AND_ENTRANCES&key=YOUR_API_KEY
レスポンスの例
ほとんどの場合、レスポンスでは、建物の既知の入り口とともに単一の建物が返されます。ただし、複数の建物にまたがるスポットなど、レスポンスに複数の建物が含まれる場合もあります。建物と入り口は、次の 2 つの配列で表されます。
1 つ以上の建物を含む buildings[] 配列。各建物には次のフィールドが含まれています。
place_id建物の固有識別子。詳しくは、プレイス ID の概要をご覧ください。
building_outlines[]建物に関連付けられたアウトラインの配列。この配列にはエントリが 1 つだけあります。
building_outlines[]の各オブジェクトには次のフィールドがあります。display_polygon
RFC 7946 形式を使用して、建物が覆う地球の表面積を近似するポリゴンの GeoJSON エンコード
次のフィールドを含む entrances[] 配列。
location入り口の緯度と経度の座標。
building_place_idこの入り口がある
buildings[]の建物のプレイス ID。これにより、どの建物にどの入り口があるかを特定できます。この入り口は、buildings[]のインデックスiの建物に対応します。ここで、buildings[i].place_idはこの入り口のbuilding_place_idと等しくなります。注: ジオコードの結果が建物自体のものでない限り、この値はジオコードの結果のプレイス ID とは異なります。このパラメータは常に設定されるとは限りません。entrance_tags[]入り口の特徴を説明する入り口タグの配列。次の値を使用できます。
"PREFERRED"この入り口から、返された場所への物理的なアクセスが可能であることを示します。1 つのスポットに複数の推奨入り口を設定できます。このタグがない入り口は、物理的には同じ建物にあるものの、必ずしもその場所へのアクセスを提供しているとは限りません。
たとえば、返された場所が商店街のレストランの場合、
"PREFERRED"の入り口はレストラン自体につながる入り口になり、返された他の入り口は、商店街の他のレストランの入り口など、建物の他の入り口になります。返された場所が建物自体である場合、
"PREFERRED"の入り口は建物の「メイン」部分につながる入り口になります。たとえば、ショッピング センターでは、メインのホワイエ エリアにアクセスできる入り口が"PREFERRED"の入り口になります。ただし、建物の側面にある店舗にのみアクセスできる入り口は、"PREFERRED"の入り口にはなりません。
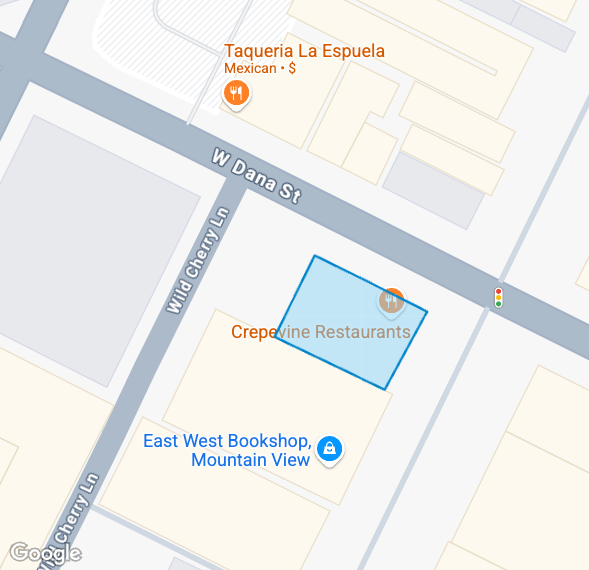
次の図は、上記のリクエスト例に対して返される建物の輪郭と入り口を視覚的に表したものです。

上記のサンプル リクエストからのレスポンスは、2 つの入り口と 1 つの建物の輪郭を示しています。各エントランスの building_place_id が建物の place_id と一致していることに注意してください。
{
"entrances": [
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3736684,
"lng" : -122.0540469
},
"entrance_tags": ["PREFERRED"]
},
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3738239,
"lng" : -122.0539773
},
}
],
"buildings" : [
{
"building_outlines" : [
{
"display_polygon" : {
"coordinates" : [
[
[
-122.054453349467,
37.3742345734776
],
[
-122.054665964955,
37.3737591984554
],
[
-122.054080317537,
37.3735936952922
],
[
-122.053867527481,
37.374069124071
],
[
-122.054453349467,
37.3742345734776
]
]
],
"type" : "Polygon"
}
}
],
"place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8"
}
],
}
地図上に建物の輪郭を表示する
JavaScript API には、RFC 7946 形式のポリゴンとマルチポリゴンを表示するためのサポートが組み込まれています。手順は以下のとおりです。
- ポリゴン データを使用してフィーチャー オブジェクトを構築します。
- ポリゴンにスタイルを適用します。
- フィーチャを JavaScript マップ オブジェクトに添付します。
buildings 配列の各オブジェクトには、building_outlines 配列のオブジェクトが 1 つ含まれています。次の例は、地図上に建物の輪郭を表示する方法を示しています。
//This function takes an argument of 'buildings', which is the buildings[] array returned by the API.
async function displayBuildingOutline(buildings) {
try {
//Import the Google Maps Data library.
const { Data } = await google.maps.importLibrary("maps")
//Loop though the array of building outlines.
buildings.forEach(building => {
const features = []
const buildingOutlines = building.building_outlines;
//Add each building outline to a Feature object, and push this to an array of Features.
buildingOutlines.forEach(buildingOutline => {
const feature = {
type: "Feature",
properties: {},
geometry: buildingOutline.display_polygon
}
features.push(feature);
});
//Create a new Google Maps Data object, and apply styling.
//We also assume the reference to the map on the page is named 'map'.
//This applies the Data object to the map on the page.
outlineLayer = new google.maps.Data({
map,
style: {
strokeColor: "#0085cc",
strokeOpacity: 1,
strokeWeight: 2,
fillColor: "#88d4fc",
fillOpacity: 0.5,
},
});
//Add the array of Features created earlier to the Data object, as GeoJson.
outlineLayer.addGeoJson({
type: "FeatureCollection",
features: features,
});
});
} catch (e) {
console.log('Building outlines failed. Error: ' + e)
}
}
上記のコードを使用すると、このドキュメントの例のレスポンスで Geocoding API から返された建物の輪郭が、次のように地図上にレンダリングされます。

複数の建物または建物の輪郭を含むレスポンスを処理する
次のような状況も考えられますが、上記のサンプルコードはこれらの状況でも機能します。
- 複数のポリゴンを表す単一の
building_outlinesオブジェクト。 buildings[]配列に複数の建物を含むレスポンス。
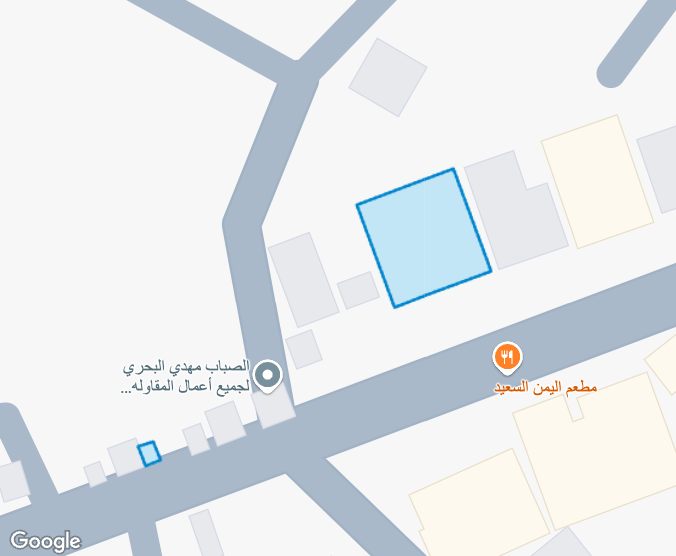
たとえば、プレイス ID ChIJGxgH9QBVHBYRl13JmZ0BFgo のレスポンスには、buildings[] 配列に 2 つの建物が含まれています。
"buildings": [
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.3313253363354,
13.636033631612
],
[
44.3312576355624,
13.6362094887862
],
[
44.3310854239923,
13.6361461767801
],
[
44.3311531250111,
13.6359703194634
],
[
44.3313253363354,
13.636033631612
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJ24NWUBhUHBYRSEmPBFa1wgc"
},
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.330737534504,
13.6357057440832
],
[
44.3307248314371,
13.6357390350529
],
[
44.3306985591742,
13.635729486373
],
[
44.3307114066013,
13.6356960265536
],
[
44.330737534504,
13.6357057440832
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJpzQOABlUHBYRxiOC9goY1fE"
}
]
上記の JavaScript コードサンプルを使用すると、地図上に建物の輪郭を両方ともレンダリングできます。

フィードバック
この機能は試験運用中です。フィードバックは geocoding-feedback-channel@google.com までお寄せください。
