Puoi consentire agli utenti di accedere alla tua app con i propri Account Google su dispositivi con funzionalità di inserimento limitate, come le TV connesse a internet.
L'app mostra all'utente un breve codice e un URL di accesso. L'utente apre quindi l'URL di accesso in un browser web, inserisce il codice e concede all'app l'autorizzazione ad accedere ai suoi dati di accesso. Infine, l'app riceve conferma e l'utente ha eseguito l'accesso.
Per utilizzare questo flusso di accesso, l'app deve essere eseguita su un dispositivo che soddisfi i seguenti criteri:
- Il dispositivo deve essere in grado di visualizzare un URL di 40 caratteri e un codice utente di 15 caratteri, oltre alle istruzioni per l'utente.
- Il dispositivo deve essere connesso a internet.
Ottenere un ID client e un client secret
La tua app ha bisogno di un ID client e di un client secret OAuth 2.0 per effettuare richieste agli endpoint di accesso di Google.
Per trovare l'ID client e il client secret del progetto:
- Seleziona una credenziale OAuth 2.0 esistente o apri la pagina Credenziali.
- Se non l'hai ancora fatto, crea le credenziali OAuth 2.0 del progetto facendo clic su Crea credenziali > ID client OAuth e fornendo le informazioni necessarie per crearle.
- Cerca l'ID client nella sezione ID client OAuth 2.0. Per maggiori dettagli, fai clic sull'ID client.
Se stai creando un nuovo ID client, seleziona il tipo di applicazione TV e dispositivi a input limitato.
Ottenere un codice utente e un URL di verifica
Quando un utente richiede di accedere utilizzando un Account Google, puoi ottenere un codice utente e un URL di verifica inviando una richiesta POST HTTP all'endpoint del dispositivo OAuth 2.0, https://oauth2.googleapis.com/device/code. Includi il tuo ID client e un elenco degli ambiti
necessari per la richiesta. Se vuoi solo consentire agli utenti di accedere con i propri Account Google, richiedi solo gli ambiti profile e email. Se invece vuoi richiedere l'autorizzazione per chiamare un'API supportata per conto degli utenti, richiedi gli ambiti richiesti oltre agli ambiti profile e email.
Di seguito è riportato un esempio di richiesta di un codice utente:
POST /device/code HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&scope=email%20profile
Utilizzo di curl:
curl -d "client_id=YOUR_GOOGLE_CLIENT_ID&scope=email profile" https://oauth2.googleapis.com/device/codeLa risposta viene restituita come oggetto JSON:
{
"device_code" : "4/4-GMMhmHCXhWEzkobqIHGG_EnNYYsAkukHspeYUk9E8",
"user_code" : "GQVQ-JKEC",
"verification_url" : "https://www.google.com/device",
"expires_in" : 1800,
"interval" : 5
}
La tua app mostra i valori user_code e verification_url all'utente
e, contemporaneamente, esegue il polling dell'endpoint di accesso all'indirizzo interval specificato
finché l'utente non esegue l'accesso o non è trascorso l'orario specificato da expires_in.
Visualizza il codice utente e l'URL di verifica
Dopo aver ricevuto un codice utente e un URL di verifica dall'endpoint del dispositivo, visualizzali e chiedi all'utente di aprire l'URL e inserire il codice utente.
I valori di verification_url e user_code sono soggetti a modifica. Progetta la UI in modo che possa gestire i seguenti limiti:
user_codedeve essere visualizzato in un campo sufficientemente ampio da gestire 15 caratteri di dimensioneW.verification_urldeve essere visualizzato in un campo sufficientemente ampio da gestire una stringa URL di 40 caratteri.
Entrambe le stringhe possono contenere qualsiasi carattere stampabile del set di caratteri US-ASCII.
Quando visualizzi la stringa user_code, non modificarla in alcun modo (ad esempio cambiando le maiuscole o inserendo altri caratteri di formattazione), perché la tua app potrebbe non funzionare se in futuro il formato del codice cambia.
Puoi modificare la stringa verification_url rimuovendo lo schema dall'URL per motivi di visualizzazione, se vuoi. In questo caso, assicurati che la tua app possa
gestire entrambe le varianti "http" e "https". Non modificare la stringa verification_url in altro modo.
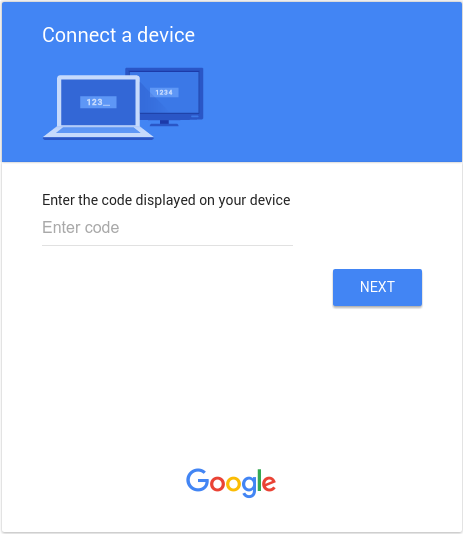
Quando l'utente accede all'URL di verifica, visualizza una pagina simile alla seguente:

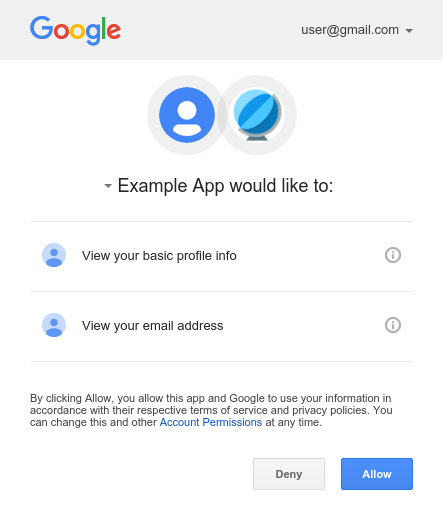
Dopo che l'utente inserisce il codice utente, il sito di Accedi con Google presenta una schermata per il consenso simile alla seguente:

Se l'utente fa clic su Consenti, la tua app può ottenere un token ID per identificare l'utente, un token di accesso per chiamare le API di Google e un token di aggiornamento per acquisire nuovi token.
Ottenere un token ID e un token di aggiornamento
Dopo che l'app ha visualizzato il codice utente e l'URL di verifica, inizia a eseguire il polling dell'endpoint del token (https://oauth2.googleapis.com/token) con il codice dispositivo che hai ricevuto dall'endpoint del dispositivo. Esegui il polling dell'endpoint del token nell'intervallo,
in secondi, specificato dal valore interval.
Di seguito è riportato un esempio di richiesta:
POST /token HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0
Utilizzo di curl:
curl -d "client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=YOUR_DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0" https://oauth2.googleapis.com/tokenSe l'utente non ha ancora approvato la richiesta, la risposta è la seguente:
{
"error" : "authorization_pending"
}
L'app deve ripetere queste richieste a una frequenza che non superi il valore
interval. Se l'app esegue sondaggi troppo rapidamente, la risposta è la seguente:
{
"error" : "slow_down"
}
Dopo che l'utente ha eseguito l'accesso e concede alla tua app l'accesso agli ambiti che hai richiesto, la risposta alla richiesta successiva dell'app include un token ID, un token di accesso e un token di aggiornamento:
{
"access_token": "ya29.AHES6ZSuY8f6WFLswSv0HZLP2J4cCvFSj-8GiZM0Pr6cgXU",
"token_type": "Bearer",
"expires_in": 3600,
"refresh_token": "1/551G1yXUqgkDGnkfFk6ZbjMMMDIMxo3JFc8lY8CAR-Q",
"id_token": "eyJhbGciOiJSUzI..."
}
Al ricevimento di questa risposta, l'app può decodificare il token ID per ottenere informazioni di base sul profilo dell'utente che ha eseguito l'accesso oppure inviarlo al server di backend dell'app per autenticarsi in modo sicuro con il server. Inoltre, l'app può utilizzare il token di accesso per chiamare le API di Google autorizzate dall'utente.
Gli ID e i token di accesso hanno una durata limitata. Per mantenere l'utente collegato oltre la durata dei token, memorizza il token di aggiornamento e utilizzalo per richiedere nuovi token.
Ottenere le informazioni del profilo utente dal token ID
Puoi ottenere le informazioni del profilo dell'utente che ha eseguito l'accesso decodificando il token identificativo con qualsiasi libreria di decodifica JWT. Ad esempio, utilizzando la libreria JavaScript Auth0 jwt-decode:
var user_profile = jwt_decode(<var>id_token</var>);
// The "sub" field is available on all ID tokens. This value is unique for each
// Google account and can be used to identify the user. (But do not send this
// value to your server; instead, send the whole ID token so its authenticity
// can be verified.)
var user_id = user_profile["sub"];
// These values are available when you request the "profile" and "email" scopes.
var user_email = user_profile["email"];
var email_verified = user_profile["email_verified"];
var user_name = user_profile["name"];
var user_photo_url = user_profile["picture"];
var user_given_name = user_profile["given_name"];
var user_family_name = user_profile["family_name"];
var user_locale = user_profile["locale"];
Ulteriori informazioni
- Per mantenere gli utenti collegati oltre la durata di un token ID, consulta Aggiornare un token di accesso.
- Se devi autenticarti con un server di backend, consulta l'articolo Autenticarsi con un server di backend per informazioni su come farlo in sicurezza.