Bạn có thể cho phép người dùng đăng nhập vào ứng dụng bằng Tài khoản Google của họ trên các thiết bị có khả năng đầu vào hạn chế, chẳng hạn như TV có kết nối Internet.
Ứng dụng sẽ hiển thị một mã ngắn và URL đăng nhập cho người dùng. Sau đó, người dùng mở URL đăng nhập trong trình duyệt web, nhập mã và cấp cho ứng dụng quyền truy cập vào thông tin đăng nhập của người dùng. Cuối cùng, ứng dụng sẽ nhận được thông báo xác nhận và người dùng sẽ được đăng nhập.
Để sử dụng quy trình đăng nhập này, ứng dụng phải chạy trên một thiết bị đáp ứng các tiêu chí sau:
- Thiết bị phải có khả năng hiển thị URL gồm 40 ký tự và mã người dùng gồm 15 ký tự, cùng với hướng dẫn cho người dùng.
- Thiết bị phải kết nối với Internet.
Nhận mã ứng dụng khách và mật khẩu ứng dụng khách
Ứng dụng của bạn cần có mã ứng dụng khách và khoá bí mật của ứng dụng OAuth 2.0 để gửi yêu cầu đến các điểm cuối đăng nhập của Google.
Để tìm mã ứng dụng khách và khoá bí mật của ứng dụng khách, hãy làm như sau:
- Chọn thông tin xác thực OAuth 2.0 hiện có hoặc mở Trang thông tin xác thực.
- Hãy tạo thông tin đăng nhập OAuth 2.0 cho dự án bằng cách nhấp vào Create credentials > OAuth client ID (Tạo thông tin xác thực > ID ứng dụng khách OAuth) rồi cung cấp thông tin cần thiết để tạo thông tin đăng nhập.
- Tìm Mã ứng dụng khách trong phần Mã ứng dụng khách OAuth 2.0. Để biết thông tin chi tiết, hãy nhấp vào mã ứng dụng.
Nếu bạn tạo một mã ứng dụng khách mới, hãy chọn loại ứng dụng TV và thiết bị đầu vào bị hạn chế.
Lấy mã người dùng và URL xác minh
Sau khi người dùng yêu cầu đăng nhập bằng Tài khoản Google, bạn sẽ nhận được mã người dùng và URL xác minh bằng cách gửi yêu cầu POST HTTP đến điểm cuối thiết bị OAuth 2.0, https://oauth2.googleapis.com/device/code. Đưa mã ứng dụng và danh sách các phạm vi bạn cần vào yêu cầu. Nếu bạn chỉ muốn đăng nhập người dùng bằng Tài khoản Google của họ, hãy chỉ yêu cầu các phạm vi profile và email; hoặc nếu bạn muốn yêu cầu quyền để thay mặt người dùng gọi một API được hỗ trợ, hãy yêu cầu các phạm vi bắt buộc ngoài các phạm vi profile và email.
Sau đây là ví dụ về yêu cầu mã người dùng:
POST /device/code HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&scope=email%20profile
Sử dụng curl:
curl -d "client_id=YOUR_GOOGLE_CLIENT_ID&scope=email profile" https://oauth2.googleapis.com/device/codePhản hồi được trả về dưới dạng đối tượng JSON:
{
"device_code" : "4/4-GMMhmHCXhWEzkobqIHGG_EnNYYsAkukHspeYUk9E8",
"user_code" : "GQVQ-JKEC",
"verification_url" : "https://www.google.com/device",
"expires_in" : 1800,
"interval" : 5
}
Ứng dụng của bạn hiển thị các giá trị user_code và verification_url cho người dùng, đồng thời thăm dò ý kiến về điểm cuối đăng nhập tại interval đã chỉ định cho đến khi người dùng đăng nhập hoặc thời gian do expires_in chỉ định đã trôi qua.
Hiển thị mã người dùng và URL xác minh
Sau khi bạn nhận được mã người dùng và URL xác minh từ điểm cuối của thiết bị, hãy hiển thị các mã đó và hướng dẫn người dùng mở URL rồi nhập mã người dùng.
Giá trị của verification_url và user_code có thể thay đổi. Thiết kế giao diện người dùng theo cách có thể xử lý các giới hạn sau:
user_codephải hiển thị trong một trường đủ rộng để xử lý 15 ký tự có kích thướcW.verification_urlphải hiển thị trong một trường đủ rộng để xử lý chuỗi URL dài 40 ký tự.
Cả hai chuỗi đều có thể chứa bất kỳ ký tự in được nào trong bộ ký tự US-ASCII.
Khi hiển thị chuỗi user_code, đừng sửa đổi chuỗi theo bất kỳ cách nào (chẳng hạn như thay đổi chữ hoa chữ thường hoặc chèn các ký tự định dạng khác), vì ứng dụng của bạn có thể bị lỗi nếu định dạng của mã thay đổi trong tương lai.
Bạn có thể sửa đổi chuỗi verification_url bằng cách xoá giao thức khỏi URL cho mục đích hiển thị nếu muốn. Nếu có, hãy đảm bảo ứng dụng của bạn có thể xử lý cả biến thể "http" và "https". Nếu không, đừng sửa đổi chuỗi verification_url.
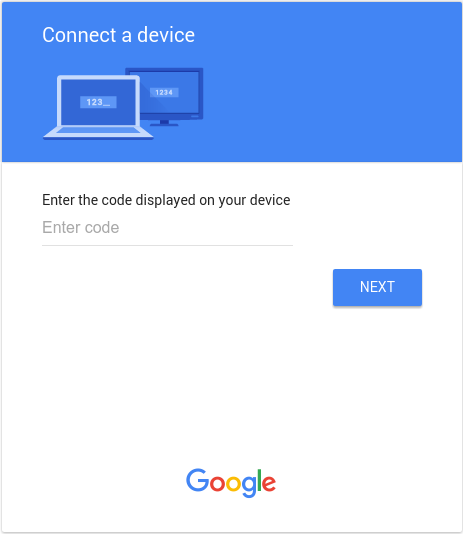
Khi người dùng chuyển đến URL xác minh, họ sẽ thấy một trang tương tự như sau:

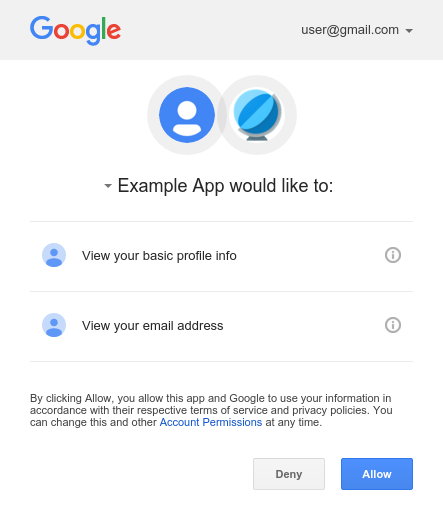
Sau khi người dùng nhập mã nhận dạng người dùng, trang đăng nhập của Google sẽ hiển thị một màn hình yêu cầu đồng ý tương tự như sau:

Nếu người dùng nhấp vào Cho phép, thì ứng dụng của bạn có thể lấy mã thông báo nhận dạng để xác định người dùng, mã truy cập để gọi API của Google và mã thông báo làm mới để lấy mã thông báo mới.
Lấy mã thông báo giá trị nhận dạng và mã làm mới
Sau khi ứng dụng hiển thị mã người dùng và URL xác minh, hãy bắt đầu thăm dò ý kiến điểm cuối mã thông báo (https://oauth2.googleapis.com/token) bằng mã thiết bị mà bạn nhận được từ điểm cuối thiết bị. Điều tra điểm cuối mã thông báo theo khoảng thời gian, tính bằng giây, do giá trị interval chỉ định.
Sau đây là ví dụ về yêu cầu:
POST /token HTTP/1.1
Host: oauth2.googleapis.com
Content-Type: application/x-www-form-urlencoded
client_id=YOUR_GOOGLE_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0
Sử dụng curl:
curl -d "client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&code=YOUR_DEVICE_CODE&grant_type=http://oauth.net/grant_type/device/1.0" https://oauth2.googleapis.com/tokenNếu người dùng chưa phê duyệt yêu cầu, thì phản hồi sẽ như sau:
{
"error" : "authorization_pending"
}
Ứng dụng của bạn nên lặp lại các yêu cầu này với tốc độ không vượt quá giá trị của interval. Nếu ứng dụng của bạn thăm dò ý kiến quá nhanh, phản hồi sẽ như sau:
{
"error" : "slow_down"
}
Sau khi người dùng đăng nhập và cấp cho ứng dụng của bạn quyền truy cập vào các phạm vi bạn đã yêu cầu, phản hồi cho yêu cầu tiếp theo của ứng dụng sẽ bao gồm mã nhận dạng, mã truy cập và mã làm mới:
{
"access_token": "ya29.AHES6ZSuY8f6WFLswSv0HZLP2J4cCvFSj-8GiZM0Pr6cgXU",
"token_type": "Bearer",
"expires_in": 3600,
"refresh_token": "1/551G1yXUqgkDGnkfFk6ZbjMMMDIMxo3JFc8lY8CAR-Q",
"id_token": "eyJhbGciOiJSUzI..."
}
Sau khi nhận được phản hồi này, ứng dụng của bạn có thể giải mã mã thông báo nhận dạng để lấy thông tin hồ sơ cơ bản về người dùng đã đăng nhập hoặc gửi mã thông báo nhận dạng đến máy chủ phụ trợ của ứng dụng để xác thực an toàn với máy chủ. Ngoài ra, ứng dụng có thể sử dụng mã truy cập để gọi các API của Google mà người dùng đã uỷ quyền.
Mã nhận dạng và mã truy cập có thời gian tồn tại giới hạn. Để duy trì trạng thái đăng nhập của người dùng sau vòng đời của mã thông báo, hãy lưu trữ mã làm mới và sử dụng mã này để yêu cầu mã thông báo mới.
Lấy thông tin hồ sơ người dùng từ mã thông báo mã nhận dạng
Bạn có thể lấy thông tin hồ sơ về người dùng đã đăng nhập bằng cách giải mã mã thông báo nhận dạng bằng bất kỳ thư viện giải mã JWT nào. Ví dụ: sử dụng thư viện JavaScript Auth0 jwt-decode:
var user_profile = jwt_decode(<var>id_token</var>);
// The "sub" field is available on all ID tokens. This value is unique for each
// Google account and can be used to identify the user. (But do not send this
// value to your server; instead, send the whole ID token so its authenticity
// can be verified.)
var user_id = user_profile["sub"];
// These values are available when you request the "profile" and "email" scopes.
var user_email = user_profile["email"];
var email_verified = user_profile["email_verified"];
var user_name = user_profile["name"];
var user_photo_url = user_profile["picture"];
var user_given_name = user_profile["given_name"];
var user_family_name = user_profile["family_name"];
var user_locale = user_profile["locale"];
Thông tin khác
- Để giữ cho người dùng đăng nhập sau thời gian hoạt động của mã thông báo nhận dạng, hãy xem phần Làm mới mã truy cập.
- Nếu bạn cần xác thực với một máy chủ phụ trợ, hãy xem bài viết Xác thực bằng máy chủ phụ trợ để biết thông tin về cách xác thực một cách an toàn.