Google One Tap dapat dirender di dalam iframe (selanjutnya disebut sebagai Iframe Perantara) yang dihosting oleh situs Anda sendiri. Tidak ada perubahan yang dapat dirasakan pada UX Sekali Ketuk saat iframe perantara digunakan.
Integrasi berbasis iframe perantara memberikan beberapa fleksibilitas dan risiko:
UX tersemat untuk Ketuk Sekali dan alur UX berikutnya.
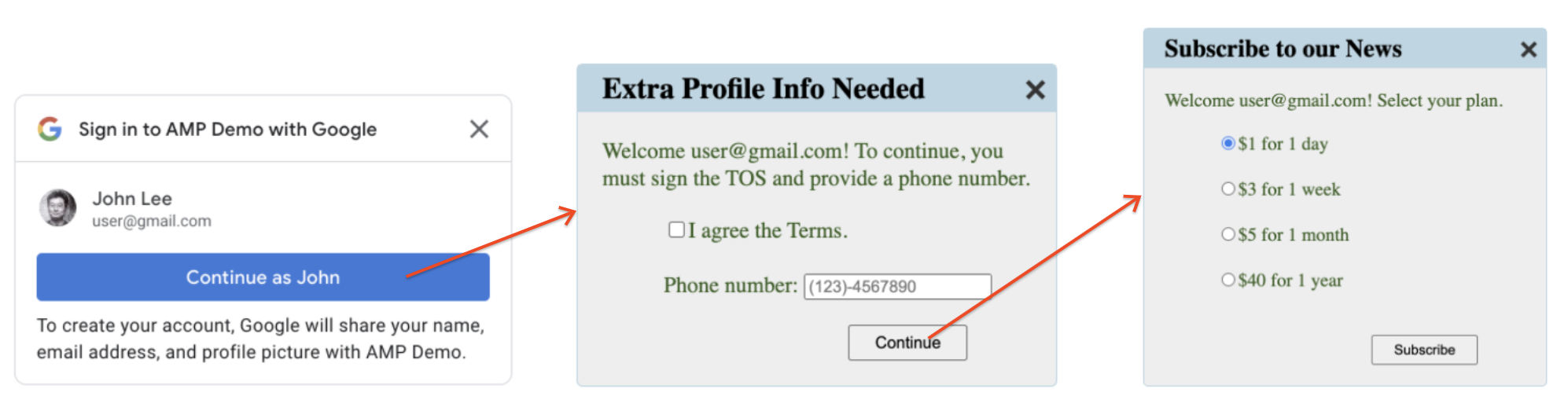
Setelah UX Satu Ketuk selesai, Anda dapat menampilkan alur UX berikutnya di dalam iframe perantara. Dengan demikian, One Tap dan UX berikutnya dapat disematkan ke halaman konten saat ini. Lihat contoh di bawah.

Tanpa iframe perantara, biasanya Anda memerlukan navigasi halaman penuh untuk menampilkan alur UX berikutnya, yang mungkin mengganggu dalam beberapa kasus.
Integrasi Sekali, dan Tampilkan di Mana Saja.
Semua kode integrasi One Tap (pemanggilan One Tap API dan penanganan UX berikutnya) dienkapsulasi dalam iframe perantara. Di halaman konten, tempat One Tap dapat ditampilkan, yang perlu Anda lakukan hanyalah menyematkan iframe perantara.
Arsitektur ini memungkinkan pemisahan masalah, sehingga mengurangi biaya integrasi dan pemeliharaan Anda.
Batasi Cakupan Eksposur Token ID.
Token ID digunakan langsung oleh iframe perantara. Iklan tersebut tidak pernah ditampilkan di halaman konten. Arsitektur ini dapat mengurangi cakupan eksposur token ID secara drastis.
Cara iframe perantara juga berfungsi dengan baik dengan situs yang sudah memiliki subdomain khusus terkait login (misalnya, login.example.com) dan beberapa subdomain terkait konten (misalnya, sports.example.com dan games.example.com).
Domain yang Ditampilkan Sekali Ketuk.
Seperti yang diwajibkan oleh kebijakan OAuth Google, semua domain yang menerima respons OAuth harus didaftarkan terlebih dahulu di konsol Google Cloud. Dengan integrasi Satu Sentuhan normal, developer perlu melakukan prapendaftaran semua domain yang dapat ditampilkan Satu Sentuhan, karena token ID akan diteruskan kembali ke domain ini. Beberapa situs memungkinkan penggunanya membuat sub-domain secara dinamis, yang tidak dapat didaftarkan sebelumnya. Akibatnya, fitur Sekali Ketuk tidak dapat ditampilkan di sub-domain yang dibuat secara dinamis ini.
Masalah ini dapat diperbaiki dengan memanfaatkan iframe perantara. Dalam hal ini, hanya domain iframe perantara yang perlu didaftarkan sebelumnya. Anda tidak perlu mendaftarkan domain halaman konten karena Token ID tidak ditampilkan ke halaman konten ini.
Risiko Privasi.
Developer harus mengambil tindakan untuk mencegah iframe perantara disematkan ke domain yang tidak terduga. Misalnya, malicious.com dapat menyematkan iframe perantara Anda, sehingga menampilkan UX Sekali Ketuk di situs mereka. Hal ini pasti akan menyebabkan banyak masalah privasi dari pengguna akhir.
Risiko Keamanan.
Karena masalah framing yang tidak terduga yang disebutkan di atas, iframe perantara Anda tidak boleh mengirim data sensitif keamanan atau privasi ke frame induk, seperti token ID, nilai cookie sesi, data pengguna, dll. Kegagalan untuk mengikuti aturan ini dapat membahayakan situs Anda.
Merender Sekali Ketuk di Iframe Perantara
Untuk menampilkan Sekali Ketuk di dalam iframe perantara, tempatkan cuplikan kode berikut ke dalam kode HTML iframe perantara:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Jika atribut data-allowed_parent_origin digunakan, Google One Tap akan berjalan
dalam mode iframe perantara. Anda dapat menetapkan satu domain atau daftar domain yang dipisahkan koma sebagai nilai atribut. Subdomain karakter pengganti juga didukung.
Mengintegrasikan Sekali Ketuk dengan FedCM di iframe lintas origin
Saat One Tap API dipanggil dari iframe lintas origin, Anda harus menambahkan
atribut allow="identity-credentials-get" ke semua tingkat
frame induk jika aplikasi Anda memanggil One Tap API dari iframe lintas origin.
Jika aplikasi Anda menggunakan Intermediate Iframe API untuk menyematkan One Tap, tidak ada
atribut tambahan yang diperlukan karena mendukung iframe lintas origin FedCM.
Namun, jika menyematkan halaman menggunakan Intermediate Iframe API dalam
iframe lain, Anda harus menambahkan atribut ke semua iframe induk.
Iframe dianggap sebagai lintas-asal jika asalnya tidak sama persis dengan asal induk. Contoh:
- Domain yang berbeda:
https://example1.comdanhttps://example2.com - Domain level teratas yang berbeda:
https://example.ukdanhttps://example.jp - Subdomain:
https://example.comdanhttps://login.example.com
Saat menggunakan Sekali Ketuk di iframe lintas origin, pengguna mungkin akan mengalami pengalaman yang membingungkan. Perintah Sekali Ketuk menampilkan nama domain level teratas, bukan nama iframe, sebagai langkah pengamanan untuk mencegah pengambilan kredensial. Namun, token ID diterbitkan ke origin iframe. Tinjau masalah GitHub ini untuk mengetahui detail selengkapnya.
Karena perbedaan ini dapat menyesatkan, hanya menggunakan Satu Ketuk di iframe lintas origin, tetapi situs yang sama adalah metode yang didukung. Misalnya, halaman di
domain level teratas https://www.example.com menggunakan iframe untuk menyematkan halaman
dengan Sekali Ketuk di https://login.example.com. Perintah Sekali Ketuk akan menampilkan
"Login ke example.com dengan google.com".
Semua kasus lainnya seperti domain yang berbeda tidak didukung. Sebagai gantinya, pertimbangkan metode integrasi alternatif seperti:
- Mengimplementasikan tombol Login dengan Google.
- Mengimplementasikan Sekali Ketuk di domain level teratas
- Menggunakan endpoint Google OAuth 2.0 untuk integrasi yang lebih disesuaikan.
- Jika menyematkan situs pihak ketiga dalam iframe dan tidak dapat mengubah
penerapan Sekali Ketuk, Anda dapat mencegah perintah Sekali Ketuk muncul
dalam iframe. Untuk melakukannya, hapus atribut
allow="identity-credentials-get"dari tag iframe di frame induk. Tindakan ini akan menyembunyikan perintah, dan Anda dapat langsung memandu pengguna ke halaman login situs tersemat.
(Opsional) Merender UX Berikutnya di Iframe Perantara
Dalam respons login, Anda dapat menampilkan kode HTML apa pun, yang dapat menampilkan beberapa konten yang terlihat kepada pengguna akhir. Misalnya, meminta informasi profil tambahan, atau menyetujui TOS. Setelah halaman dikirim, Anda dapat menampilkan halaman lebih lanjut. Misalnya, untuk pembayaran atau langganan.
Anda dapat mengubah ukuran iframe perantara:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Singkatnya, dengan iframe perantara, alur UX login atau pendaftaran lengkap dapat diimplementasikan sebagai UX tersemat.
Untuk halaman pertama setelah UX Satu Ketuk, Anda perlu memanggil metode notifyParentResize()
dua kali karena alasan berikut.
Iframe perantara disetel ke tersembunyi saat UX Satu Ketuk selesai.
Nilai atribut
offsetHeightdari elemen adalah 0 jika disembunyikan.
Pada panggilan pertama, Anda dapat mengubah ukuran tinggi iframe menjadi 1 piksel hanya untuk membuatnya
terlihat. Kemudian, setelah nilai atribut offsetHeight tersedia, Anda dapat
mengubah ukurannya ke tinggi yang sesuai.
Contoh kode berikut menunjukkan cara memvalidasi origin induk dan mengubah ukuran iframe perantara untuk UI setelah UX Satu Ketuk.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Menghapus Iframe Perantara di UX Done
Anda harus memberi tahu halaman konten induk untuk menghapus iframe perantara saat alur UX selesai. Untuk melakukannya, Anda dapat menempatkan cuplikan kode berikut dalam kode respons login.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Jika alur UX dilewati, metode notifyParentClose harus dipanggil
sebagai gantinya.
Menyematkan Iframe Perantara ke dalam Halaman HTML
Tempatkan cuplikan kode berikut ke halaman HTML yang ingin Anda tampilkan Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
Atribut data-src adalah URI iframe perantara Anda.