Web भेजने वाले की सुविधा, Mac, Windows, और Windows पर कास्ट करने की सुविधा वाले वेब ब्राउज़र पर काम करती है Linux, ChromeOS, और Android डिवाइस. स्थानीय मोबाइल कास्ट ऐप्लिकेशन के लिए, यह देखें Android ऐप्लिकेशन और iOS ऐप्लिकेशन.
सेटअप
अपने प्रोजेक्ट में Web Sender API लाइब्रेरी जोड़ना
वेब सेंडर एपीआई का इस्तेमाल करने के लिए, अपने वेब पेज में यहां दी गई स्क्रिप्ट शामिल करें:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
रजिस्ट्रेशन
आपके वेब रिसीवर ऐप्लिकेशन और डिवाइस को पंजीकृत करने के अलावा, कोई विशेष सेटअप चरण नहीं वेब सेंडर SDK टूल का इस्तेमाल करना ज़रूरी है.
अपने वेब प्राप्तकर्ता ऐप्लिकेशन और डिवाइस को पंजीकृत करने के लिए यहां दिए गए चरणों का अनुसरण करें रजिस्ट्रेशन. ऐप्लिकेशन आईडी मिलने के बाद, आप अपना वेब सेंडर ऐप्लिकेशन डेवलप करने के लिए तैयार हैं.
कास्ट बटन की जांच करना
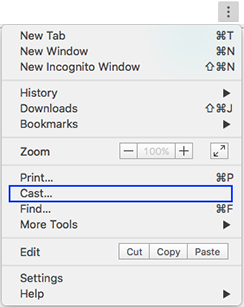
जबकि आपके वेब सेंडर ऐप्लिकेशन का अपना कास्ट बटन होना चाहिए, लेकिन उपयोगकर्ता राइट क्लिक करके मेन्यू से कास्ट करें को चुनकर, कास्ट करने की सुविधा शुरू करें, जैसा कि दिखाया गया है यहां:

आपके वेब सेंडर ऐप्लिकेशन को दोनों मामलों को हैंडल करना चाहिए.
Chrome बीटा चैनल
Chrome का एक सार्वजनिक बीटा चैनल भी उपलब्ध है. Chrome के नए वर्शन पूरी तरह से रिलीज़ होने से पहले बीटा चैनल में पुश किया जाना चाहिए; बीटा चैनल भी स्थिर चैनल की तुलना में ज़्यादा बार अपडेट किया जाता है. इससे डेवलपर को (और शुरुआती उपभोक्ताओं के लिए) पक्का करें कि आपकी साइट, Chrome के आने वाले वर्शन के साथ काम करती हो.
सार्वजनिक बीटा चैनल का इस्तेमाल करने के लिए:
- Chrome का बीटा वर्शन इंस्टॉल करना
- समस्याओं की शिकायत करने के लिए, Cast टूलबार आइकॉन पर राइट क्लिक करें. इसके बाद, "शिकायत करें समस्या" शामिल है. हम ज़्यादातर सुझावों का जवाब अलग से नहीं दे सकते, लेकिन हमारे लिए यह बहुत मायने रखता है इनपुट दिया है.
- अपनी लाइव साइट पर अपडेट भेजने से पहले, पक्का करें कि आपने Chrome का मौजूदा स्टेबल वर्शन है. आपकी साइट के ज़्यादातर विज़िटर के पास इंस्टॉल किए गए Chrome का स्थिर वर्शन है और यदि आप केवल-बीटा सुविधाओं पर निर्भर हैं, स्टेबल वर्शन वाले उपयोगकर्ताओं पर इसका असर पड़ेगा.