ה-Web Sender SDK נתמך בדפדפני אינטרנט שתומכים ב-Cast ב-Mac, Windows, מכשירי Linux, ChromeOS ו-Android. אם מדובר באפליקציות מקוריות לנייד, אפשר לעיין אפליקציות Android וכן אפליקציות ל-iOS.
הגדרה
הוספת ספריית Web Sender API לפרויקט
כדי להשתמש ב-Web Sender API, צריך לכלול את הסקריפט הבא בדף האינטרנט:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
הרשמה
מלבד רישום האפליקציה והמכשיר של מקבל האינטרנט, אין שלבי הגדרה מיוחדים נדרשות כדי להשתמש ב-SDK של Web Sender.
כדי לרשום את האפליקציה ואת המכשיר של מקלט האינטרנט, יש לפעול לפי השלבים הבאים: רישום. לאחר מזהה הבקשה, אתם מוכנים לפתח את אפליקציית Web Sender.
לחצני הפעלת Cast בבדיקה
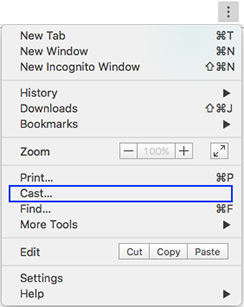
לאפליקציית שולח האינטרנט שלך צריך להיות לחצן הפעלת Cast משלה, אבל המשתמש יכול גם כדי להפעיל את התכונה 'העברה' (cast), בוחרים באפשרות העברה (cast) מתפריט הלחיצה הימנית כפי שמוצג כאן:

האפליקציה Web Sender אמורה לטפל בשני המקרים.
ערוץ בטא של Chrome
יש גם ערוץ בטא ציבורי ל-Chrome. יש גרסאות חדשות של Chrome הועברו לערוץ הבטא לפני השקה מלאה. ערוץ הבטא מעודכנים יותר מאשר בערוץ היציב. כך מפתחים משתמשים ראשוניים נלהבים נוספים) לקדם גישה לתכונות חדשות, כדי לוודא שהאתר שלך פועל עם גרסאות עתידיות של Chrome.
כדי להשתמש בערוץ הבטא שגלוי לכולם:
- התקנת גרסת הבטא של Chrome
- כדי לדווח על בעיות, יש ללחוץ לחיצה ימנית על סמל סרגל הכלים של Google Cast ולבחור באפשרות 'דיווח על "בעיה". אנחנו לא יכולים להגיב באופן אישי לרוב המשובים, אבל אנחנו מעריכים מאוד של הקלט בערוץ הבטא.
- לפני שאתם דוחפים עדכונים לאתר הפעיל, חשוב לוודא שאתם מבצעים בדיקה עם בגרסה היציבה הנוכחית של Chrome. רוב המבקרים באתר שלך יראו את היא גרסה יציבה של Chrome, ואם אתה מסתמך על תכונות בטא בלבד, משתמשים עם הגרסה היציבה יושפעו.
