ওয়েব প্রেরক SDK Mac, Windows, Linux, ChromeOS এবং Android ডিভাইসে কাস্ট-সমর্থিত ওয়েব ব্রাউজারে সমর্থিত। নেটিভ মোবাইল কাস্ট অ্যাপ্লিকেশানগুলির জন্য দেখুন Android Apps এবং iOS Apps ৷
সেটআপ
আপনার প্রকল্পে ওয়েব প্রেরক API লাইব্রেরি যোগ করুন
ওয়েব প্রেরক API ব্যবহার করতে, আপনার ওয়েব পৃষ্ঠায় নিম্নলিখিত স্ক্রিপ্ট অন্তর্ভুক্ত করুন:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
নিবন্ধন
আপনার ওয়েব রিসিভার অ্যাপ এবং ডিভাইস নিবন্ধন করা ছাড়া, ওয়েব প্রেরক SDK ব্যবহার করার জন্য কোন বিশেষ সেটআপ পদক্ষেপের প্রয়োজন নেই।
আপনার ওয়েব রিসিভার অ্যাপ এবং ডিভাইস রেজিস্টার করতে রেজিস্ট্রেশনের ধাপগুলি অনুসরণ করুন। আপনার অ্যাপ্লিকেশান আইডি হয়ে গেলে, আপনি আপনার ওয়েব প্রেরক অ্যাপ তৈরি করতে প্রস্তুত৷
কাস্ট বোতাম পরীক্ষা করা হচ্ছে
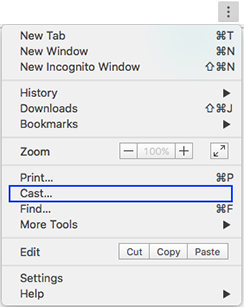
যদিও আপনার ওয়েব প্রেরক অ্যাপের নিজস্ব কাস্ট বোতাম থাকা উচিত, একজন ব্যবহারকারী রাইট-ক্লিক মেনু থেকে কাস্ট নির্বাচন করে কাস্ট বৈশিষ্ট্যটিও চালু করতে পারেন, যেমনটি এখানে দেখানো হয়েছে:

আপনার ওয়েব প্রেরক অ্যাপ উভয় ক্ষেত্রেই পরিচালনা করা উচিত।
ক্রোম বিটা চ্যানেল
Chrome-এর জন্য একটি সর্বজনীন বিটা চ্যানেলও উপলব্ধ। ক্রোমের নতুন সংস্করণগুলি সম্পূর্ণ প্রকাশের আগে বিটা চ্যানেলে পুশ করা হয়; বিটা চ্যানেলটি স্থিতিশীল চ্যানেলের তুলনায় প্রায়শই আপডেট করা হয়। এটি বিকাশকারীদের (এবং উত্সাহী প্রাথমিক গ্রহণকারীদের) নতুন বৈশিষ্ট্যগুলিতে অগ্রিম অ্যাক্সেস দেয় এবং আপনাকে নিশ্চিত করতে দেয় যে আপনার সাইট Chrome এর আসন্ন সংস্করণগুলির সাথে কাজ করে৷
পাবলিক বিটা চ্যানেল ব্যবহার করতে:
- Chrome এর বিটা সংস্করণ ইনস্টল করুন
- সমস্যার রিপোর্ট করতে, কাস্ট টুলবার আইকনে ডান-ক্লিক করুন এবং "একটি সমস্যা প্রতিবেদন করুন" নির্বাচন করুন। আমরা বেশিরভাগ প্রতিক্রিয়ার জন্য পৃথকভাবে প্রতিক্রিয়া জানাতে পারি না, তবে আমরা বিটা চ্যানেলে ইনপুটকে অনেক মূল্য দিই।
- আপনার লাইভ সাইটে আপডেটগুলি পুশ করার আগে, নিশ্চিত করুন যে আপনি Chrome এর বর্তমান স্থিতিশীল সংস্করণের সাথে পরীক্ষা করেছেন৷ আপনার সাইটের বেশিরভাগ দর্শকের কাছে Chrome-এর স্থিতিশীল সংস্করণ ইনস্টল থাকবে এবং আপনি যদি শুধুমাত্র বিটা বৈশিষ্ট্যের উপর নির্ভর করেন তবে স্থিতিশীল সংস্করণের ব্যবহারকারীরা প্রভাবিত হবেন।
