Web Sender SDK 适用于 Mac、Windows、 Linux、ChromeOS 和 Android 设备。对于原生移动投放应用,请参阅 Android 应用和 iOS 应用。
设置
将 Web Sender API 库添加到您的项目中
要使用 Web Sender API,请在网页中添加以下脚本:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
注册
除了注册网络接收器应用和设备外,无需执行特殊的设置步骤 才能使用 Web Sender SDK。
要注册网络接收器应用和设备,请按照 注册。获得应用 ID 后, 您现在就可以开发 Web Sender 应用了。
测试“投放”按钮
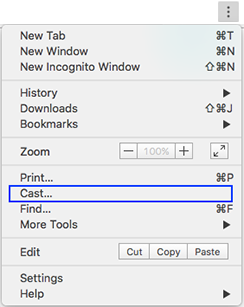
虽然您的 Web Sender 应用应该有自己的“Cast”按钮,但用户也可以 通过从右键菜单中选择投射来调用投射功能,如下所示 此处:

您的 Web Sender 应用应该会处理这两种情况。
Chrome Beta 渠道
Chrome 也推出了公开测试版。新版 Chrome 在全面发布之前推送至 Beta 渠道;测试版也 比稳定渠道的更新频率更高。这样一来,开发者(以及 积极尝试新功能的用户)可以抢先体验新功能,同时还能 确保您的网站能与即将推出的 Chrome 版本配合使用。
如需使用公开 Beta 渠道,请执行以下操作:
- 安装 Beta 版 Chrome
- 若要报告问题,请右键点击 Cast 工具栏图标,然后选择“报告 问题”。我们无法逐一回复大多数反馈,但我们非常重视 Beta 渠道的反馈意见。
- 在将更新推送到实际网站之前,请务必使用 当前稳定版 Chrome。您网站的大多数访问者都会看到 但如果您依赖的是仅限测试版的功能 使用稳定版的用户会受到影响。