Page Summary
-
The Web Sender SDK supports Cast-enabled web browsers on various operating systems and devices, with separate SDKs for Android and iOS native mobile Cast apps.
-
Web Sender apps require HTTPS support due to the deprecation of the Presentation API on insecure origins.
-
To use the Web Sender API, you need to include a specific script in your web page and register your Web Receiver app and device.
-
Web Sender apps should handle casting initiated through both the app's Cast button and the browser's right-click menu.
-
A Chrome beta channel is available for developers to test their sites with upcoming Chrome features, but testing with the stable version is crucial before releasing updates.
The Web Sender SDK is supported on Cast-supported web browsers on Mac, Windows, Linux, ChromeOS, and Android devices. For native mobile Cast apps see Android Apps and iOS Apps.
Setup
Add Web Sender API library to your project
To use the Web Sender API, include the following script in your web page:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Registration
Other than registering your Web Receiver app and device, no special setup steps are required to use the Web Sender SDK.
To register your Web Receiver app and device follow the steps at Registration. Once you have your application ID, you're ready to develop your Web Sender app.
Testing Cast buttons
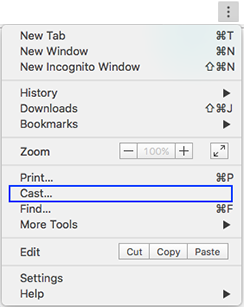
While your Web Sender app should have its own Cast button, a user can also invoke the cast feature by choosing Cast from the right-click menu, as shown here:

Your Web Sender app should handle both cases.
Chrome beta channel
A public beta channel for Chrome is also available. New versions of Chrome are pushed to the beta channel prior to a full release; the beta channel is also updated more often than the stable channel. This gives developers (and passionate early adopters) advance access to new features, and allows you to ensure that your site works with upcoming versions of Chrome.
To use the public beta channel:
- Install the beta version of Chrome
- To report issues, right-click on the Cast toolbar icon and choose "Report an issue". We can’t respond individually to most feedback, but we greatly value the input on the beta channel.
- Before pushing updates to your live site, ensure that you test with the current stable version of Chrome. Most visitors to your site will have the stable version of Chrome installed, and if you depend on beta-only features, users with the stable version will be impacted.