Cast 개발자는 오디오용 UI에 정보 (보조) 이미지를 추가할 수 있습니다. 애플리케이션입니다 지원되는 이미지 형식을 사용하세요.
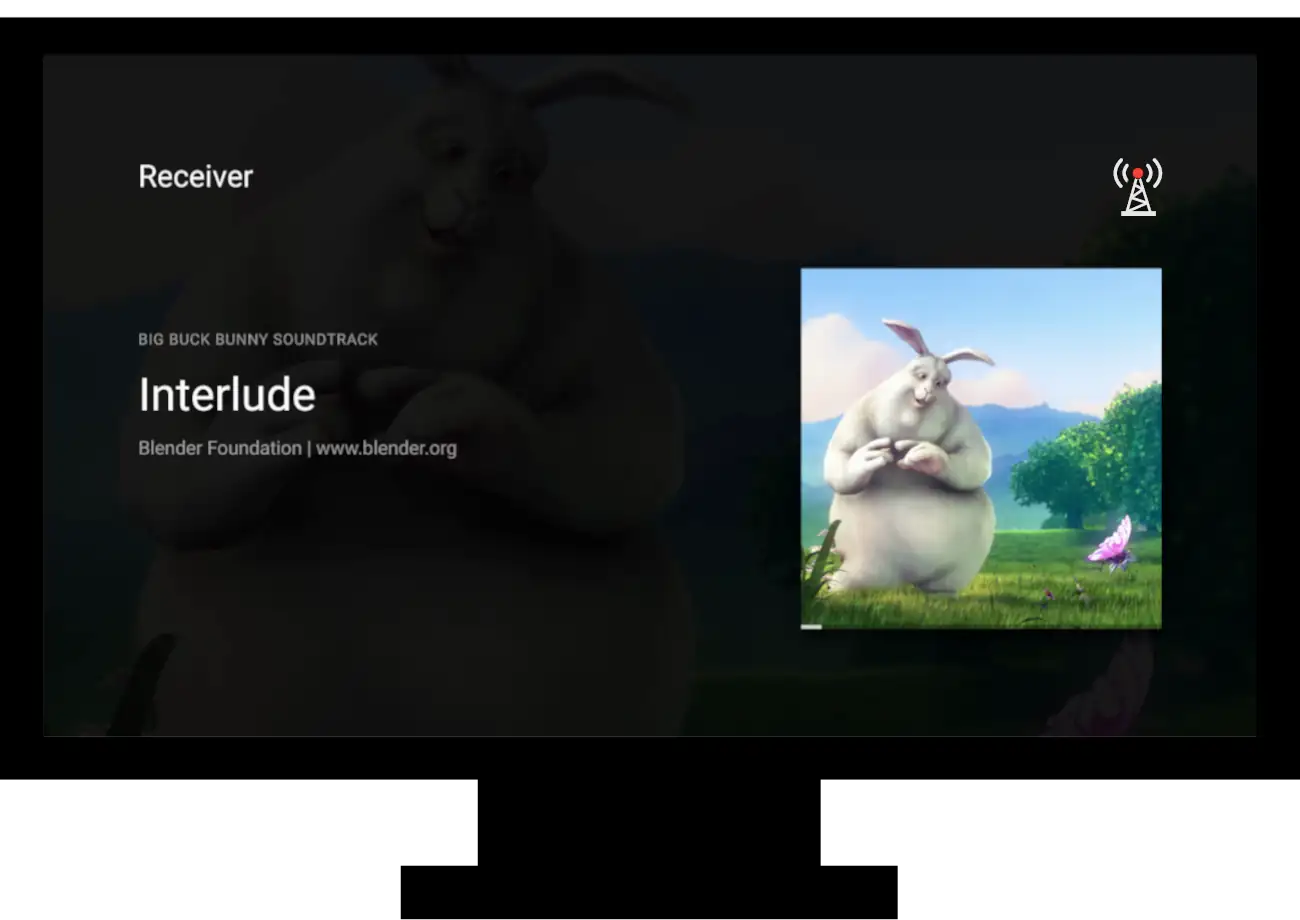
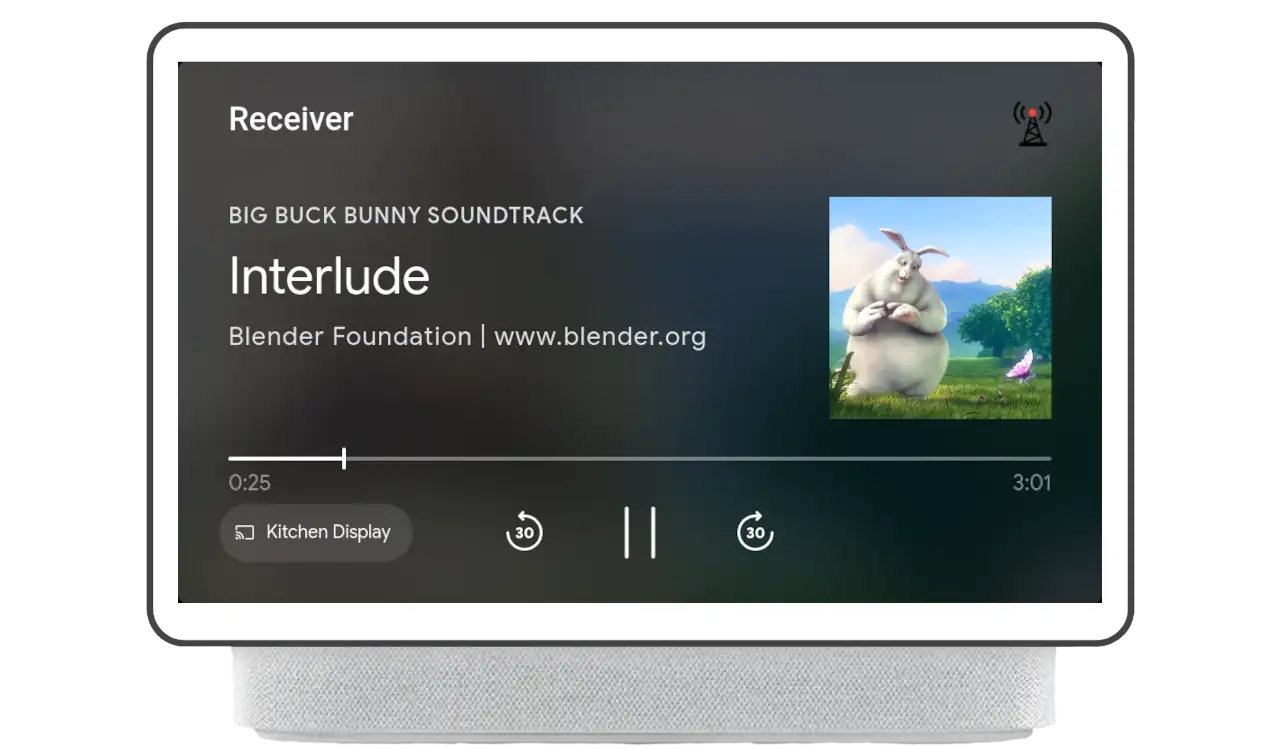
보조 이미지는 디스플레이의 오른쪽 상단에 표시되며 다음 용도로 사용할 수 있습니다. 현재 재생 중인 콘텐츠에 대한 추가 정보가 포함된 그래픽을 표시합니다. 콘텐츠 형식, 라디오 방송국 호출 부호, TV 프로그램 등급 등입니다. 보조 이미지는 이 기능이 플레이어가 유휴 상태가 아닌 경우 발생합니다.
표 1은 해당 기능이 사용 설정된 경우 사용자 환경을 보여줍니다. 활성화해야 합니다. 구현 세부정보 오디오 앱과 동영상 앱 간의 통합은 약간 다릅니다. 섹션 보기 이 기능을 웹 수신기 앱에 통합하는 방법에 대한 자세한 내용은 아래를 참조하세요.
| 기기 유형 | 오디오 콘텐츠 | 동영상 콘텐츠 |
|---|---|---|
| Chromecast |

|

|
| Chromecast(Google TV 포함) |

|

|
| 스마트 디스플레이 |

|

|
| 스마트 디스플레이 리모컨 |

|
참고: 보조 이미지는 동영상 콘텐츠의 리모컨에서 지원되지 않습니다. |
오디오
개요
오디오 콘텐츠의 보조 이미지는 로드된
있습니다. 미디어 항목이 로드되면 이후 메타데이터의
secondaryImage 속성이 UI에 반영됩니다.
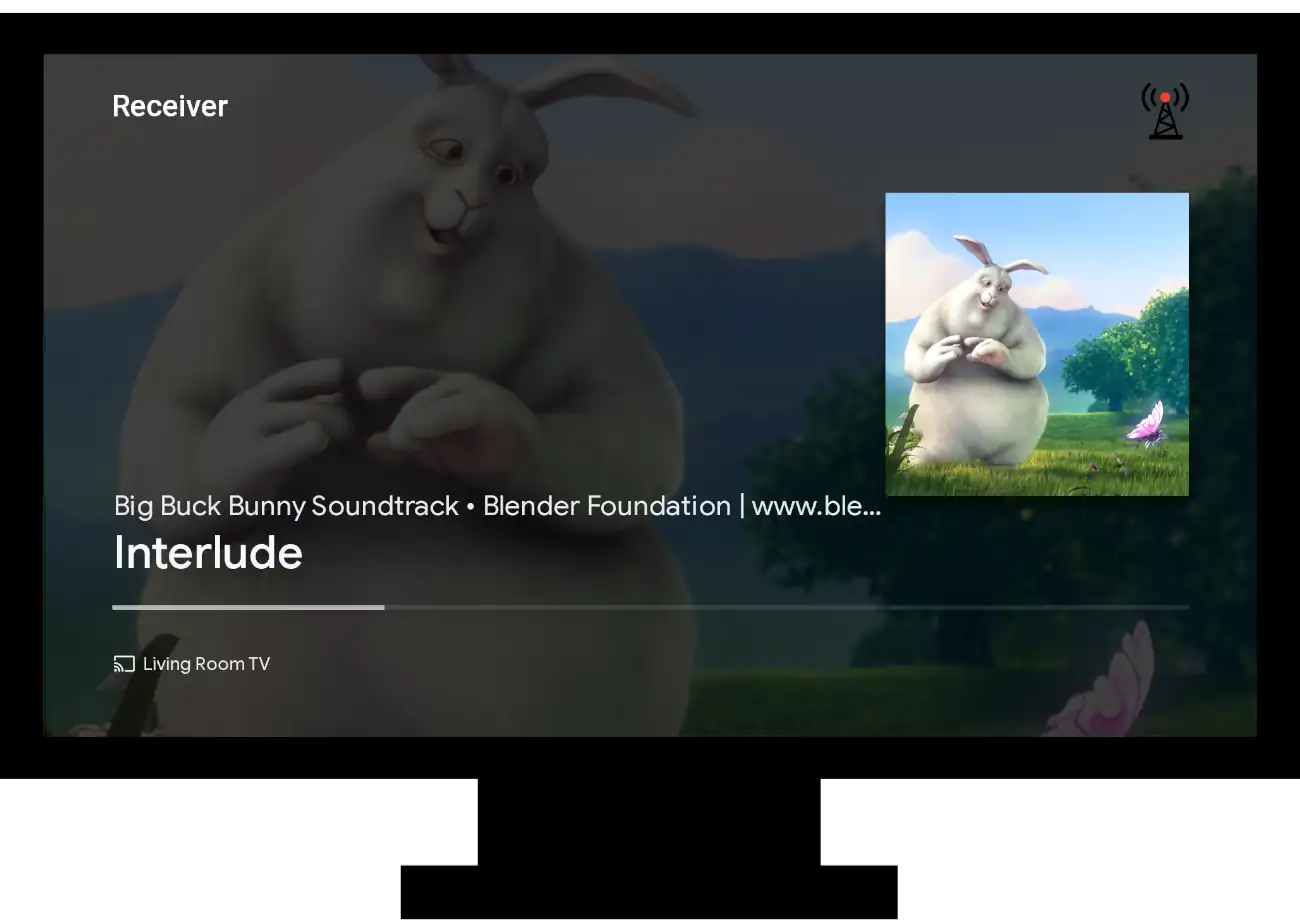
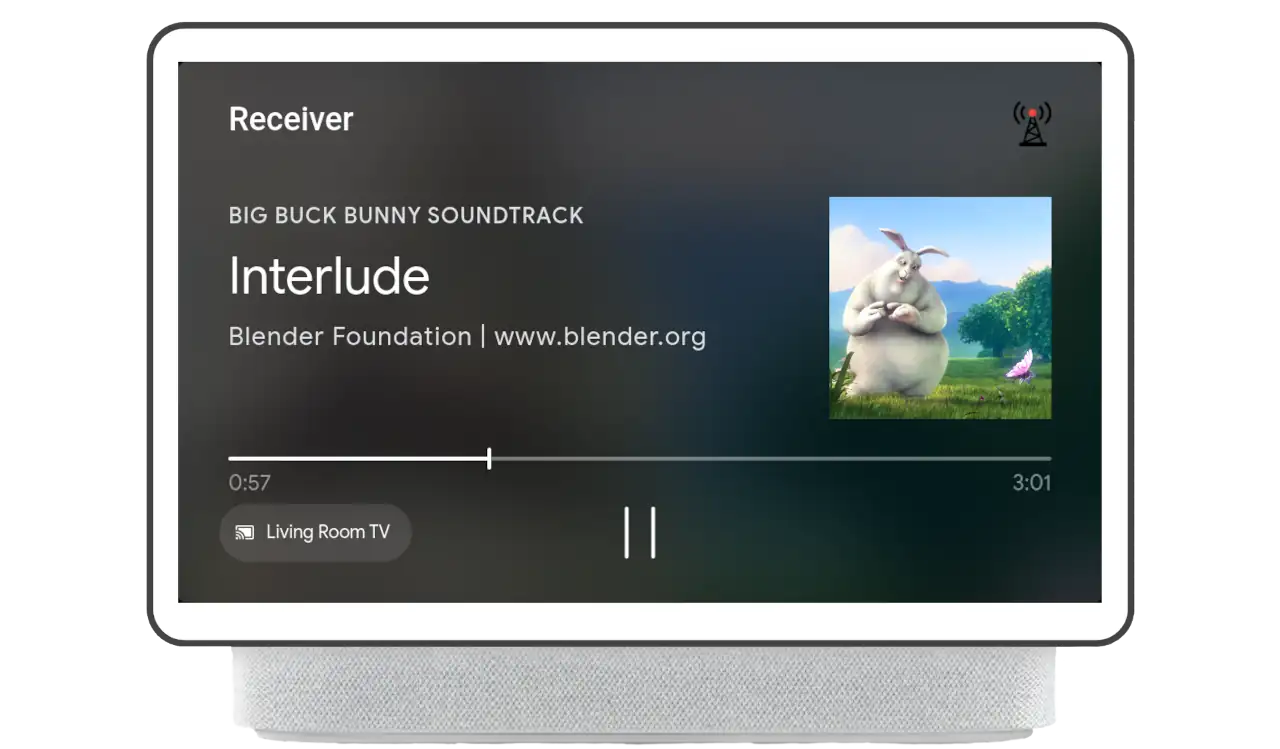
스마트 디스플레이를 오디오 리모컨으로 사용하면 보조 이미지가 설정되면 스마트 디스플레이의 UI에도 표시됩니다.
구현
보조 이미지를 설정, 삭제 또는 업데이트하려면
secondaryImage 드림
속성(MusicTrackMediaMetadata)을 수정해야 합니다. 속성은
Image
객체가 보조 이미지가 호스팅되는 위치를 설명하는 URL로 채워집니다.
아래 샘플에서는 보조 이미지가 load 인터셉터에 설정되어 있습니다. 날짜
플레이어가 콘텐츠 로드를 완료하면 보조 이미지가 표시됩니다.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
재생 중에 보조 이미지를 업데이트하려면 애플리케이션이
PlayerManager: 다음을 호출하여 MediaInformation를 가져옵니다.
getMediaInformation
그런 다음 애플리케이션은 metadata
secondaryImage 속성을 원하는 값으로 설정합니다. 마지막으로
setMediaInformation 호출
UI가 업데이트됩니다 이 메서드는
EMSG 또는 ID3 이벤트 등의 업데이트를 통해 제공되는 메타데이터 변경
표시됩니다.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
보조 이미지를 설정 해제하려면 secondaryImage 속성을 null로 설정하십시오.
메타데이터 객체입니다.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
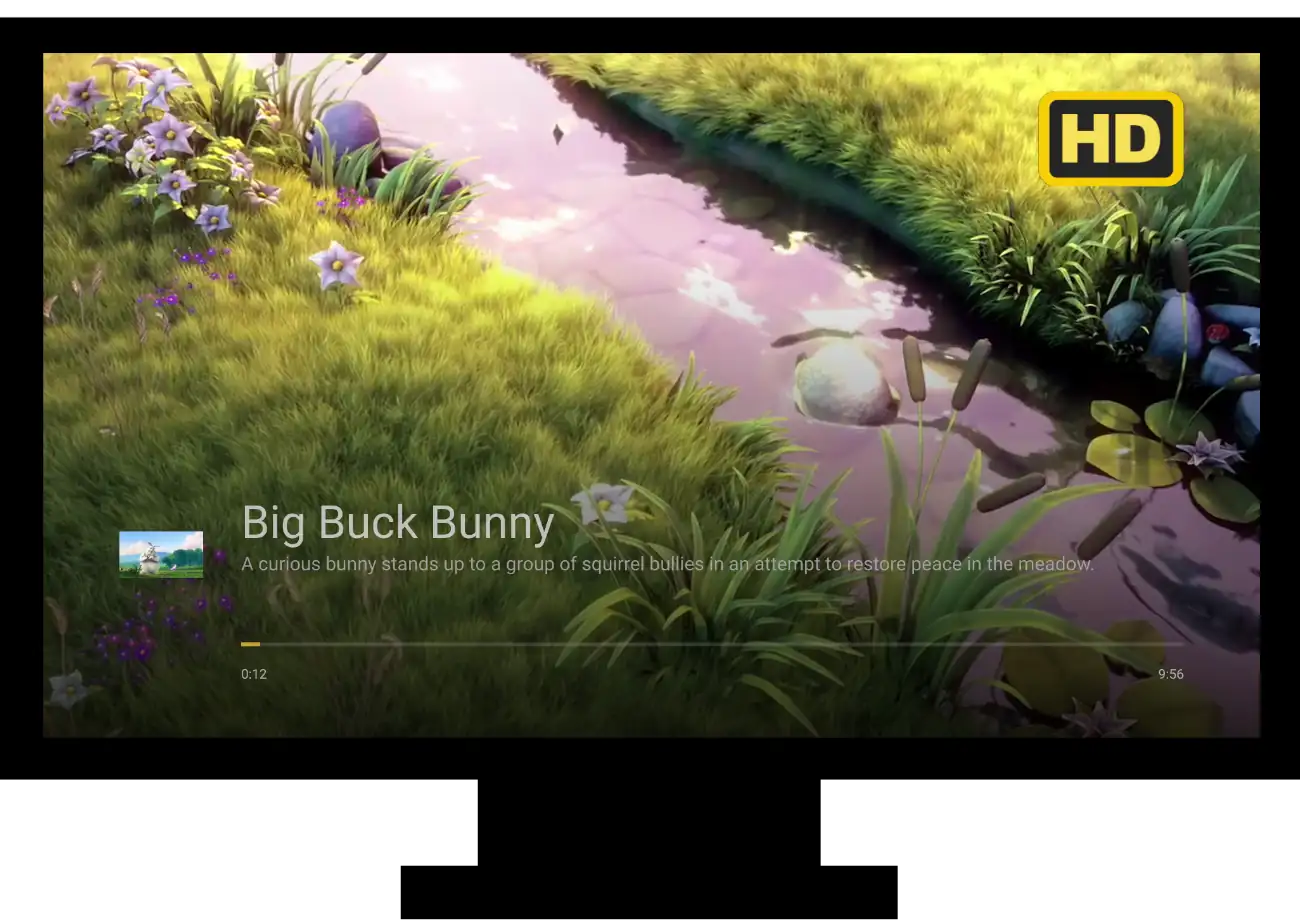
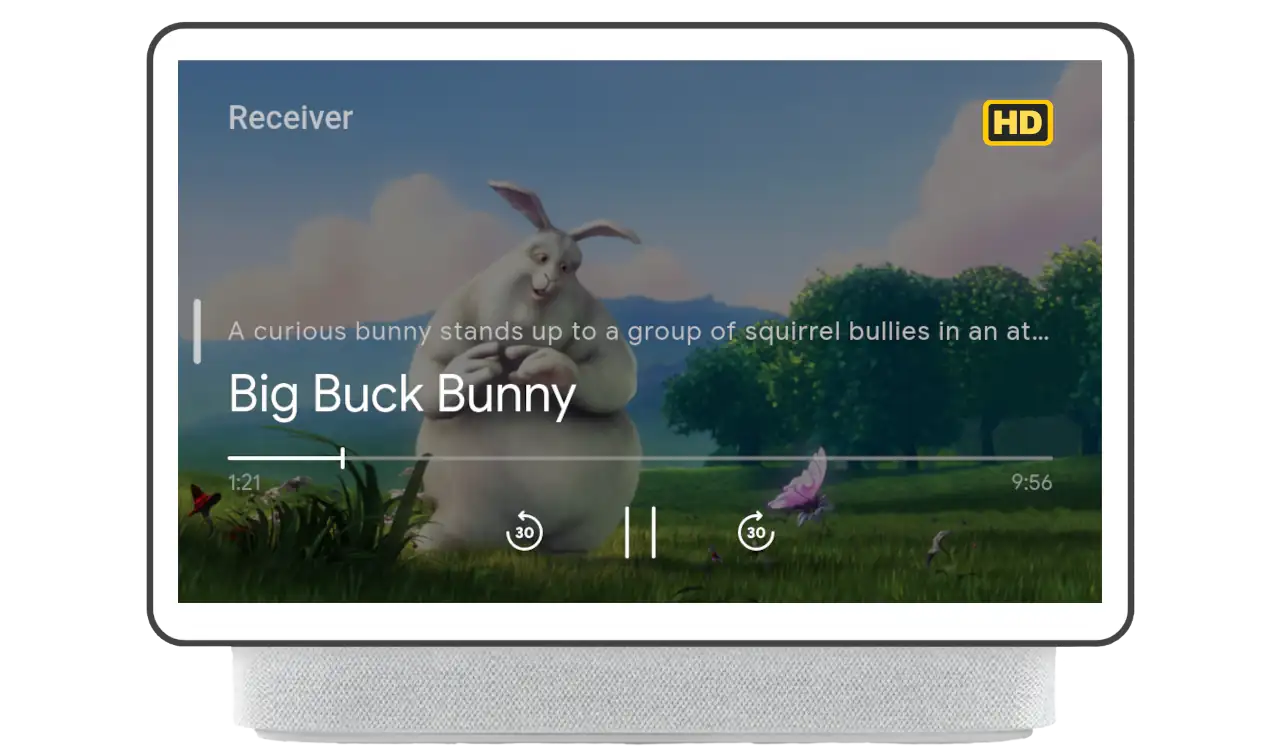
동영상
개요
동영상 콘텐츠의 경우 보조 이미지를 설정하고 삭제합니다.
UiManager
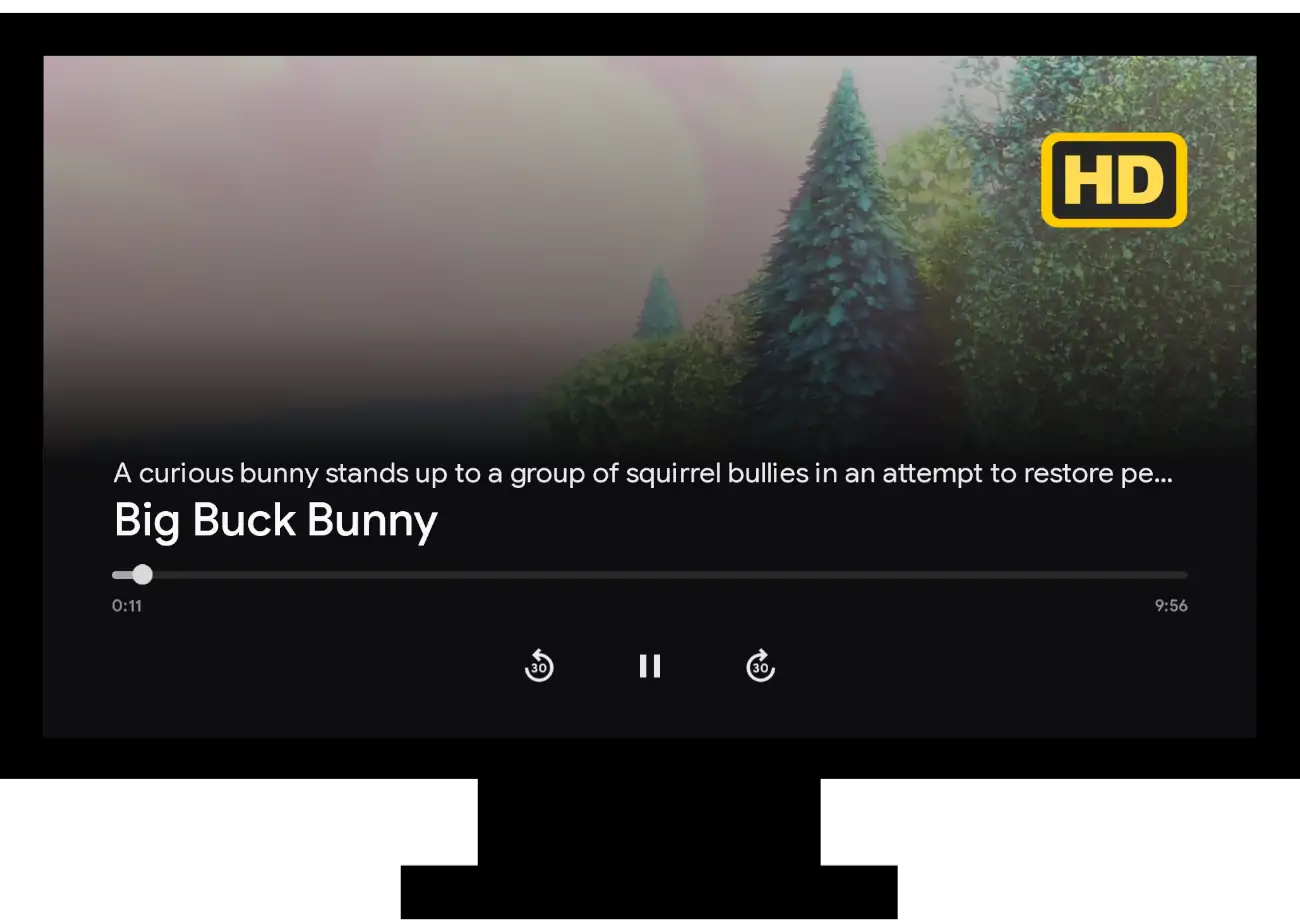
보조 이미지가 동영상 컨트롤 오버레이와 함께 표시됩니다.
구현
보조 이미지를 설정하려면 애플리케이션이 UiManager의 인스턴스를 가져와야 합니다.
및 호출
setSecondaryImage
다음과 같은 두 개의 매개변수가 사용됩니다.
SecondaryImagePosition 드림
이미지 URL이 있습니다. 보조 이미지 설정은 언제든지 수행할 수 있지만
사용자가 오버레이를 포그라운드로 실행할 때만 표시됩니다.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
보조 이미지를 삭제하려면 이미지 URL을 null 또는
빈 문자열입니다.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
다음 단계
이로써 Web Receiver에 추가할 수 있는 기능을 마치겠습니다. 이제 할 수 있습니다. iOS에서 발신기 앱 빌드 Android 또는 웹입니다.
