Developer transmisi dapat menambahkan gambar informasi (sekunder) ke UI untuk audio dan aplikasi video. Lihat yang didukung format gambar untuk kompatibilitas.
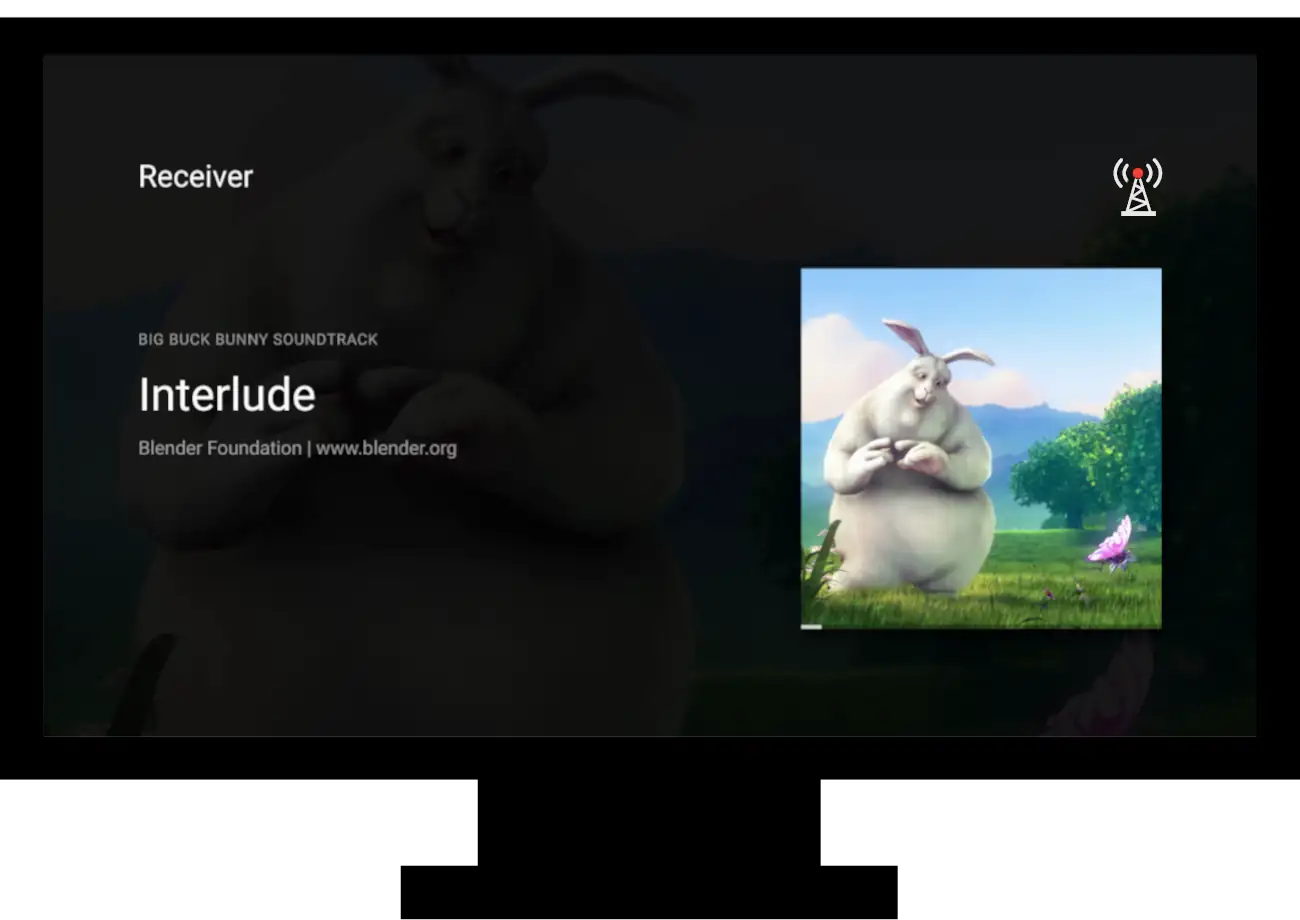
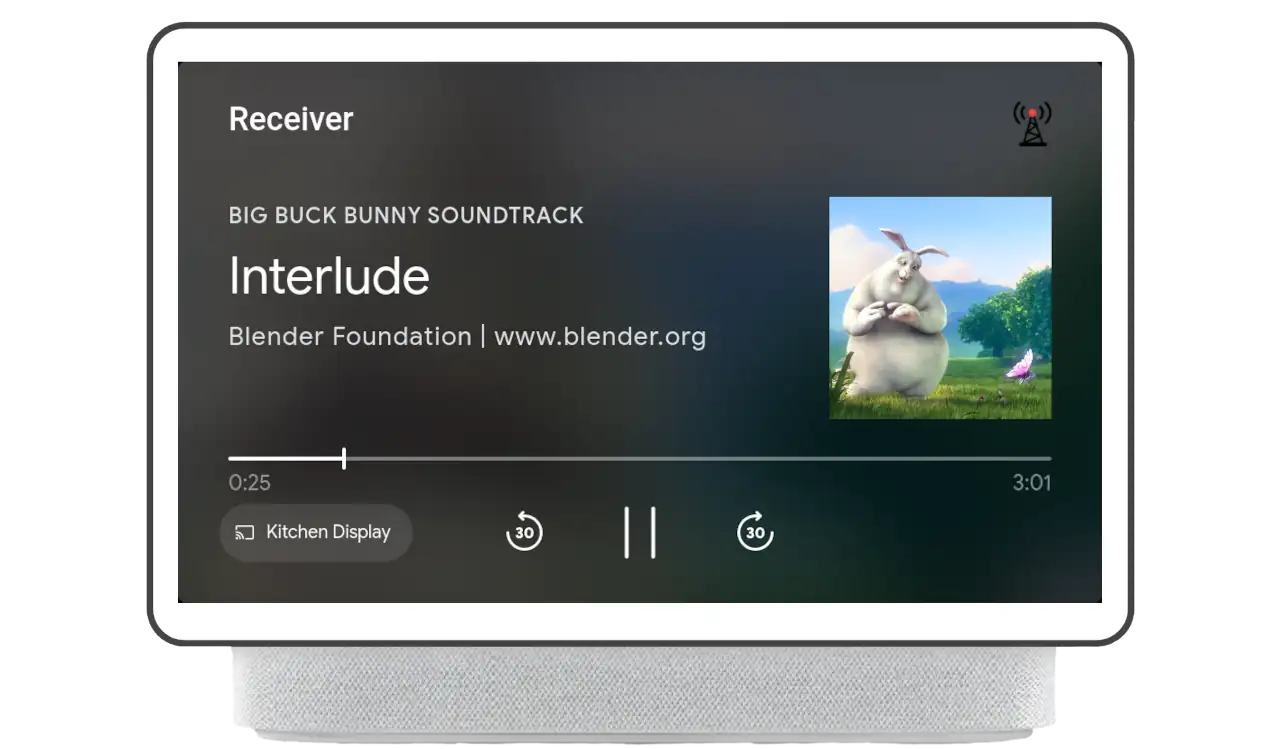
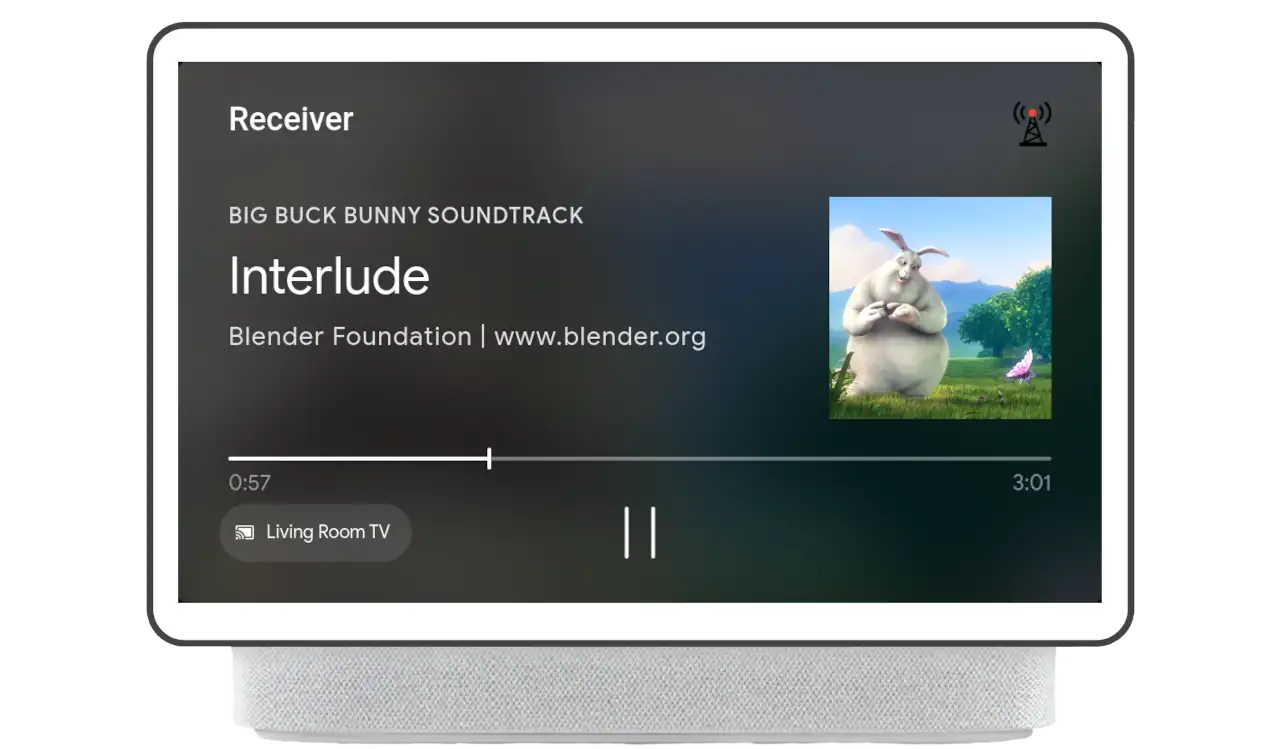
Gambar sekunder muncul di kanan atas layar, dan dapat digunakan untuk menampilkan grafik dengan informasi tambahan tentang konten yang sedang diputar, seperti format konten, tanda panggil stasiun radio, atau rating acara TV. Gambar sekunder tetap ditampilkan di layar selama fitur diaktifkan untuk konten saat ini dan pemutar tidak dalam status tidak ada aktivitas.
Tabel 1 menunjukkan pengalaman pengguna saat fitur diaktifkan pada jenis dan kontrol perangkat yang berlaku. Detail penerapan dan integrasinya sedikit berbeda antara aplikasi audio dan video. Lihat bagian di bawah untuk mengintegrasikan fitur ini ke aplikasi Web Receiver.
| Jenis Perangkat | Konten Audio | Konten Video |
|---|---|---|
| Chromecast |

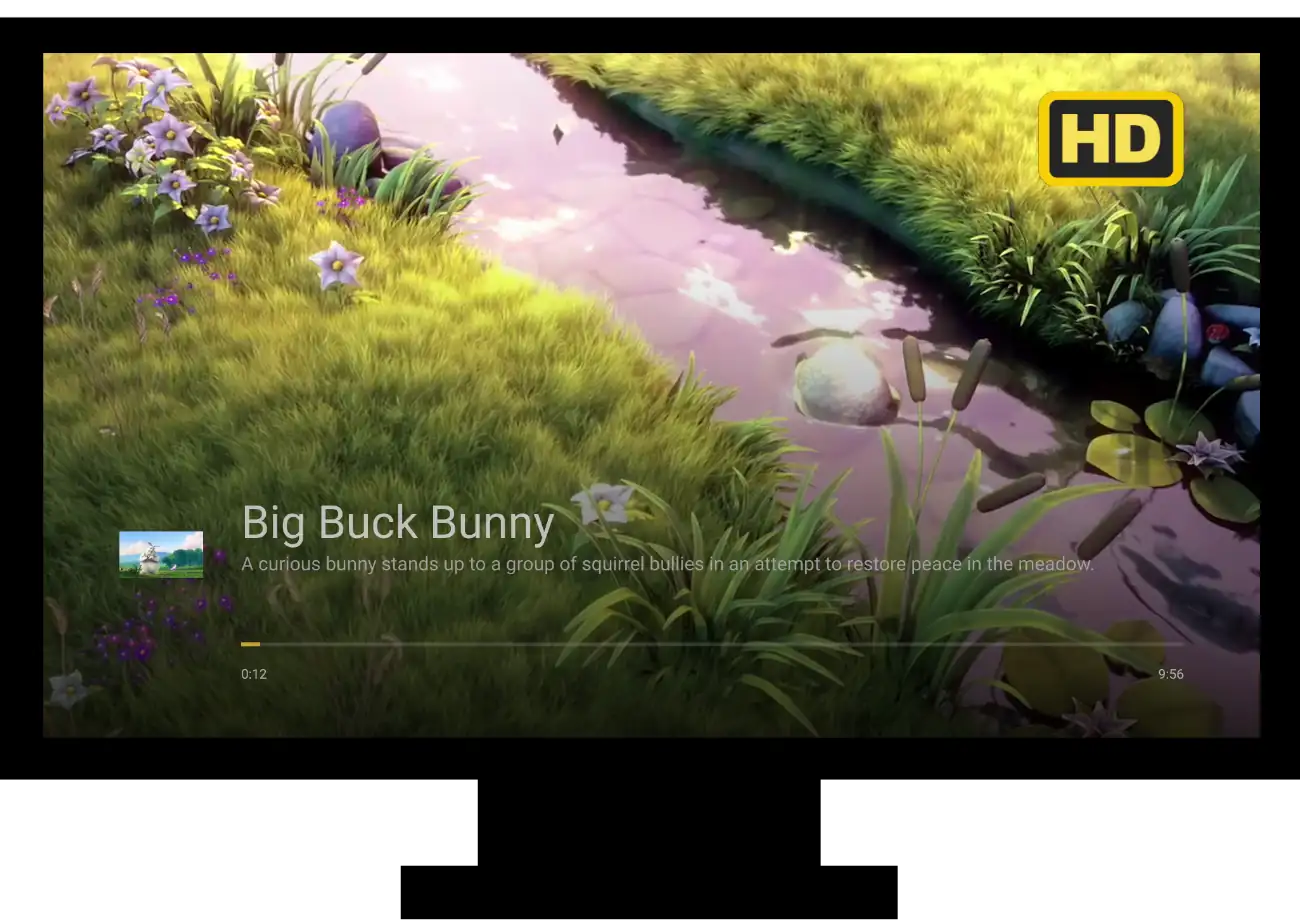
|

|
| Chromecast dengan Google TV |

|

|
| Layar Smart |

|

|
| Remote Control Layar Smart |

|
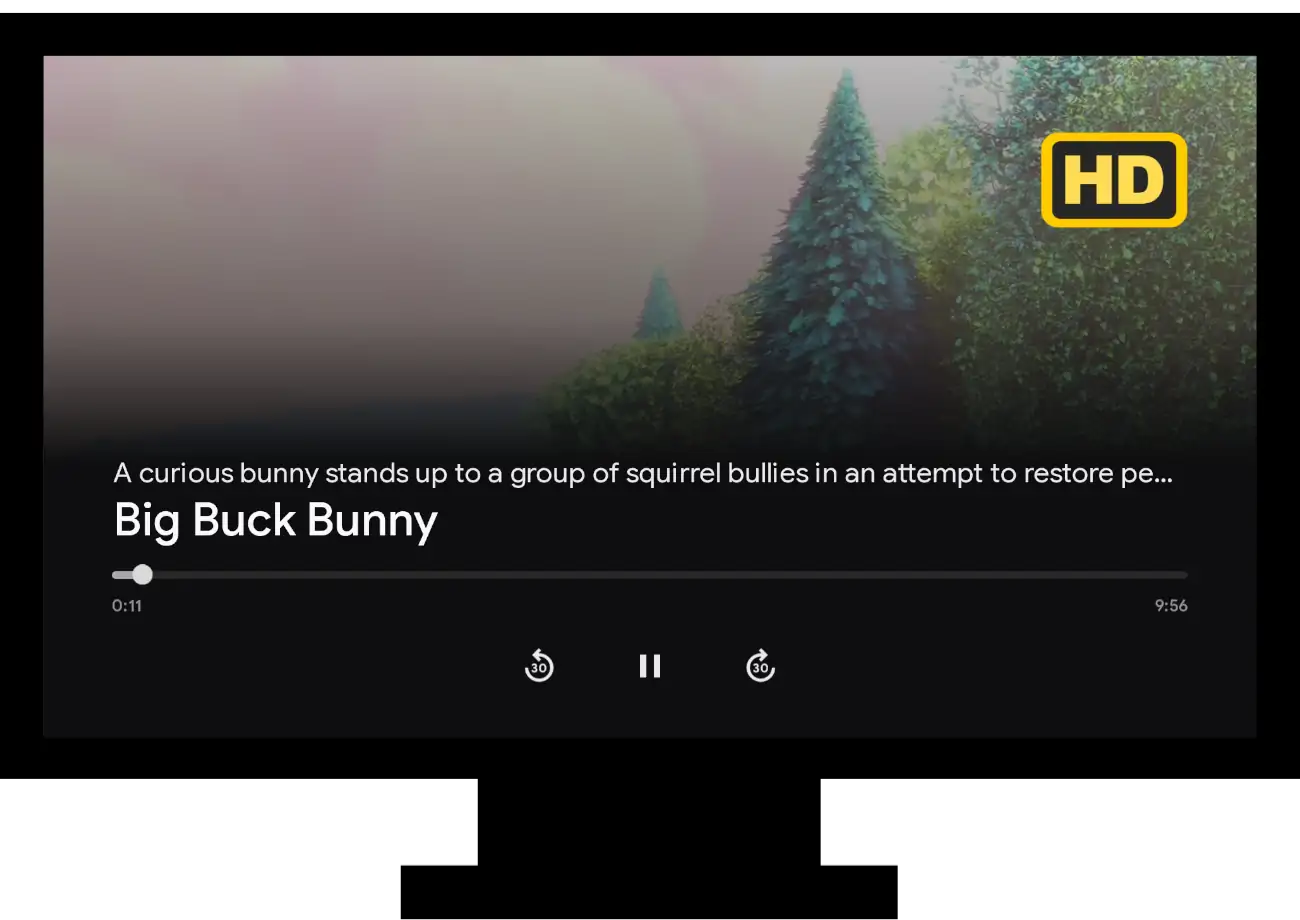
Catatan: Gambar sekunder tidak didukung pada remote control untuk konten video. |
Audio
Ringkasan
Gambar sekunder untuk konten audio didorong oleh metadata file yang dimuat
saat ini. Setelah item media dimuat, perubahan berikutnya pada
Properti secondaryImage ditampilkan di UI.
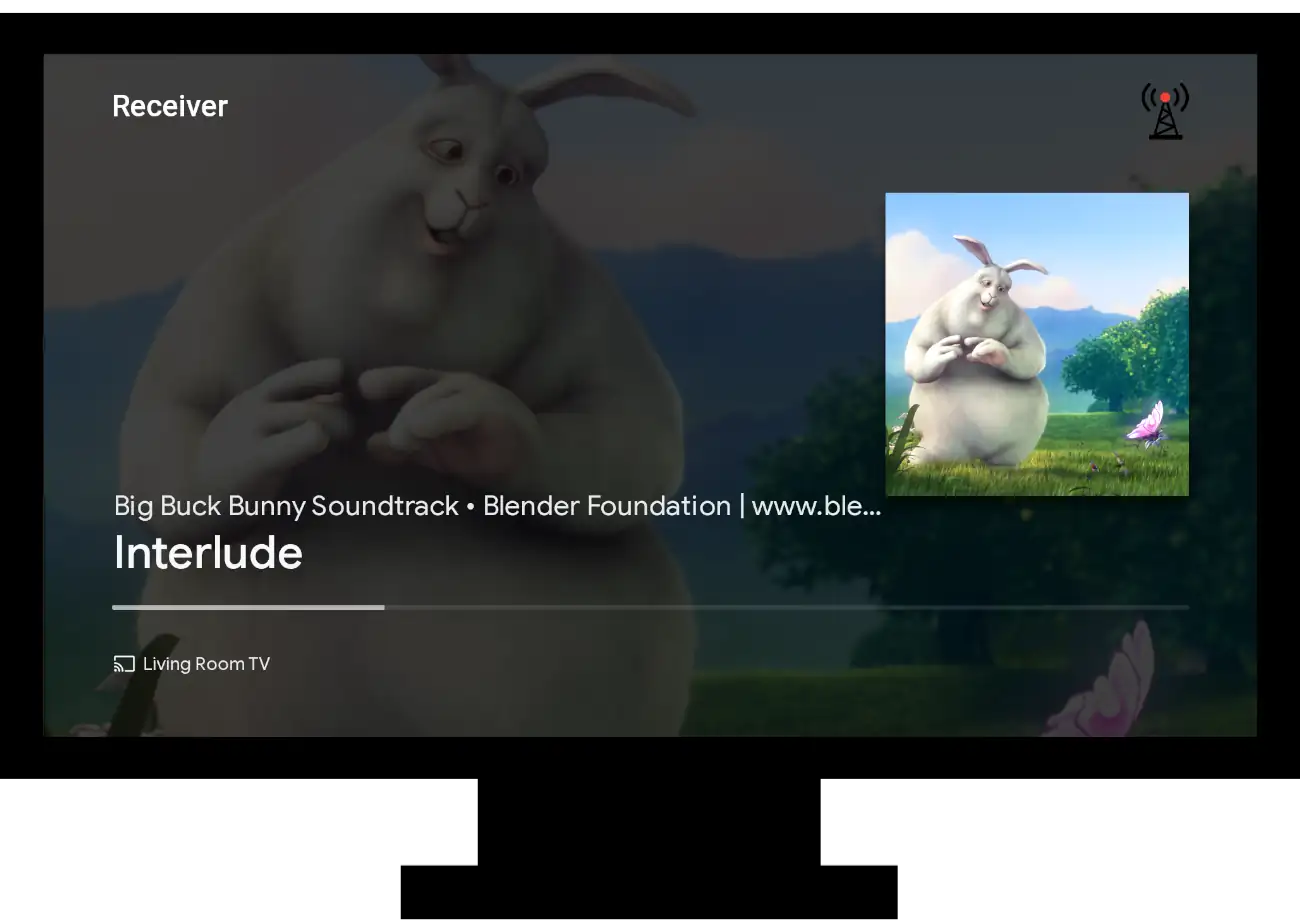
Jika layar smart digunakan sebagai remote control untuk audio, gambar sekunder juga akan muncul di UI layar smart saat disetel.
Penerapan
Untuk menyetel, menghapus, atau memperbarui gambar sekunder,
secondaryImage
properti MusicTrackMediaMetadata perlu diubah. Properti menggunakan
Image
berisi URL yang menjelaskan lokasi host gambar sekunder.
Pada contoh di bawah, gambar sekunder disetel dalam interseptor load. Kapan
pemutar selesai memuat konten, gambar sekunder akan ditampilkan.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Untuk memperbarui gambar sekunder selama pemutaran, aplikasi harus menggunakan
PlayerManager untuk mendapatkan MediaInformation dengan memanggil
getMediaInformation
Selanjutnya, aplikasi harus mengubah metadata dengan mengupdate
secondaryImage ke nilai yang diinginkan. Terakhir,
meneleponsetMediaInformation
dengan informasi baru tersebut akan
memperbarui UI. Metode ini dapat digunakan untuk menangani
perubahan dalam metadata yang disediakan melalui pembaruan seperti peristiwa EMSG atau ID3
selama pemutaran.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Untuk membatalkan penetapan gambar sekunder, tetapkan properti secondaryImage ke null di
metadata.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
Video
Ringkasan
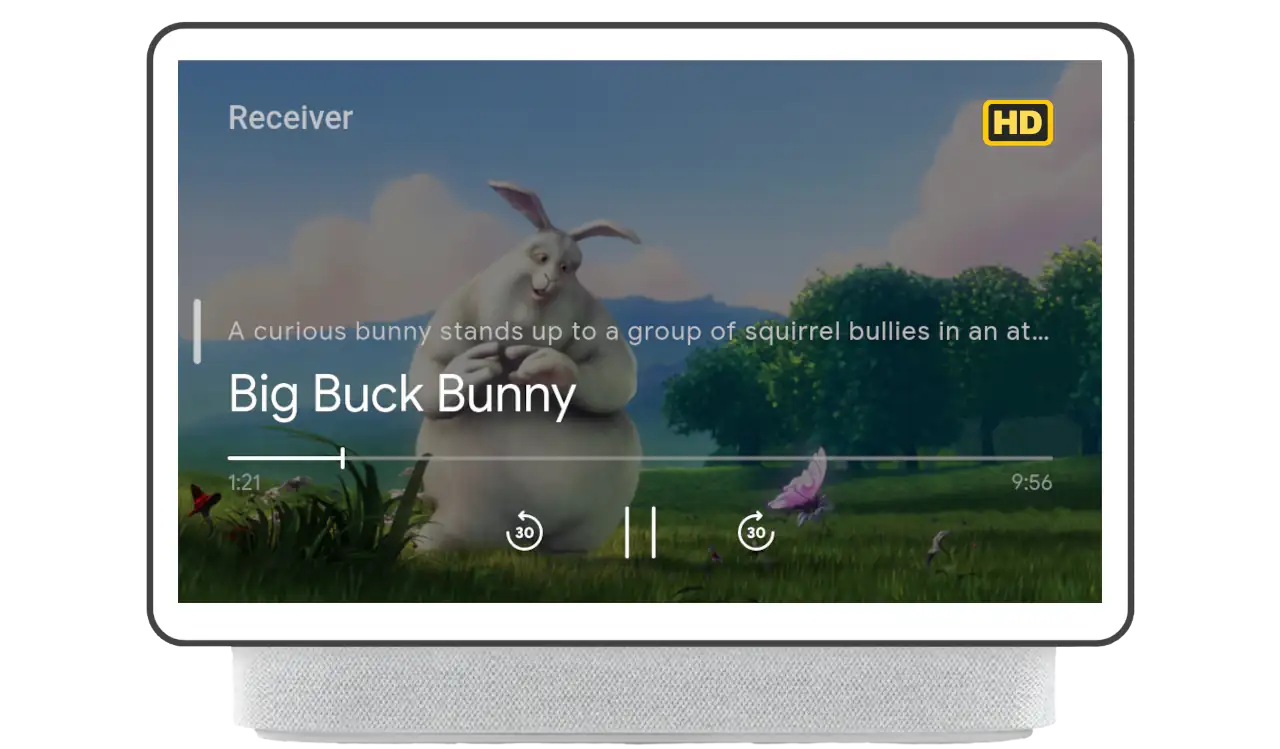
Untuk konten video, gambar sekunder disetel dan dihapus menggunakan
UiManager
Gambar sekunder ditampilkan dengan overlay kontrol video.
Penerapan
Untuk menyetel gambar sekunder, aplikasi harus mendapatkan instance UiManager
dan panggil
setSecondaryImage.
Dibutuhkan dua parameter:
SecondaryImagePosition
dan URL gambar. Penyetelan gambar sekunder
dapat dilakukan kapan saja, tetapi
hanya akan ditampilkan saat pengguna memicu overlay untuk ditempatkan di latar depan.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Menghapus gambar sekunder dilakukan dengan menyetel URL gambar ke null atau
string kosong.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Langkah berikutnya
Ini mengakhiri fitur yang dapat Anda tambahkan ke Penerima Web. Anda sekarang dapat membuat aplikasi pengirim di iOS, Android, atau Web.
