يمكن لمطوّري برامج البث إضافة صورة إعلامية (ثانوية) إلى واجهة المستخدم للصوت. وتطبيقات الفيديو. عرض النتائج المتوافقة تنسيقات الصور لتحقيق التوافق.
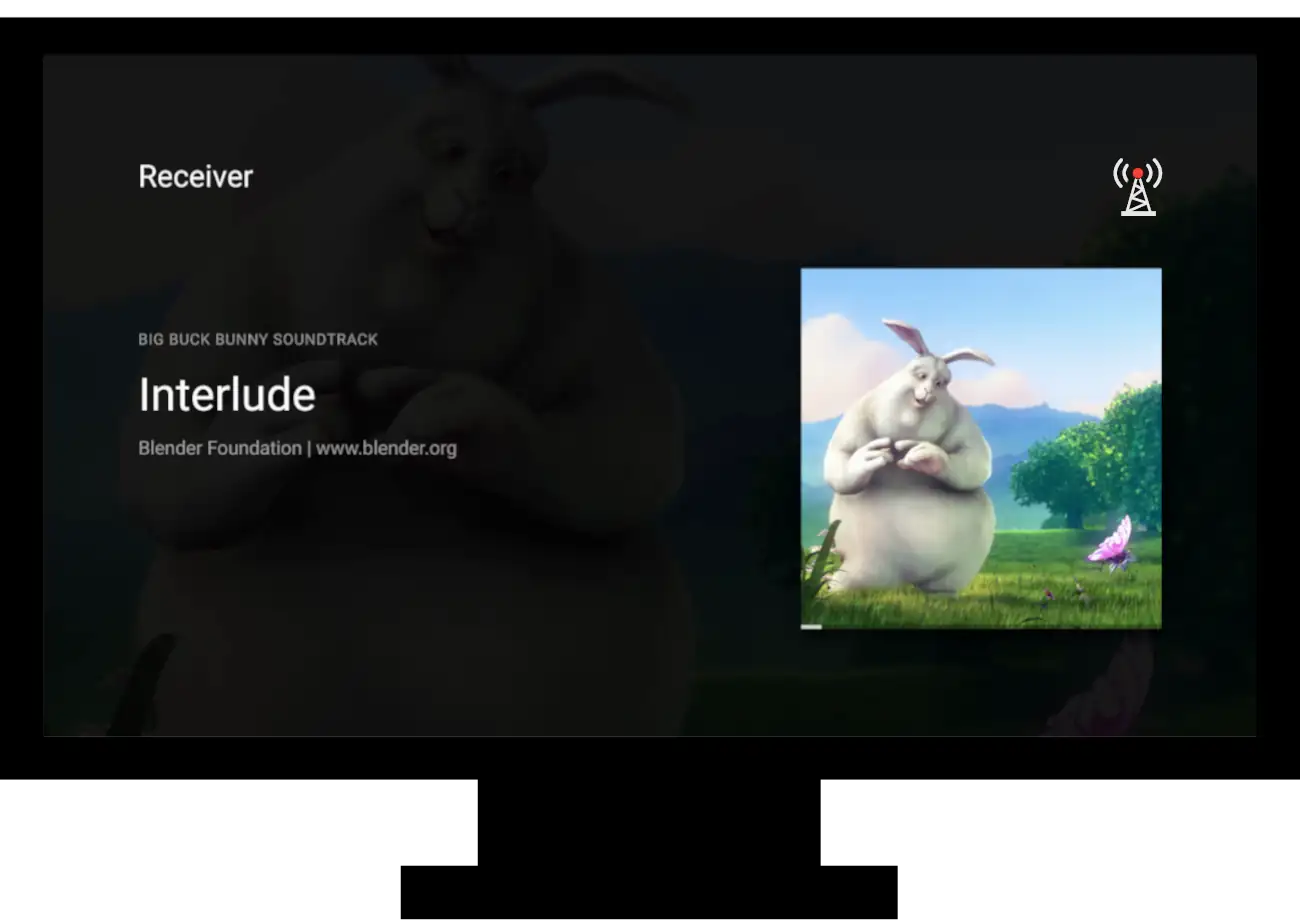
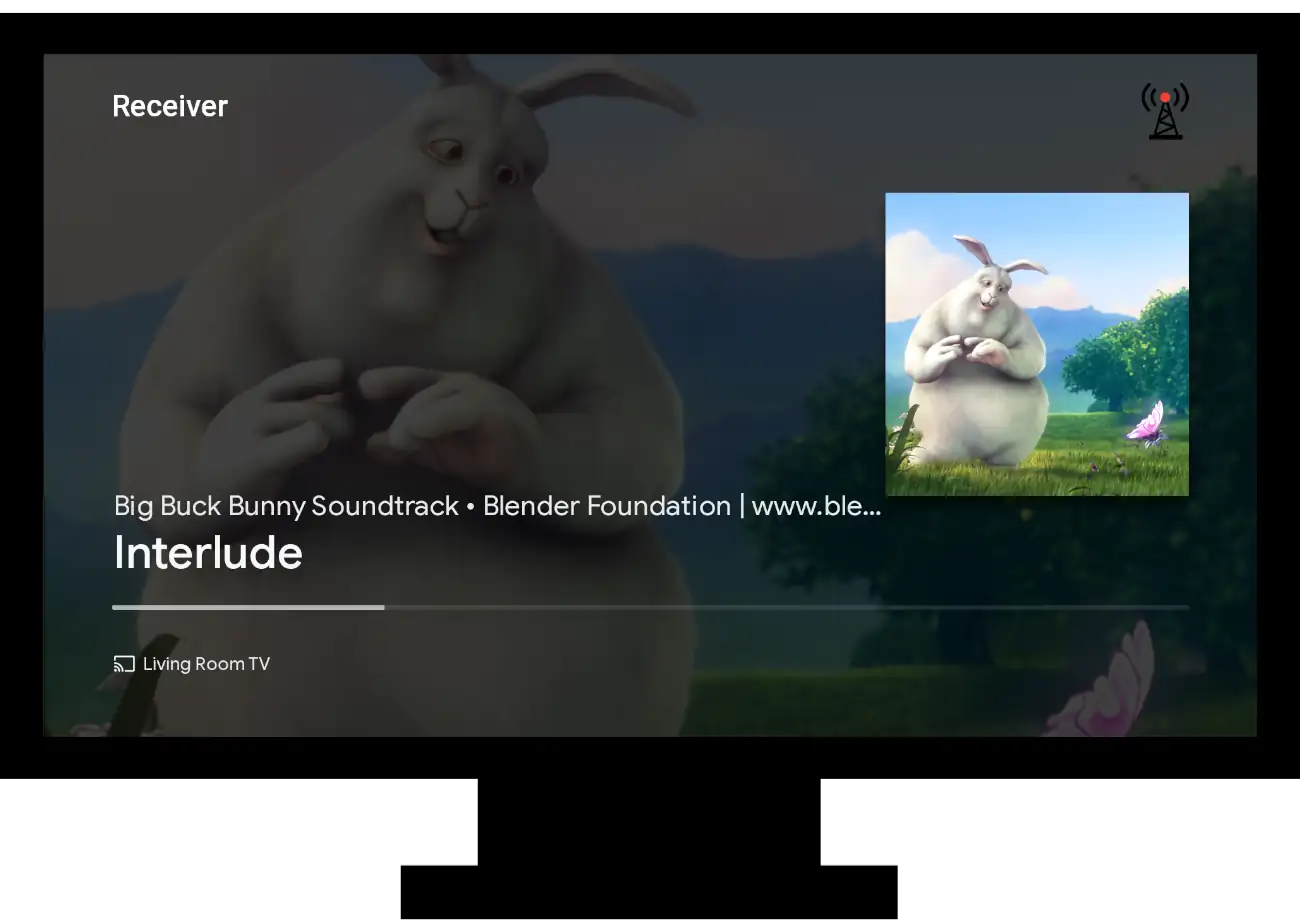
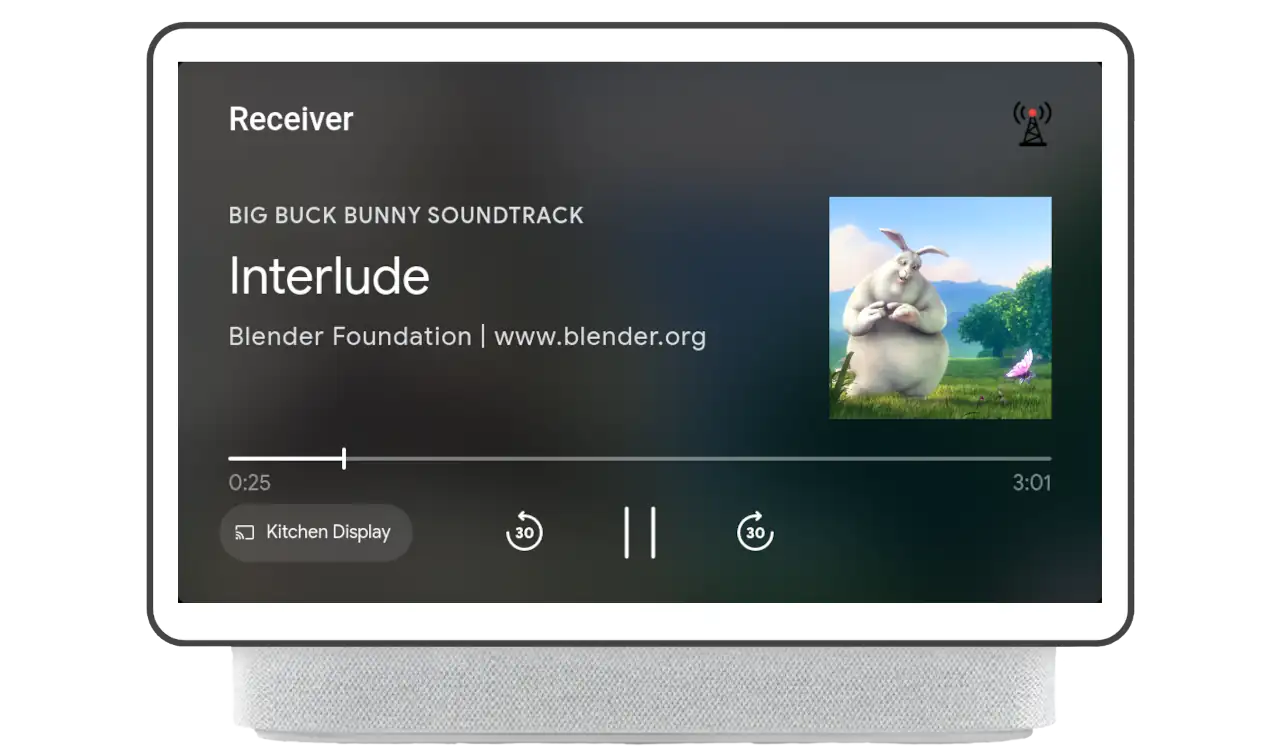
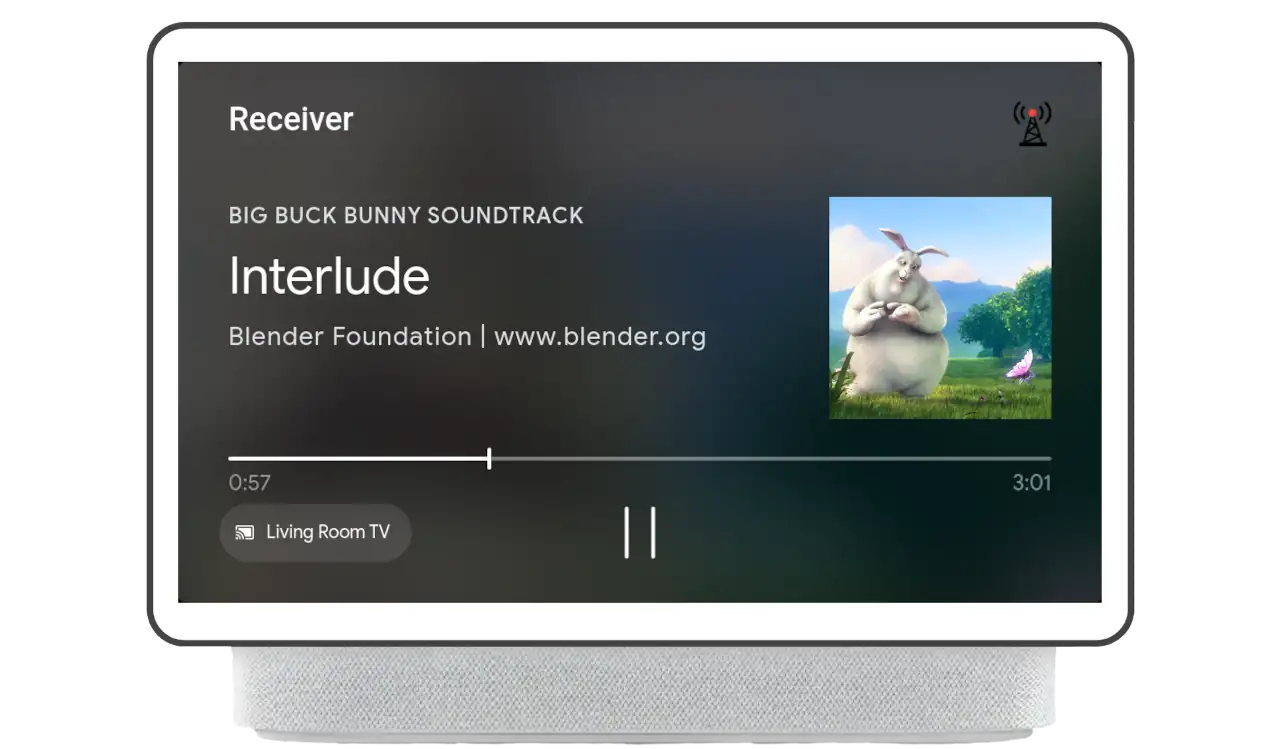
تظهر الصورة الثانوية في أعلى يسار الشاشة ويمكن استخدامها عرض رسم مع معلومات إضافية عن المحتوى الذي يتم تشغيله حاليًا مثل تنسيق المحتوى أو علامة الاتصال بالمحطة الإذاعية أو تقييم البرنامج التلفزيوني. تظل الصورة الثانوية معروضة على الشاشة ما دامت الميزة مفعّلة. المحتوى الحالي ولا يكون المشغّل في وضع الخمول.
يعرض الجدول 1 تجربة المستخدم عند عرض الميزة. مفعّلة على أنواع الأجهزة وعناصر التحكم ذات الصلة. تفاصيل التنفيذ والتكامل بعض الشيء بين تطبيقات الصوت والفيديو. الاطّلاع على الأقسام أدناه لدمج هذه الميزة في تطبيق WebRecipient.
| نوع الجهاز | المحتوى الصوتي | محتوى الفيديو |
|---|---|---|
| Chromecast |

|

|
| Chromecast مع Google TV |

|

|
| شاشة ذكية |

|

|
| جهاز تحكّم عن بُعد للشاشات الذكية |

|
ملاحظة: لا يمكن استخدام الصورة الثانوية في أجهزة التحكّم عن بُعد في محتوى الفيديو. |
الصوت
نظرة عامة
تعتمد الصورة الثانوية للمحتوى الصوتي على البيانات الوصفية للمحتوى الصوتي
المحتوى. وبعد تحميل عنصر الوسائط، فإن أي تغييرات لاحقة على بيانات
تظهر السمة secondaryImage في واجهة المستخدم.
في حال استخدام شاشة ذكية كجهاز تحكم عن بُعد للصوت، سيتم تشغيل الصورة الثانوية سيظهر أيضًا على واجهة المستخدم على الشاشة الذكية عند ضبطه
التنفيذ
لضبط الصورة الثانوية أو إزالتها أو تحديثها،
secondaryImage
يجب تعديل الخاصية MusicTrackMediaMetadata. يحصل الفندق على
Image
تم ملء هذا الكائن بعنوان URL الذي يصف مكان استضافة الصورة الثانوية.
في النموذج التالي، تم ضبط الصورة الثانوية في اعتراض load. فعندما
ينتهي المشغّل من تحميل المحتوى، ويتم عرض الصورة الثانوية.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
لتعديل الصورة الثانوية أثناء التشغيل، يجب أن يستخدم التطبيق
PlayerManager للحصول على MediaInformation من خلال الاتصال
getMediaInformation
يجب أن يُجري التطبيق تعديلاً على metadata من خلال تحديث
secondaryImage إلى القيمة المطلوبة. أَخِيرًا،
جارٍ الاتصالsetMediaInformation
بمعلومات جديدة سيتم تحديث واجهة المستخدم. يمكن استخدام هذه الطريقة للتعامل مع
التغييرات في البيانات الوصفية المقدَّمة من خلال التعديلات، مثل أحداث EMSG أو ID3
أثناء التشغيل.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
لإلغاء ضبط الصورة الثانوية، اضبط السمة secondaryImage على قيمة فارغة في
البيانات الوصفية.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
فيديو
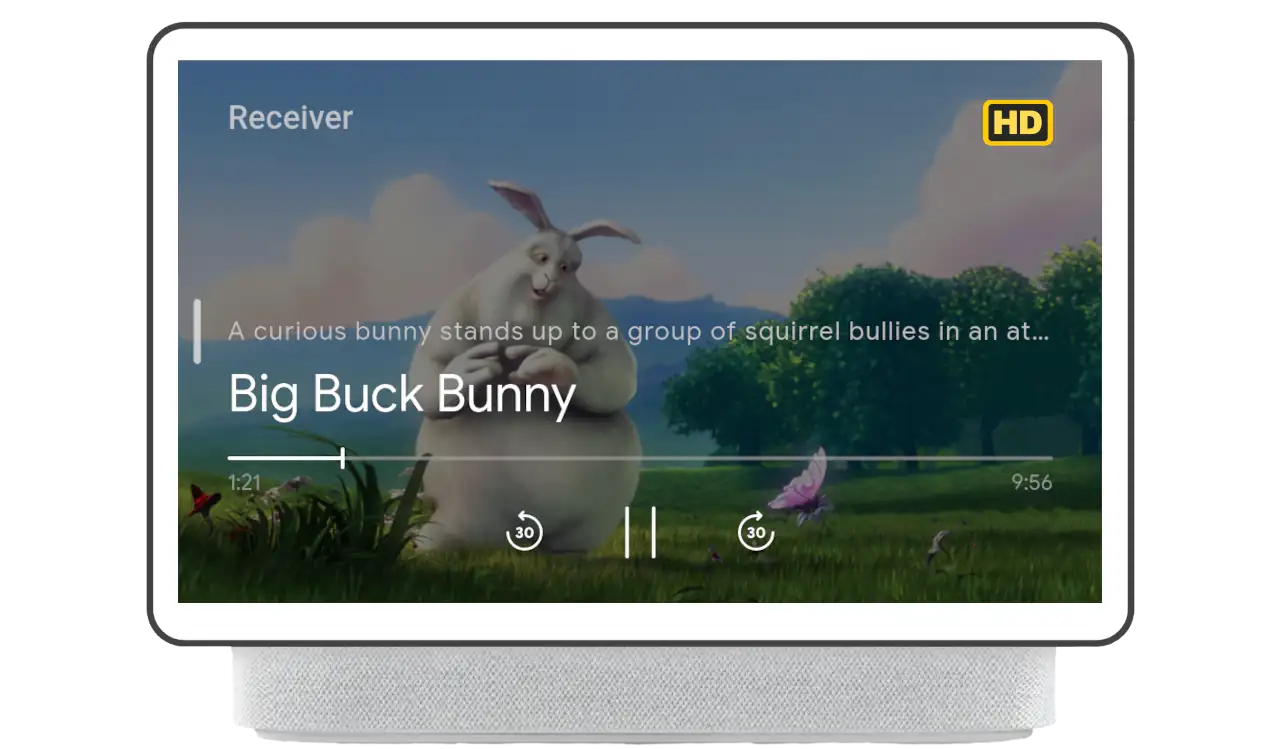
نظرة عامة
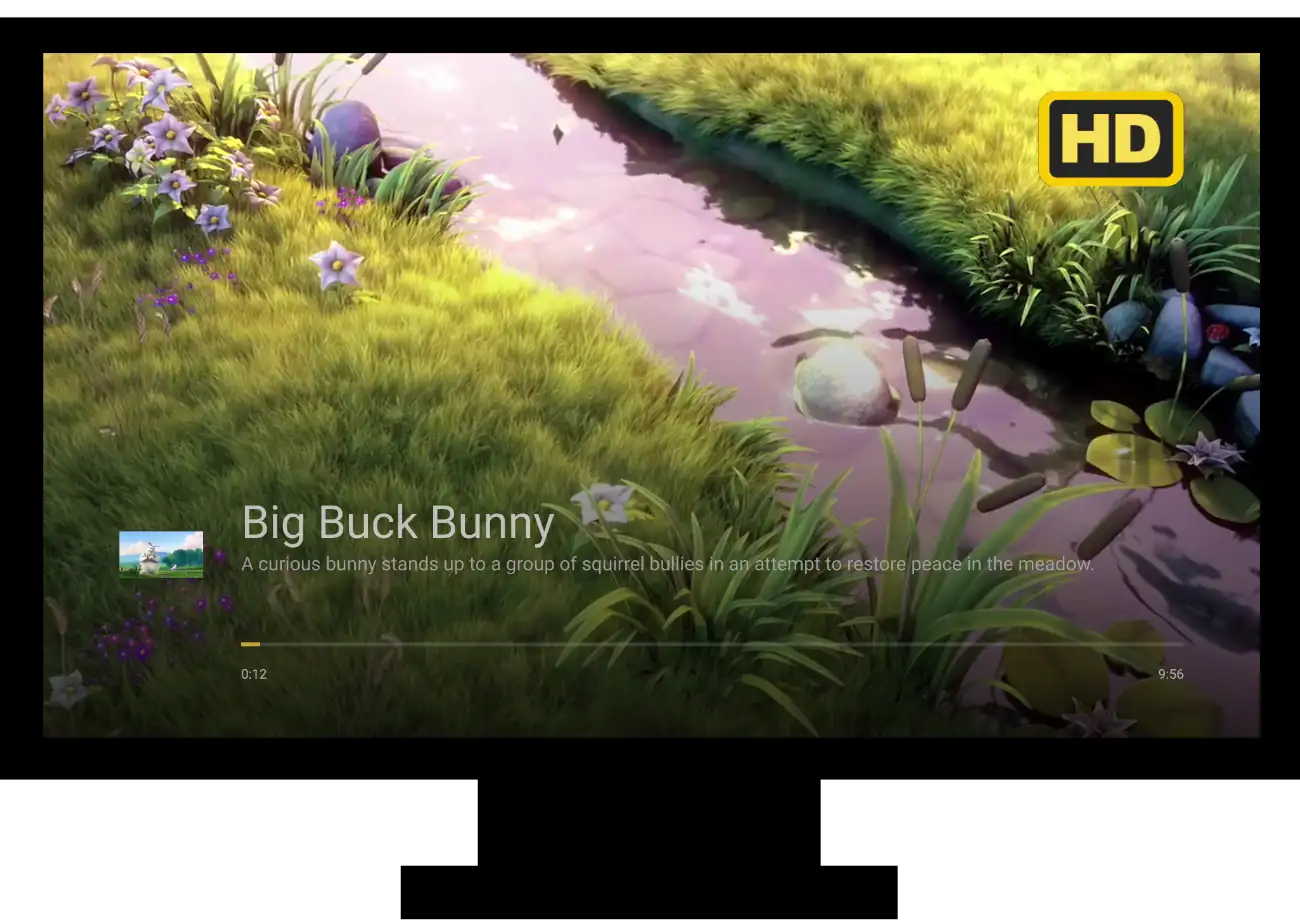
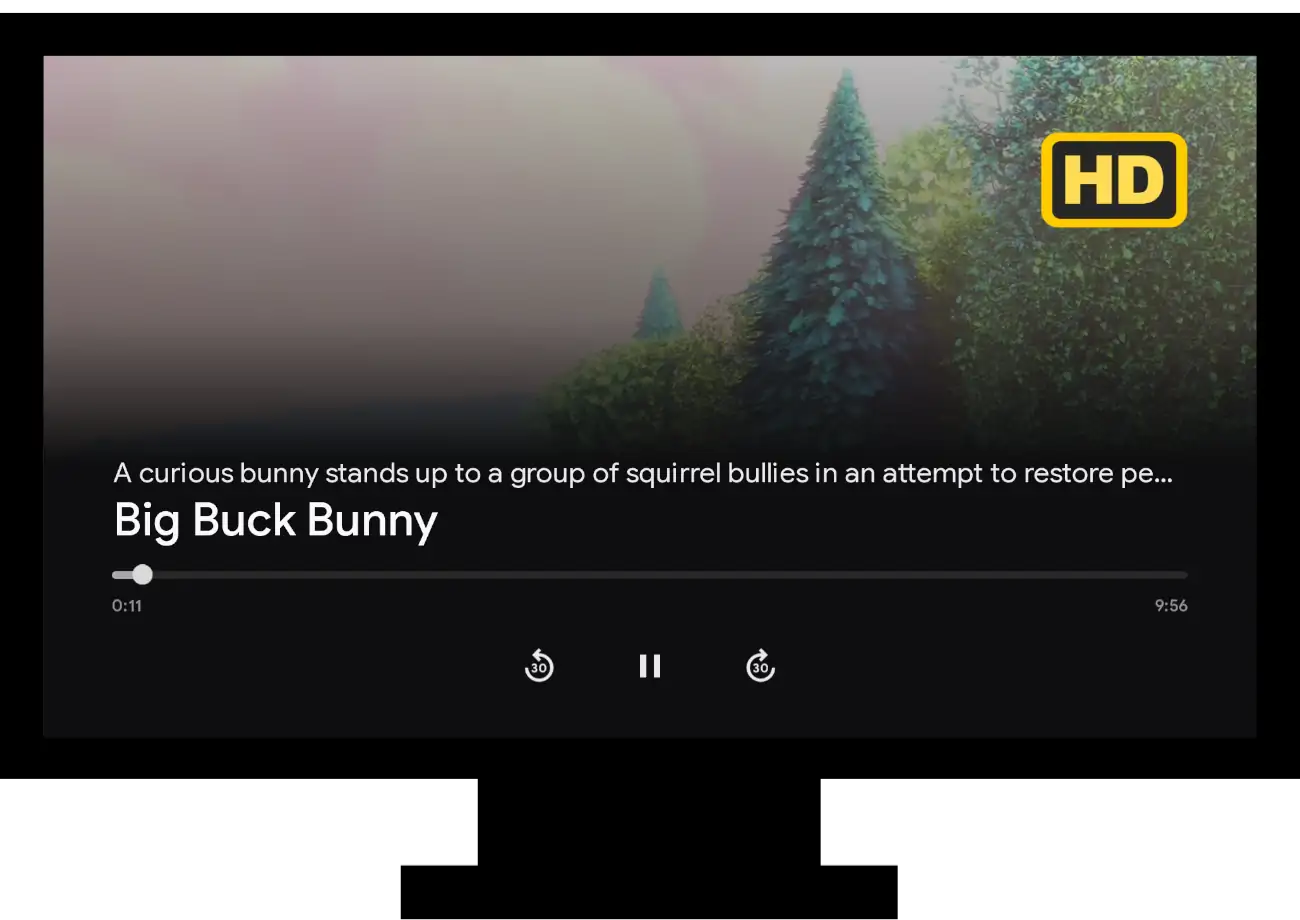
بالنسبة إلى محتوى الفيديو، يتم ضبط الصورة الثانوية وإزالتها باستخدام
UiManager
يتم عرض الصورة الثانوية مع تراكب عناصر التحكم في الفيديو.
التنفيذ
لضبط الصورة الثانوية، يجب أن يحصل التطبيق على نسخة افتراضية من UiManager.
والاتصال
setSecondaryImage
يتطلب الأمر معاملين:
SecondaryImagePosition
وعنوان URL للصورة. يمكن إجراء تعيين الصورة الثانوية في أي وقت ولكن
سيظهر فقط عندما يشغّل المستخدم التراكب ليظهر في المقدّمة.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
تتم إزالة الصورة الثانوية من خلال ضبط عنوان URL للصورة على null أو
سلسلة فارغة.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
الخطوات التالية
وبهذا تنتهي الميزات التي يمكنك إضافتها إلى جهاز استقبال الويب. يمكنك الآن إنشاء تطبيق مُرسِل على iOS أو Android، أو الويب.