Page Summary
-
Cast developers can add an optional secondary image to the UI for both audio and video applications to display additional information.
-
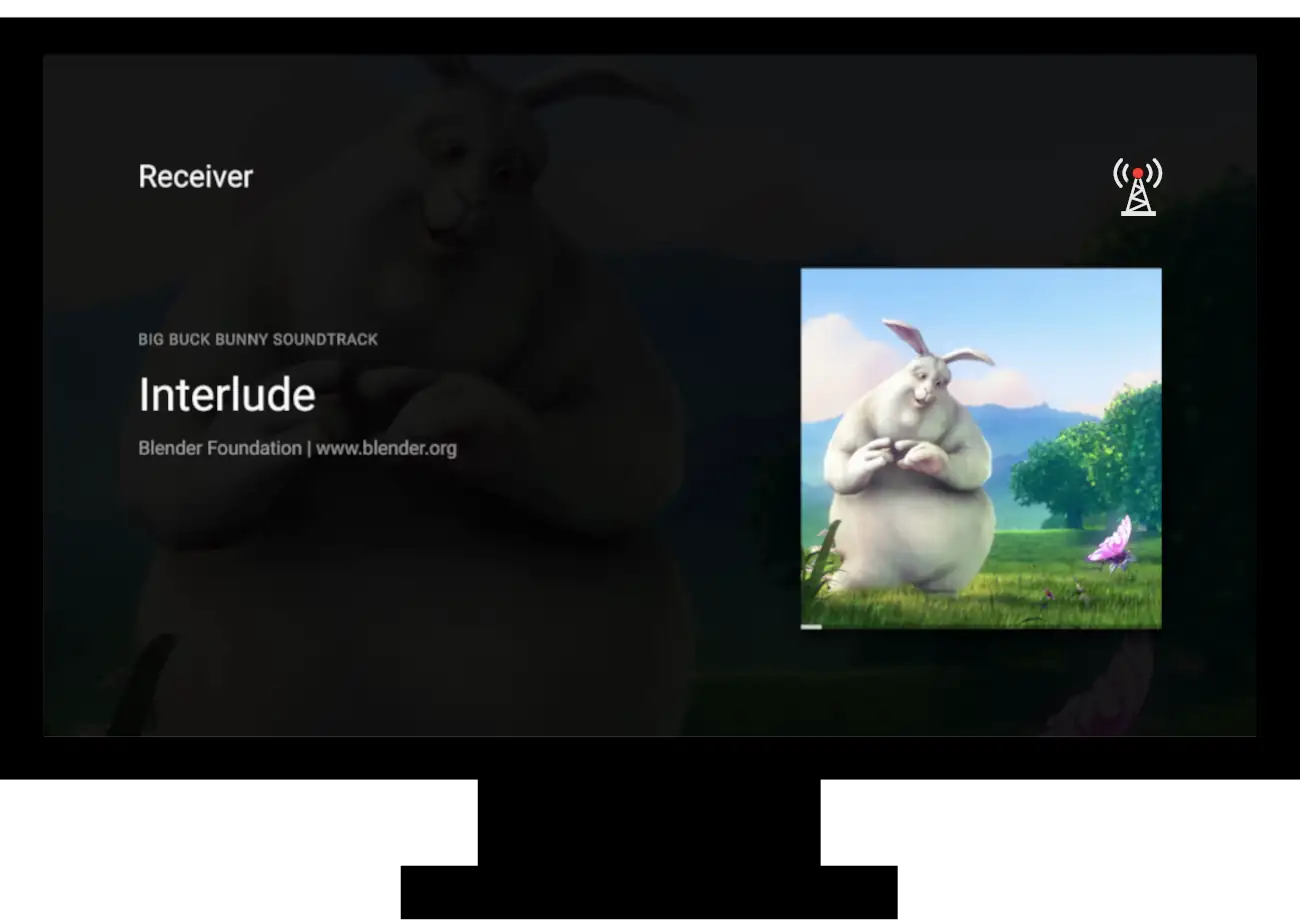
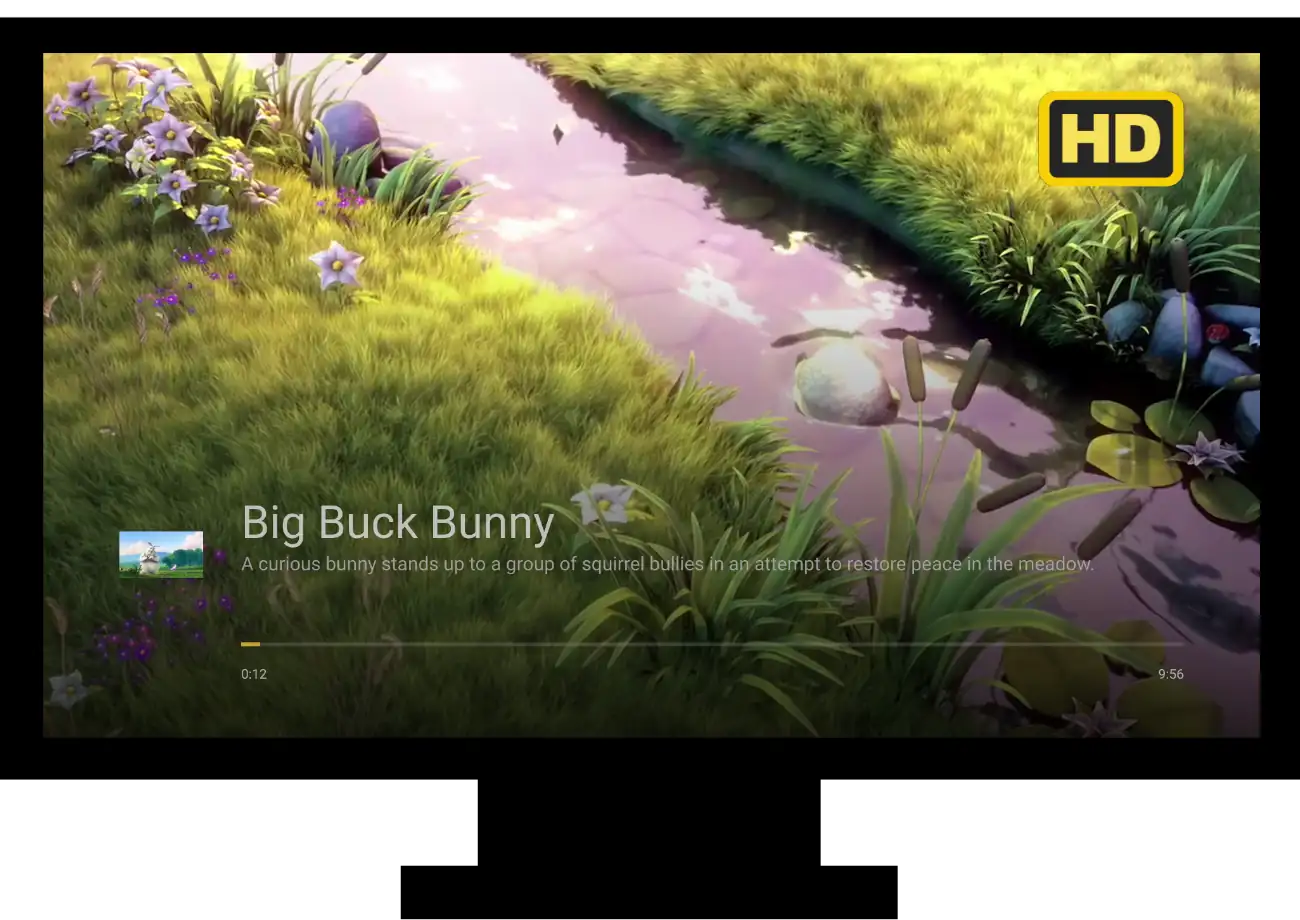
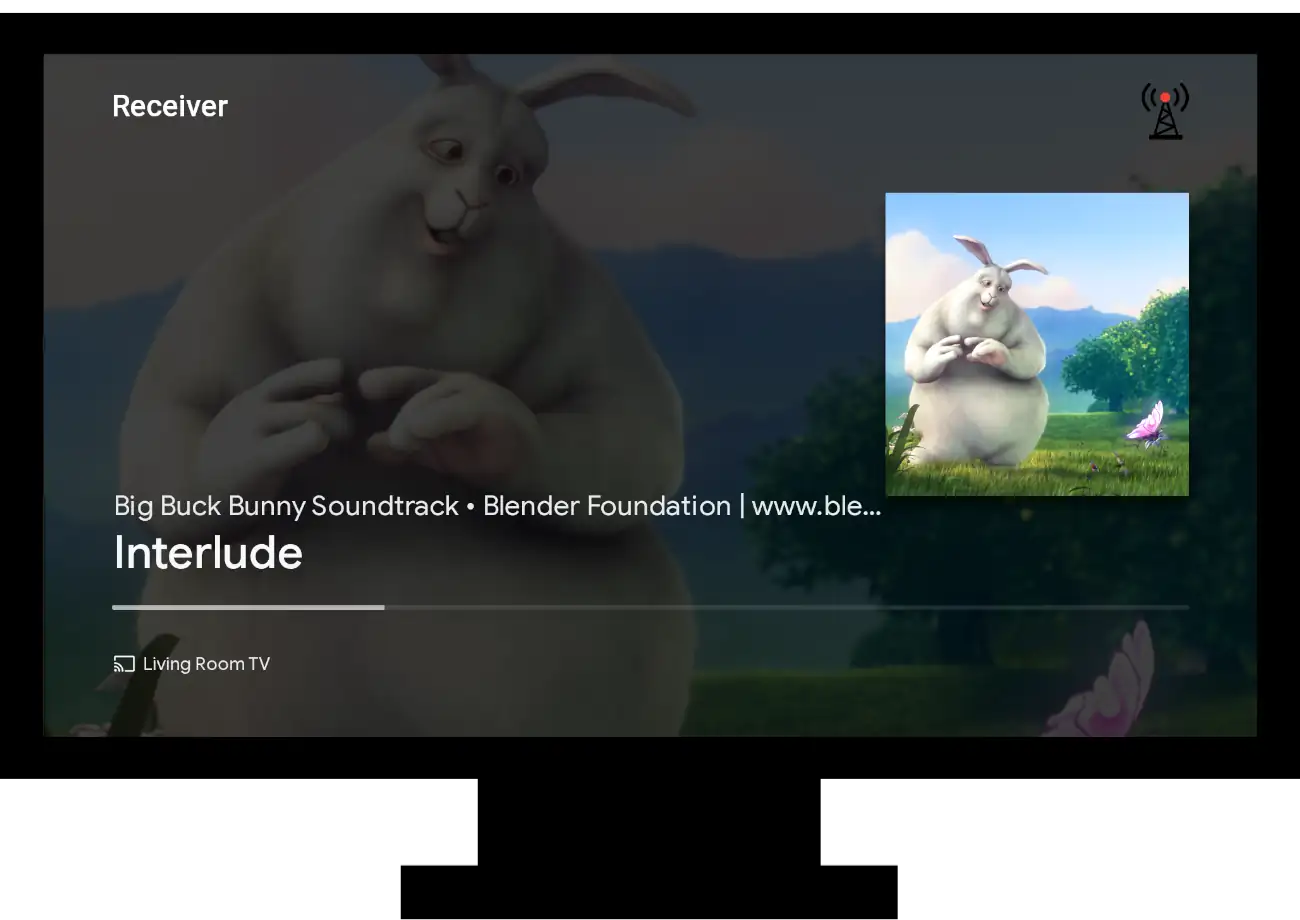
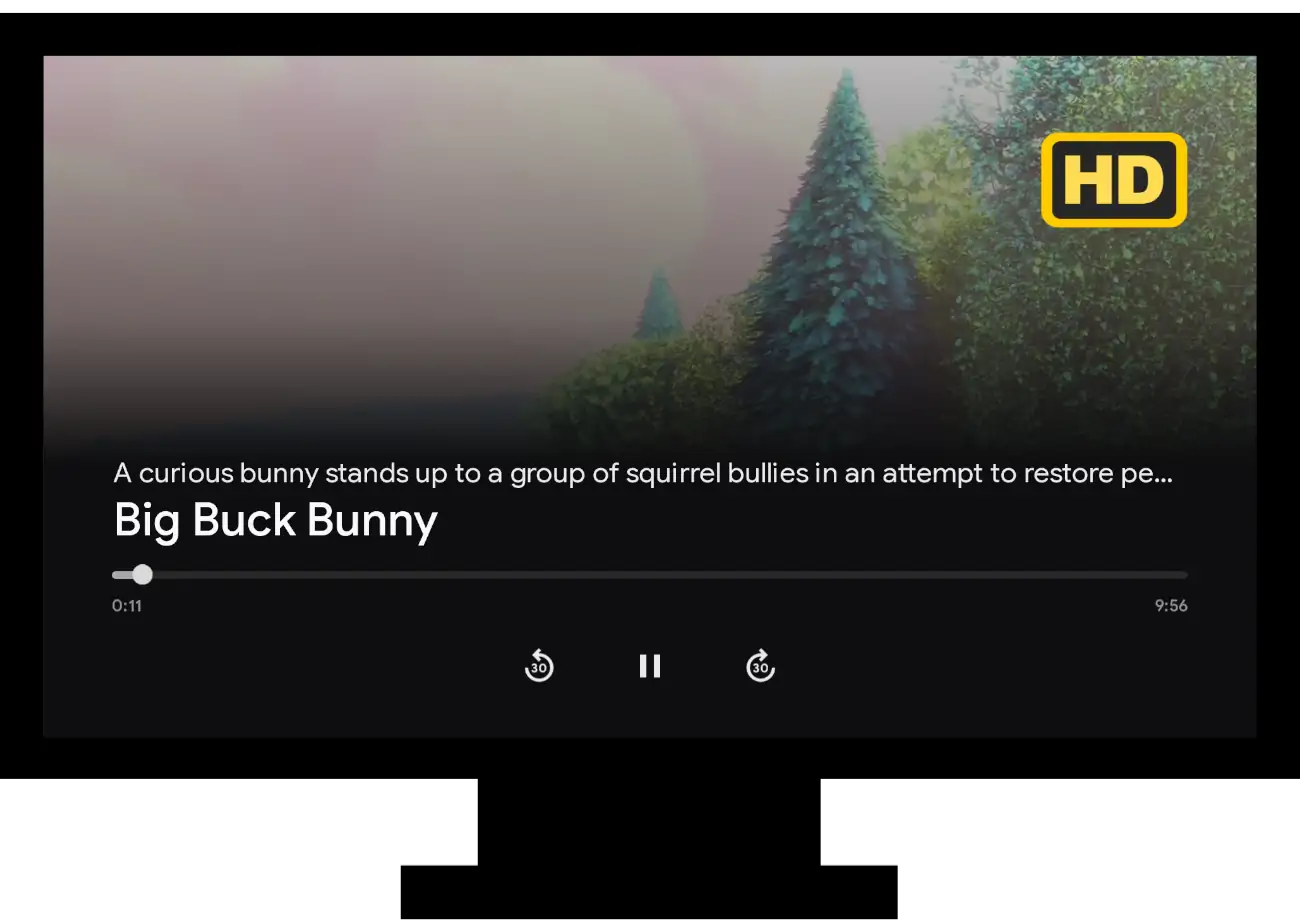
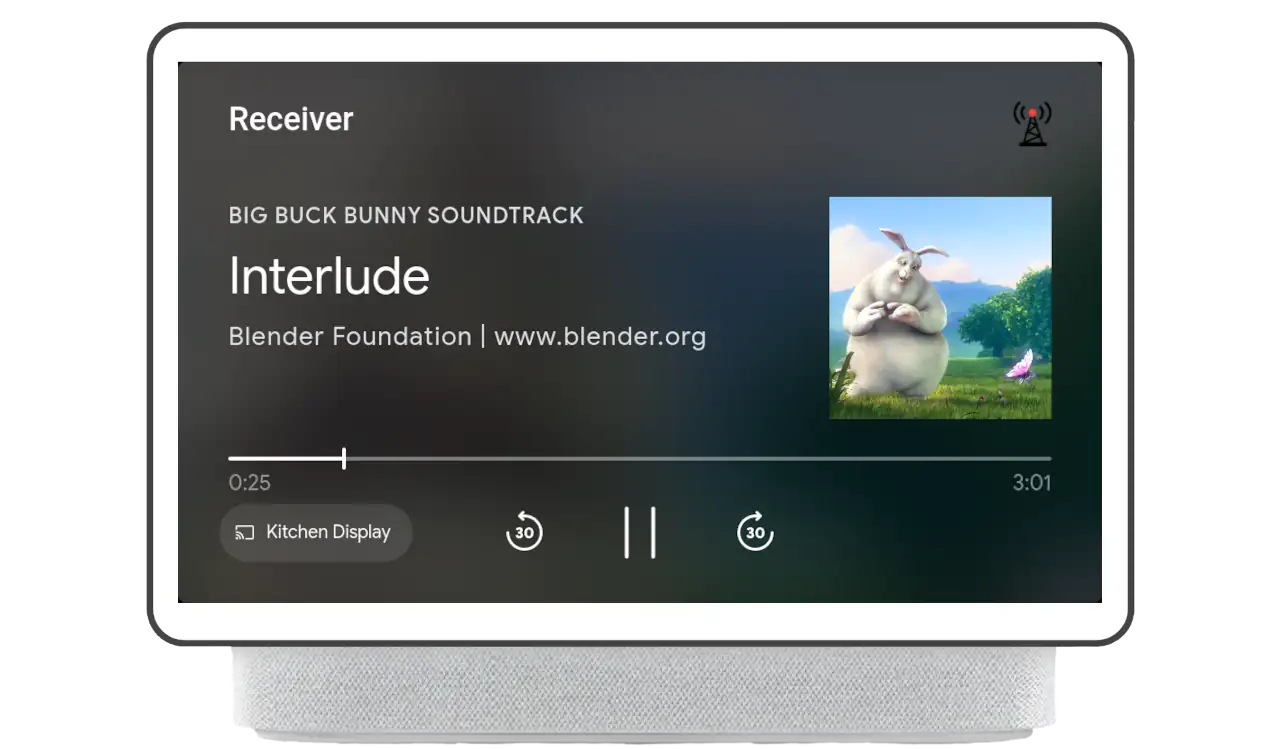
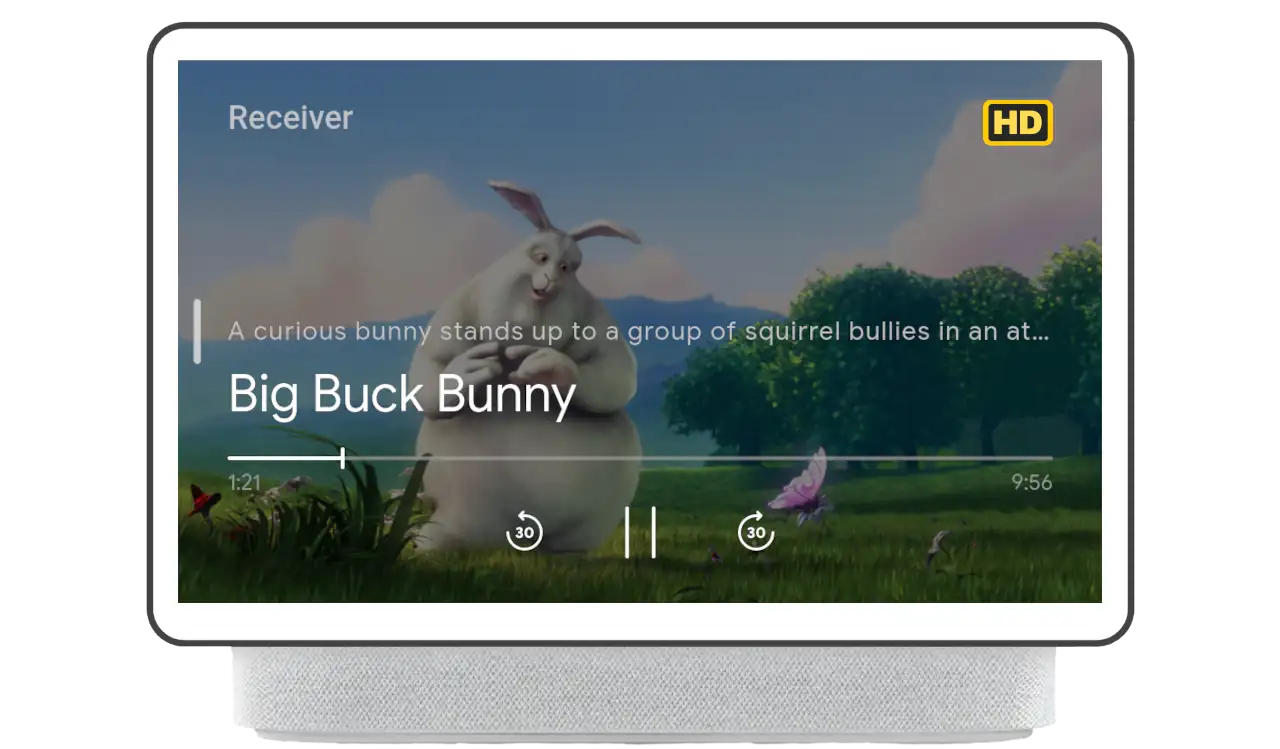
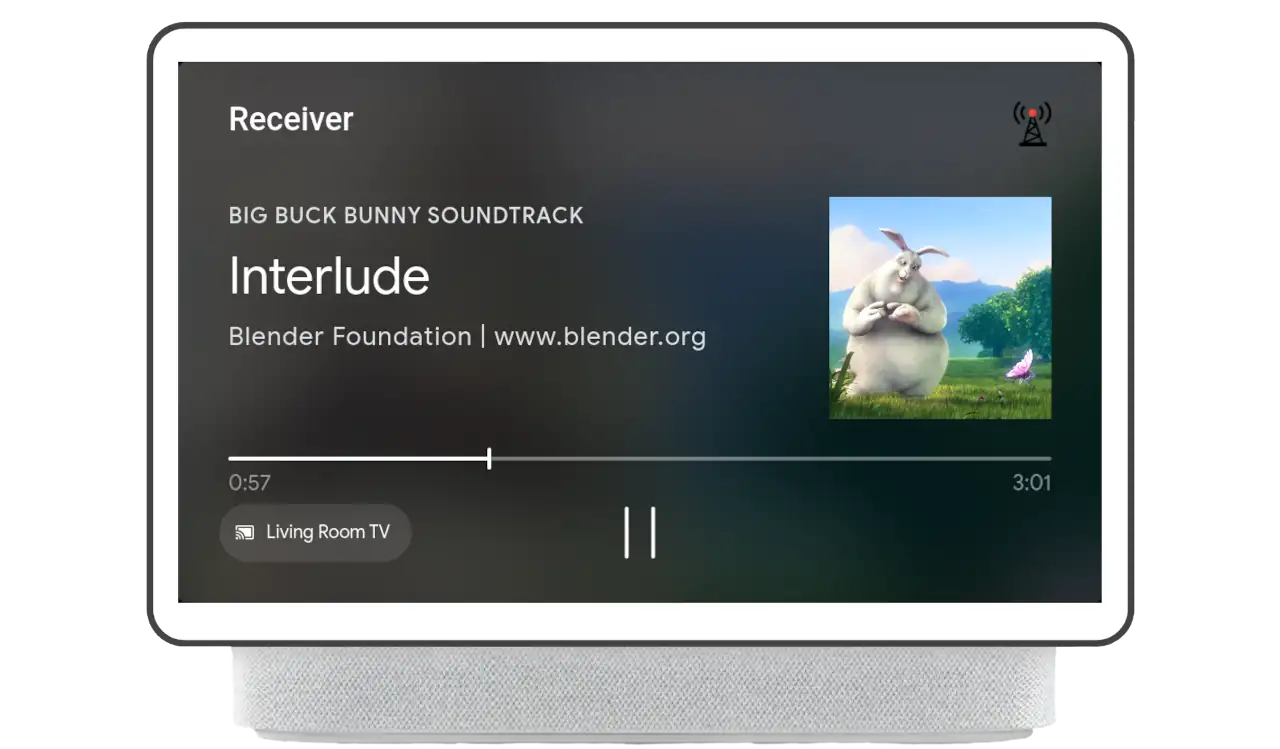
The secondary image appears in the top right corner of the display and remains visible as long as the feature is enabled and the player is not idle.
-
For audio content, the secondary image is managed by modifying the
secondaryImageproperty of the media metadata. -
For video content, the secondary image is set and removed using the
UiManagerand appears with the video controls overlay.
Cast developers can add an informational (secondary) image to the UI for audio and video applications. View the supported image formats for compatibility.
The secondary image appears on the top right of the display, and can be used to show a graphic with additional information about the currently-playing content, such as the content format, the radio station call sign, or the TV-show rating. The secondary image persists on screen as long as the feature is enabled for the current content and the player is not in an idle state.
Table 1 shows a user's experience when the feature is enabled on the applicable device types and controls. Details of implementation and integration differ slightly between audio and video apps. See the sections below for integrating this feature in your Web Receiver app.
| Device Type | Audio Content | Video Content |
|---|---|---|
| Chromecast |

|

|
| Chromecast w/Google TV |

|

|
| Smart Display |

|

|
| Smart Display Remote Control |

|
Note: Secondary image is not supported on remote controls for video content. |
Audio
Overview
The secondary image for audio content is driven by the metadata of the loaded
content. Once the media item is loaded, any subsequent changes to the metadata's
secondaryImage property are reflected in the UI.
If a smart display is used as a remote control for audio, the secondary image will also appear on the smart display's UI when set.
Implementation
To set, remove, or update the secondary image, the
secondaryImage
property of MusicTrackMediaMetadata needs to be modified. The property takes
an Image
object populated with the URL describing where the secondary image is hosted.
In the sample below, the secondary image is set in the load interceptor. When
the player finishes loading the content, the secondary image is displayed.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
To update the secondary image during playback, the application should use
PlayerManager to obtain the MediaInformation by calling
getMediaInformation.
The application should then modify the metadata by updating the
secondaryImage property to the desired value. Finally,
callingsetMediaInformation
with the new information will update the UI. This method can be used to handle
changes in metadata provided through updates such as EMSG or ID3 events
during playback.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
To unset the secondary image, set the secondaryImage property to null on the
metadata object.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
Video
Overview
For video content, the secondary image is set and removed using
UiManager.
The secondary image is shown with the video controls overlay.
Implementation
To set the secondary image, the application must get an instance of UiManager
and call
setSecondaryImage.
It takes two parameters: the
SecondaryImagePosition
and the url of the image. Setting the secondary image can be done at anytime but
will only be shown when a user triggers the overlay to be foregrounded.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Removing the secondary image is done by setting the image url to null or an
empty string.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Next steps
This concludes the features that you can add to your Web Receiver. You can now build a sender app on iOS, Android, or Web.