Разработчики Cast могут добавлять информационное (вторичное) изображение в пользовательский интерфейс аудио- и видеоприложений. Просмотрите поддерживаемые форматы изображений на предмет совместимости.
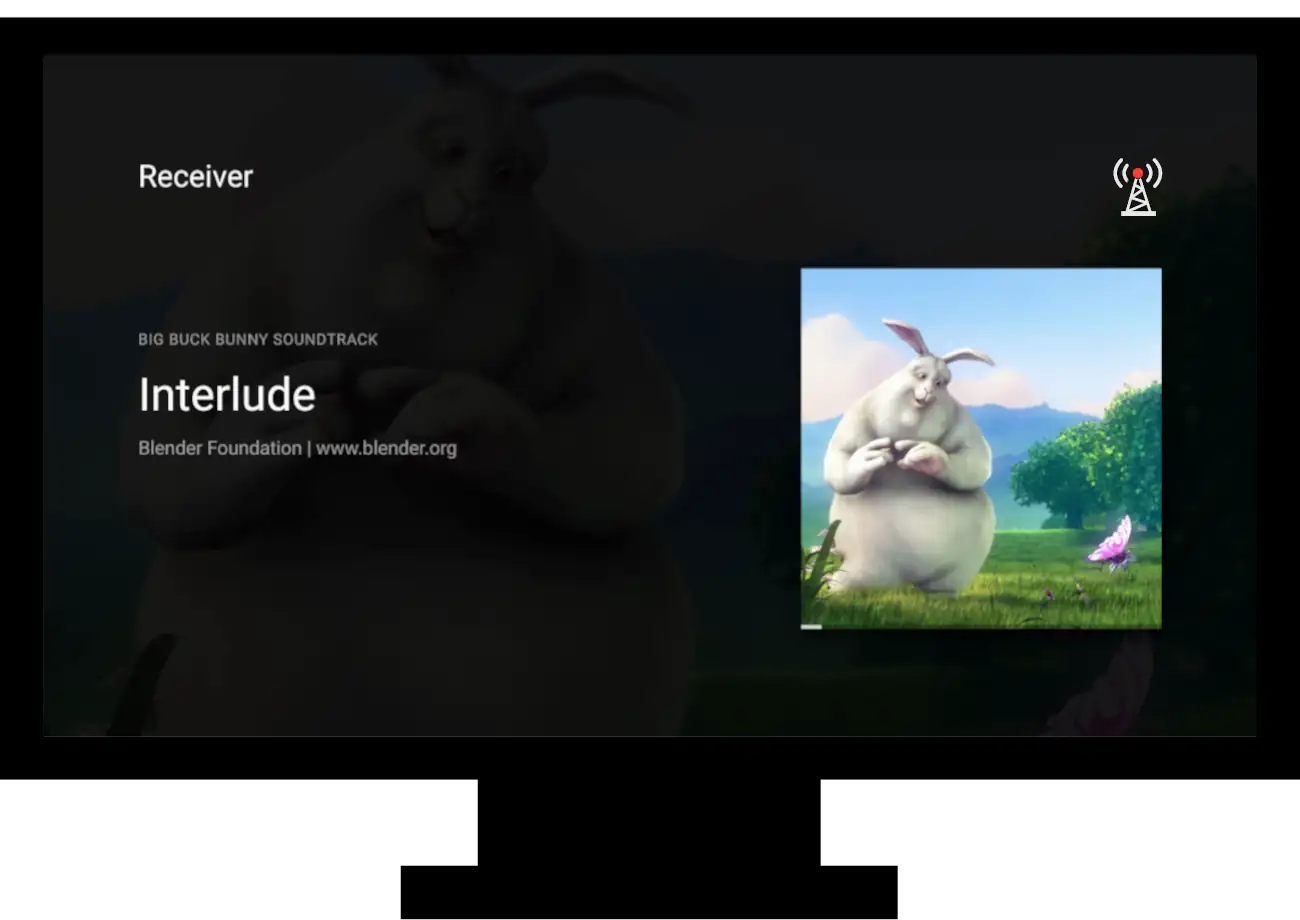
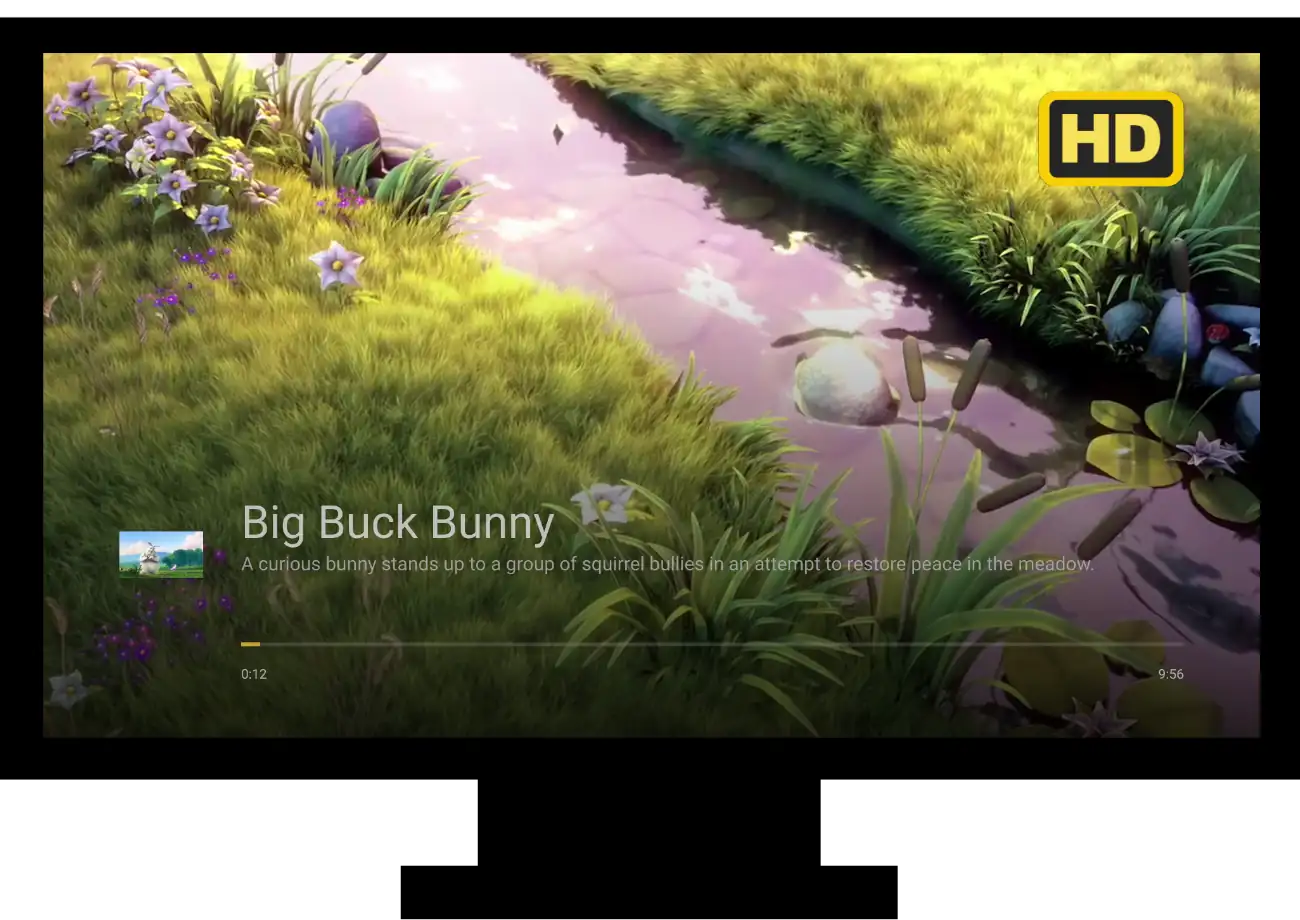
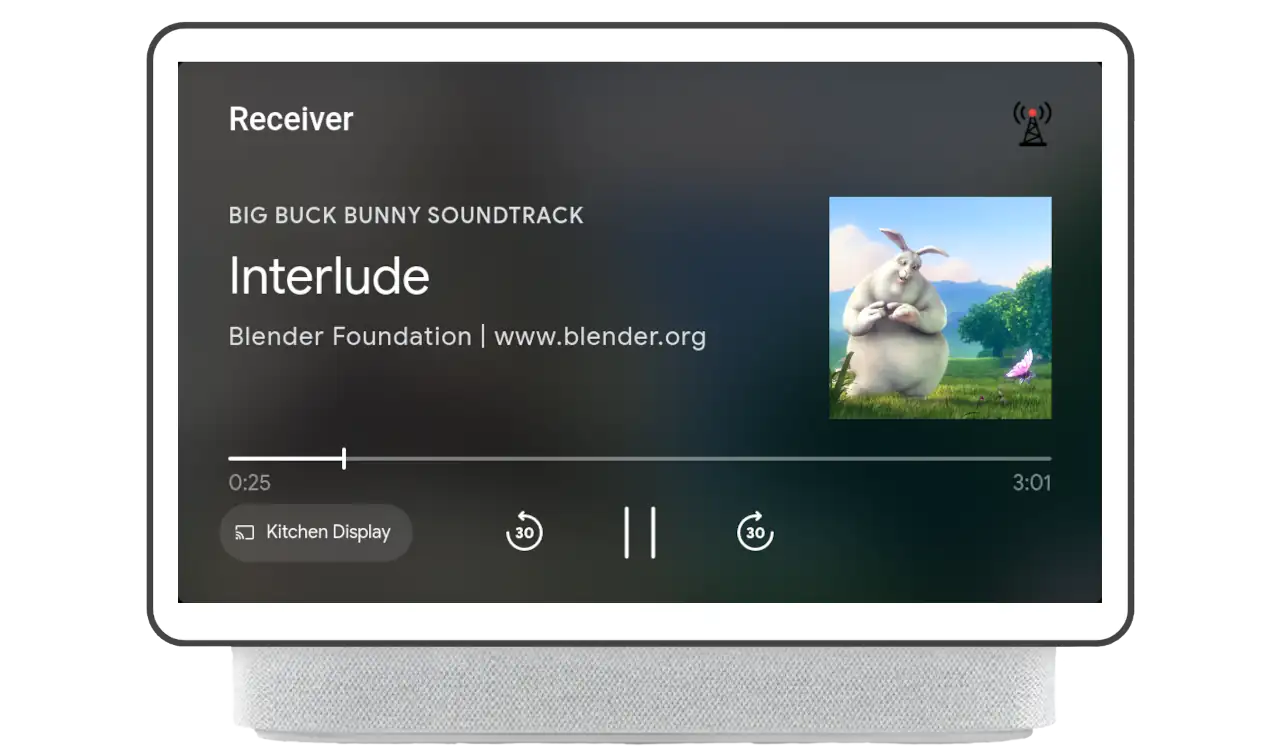
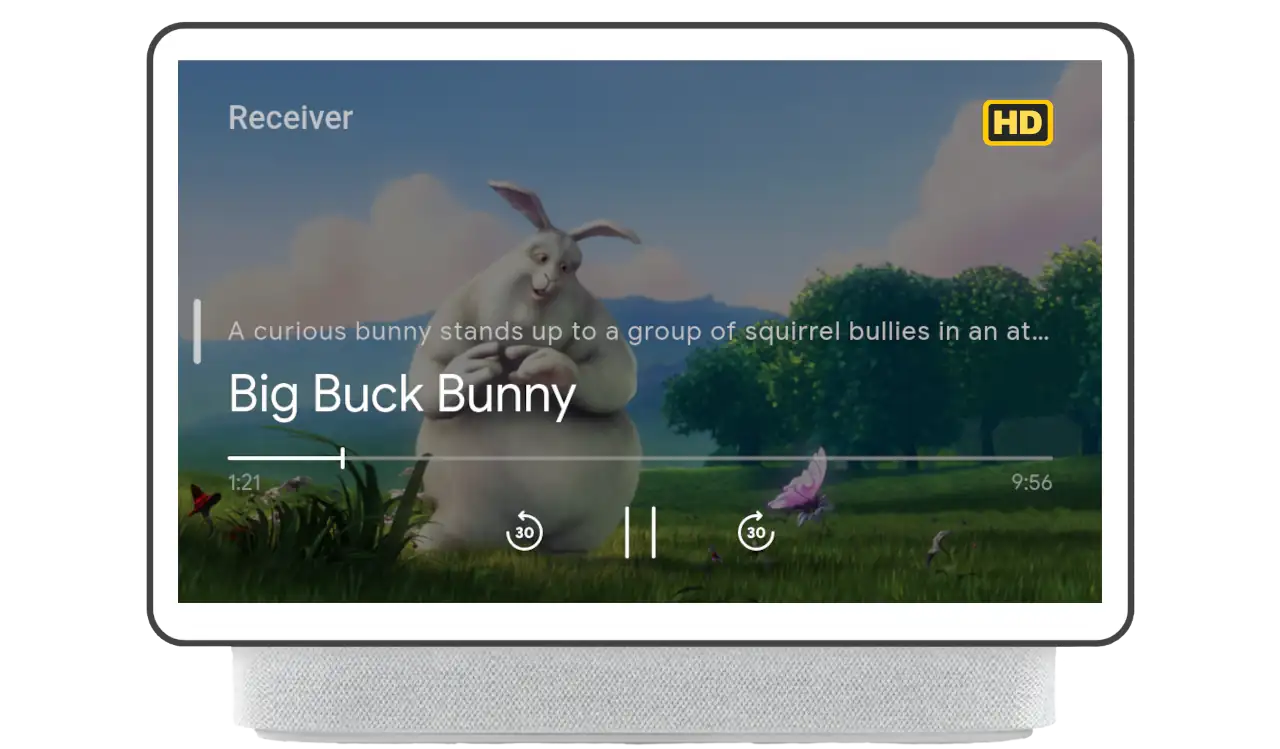
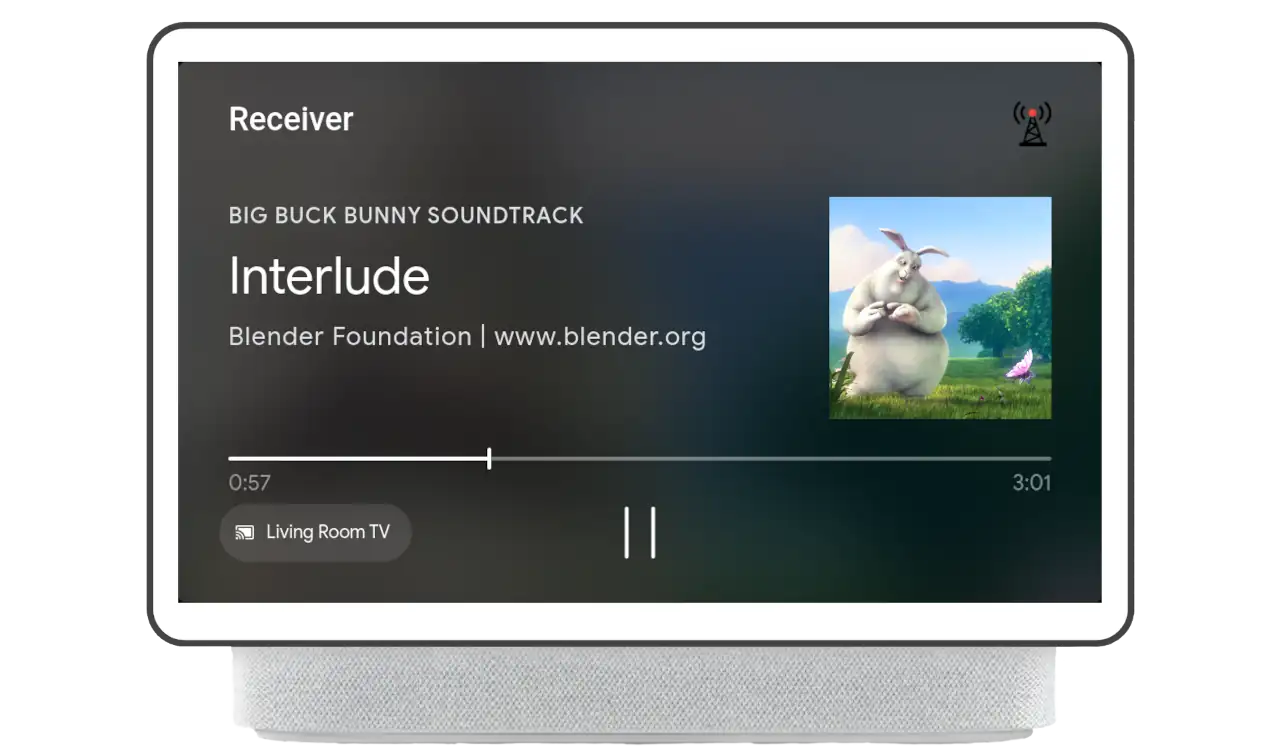
Вторичное изображение появляется в правом верхнем углу дисплея и может использоваться для отображения графики с дополнительной информацией о воспроизводимом в данный момент контенте, например о формате контента, позывном радиостанции или рейтинге телешоу. Вторичное изображение сохраняется на экране до тех пор, пока эта функция включена для текущего контента и проигрыватель не находится в состоянии ожидания.
В таблице 1 показано взаимодействие пользователя с включенной функцией на соответствующих типах устройств и элементах управления. Детали реализации и интеграции в различных аудио- и видеоприложениях немного различаются. См. разделы ниже, чтобы интегрировать эту функцию в ваше приложение веб-приемника.
| Тип устройства | Аудиоконтент | Видеоконтент |
|---|---|---|
| Хромкаст |  |  |
| Chromecast с Google TV |  |  |
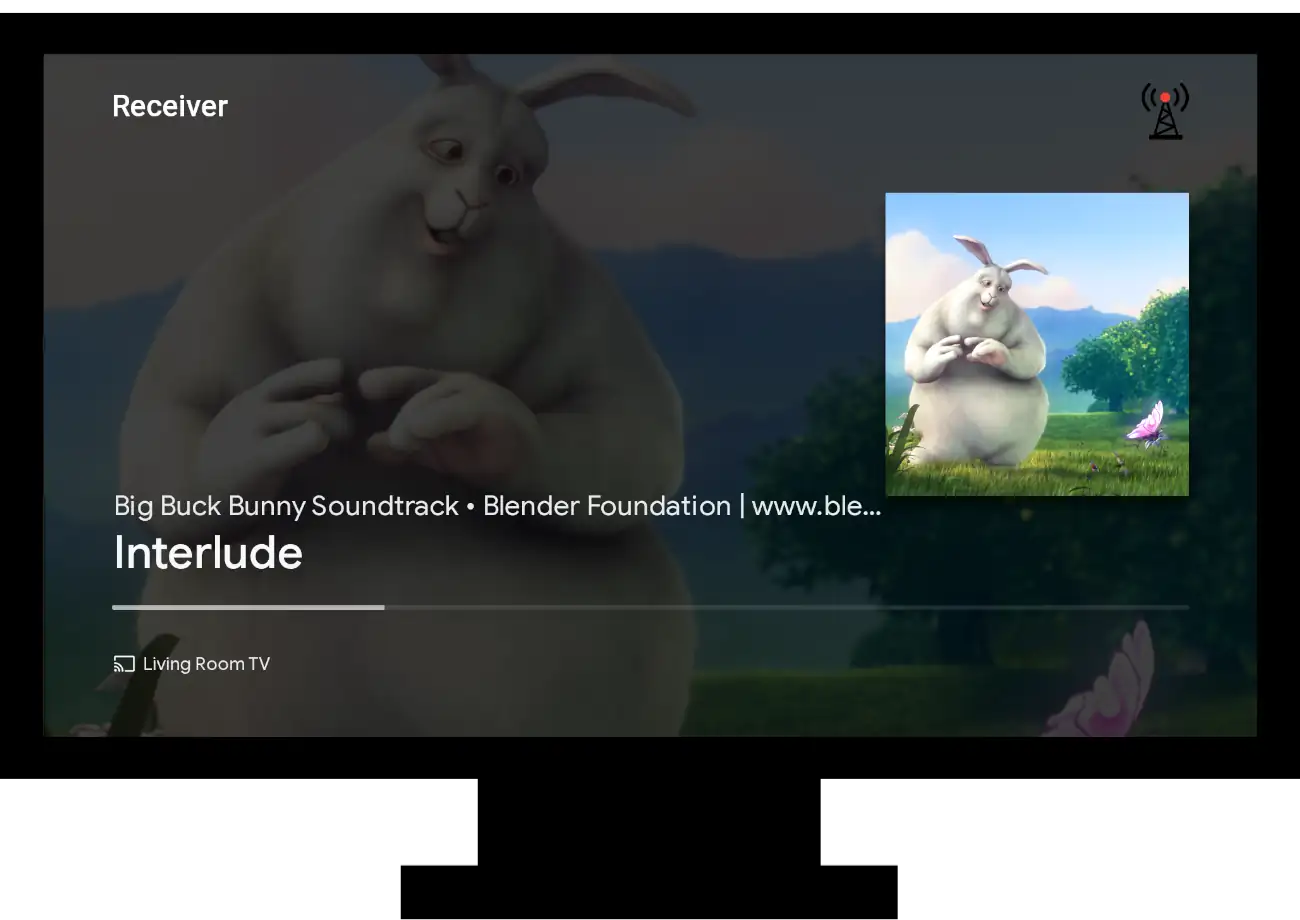
| Умный дисплей |  |  |
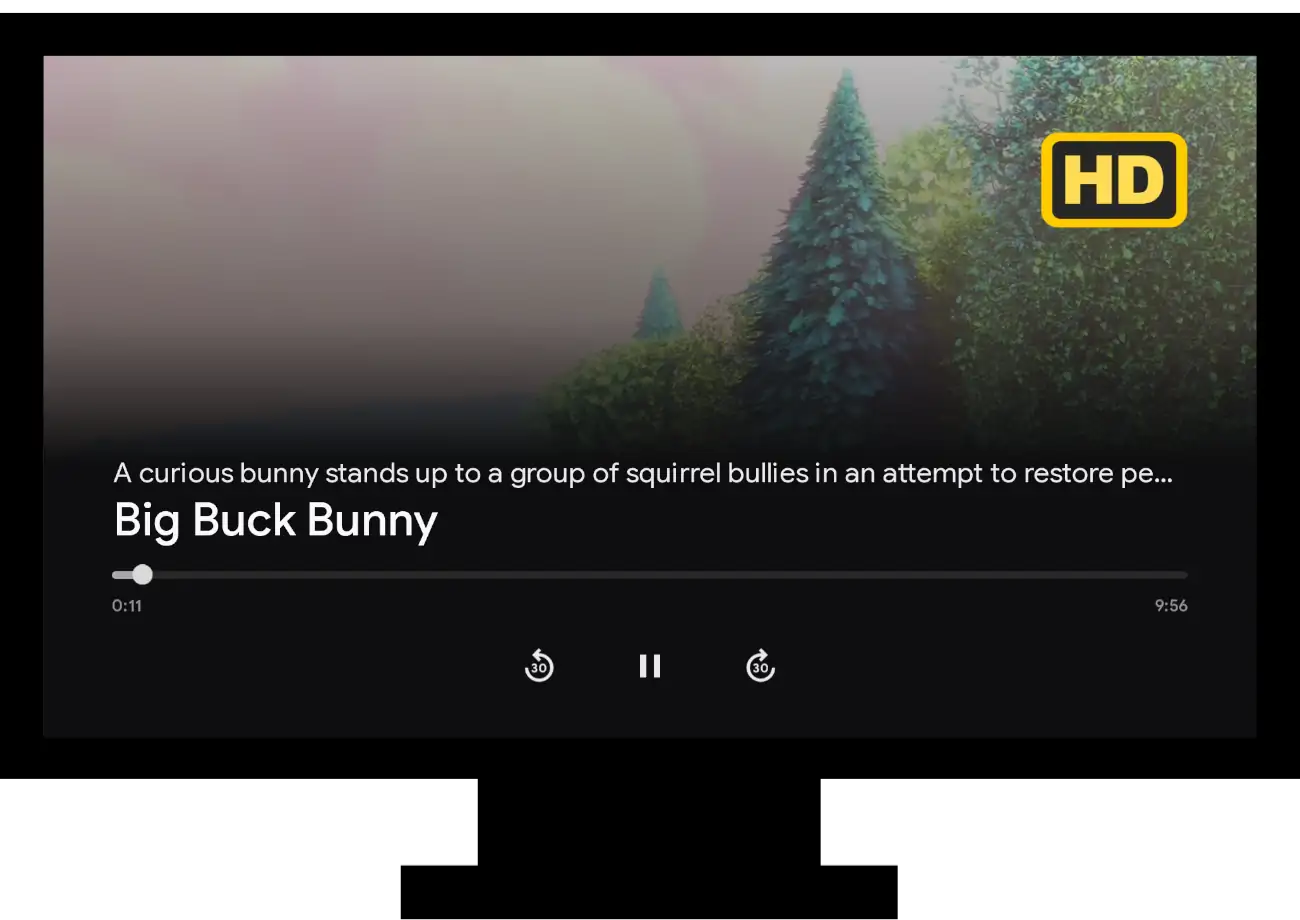
| Пульт дистанционного управления умным дисплеем |  | Примечание. Вторичное изображение не поддерживается на пультах дистанционного управления видеоконтентом. |
Аудио
Обзор
Вторичное изображение для аудиоконтента определяется метаданными загруженного контента. После загрузки элемента мультимедиа любые последующие изменения свойства secondaryImage метаданных отражаются в пользовательском интерфейсе.
Если интеллектуальный дисплей используется в качестве пульта дистанционного управления звуком, дополнительное изображение также появится в пользовательском интерфейсе смарт-дисплея, если оно установлено.
Выполнение
Чтобы установить, удалить или обновить вторичное изображение, необходимо изменить свойство secondaryImage объекта MusicTrackMediaMetadata . Свойство принимает объект Image , заполненный URL-адресом, описывающим место размещения вторичного изображения.
В примере ниже вторичное изображение установлено в перехватчике load . Когда проигрыватель завершает загрузку содержимого, отображается вторичное изображение.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Чтобы обновить вторичное изображение во время воспроизведения, приложение должно использовать PlayerManager для получения MediaInformation вызвав getMediaInformation . Затем приложение должно изменить metadata , обновив свойство secondaryImage до желаемого значения. Наконец, вызов setMediaInformation с новой информацией обновит пользовательский интерфейс. Этот метод можно использовать для обработки изменений метаданных, предоставляемых посредством обновлений, таких как события EMSG или ID3 во время воспроизведения.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Чтобы отключить вторичное изображение, установите для свойства secondaryImage значение null в объекте метаданных.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
Видео
Обзор
Для видеоконтента вторичное изображение устанавливается и удаляется с помощью UiManager . Вторичное изображение отображается с наложением элементов управления видео.
Выполнение
Чтобы установить вторичное изображение, приложение должно получить экземпляр UiManager и вызвать setSecondaryImage . Он принимает два параметра: SecondaryImagePosition и URL-адрес изображения. Установить дополнительное изображение можно в любое время, но оно будет отображаться только тогда, когда пользователь активирует наложение на передний план.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Удаление вторичного изображения выполняется путем установки URL-адреса изображения в значение null или пустую строку.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Следующие шаги
На этом завершаются функции, которые вы можете добавить к своему веб-приемнику. Теперь вы можете создать приложение-отправитель на iOS , Android или в Интернете .
