Интеллектуальные дисплеи — это устройства с сенсорными функциями, позволяющие приложениям веб-приемника поддерживать сенсорные элементы управления. SDK Web Receiver предоставляет пользовательский интерфейс по умолчанию с дополнительной настройкой элементов управления проигрывателем.
В этом руководстве объясняется, как оптимизировать приложение веб-приемника при запуске на интеллектуальных дисплеях и как настроить элементы управления проигрывателем.
Доступ к элементам управления пользовательского интерфейса
Доступ к объекту элементов управления пользовательского интерфейса можно получить с помощью следующего кода:
const controls = cast.framework.ui.Controls.getInstance();
Если вы не используете элемент cast-media-player , вам необходимо установить для свойства touchScreenOptimizedApp значение true в UiConfig в разделе CastReceiverOptions .
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
Пользовательский интерфейс видео по умолчанию
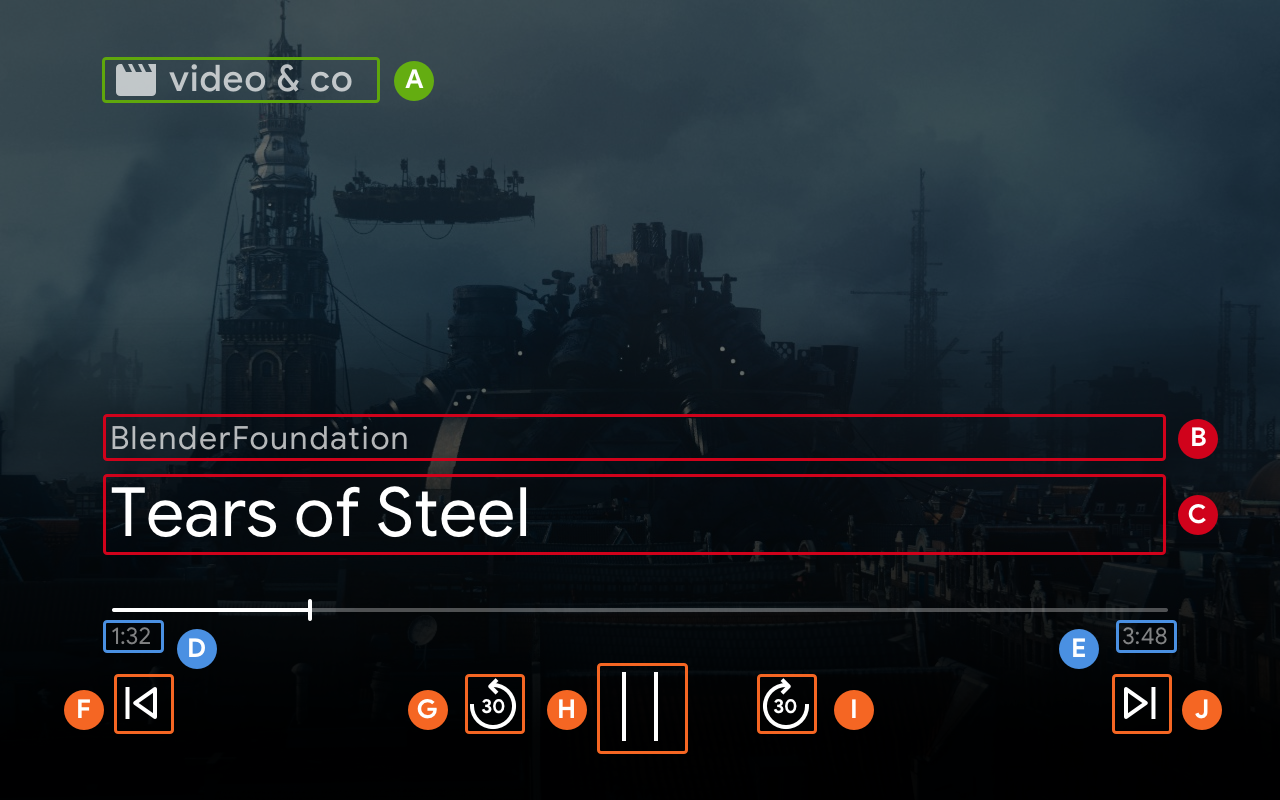
Кнопки управления по умолчанию назначаются каждому слоту на основе MetadataType и MediaStatus.supportedMediaCommands .
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle или GenericMediaMetadata.subtitle .
C. MovieMediaMetadata.title или GenericMediaMetadata.title .
F. ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
H. Воспроизведение/пауза
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
Когда значение supportedMediaCommands равно ALL_BASIC_MEDIA , макет элемента управления по умолчанию будет отображаться, как показано ниже:

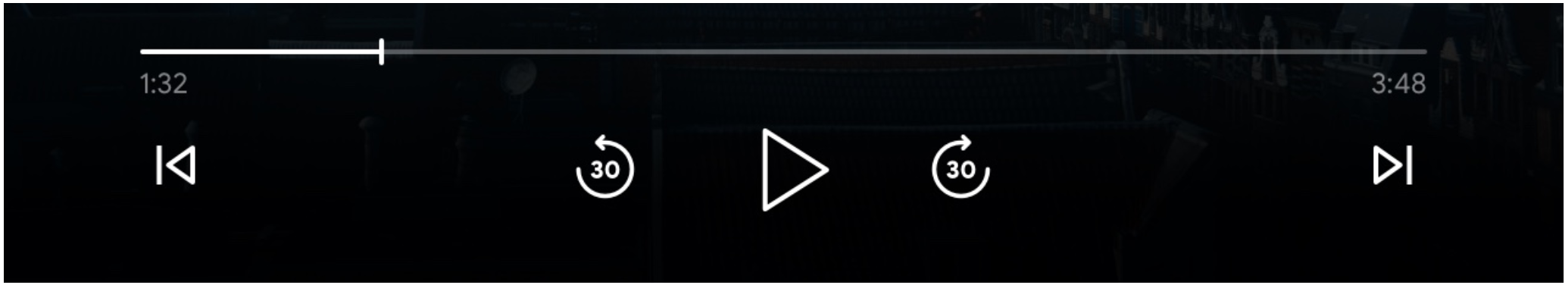
Когда значение supportedMediaCommands равно ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT , макет управления по умолчанию будет отображаться, как показано ниже:

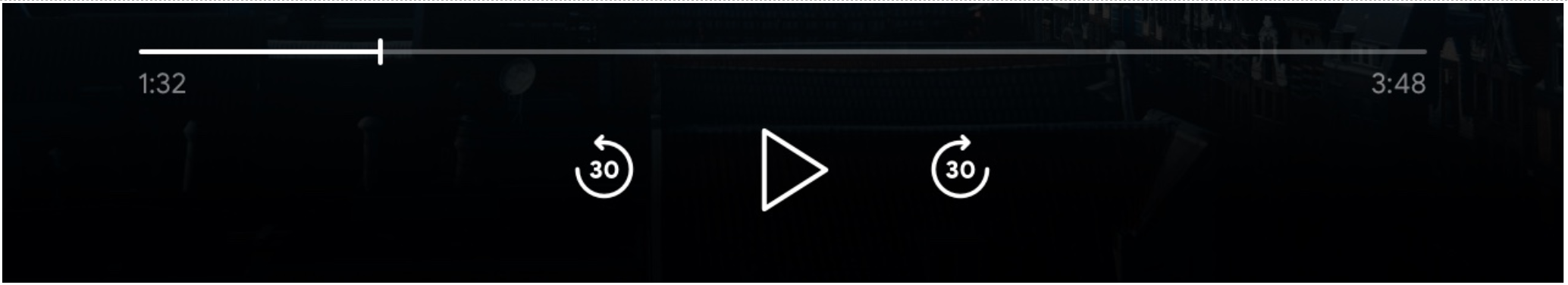
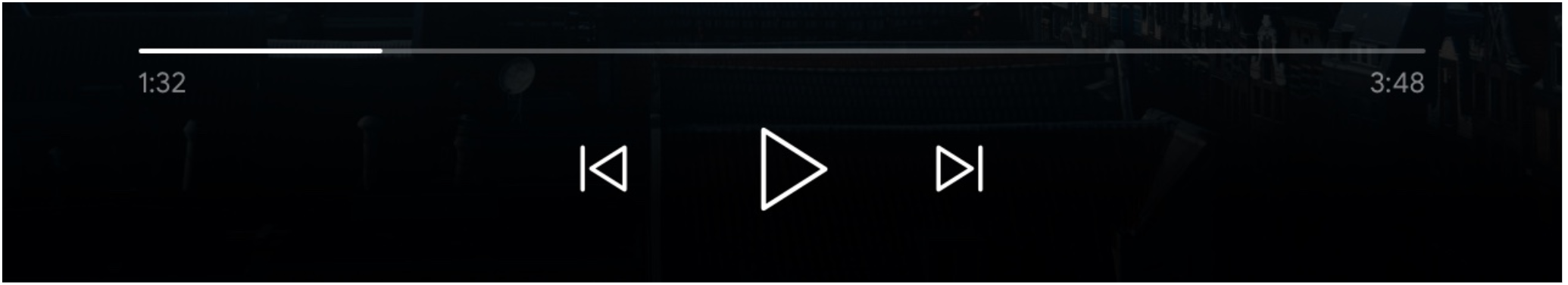
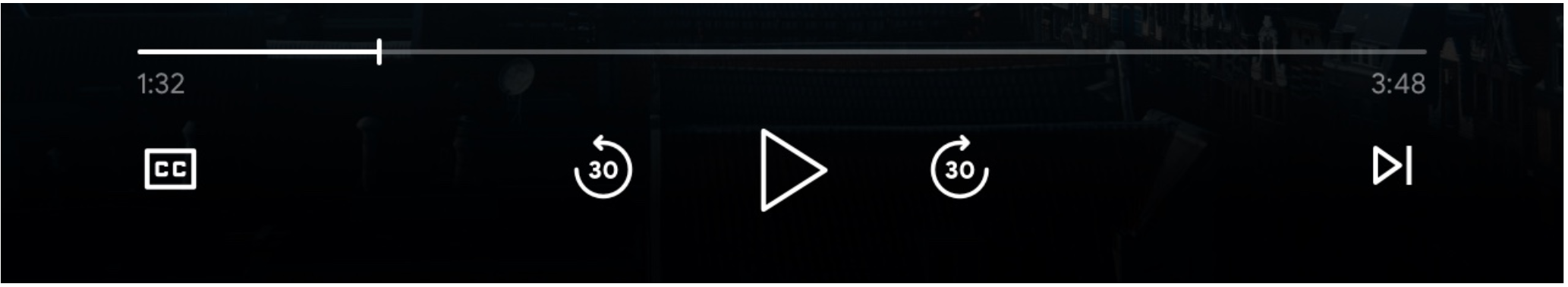
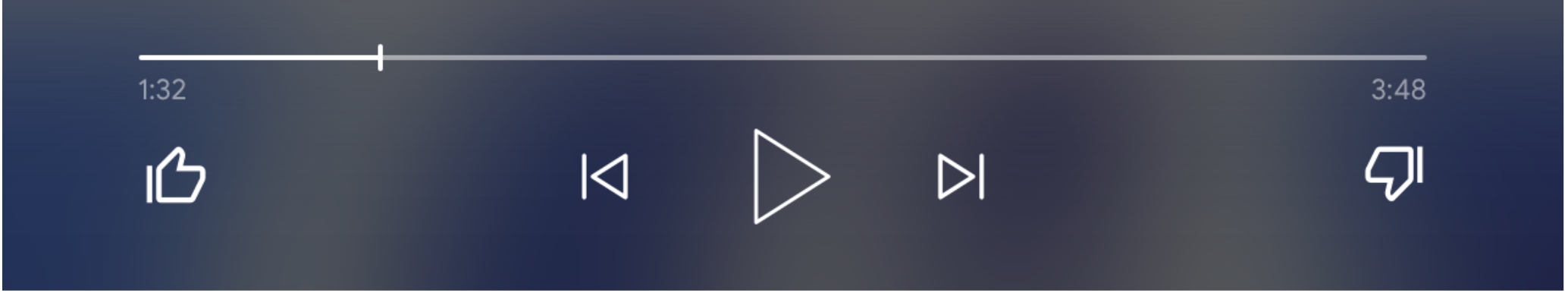
Когда значение supportedMediaCommands равно PAUSE | QUEUE_PREV | QUEUE_NEXT , макет управления по умолчанию будет отображаться, как показано ниже:

Если текстовые дорожки доступны, кнопка субтитров всегда будет отображаться в SLOT_SECONDARY_1 .

Чтобы динамически изменить значение supportedMediaCommands после запуска контекста получателя, вы можете вызвать PlayerManager.setSupportedMediaCommands чтобы переопределить значение. Кроме того, вы можете добавить новую команду, используя addSupportedMediaCommands , или удалить существующую команду, используя removeSupportedMediaCommands .
Звуковой интерфейс по умолчанию
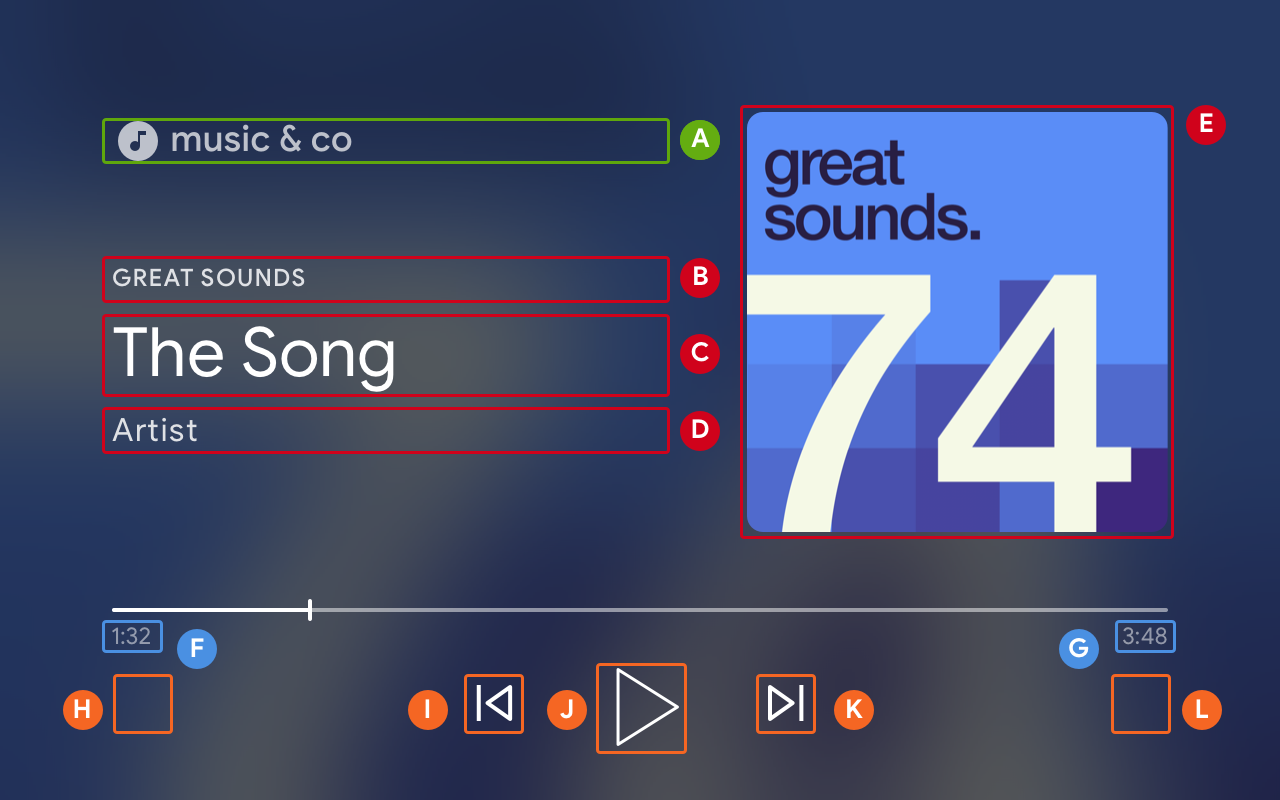
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist , MusicTrackMediaMetadata.artist или MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Воспроизведение/пауза
К. ControlsSlot.SLOT_PRIMARY_2
L. ControlsSlot.SLOT_SECONDARY_2
Когда значение supportedMediaCommands равно ALL_BASIC_MEDIA , макет элемента управления по умолчанию будет отображаться, как показано ниже:

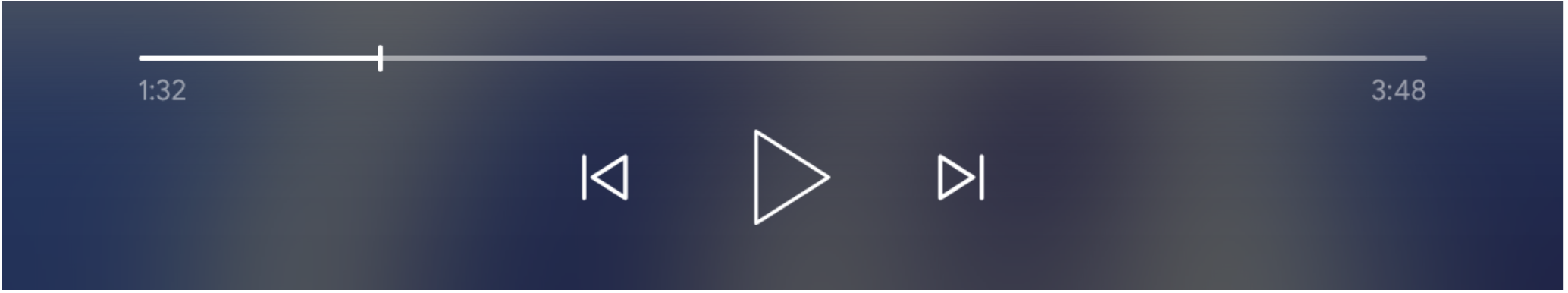
Когда значение supportedMediaCommands равно ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT , макет управления по умолчанию будет отображаться, как показано ниже:

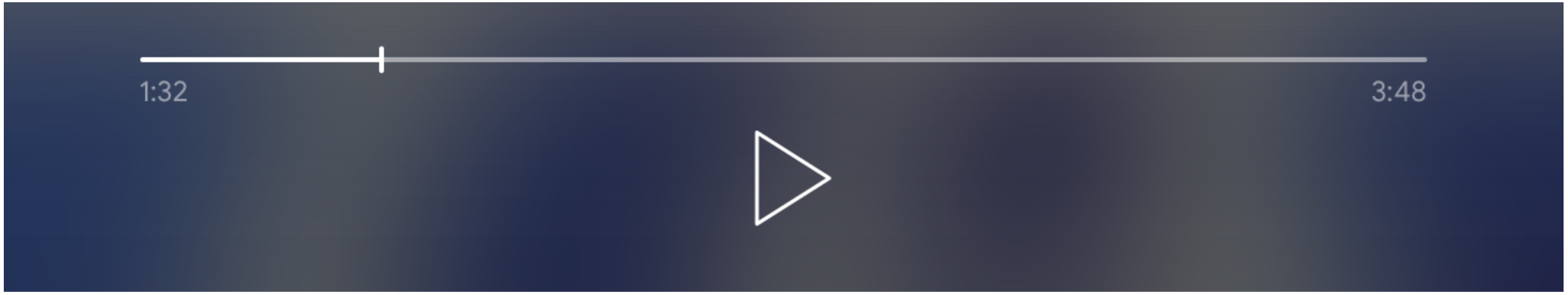
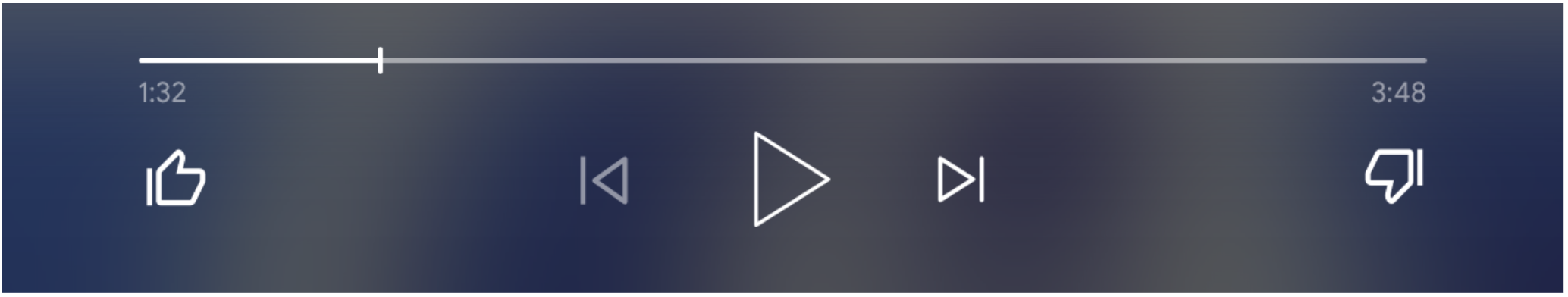
Чтобы динамически изменить значение supportedMediaCommands после запуска контекста веб-приемника, вы можете вызвать PlayerManager.setSupportedMediaCommands чтобы переопределить значение. Кроме того, вы можете добавлять новые команды с помощью addSupportedMediaCommands или удалять существующие команды с помощью removeSupportedMediaCommands .
Настройте расположение кнопок управления пользовательским интерфейсом
Использование пользовательского макета, если вы хотите изменить кнопки в элементах управления пользовательского интерфейса.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Затем вы можете назначить кнопки управления 4 слотам, вызвав assignButton .
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
Пользовательский макет будет отображаться, как показано ниже:

Если назначенная кнопка не поддерживается в MediaStatus.supportedMediaCommands , кнопка неактивна. Например, если supportedMediaCommands равен ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE , то кнопка QUEUE_PREV отключается.

Чтобы динамически изменить значение supportedMediaCommands после запуска контекста веб-приемника, вы можете вызвать PlayerManager.setSupportedMediaCommands чтобы переопределить значение. Кроме того, вы можете добавлять новые команды с помощью addSupportedMediaCommands или удалять существующие команды с помощью removeSupportedMediaCommands .
Вторичное изображение
Вторичное изображение предоставляет разработчикам Cast возможность добавлять информационное изображение в пользовательский интерфейс аудио- и видеоприложений, например, для отображения логотипов локальных каналов или формата мультимедиа. Эта новая функциональность обеспечивается с минимальными накладными расходами при сохранении единообразного пользовательского интерфейса на различных платформах отображения Cast: Chromecast, интеллектуальных дисплеях и Chromecast с Google TV.
